Le Tutoriel de Android SeekBar
1. Qu'est-ce que SeekBar?
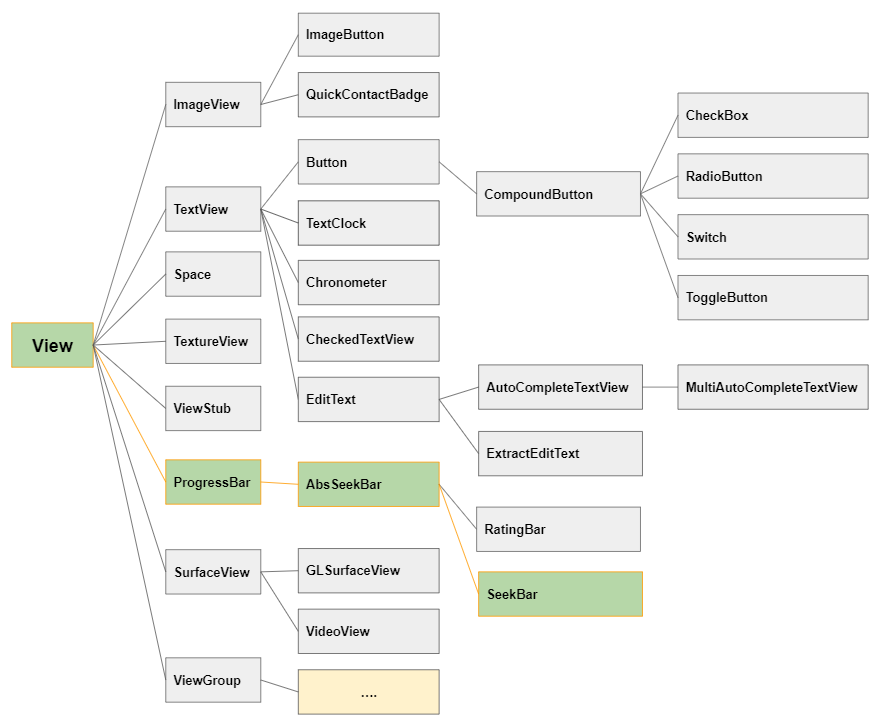
Un SeekBar est une extension de ProgressBar qui ajoute un pouce extensible. L'utilisateur peut toucher le pouce et faire glisser vers la gauche ou vers la droite pour régler la progression en cours ou utiliser les touches fléchées. Vous pouvez placer des widgets focalisables à gauche ou à droite d'un SeekBar malgré que celui est découragé.

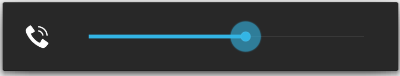
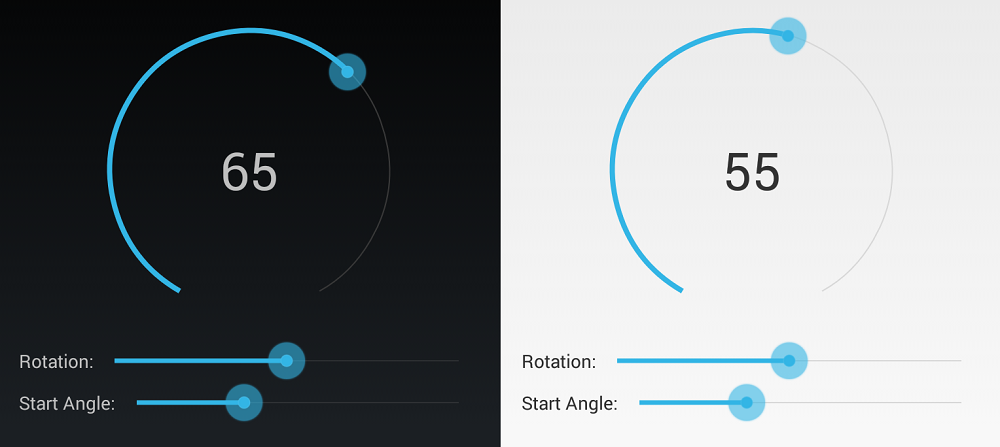
Ci- dessous sont quelques exemples de SeekBar:

2. Exemple de SeekBar
Créez un nouveau projet nommé SeekBarDemo.
- File > New > New Project > Empty Activity
- Name: SeekBarDemo
- Package name: org.o7planning.seekbardemo
- Language: Java
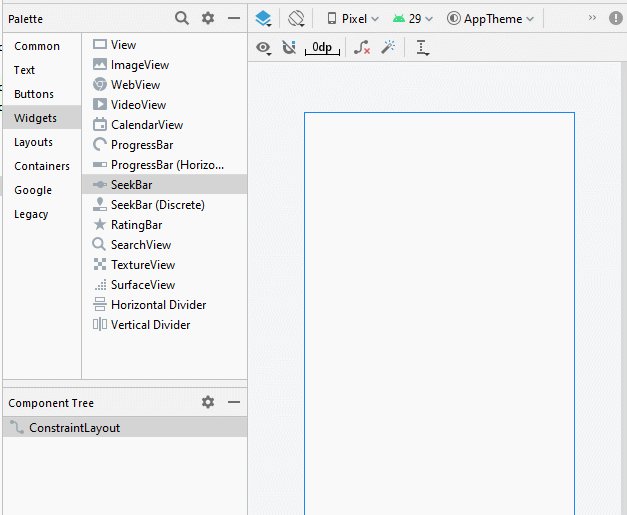
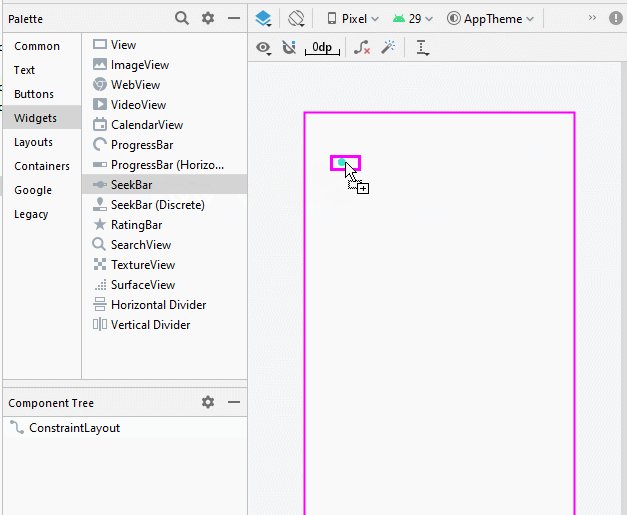
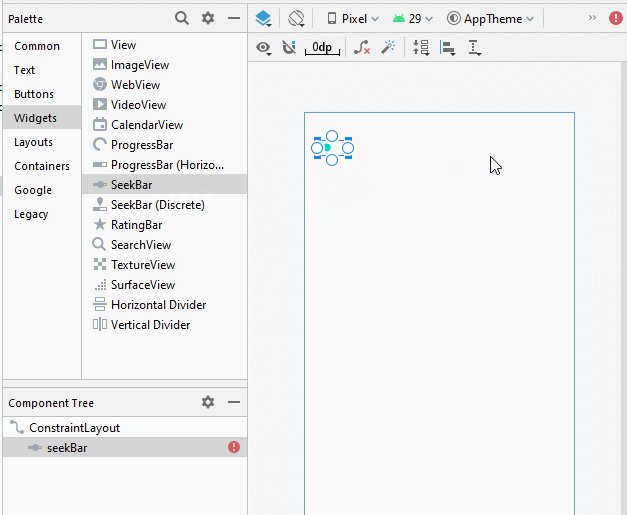
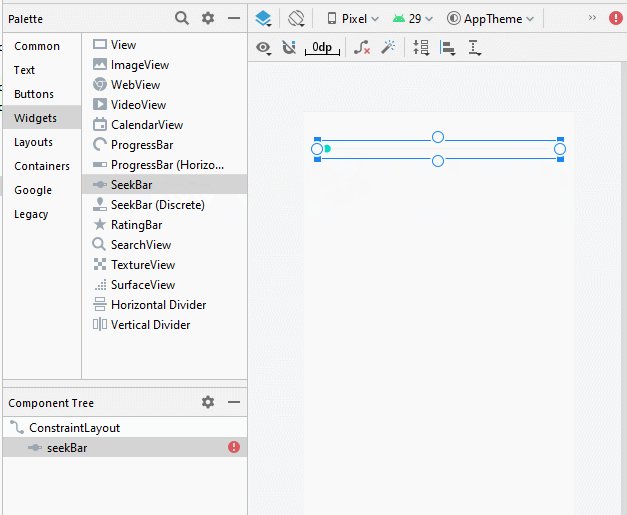
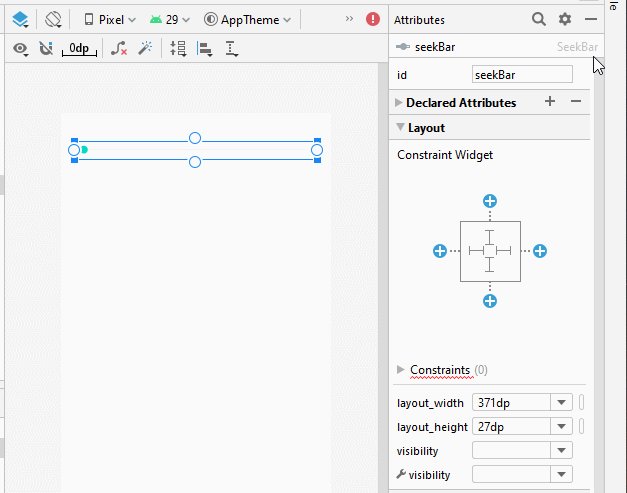
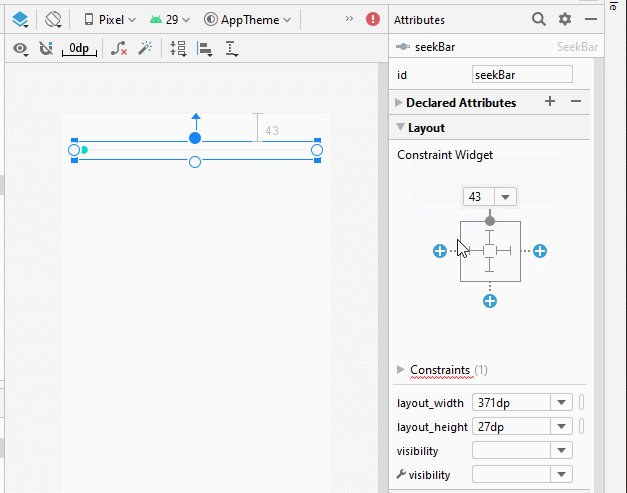
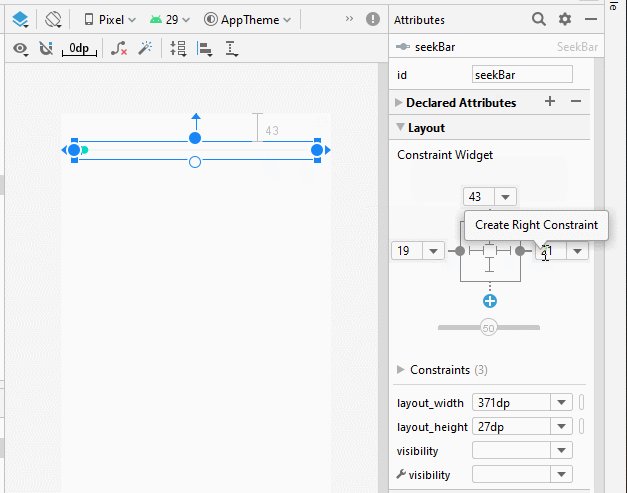
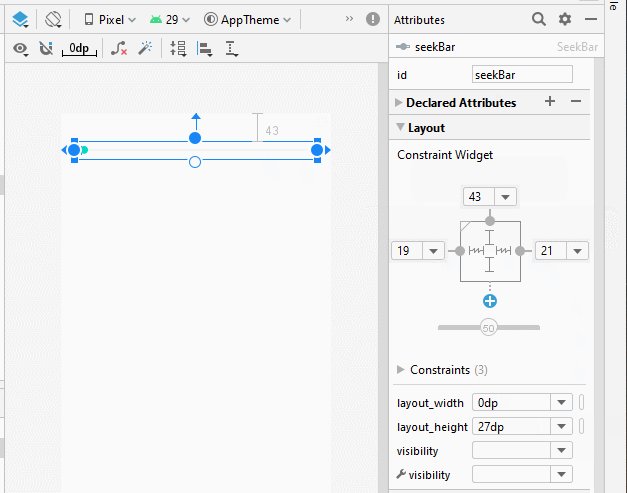
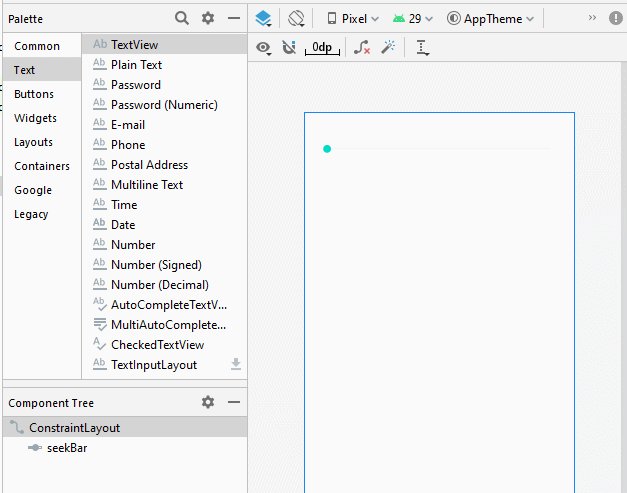
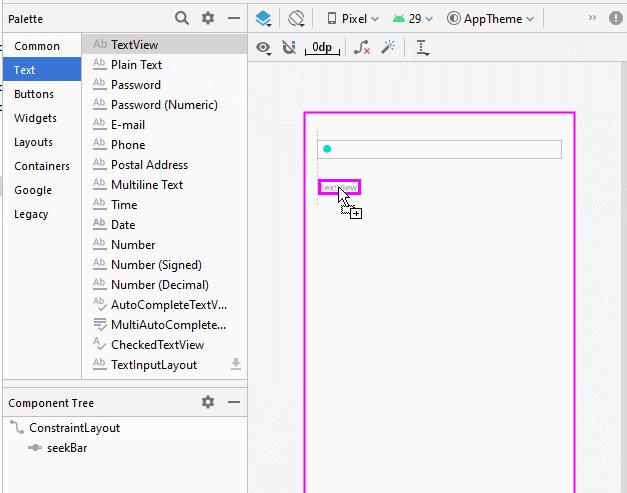
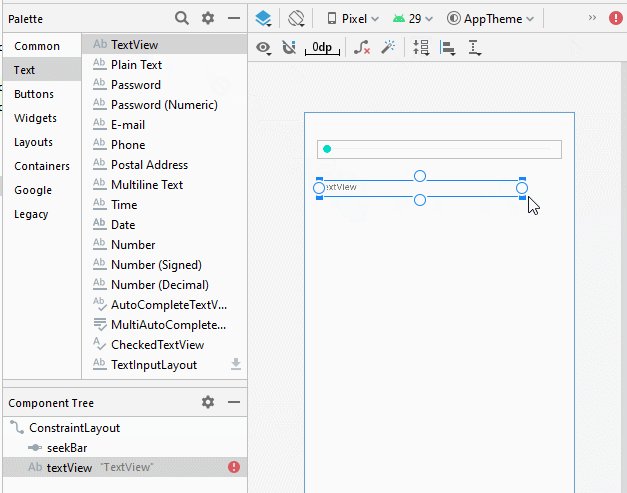
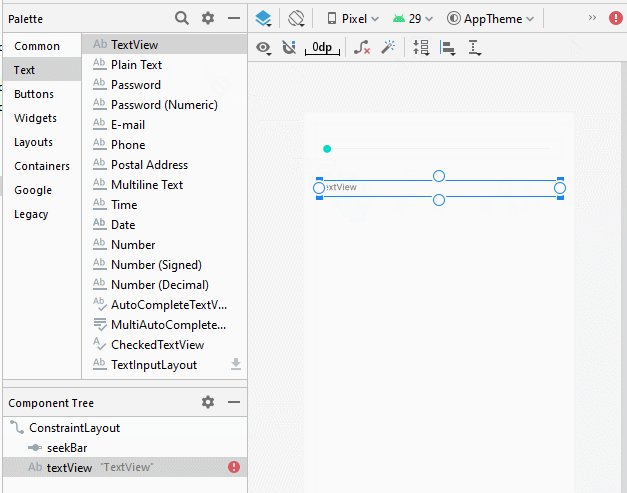
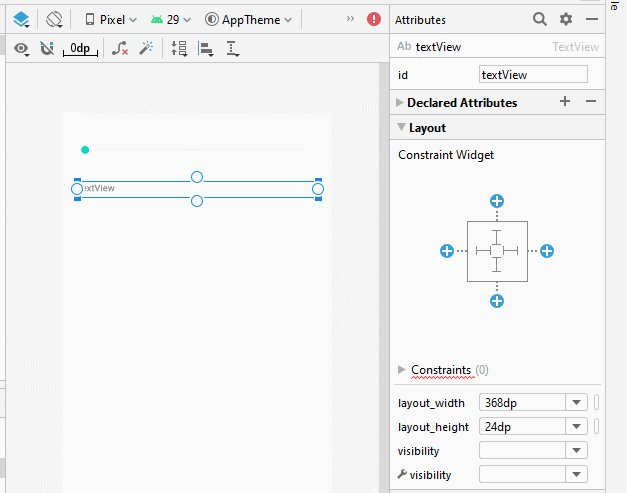
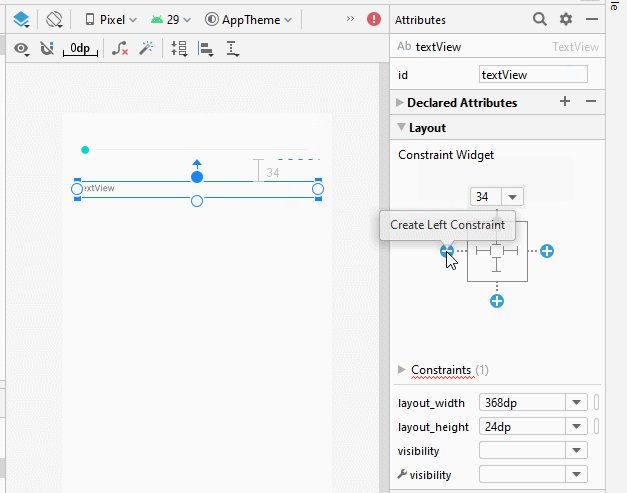
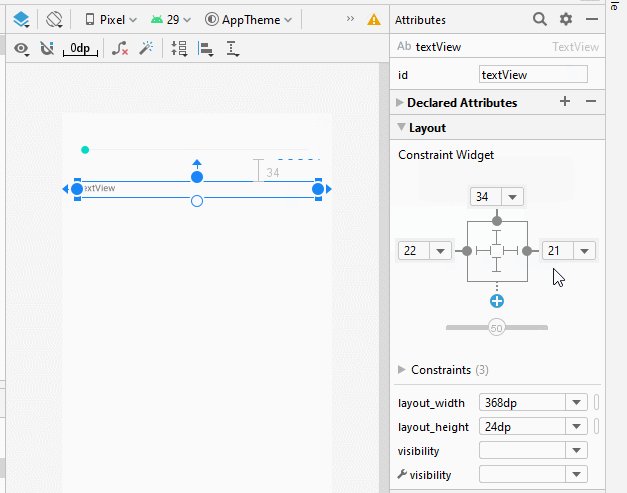
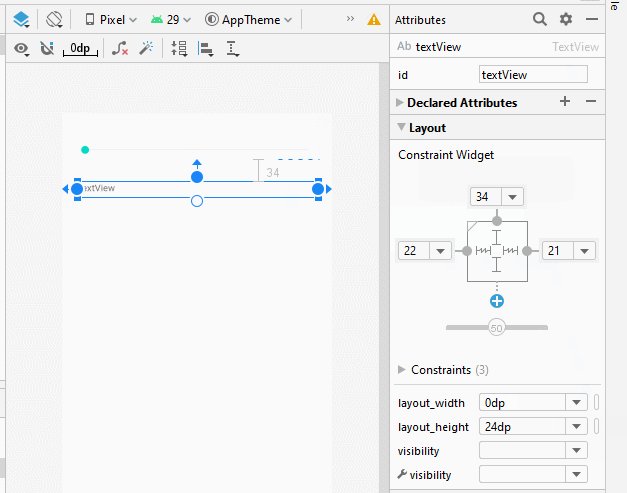
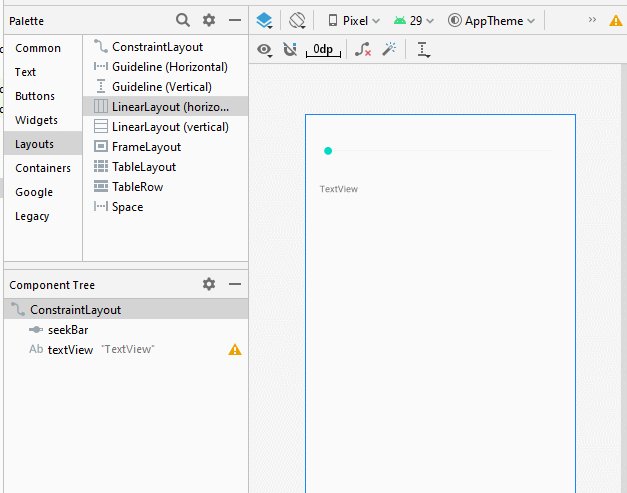
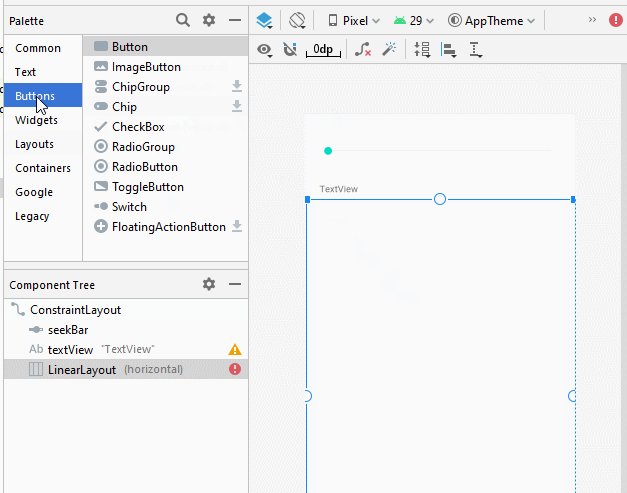
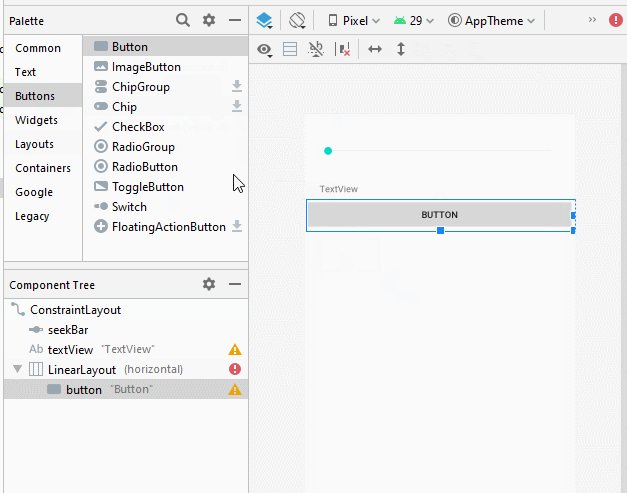
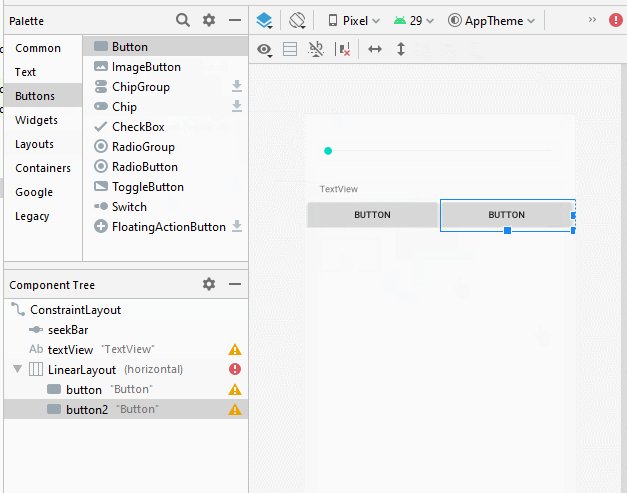
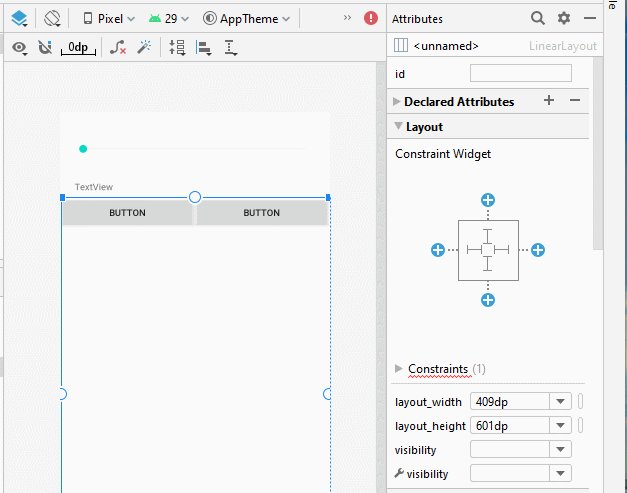
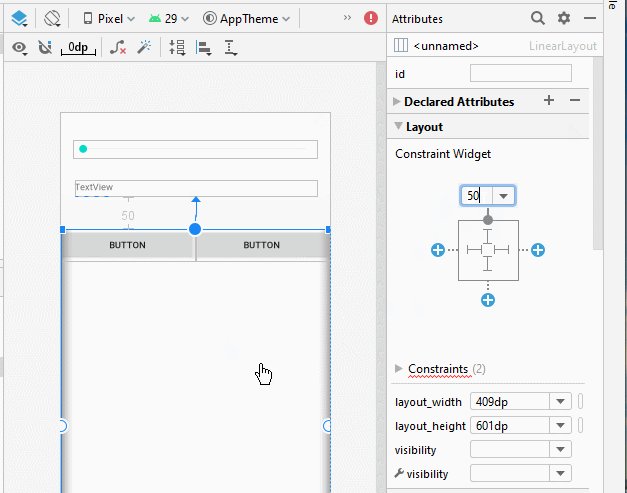
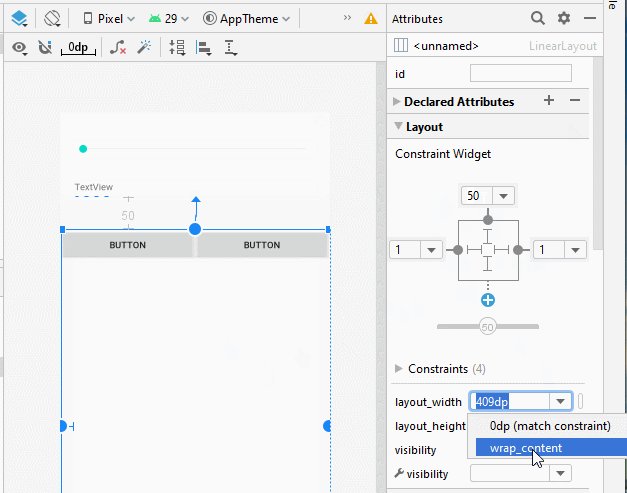
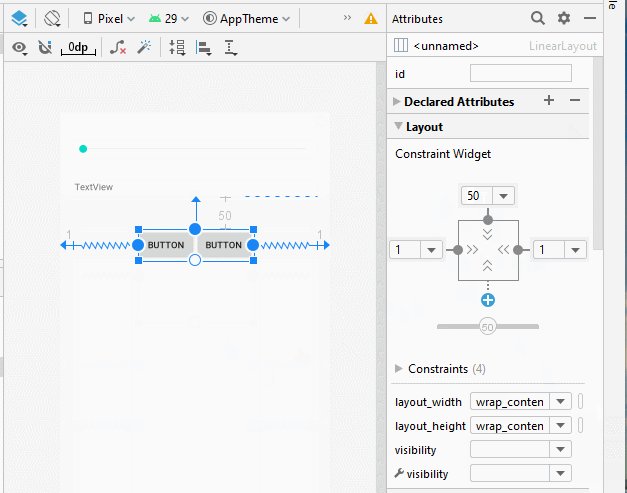
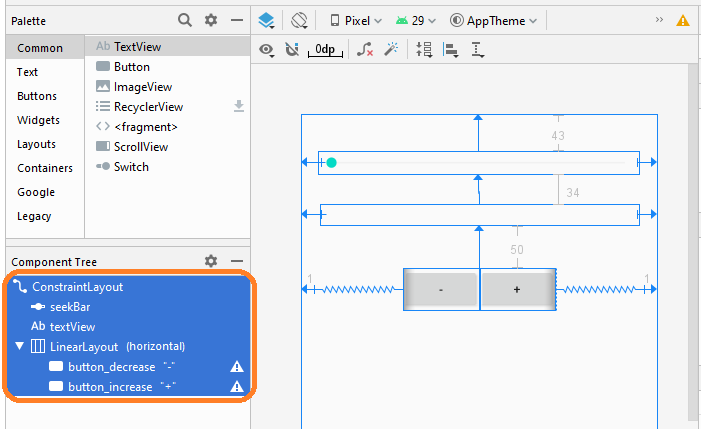
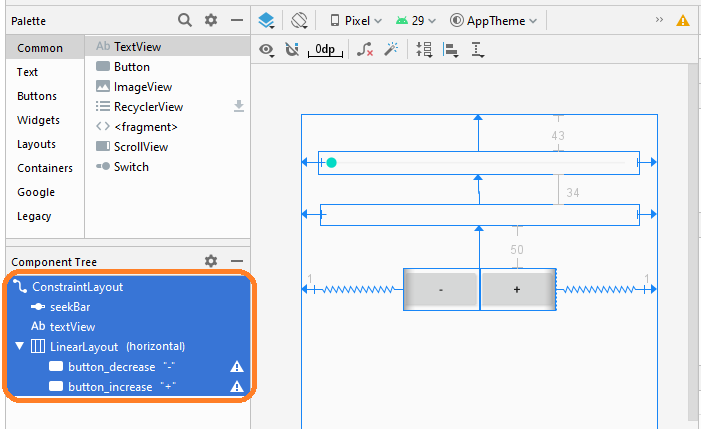
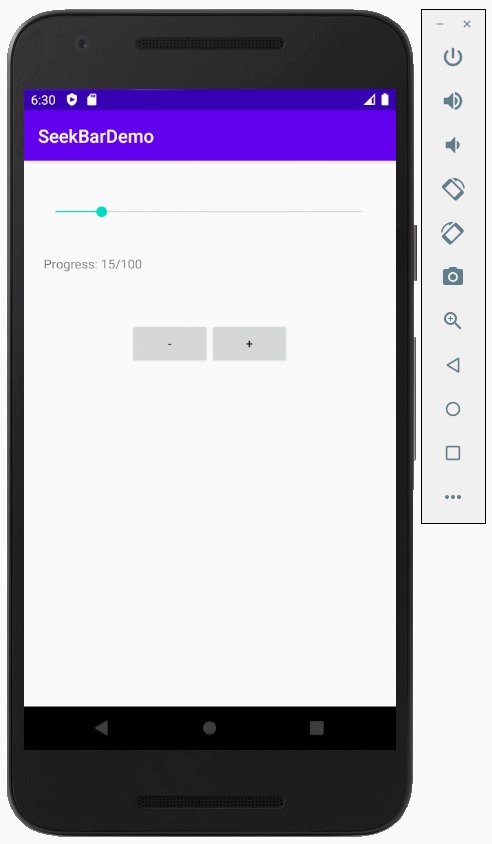
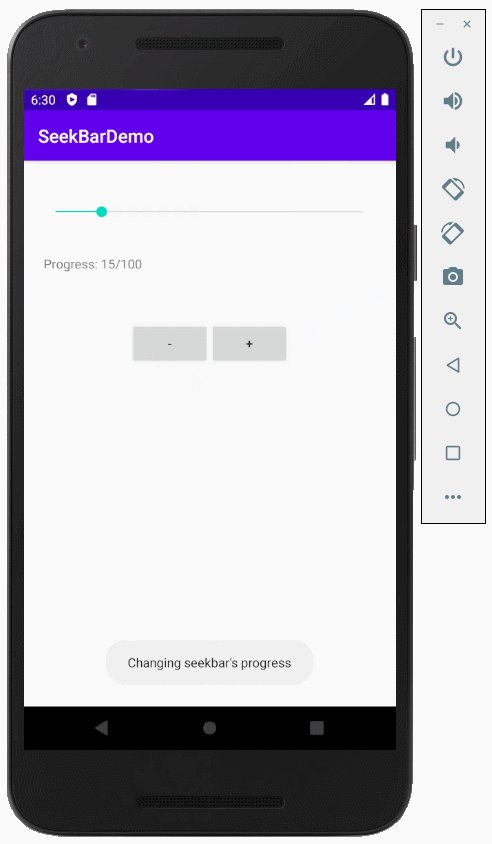
The interface of the application is quite simple, it is similar to the illustration below, if you are interested in the interface design steps, please see the appendix at the end of the article.

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<SeekBar
android:id="@+id/seekBar"
android:layout_width="0dp"
android:layout_height="27dp"
android:layout_marginStart="19dp"
android:layout_marginLeft="19dp"
android:layout_marginTop="43dp"
android:layout_marginEnd="21dp"
android:layout_marginRight="21dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="24dp"
android:layout_marginStart="22dp"
android:layout_marginLeft="22dp"
android:layout_marginTop="34dp"
android:layout_marginEnd="21dp"
android:layout_marginRight="21dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/seekBar" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="1dp"
android:layout_marginLeft="1dp"
android:layout_marginTop="50dp"
android:layout_marginEnd="1dp"
android:layout_marginRight="1dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView">
<Button
android:id="@+id/button_decrease"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="-" />
<Button
android:id="@+id/button_increase"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="+" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.seekbardemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private SeekBar seekBar;
private TextView textView;
private Button buttonDecrease;
private Button buttonIncrease;
private static int DELTA_VALUE = 5;
private static final String LOGTAG = "SeekBarDemo";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//
this.seekBar = (SeekBar) findViewById(R.id.seekBar );
this.textView = (TextView) findViewById(R.id.textView);
this.buttonDecrease= (Button) findViewById(R.id.button_decrease);
this.buttonIncrease= (Button) findViewById(R.id.button_increase);
this.seekBar.setMax(100);
this.seekBar.setProgress(15);
this.textView.setText("Progress: " + seekBar.getProgress() + "/" + seekBar.getMax());
//
this.seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
int progress = 0;
// When Progress value changed.
@Override
public void onProgressChanged(SeekBar seekBar, int progressValue, boolean fromUser) {
progress = progressValue;
textView.setText("Progress: " + progressValue + "/" + seekBar.getMax());
Log.i(LOGTAG, "Changing seekbar's progress");
Toast.makeText(getApplicationContext(), "Changing seekbar's progress", Toast.LENGTH_SHORT).show();
}
// Notification that the user has started a touch gesture.
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
Log.i(LOGTAG, "Started tracking seekbar");
Toast.makeText(getApplicationContext(), "Started tracking seekbar", Toast.LENGTH_SHORT).show();
}
// Notification that the user has finished a touch gesture
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
textView.setText("Progress: " + progress + "/" + seekBar.getMax());
Log.i(LOGTAG, "Stopped tracking seekbar");
Toast.makeText(getApplicationContext(), "Stopped tracking seekbar", Toast.LENGTH_SHORT).show();
}
});
this.buttonDecrease.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View v) {
decreateProgress();
}
});
this.buttonIncrease.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View v) {
increateProgress();
}
});
}
private void decreateProgress() {
int progress= this.seekBar.getProgress();
if(progress - DELTA_VALUE < 0) {
this.seekBar.setProgress(0);
} else {
this.seekBar.setProgress(progress - DELTA_VALUE);
}
textView.setText("Progress: " + seekBar.getProgress()+ "/" + seekBar.getMax());
}
private void increateProgress() {
int progress= this.seekBar.getProgress();
if(progress + DELTA_VALUE > this.seekBar.getMax()) {
this.seekBar.setProgress(0);
}else {
this.seekBar.setProgress(progress + DELTA_VALUE);
}
textView.setText("Progress: " + seekBar.getProgress()+ "/" + seekBar.getMax());
}
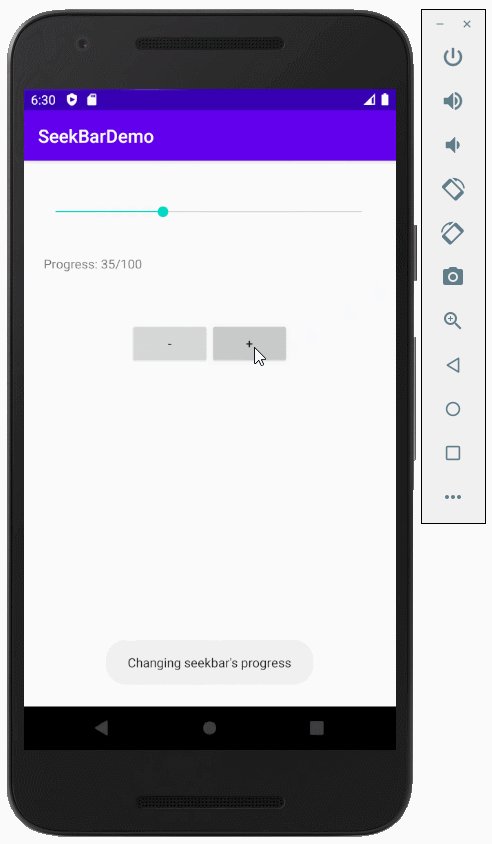
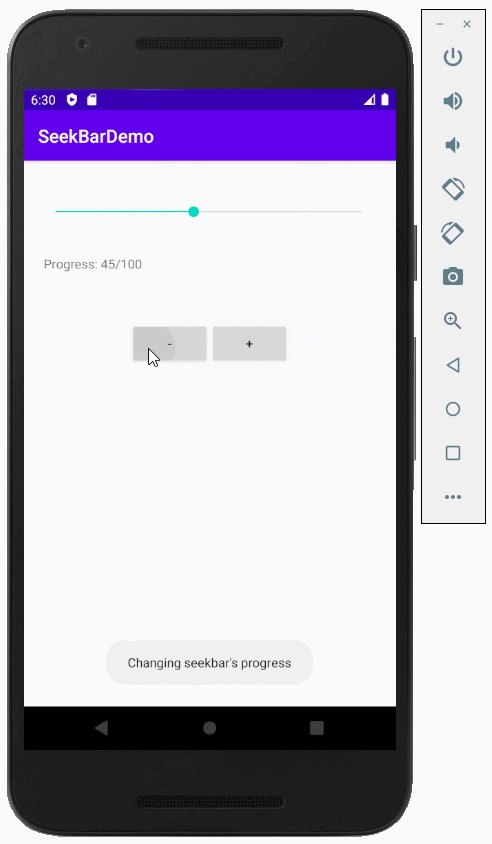
}Exécutez l'application:

Tutoriels de programmation Android
- Configurer Android Emulator en Android Studio
- Le Tutoriel de Android ToggleButton
- Créer un File Finder Dialog simple dans Android
- Le Tutoriel de Android TimePickerDialog
- Le Tutoriel de Android DatePickerDialog
- De quoi avez-vous besoin pour démarrer avec Android?
- Installer Android Studio sur Windows
- Installer Intel® HAXM pour Android Studio
- Le Tutoriel de Android AsyncTask
- Le Tutoriel de Android AsyncTaskLoader
- Tutoriel Android pour débutant - Exemples de base
- Comment connaître le numéro de téléphone d'Android Emulator et le changer?
- Le Tutoriel de Android TextInputLayout
- Le Tutoriel de Android CardView
- Le Tutoriel de Android ViewPager2
- Obtenir un numéro de téléphone dans Android à l'aide de TelephonyManager
- Le Tutoriel de Android Phone Call
- Le Tutoriel de Android Wifi Scanning
- Le Tutoriel de programmation de jeux Android 2D pour débutant
- Le Tutoriel de Android DialogFragment
- Le Tutoriel de Android CharacterPickerDialog
- Le Tutoriel Android pour débutant - Hello Android
- Utiliser Android Device File Explorer
- Activer USB Debugging sur un appareil Android
- Le Tutoriel de Android UI Layouts
- Le Tutoriel de Android SMS
- Le Tutoriel de Android et SQLite Database
- Le Tutoriel de Google Maps Android API
- Le Tutoriel de texte pour parler dans Android
- Le Tutoriel de Android Space
- Le Tutoriel de Android Toast
- Créer un Android Toast personnalisé
- Le Tutoriel de Android SnackBar
- Le Tutoriel de Android TextView
- Le Tutoriel de Android TextClock
- Le Tutoriel de Android EditText
- Le Tutoriel de Android TextWatcher
- Formater le numéro de carte de crédit avec Android TextWatcher
- Le Tutoriel de Android Clipboard
- Créer un File Chooser simple dans Android
- Le Tutoriel de Android AutoCompleteTextView et MultiAutoCompleteTextView
- Le Tutoriel de Android ImageView
- Le Tutoriel de Android ImageSwitcher
- Le Tutoriel de Android ScrollView et HorizontalScrollView
- Le Tutoriel de Android WebView
- Le Tutoriel de Android SeekBar
- Le Tutoriel de Android Dialog
- Le Tutoriel de Android AlertDialog
- Tutoriel Android RatingBar
- Le Tutoriel de Android ProgressBar
- Le Tutoriel de Android Spinner
- Le Tutoriel de Android Button
- Le Tutoriel de Android Switch
- Le Tutoriel de Android ImageButton
- Le Tutoriel de Android FloatingActionButton
- Le Tutoriel de Android CheckBox
- Le Tutoriel de Android RadioGroup et RadioButton
- Le Tutoriel de Android Chip et ChipGroup
- Utilisation des Image assets et des Icon assets d'Android Studio
- Configuration de la Carte SD pour Android Emulator
- Exemple ChipGroup et Chip Entry
- Comment ajouter des bibliothèques externes à Android Project dans Android Studio?
- Comment désactiver les autorisations déjà accordées à l'application Android?
- Comment supprimer des applications de Android Emulator?
- Le Tutoriel de Android LinearLayout
- Le Tutoriel de Android TableLayout
- Le Tutoriel de Android FrameLayout
- Le Tutoriel de Android QuickContactBadge
- Le Tutoriel de Android StackView
- Le Tutoriel de Android Camera
- Le Tutoriel de Android MediaPlayer
- Le Tutoriel de Android VideoView
- Jouer des effets sonores dans Android avec SoundPool
- Le Tutoriel de Android Networking
- Analyser JSON dans Android
- Le Tutoriel de Android SharedPreferences
- Le Tutorial de stockage interne Android (Internal Storage)
- Le Tutoriel de Android External Storage
- Le Tutoriel de Android Intents
- Exemple d'une Android Intent explicite, appelant une autre Intent
- Exemple de Android Intent implicite, ouvrez une URL, envoyez un email
- Le Tutoriel de Android Service
- Le Tutoriel Android Notifications
- Le Tutoriel de Android DatePicker
- Le Tutoriel de Android TimePicker
- Le Tutoriel de Android Chronometer
- Le Tutoriel de Android OptionMenu
- Le Tutoriel de Android ContextMenu
- Le Tutoriel de Android PopupMenu
- Le Tutoriel de Android Fragment
- Le Tutoriel de Android ListView
- Android ListView avec Checkbox en utilisant ArrayAdapter
- Le Tutoriel de Android GridView
Show More