Le Tutoriel de Android Switch
1. Android Switch
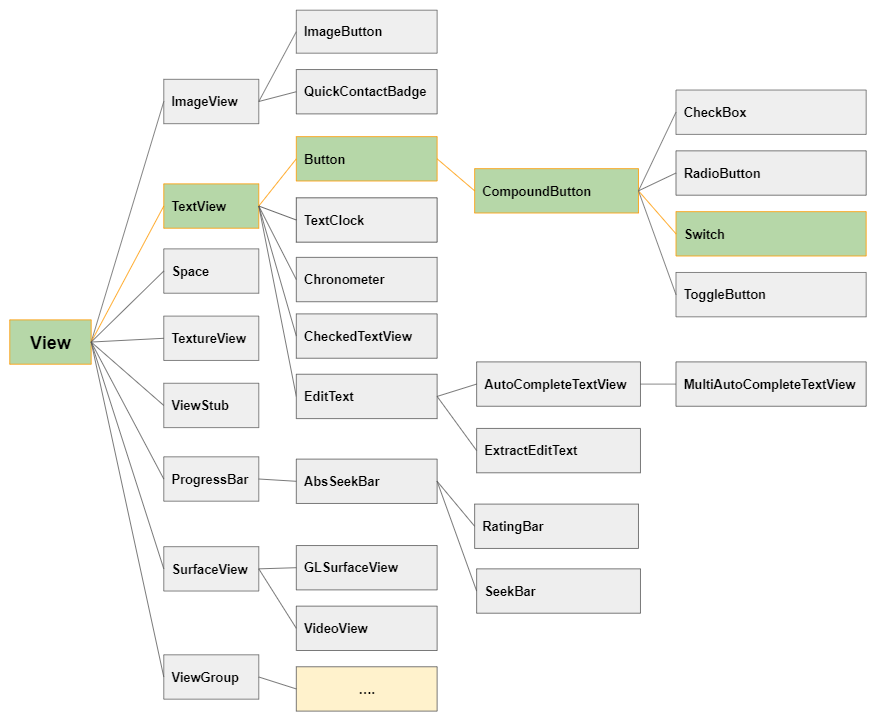
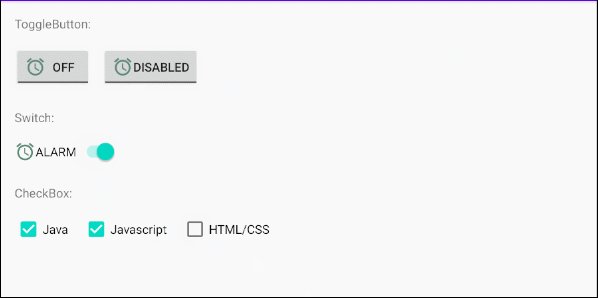
Sous Android, Switch est un contrôle d'interface utilisateur (user interface control) avec deux états ON/OFF. Bien que ses fonctions ressemblent beaucoup à CheckBox et ToggleButton, leurs interfaces sont différents.


Switch ressemble beaucoup à CheckBox et ToggleButton en termes de fonction et de mode d'utilisation. Tous les trois sont sous-classes de CompoundButton qui se différencient au niveau de leur interface.

Image (Icon)
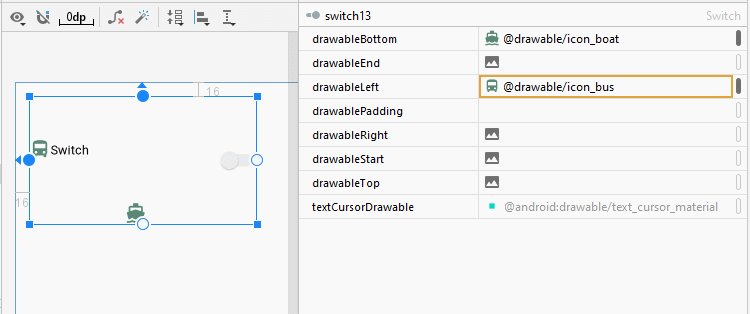
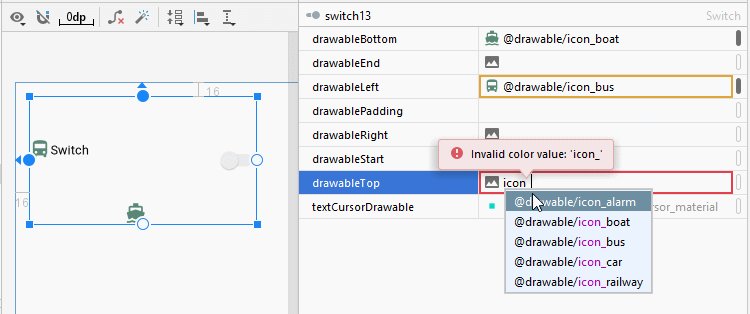
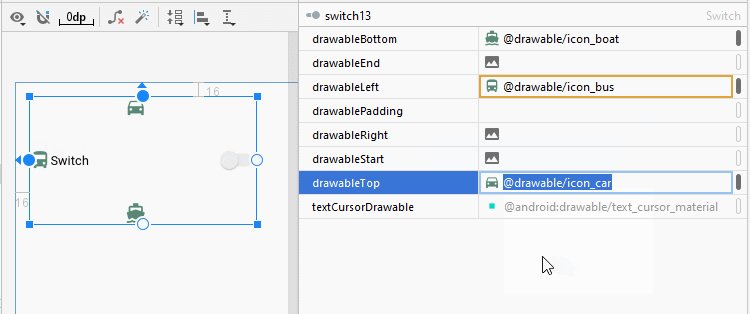
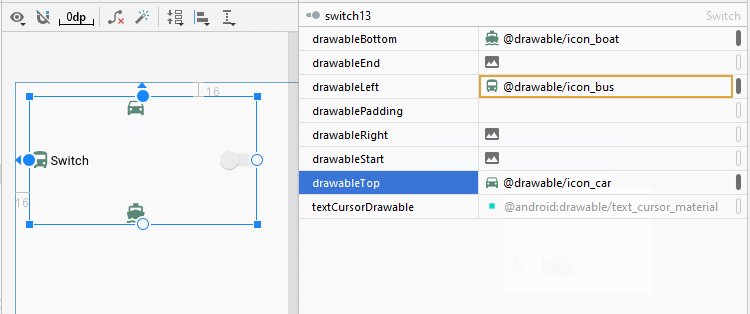
Switch est une sous-classe de Button qui permet d'afficher au maximum quatre icônes dans les quatre bords en utilisant les attributs android:drawableLeft, android:drawableTop, android:drawableRight, android:drawableBottom, android:drawableStart, android:drawableEnd.

<Switch
android:id="@+id/switch13"
android:drawableLeft="@drawable/icon_bus"
android:drawableTop="@drawable/icon_car"
android:drawableBottom="@drawable/icon_boat"
android:text="Switch"
... />android:gravity
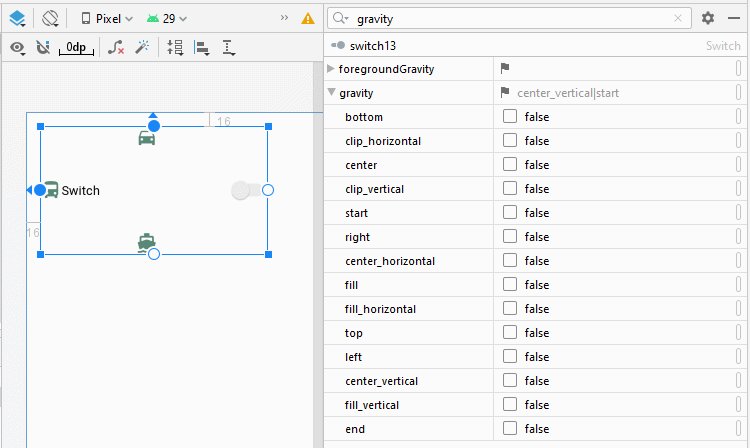
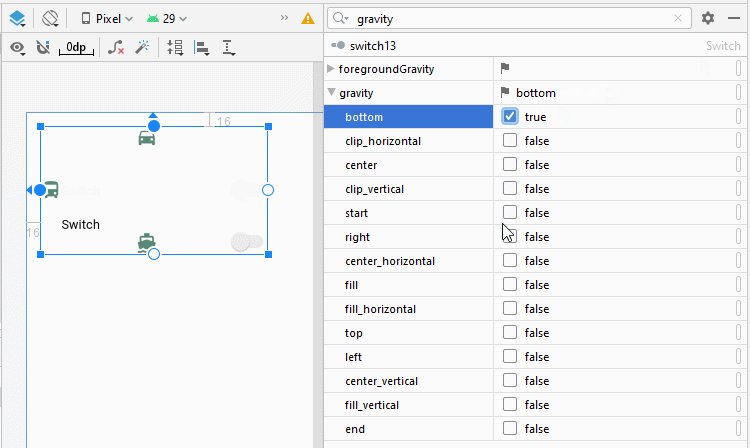
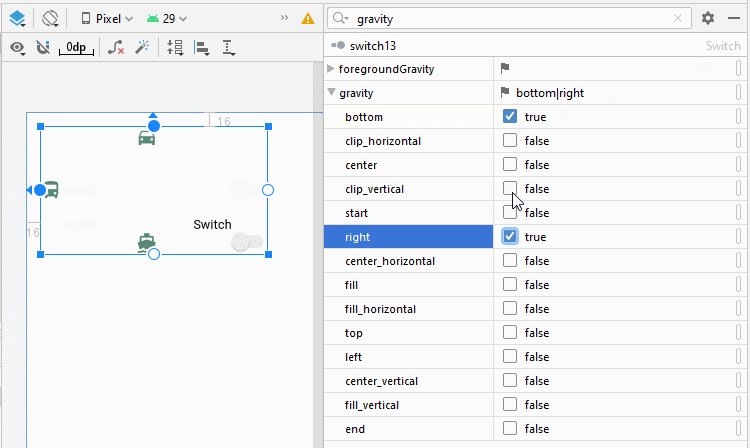
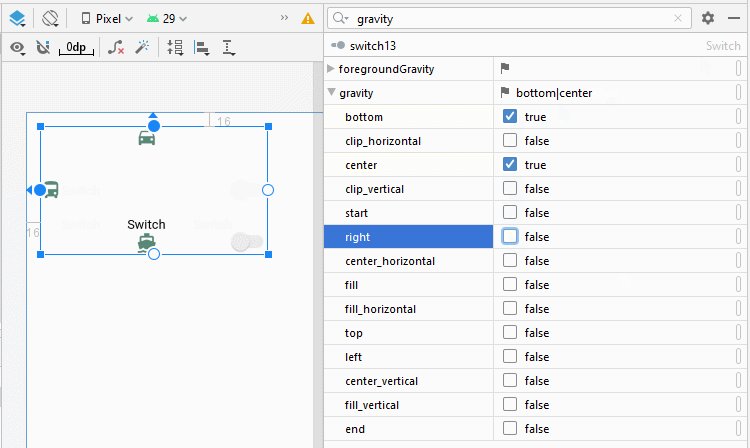
L'attribut android:gravity est utilisé pour définir la position d'affichage du texte d'un Switch. Sa valeur est une combinaison des valeurs suivantes:
Constant in Java | Value | Description |
Gravity.LEFT | left | |
Gravity.CENTER_HORIZONTAL | center_horizontal | |
Gravity.RIGHT | right | |
Gravity.TOP | top | |
Gravity.CENTER_VERTICAL | center_vertical | |
Gravity.BOTTOM | bottom | |
Gravity.START | start | |
Gravity.END | end | |
Gravity.CENTER | center | |

<Switch
android:id="@+id/switch13"
android:text="Switch"
android:gravity="bottom|center"
... />android:switchPadding

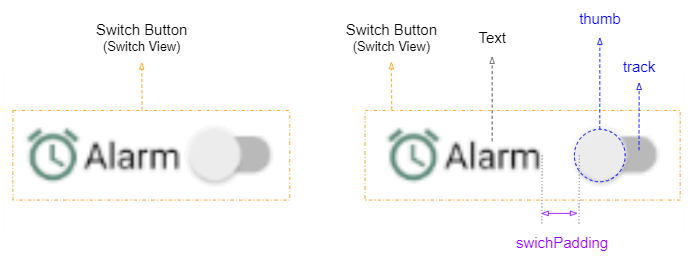
L'attribut android:switchPaddiing permet d'installer un espace entre le track et le text de Switch.
<Switch
android:id="@+id/switch1"
android:drawableLeft="@drawable/icon_alarm"
android:switchPadding="10dp"
android:text="Alarm"
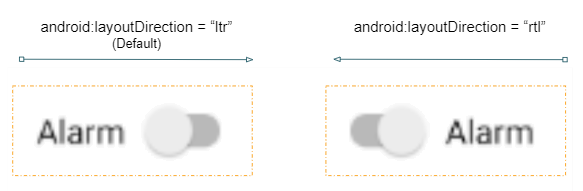
... />android:layoutDirection = "rtl"
L'attribut android:layoutDirection est assisté à partir d Android 4.2 (API Level 17) qui permet de définir la direction de la disposition (Layout direction) d'un View. Par défaut, la valeur de cet attribut est "ltr" (Left to Right).
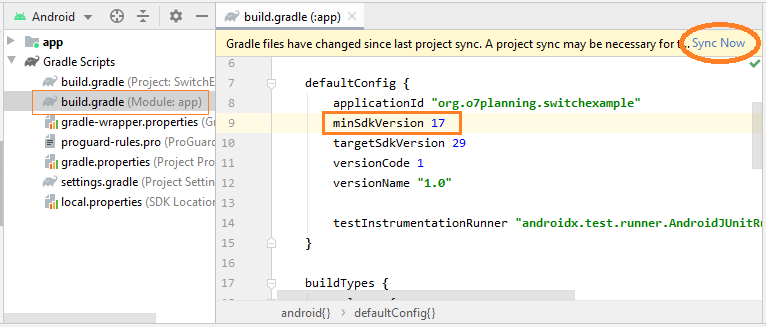
Afin d'utiliser l'attribut android:layoutDirection, ili faut ouvrir le fichier build.gradle (Module: app) et modifier la valeur de minSdkVersion, et s'assurer que sa nouvelle valeur est égale ou supérieure à 17.


<!-- Layout Direction Default: Left to Right -->
<Switch
android:id="@+id/switch41"
android:switchPadding="5dp"
android:text="Alarm"
... />
<!-- Layout Direction: Right to Left -->
<Switch
android:id="@+id/switch42"
android:layoutDirection="rtl"
android:switchPadding="5dp"
android:text="Alarm"
... />textOn/textOff
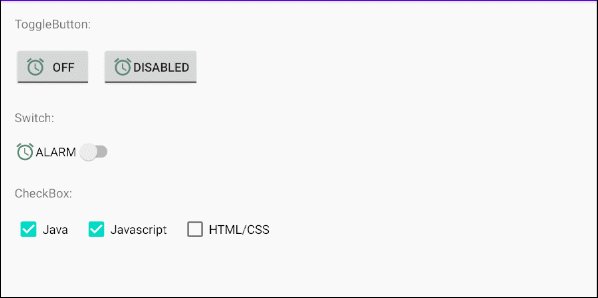
Android 5.0 (API Level 21) permet d'afficher textOn/textOff correspondant aux états ON/OFF de Switch.

<!-- textOn/textOff = ON/OFF (Default) -->
<Switch
android:id="@+id/switch51"
android:text="Alarm"
android:showText="true"
... />
<!-- textOn/textOff = Enabled/Disabled -->
<Switch
android:id="@+id/switch52"
android:text="Alarm"
android:showText="true"
android:textOff="Disabled"
android:textOn="Enabled"
... />toggle()
ToggleButton, CheckBox, RadioButton, Switch sont toutes des sous-classes de CompoundButton. Elles héritent donc de la méthode toggle(). C'est la méthode la plus utilisée pour changer leur état de ON (Checked) à OFF (Unchecked) et inversement.
CompoundButton button = (Switch) findViewById(R.id.switch);
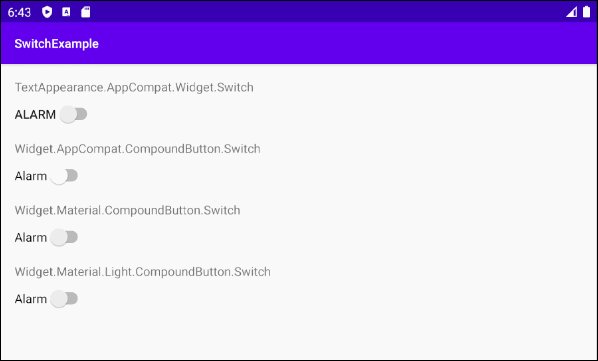
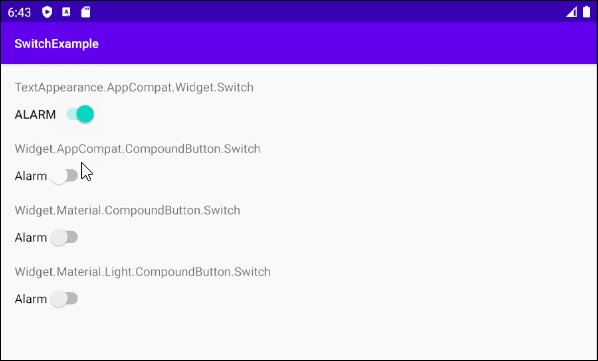
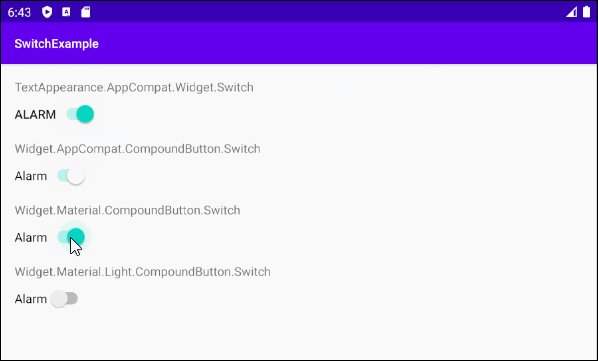
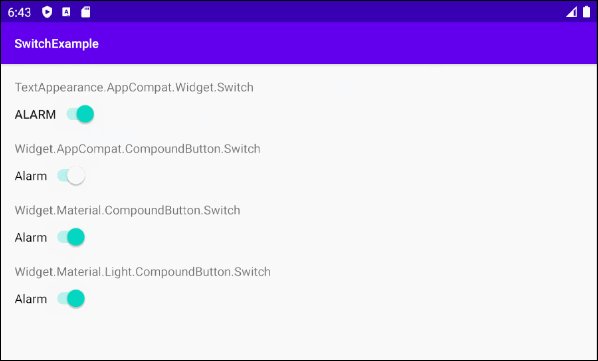
button.toggle();2. Switch Styles
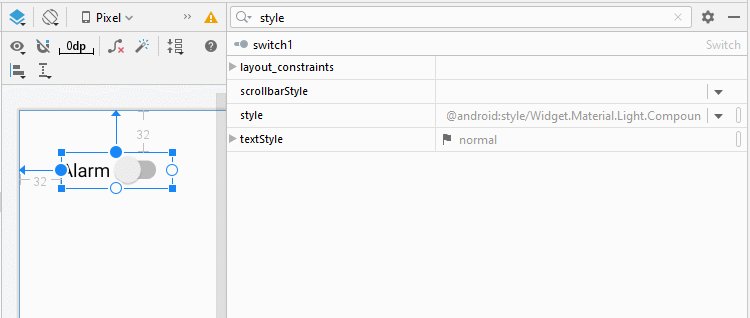
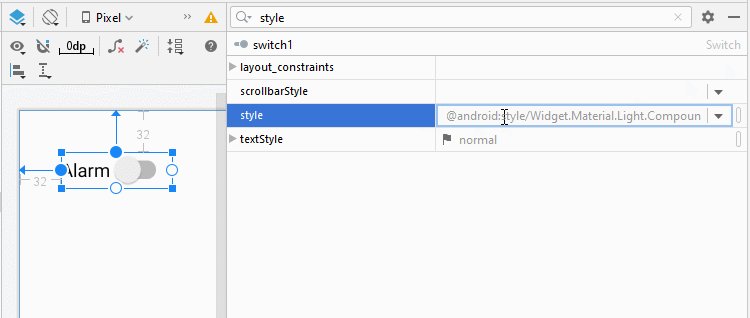
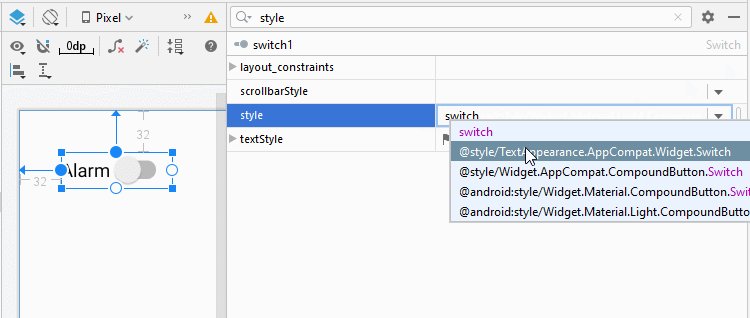
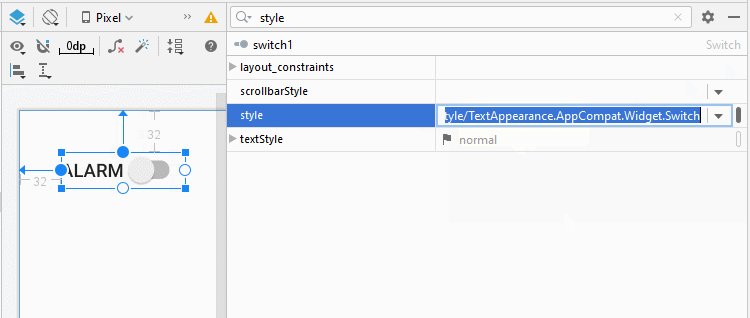
L'attribut style est une option de Switch qui permet de définir le style pour Switch. Vous pouvez utiliser certains styles disponibles dans la bibliothèque d'Android.

Remarque: Actuellement, le nombre de style(s) disponible dans la bibliothèque sont limités et ils ne sont pas vraiement différents des styles par défaut. Il s'agit effectivement d'un point assez décevant.

Switch Styles Example
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView61"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="TextAppearance.AppCompat.Widget.Switch"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Switch
android:id="@+id/switch61"
style="@style/TextAppearance.AppCompat.Widget.Switch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:showText="false"
android:text="Alarm"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView61" />
<TextView
android:id="@+id/textView62"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.AppCompat.CompoundButton.Switch"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/switch61" />
<Switch
android:id="@+id/switch62"
style="@style/Widget.AppCompat.CompoundButton.Switch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:showText="false"
android:text="Alarm"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView62" />
<TextView
android:id="@+id/textView63"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Material.CompoundButton.Switch"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/switch62" />
<Switch
android:id="@+id/switch63"
style="@android:style/Widget.Material.CompoundButton.Switch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:showText="false"
android:text="Alarm"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView63" />
<TextView
android:id="@+id/textView64"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Material.Light.CompoundButton.Switch"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/switch63" />
<Switch
android:id="@+id/switch64"
style="@android:style/Widget.Material.Light.CompoundButton.Switch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:showText="false"
android:text="Alarm"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView64" />
</androidx.constraintlayout.widget.ConstraintLayout>3. Switch Events
Il existe beaucoup d'évènements relatifs à un Switch, et les deux ci-dessous sont les plus utilisés:
- setOnClickListener(View.OnClickListener)
- setOnCheckedChangeListener(CompoundButton.OnCheckedChangeListener)
On Click Event:
L'évènement se produit quand l'utilisateur clique (click) sur Switch. Cela donne le même effet que quand l'utilisateur clique sur un Button.
Switch switch1 = (Switch) findViewById(R.id.switch1);
switch1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
boolean checked = ((Switch) v).isChecked();
if (checked){
// Your code
}
else{
// Your code
}
}
});On Checked Change Event:
L'évènement se produit quand Switch change d'état en raison d'une action de l'utilisateur ou sous l'effet de la méthode setChecked(newState), etc.
Switch switch1 = (ToggleButton) findViewById(R.id.switch1);
switch1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked) {
// Your code
} else {
// Your code
}
}
});Tutoriels de programmation Android
- Configurer Android Emulator en Android Studio
- Le Tutoriel de Android ToggleButton
- Créer un File Finder Dialog simple dans Android
- Le Tutoriel de Android TimePickerDialog
- Le Tutoriel de Android DatePickerDialog
- De quoi avez-vous besoin pour démarrer avec Android?
- Installer Android Studio sur Windows
- Installer Intel® HAXM pour Android Studio
- Le Tutoriel de Android AsyncTask
- Le Tutoriel de Android AsyncTaskLoader
- Tutoriel Android pour débutant - Exemples de base
- Comment connaître le numéro de téléphone d'Android Emulator et le changer?
- Le Tutoriel de Android TextInputLayout
- Le Tutoriel de Android CardView
- Le Tutoriel de Android ViewPager2
- Obtenir un numéro de téléphone dans Android à l'aide de TelephonyManager
- Le Tutoriel de Android Phone Call
- Le Tutoriel de Android Wifi Scanning
- Le Tutoriel de programmation de jeux Android 2D pour débutant
- Le Tutoriel de Android DialogFragment
- Le Tutoriel de Android CharacterPickerDialog
- Le Tutoriel Android pour débutant - Hello Android
- Utiliser Android Device File Explorer
- Activer USB Debugging sur un appareil Android
- Le Tutoriel de Android UI Layouts
- Le Tutoriel de Android SMS
- Le Tutoriel de Android et SQLite Database
- Le Tutoriel de Google Maps Android API
- Le Tutoriel de texte pour parler dans Android
- Le Tutoriel de Android Space
- Le Tutoriel de Android Toast
- Créer un Android Toast personnalisé
- Le Tutoriel de Android SnackBar
- Le Tutoriel de Android TextView
- Le Tutoriel de Android TextClock
- Le Tutoriel de Android EditText
- Le Tutoriel de Android TextWatcher
- Formater le numéro de carte de crédit avec Android TextWatcher
- Le Tutoriel de Android Clipboard
- Créer un File Chooser simple dans Android
- Le Tutoriel de Android AutoCompleteTextView et MultiAutoCompleteTextView
- Le Tutoriel de Android ImageView
- Le Tutoriel de Android ImageSwitcher
- Le Tutoriel de Android ScrollView et HorizontalScrollView
- Le Tutoriel de Android WebView
- Le Tutoriel de Android SeekBar
- Le Tutoriel de Android Dialog
- Le Tutoriel de Android AlertDialog
- Tutoriel Android RatingBar
- Le Tutoriel de Android ProgressBar
- Le Tutoriel de Android Spinner
- Le Tutoriel de Android Button
- Le Tutoriel de Android Switch
- Le Tutoriel de Android ImageButton
- Le Tutoriel de Android FloatingActionButton
- Le Tutoriel de Android CheckBox
- Le Tutoriel de Android RadioGroup et RadioButton
- Le Tutoriel de Android Chip et ChipGroup
- Utilisation des Image assets et des Icon assets d'Android Studio
- Configuration de la Carte SD pour Android Emulator
- Exemple ChipGroup et Chip Entry
- Comment ajouter des bibliothèques externes à Android Project dans Android Studio?
- Comment désactiver les autorisations déjà accordées à l'application Android?
- Comment supprimer des applications de Android Emulator?
- Le Tutoriel de Android LinearLayout
- Le Tutoriel de Android TableLayout
- Le Tutoriel de Android FrameLayout
- Le Tutoriel de Android QuickContactBadge
- Le Tutoriel de Android StackView
- Le Tutoriel de Android Camera
- Le Tutoriel de Android MediaPlayer
- Le Tutoriel de Android VideoView
- Jouer des effets sonores dans Android avec SoundPool
- Le Tutoriel de Android Networking
- Analyser JSON dans Android
- Le Tutoriel de Android SharedPreferences
- Le Tutorial de stockage interne Android (Internal Storage)
- Le Tutoriel de Android External Storage
- Le Tutoriel de Android Intents
- Exemple d'une Android Intent explicite, appelant une autre Intent
- Exemple de Android Intent implicite, ouvrez une URL, envoyez un email
- Le Tutoriel de Android Service
- Le Tutoriel Android Notifications
- Le Tutoriel de Android DatePicker
- Le Tutoriel de Android TimePicker
- Le Tutoriel de Android Chronometer
- Le Tutoriel de Android OptionMenu
- Le Tutoriel de Android ContextMenu
- Le Tutoriel de Android PopupMenu
- Le Tutoriel de Android Fragment
- Le Tutoriel de Android ListView
- Android ListView avec Checkbox en utilisant ArrayAdapter
- Le Tutoriel de Android GridView
Show More