Le Tutoriel de Android ProgressBar
1. Android ProgressBar
Sous Android, ProgressBar est un composant de l'interface permettant d'afficher la progression d'une activité. Par exemple: télécharger (download) ou téléverser (upload) un fichier, etc.

ProgressBar comporte différents styles déterminés par l'attribut style. À la base, il existe deux types de ProgressBar:
- Spinning Wheel ProgressBar (ProgressBar la roue tournante).
- Horizontal ProgressBar (ProgressBar à l'horizontal)

<!-- Spinning Wheel ProgressBar -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
... />
<!-- Horizontal ProgressBar -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
... />De plus, ProgressBar soutient deux modes (mode) du processus que sont Determinate (Déterminé) et Indeterminate (Indéterminé).
Determinate mode
Determinate mode (Mode déterminé): Il est recommandé d'utiliser ce mode pour ProgressBar si vous pouvez déterminer le pourcentage de travail achevé. Par exemple, le pourcentage de fichiers téléchargés, le nombre d'enregistrements intégrés dans les données, etc.

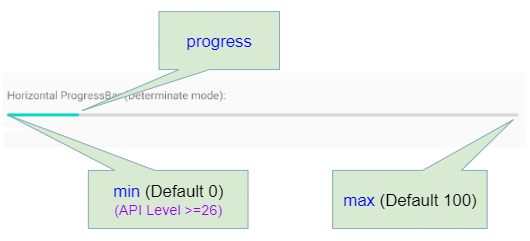
Le mode par défaut d'une ProgressBar à l'horizontal est Determinate (Déterminé).
Les attributs les plus utilisés pour une ProgressBar dans le mode Determinate (Déterminé):
Thuộc tính | Mô tả |
min | La valeur minimum de ProgressBar. La valeur par défaut est 0. Vous pouvez spécifier uniquement une autre valeur si vous utilisez API Level 26+ (Android 8.0+). |
max | La valeur maximum de ProgressBar. La valeur par défaut est 100. |
progress | La valeur temporaire de ProgresBar. La valeur par défaut est 0. |
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { // 26 (Android 8.0+)
// Set Minimum value for ProgressBar. Work with API Level 26+ (Android 8.0+)
progressBar.setMin(20);
}
progressBar.setProgress(25); // Default 0.
progressBar.setMax(200); // Default 100.<ProgressBar
android:id="@+id/progressBar4"
style="?android:attr/progressBarStyleHorizontal"
android:max="200"
android:progress="55"
... />Indeterminate mode
Indeterminate mode (Mode indéterminé): Vous pouvez utiliser ce mode pour ProgressBar si vous ne pouvez pas déterminer le pourcentage du travail achevé.

<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:indeterminate="true"
... />final ProgressBar progressBar = (ProgressBar) this.findViewById(R.id.progressBar_id);
progressBar.setIndeterminate(true);2. ProgressBar Styles
ProgressBar dispose de différents styles déterminés par l'attribut style. Par défaut, le style de ProgressBar est une roue tournante (Spinning wheel).
À l'écran de conception, quand vous faites glisser une ProgressBar dans l'interface, Android Studio génère (generate) un code XML de ProgressBar avec la valeur par défaut de l'attribut style.

ProgressBar(s)
<!-- Default Spinning Wheel ProgressBar Style -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
... />
<!-- Default Horizontal ProgressBar Style -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
... />Vous pouvez changer la valeur de l'attribut style:

<ProgressBar
android:id="@+id/progressBar15"
style="@android:style/Widget.ProgressBar.Large"
... />Spinning Wheel ProgressBar Styles
Ci-dessous les illustrations de Spinning Wheel ProgressBar avec différents Style.
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Small"
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Small.Inverse"
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large"
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large.Inverse"
- style="@android:style/Widget.ProgressBar.Large"
- style="@android:style/Widget.ProgressBar.Large.Inverse"

Spinning Wheel ProgressBar Styles Example
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView11"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Small"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@+id/progressBar11"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Small"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView11" />
<TextView
android:id="@+id/textView12"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Small.Inverse"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar11" />
<ProgressBar
android:id="@+id/progressBar12"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Small.Inverse"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView12" />
<TextView
android:id="@+id/textView13"
android:layout_width="0dp"
android:layout_height="21dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Large"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar12" />
<ProgressBar
android:id="@+id/progressBar13"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView13" />
<TextView
android:id="@+id/textView14"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Large.Inverse"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar13" />
<ProgressBar
android:id="@+id/progressBar14"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large.Inverse"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView14" />
<TextView
android:id="@+id/textView15"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.ProgressBar.Large"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar14" />
<ProgressBar
android:id="@+id/progressBar15"
style="@android:style/Widget.ProgressBar.Large"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="80"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView15" />
<TextView
android:id="@+id/textView16"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:text="Widget.ProgressBar.Large.Inverse"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar15" />
<ProgressBar
android:id="@+id/progressBar16"
style="@android:style/Widget.ProgressBar.Large.Inverse"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView16" />
</androidx.constraintlayout.widget.ConstraintLayout>Il y a certains Style(s) de noms différents mais il est difficile de percevoir la différence en termes d'interface. Par exemple: Widget.ProgressBar.Large & Widget.ProgressBar.Large.Inverse.
- Widget.ProgressBar.Large: Destiné à être utilisé sur un fond sombre.
- Widget.ProgressBar.Large.Inverse: Destiné à être utilisé sur un fond clair.
Notez que vous ne réalisez pas la différence quand l'application marche sur Android Emulator (L'émulateur d'Android). Vous pouvez percevoir la différence uniquement quand l'application marche sur les appareils à très haute définition.
Horizontal ProgressBar Styles
- style="?android:attr/progressBarStyleHorizontal" (Default of Horizontal ProgressBar)
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Horizontal"
- style="@android:style/Widget.DeviceDefault.ProgressBar.Horizontal"
- style="@android:style/Widget.Holo.Light.ProgressBar.Horizontal"
- style="@android:style/Widget.Material.Light.ProgressBar.Horizontal"
- style="@android:style/Widget.Holo.ProgressBar.Horizontal"
- style="@android:style/Widget.Material.Light.ProgressBar.Horizontal"
- style="@android:style/Widget.ProgressBar.Horizontal"

Horizontal ProgressBar Styles Example
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView51"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="(Default)"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@+id/progressBar51"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="25"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.555"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView51" />
<TextView
android:id="@+id/textView52"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar51" />
<ProgressBar
android:id="@+id/progressBar52"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="50"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView52" />
<TextView
android:id="@+id/textView53"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar52" />
<ProgressBar
android:id="@+id/progressBar53"
style="@android:style/Widget.DeviceDefault.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="30"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView53" />
<TextView
android:id="@+id/textView54"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Holo.Light.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar53" />
<ProgressBar
android:id="@+id/progressBar54"
style="@android:style/Widget.Holo.Light.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="80"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView54" />
<TextView
android:id="@+id/textView55"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Material.Light.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar54" />
<ProgressBar
android:id="@+id/progressBar55"
style="@android:style/Widget.Material.Light.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="70"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView55" />
<TextView
android:id="@+id/textView56"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Holo.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar55" />
<ProgressBar
android:id="@+id/progressBar57"
style="@android:style/Widget.Holo.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="55"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView56" />
<TextView
android:id="@+id/textView58"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Material.Light.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar57" />
<ProgressBar
android:id="@+id/progressBar58"
style="@android:style/Widget.Material.Light.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="90"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView58" />
<TextView
android:id="@+id/textView59"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar58" />
<ProgressBar
android:id="@+id/progressBar59"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="75"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView59" />
</androidx.constraintlayout.widget.ConstraintLayout>3. Exemple: ProgressBar (Thread, Handler)
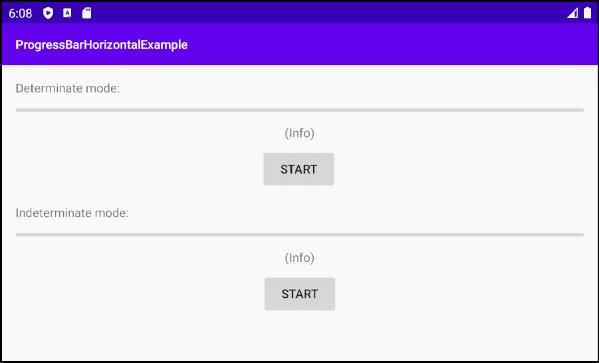
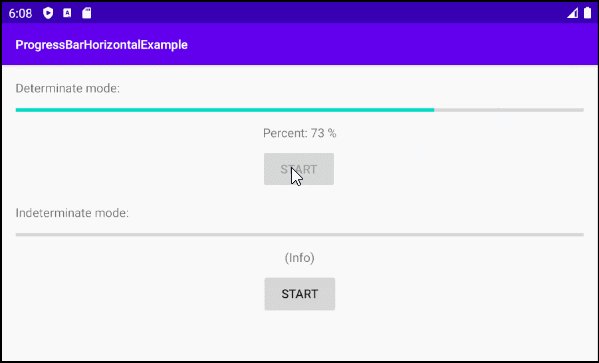
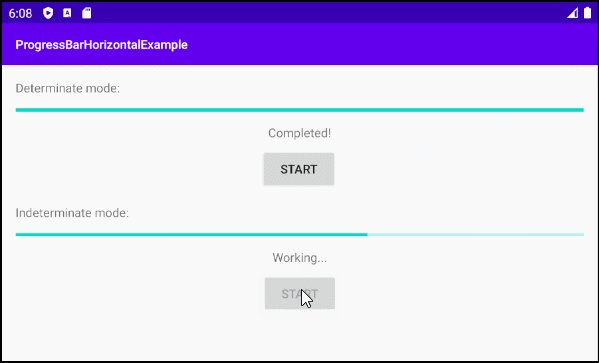
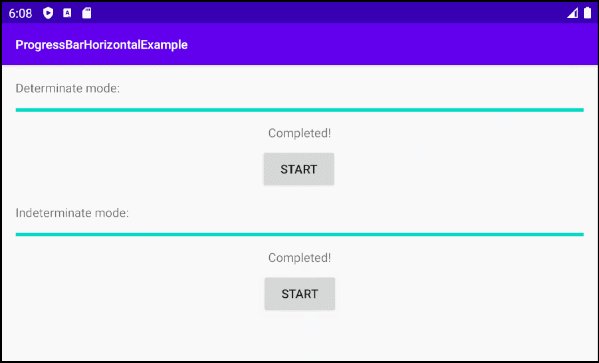
Dans cet exemple, je crée deux ProgressBar(s) à l'horizontal.
- La première ProgressBar est établie en Determinate mode (Mode déterminé) qui affiche un processus dont le pourcentage de travail achevé est indiqué.
- La deuxième ProgressBar est établie en Indeterminate mode (Mode indéterminé) qui affiche un processus dont le pourcentage de travail achevé n'est pas indiqué.
Ci-dessous un aperçu de l'exemple:

Dans cet exemple, j'utilise Thread pour exécuter la mission, par exemple: télécharger un fichier ou mettre à jour les enregistrements dans les données. Ensuite, j'utilise Handler pour mettre à jour l'informaton dans l'interface.
* Thread + Handler *
private void doStartProgressBar2() {
this.progressBar2.setIndeterminate(true);
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
// Update interface
handler.post(new Runnable() {
public void run() {
textViewInfo2.setText("Working...");
buttonStart2.setEnabled(false);
}
});
// Do something ... (Update database,..)
SystemClock.sleep(5000); // Sleep 5 seconds.
progressBar2.setIndeterminate(false);
progressBar2.setMax(1);
progressBar2.setProgress(1);
// Update interface
handler.post(new Runnable() {
public void run() {
textViewInfo2.setText("Completed!");
buttonStart2.setEnabled(true);
}
});
}
});
thread.start();
}Dans Android Studio, créer un nouveau projet:
- File > New > New Project > Empty Activity
- Name: ProgressBarHorizontalExample
- Package name: org.o7planning.progressbarhorizontalexample
- Language: Java
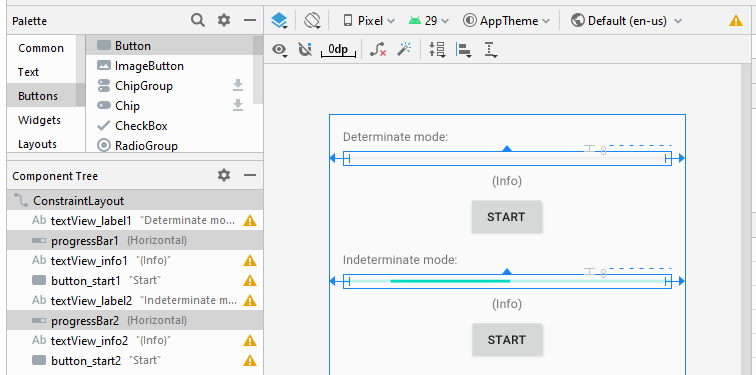
Concevoir l'interface de l'exemple:

main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView_label1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Determinate mode:"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_label1" />
<TextView
android:id="@+id/textView_info1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:gravity="center_horizontal"
android:text="(Info)"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar1" />
<Button
android:id="@+id/button_start1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Start"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_info1" />
<TextView
android:id="@+id/textView_label2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Indeterminate mode:"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button_start1" />
<ProgressBar
android:id="@+id/progressBar2"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:indeterminate="true"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_label2" />
<TextView
android:id="@+id/textView_info2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:gravity="center_horizontal"
android:text="(Info)"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar2" />
<Button
android:id="@+id/button_start2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Start"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_info2" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.progressbarhorizontalexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.os.Handler;
import android.os.SystemClock;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private Button buttonStart1;
private Button buttonStart2;
private ProgressBar progressBar1;
private ProgressBar progressBar2;
private TextView textViewInfo1;
private TextView textViewInfo2;
private Handler handler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.progressBar1 = (ProgressBar) this.findViewById(R.id.progressBar1);
this.progressBar2 = (ProgressBar) this.findViewById(R.id.progressBar2);
this.progressBar2.setIndeterminate(false);
this.textViewInfo1 = (TextView) this.findViewById(R.id.textView_info1);
this.textViewInfo2 = (TextView) this.findViewById(R.id.textView_info2);
this.buttonStart1 = (Button) this.findViewById(R.id.button_start1);
this.buttonStart2 = (Button) this.findViewById(R.id.button_start2);
this.buttonStart1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
doStartProgressBar1();
}
});
this.buttonStart2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
doStartProgressBar2();
}
});
}
private void doStartProgressBar1() {
final int MAX = 110;
this.progressBar1.setMax(MAX);
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
handler.post(new Runnable() {
public void run() {
buttonStart1.setEnabled(false);
}
});
for( int i =0; i < MAX; i++) {
final int progress = i + 1;
// Do something (Download, Upload, Update database,..)
SystemClock.sleep(20); // Sleep 20 milliseconds.
// Update interface.
handler.post(new Runnable() {
public void run() {
progressBar1.setProgress(progress);
int percent = (progress * 100) / MAX;
textViewInfo1.setText("Percent: " + percent + " %");
if(progress == MAX) {
textViewInfo1.setText("Completed!");
buttonStart1.setEnabled(true);
}
}
});
}
}
});
thread.start();
}
private void doStartProgressBar2() {
this.progressBar2.setIndeterminate(true);
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
// Update interface
handler.post(new Runnable() {
public void run() {
textViewInfo2.setText("Working...");
buttonStart2.setEnabled(false);
}
});
// Do something ... (Update database,..)
SystemClock.sleep(5000); // Sleep 5 seconds.
progressBar2.setIndeterminate(false);
progressBar2.setMax(1);
progressBar2.setProgress(1);
// Update interface
handler.post(new Runnable() {
public void run() {
textViewInfo2.setText("Completed!");
buttonStart2.setEnabled(true);
}
});
}
});
thread.start();
}
}Tutoriels de programmation Android
- Configurer Android Emulator en Android Studio
- Le Tutoriel de Android ToggleButton
- Créer un File Finder Dialog simple dans Android
- Le Tutoriel de Android TimePickerDialog
- Le Tutoriel de Android DatePickerDialog
- De quoi avez-vous besoin pour démarrer avec Android?
- Installer Android Studio sur Windows
- Installer Intel® HAXM pour Android Studio
- Le Tutoriel de Android AsyncTask
- Le Tutoriel de Android AsyncTaskLoader
- Tutoriel Android pour débutant - Exemples de base
- Comment connaître le numéro de téléphone d'Android Emulator et le changer?
- Le Tutoriel de Android TextInputLayout
- Le Tutoriel de Android CardView
- Le Tutoriel de Android ViewPager2
- Obtenir un numéro de téléphone dans Android à l'aide de TelephonyManager
- Le Tutoriel de Android Phone Call
- Le Tutoriel de Android Wifi Scanning
- Le Tutoriel de programmation de jeux Android 2D pour débutant
- Le Tutoriel de Android DialogFragment
- Le Tutoriel de Android CharacterPickerDialog
- Le Tutoriel Android pour débutant - Hello Android
- Utiliser Android Device File Explorer
- Activer USB Debugging sur un appareil Android
- Le Tutoriel de Android UI Layouts
- Le Tutoriel de Android SMS
- Le Tutoriel de Android et SQLite Database
- Le Tutoriel de Google Maps Android API
- Le Tutoriel de texte pour parler dans Android
- Le Tutoriel de Android Space
- Le Tutoriel de Android Toast
- Créer un Android Toast personnalisé
- Le Tutoriel de Android SnackBar
- Le Tutoriel de Android TextView
- Le Tutoriel de Android TextClock
- Le Tutoriel de Android EditText
- Le Tutoriel de Android TextWatcher
- Formater le numéro de carte de crédit avec Android TextWatcher
- Le Tutoriel de Android Clipboard
- Créer un File Chooser simple dans Android
- Le Tutoriel de Android AutoCompleteTextView et MultiAutoCompleteTextView
- Le Tutoriel de Android ImageView
- Le Tutoriel de Android ImageSwitcher
- Le Tutoriel de Android ScrollView et HorizontalScrollView
- Le Tutoriel de Android WebView
- Le Tutoriel de Android SeekBar
- Le Tutoriel de Android Dialog
- Le Tutoriel de Android AlertDialog
- Tutoriel Android RatingBar
- Le Tutoriel de Android ProgressBar
- Le Tutoriel de Android Spinner
- Le Tutoriel de Android Button
- Le Tutoriel de Android Switch
- Le Tutoriel de Android ImageButton
- Le Tutoriel de Android FloatingActionButton
- Le Tutoriel de Android CheckBox
- Le Tutoriel de Android RadioGroup et RadioButton
- Le Tutoriel de Android Chip et ChipGroup
- Utilisation des Image assets et des Icon assets d'Android Studio
- Configuration de la Carte SD pour Android Emulator
- Exemple ChipGroup et Chip Entry
- Comment ajouter des bibliothèques externes à Android Project dans Android Studio?
- Comment désactiver les autorisations déjà accordées à l'application Android?
- Comment supprimer des applications de Android Emulator?
- Le Tutoriel de Android LinearLayout
- Le Tutoriel de Android TableLayout
- Le Tutoriel de Android FrameLayout
- Le Tutoriel de Android QuickContactBadge
- Le Tutoriel de Android StackView
- Le Tutoriel de Android Camera
- Le Tutoriel de Android MediaPlayer
- Le Tutoriel de Android VideoView
- Jouer des effets sonores dans Android avec SoundPool
- Le Tutoriel de Android Networking
- Analyser JSON dans Android
- Le Tutoriel de Android SharedPreferences
- Le Tutorial de stockage interne Android (Internal Storage)
- Le Tutoriel de Android External Storage
- Le Tutoriel de Android Intents
- Exemple d'une Android Intent explicite, appelant une autre Intent
- Exemple de Android Intent implicite, ouvrez une URL, envoyez un email
- Le Tutoriel de Android Service
- Le Tutoriel Android Notifications
- Le Tutoriel de Android DatePicker
- Le Tutoriel de Android TimePicker
- Le Tutoriel de Android Chronometer
- Le Tutoriel de Android OptionMenu
- Le Tutoriel de Android ContextMenu
- Le Tutoriel de Android PopupMenu
- Le Tutoriel de Android Fragment
- Le Tutoriel de Android ListView
- Android ListView avec Checkbox en utilisant ArrayAdapter
- Le Tutoriel de Android GridView
Show More