Le Tutoriel de Android ScrollView et HorizontalScrollView
1. ScrollView et HorizontalScrollView
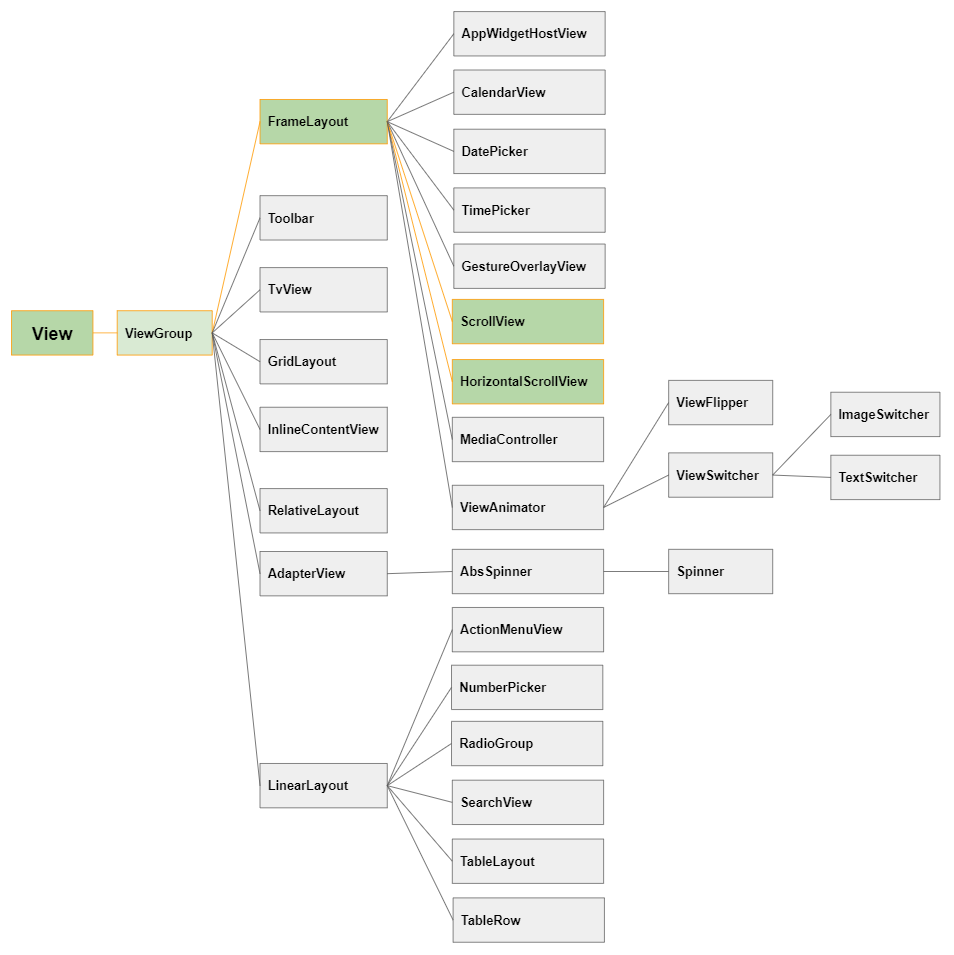
Dans Android, ScrollView est un type de Layout, c'est un conteneur (container) rectangulaire avec une barre de défilement verticale et peut contenir un autre composant plus grand que lui. Semblable à ScrollView, HorizontalScrollView est un conteneur avec une barre de défilement horizontale.


En général, ScrollView et HorizontalScrollView sont utiles, ils sont utilisés pour contenir un contenu volumineux (size) et les utilisateurs doivent utiliser des barres de défilement pour afficher le contenu complètement.
ScrollView et HorizontalScrollView ne peuvent contenir qu'un seul sous-composant directement, donc son sous-composant est généralement un autre conteneur qui peut contenir un ou plusieurs sous-composants.
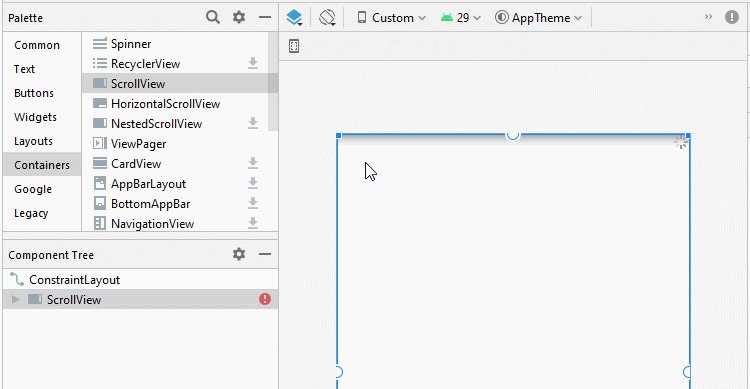
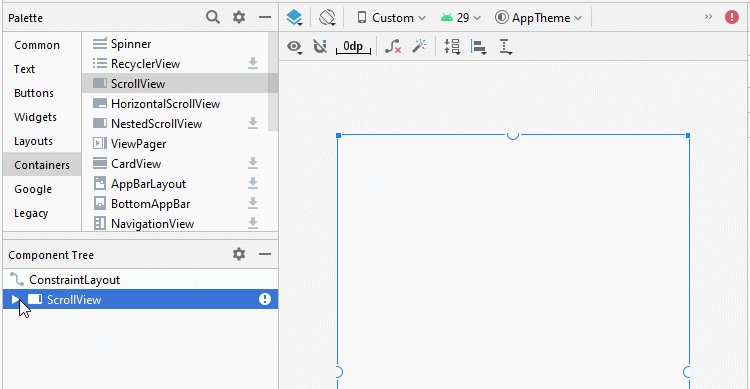
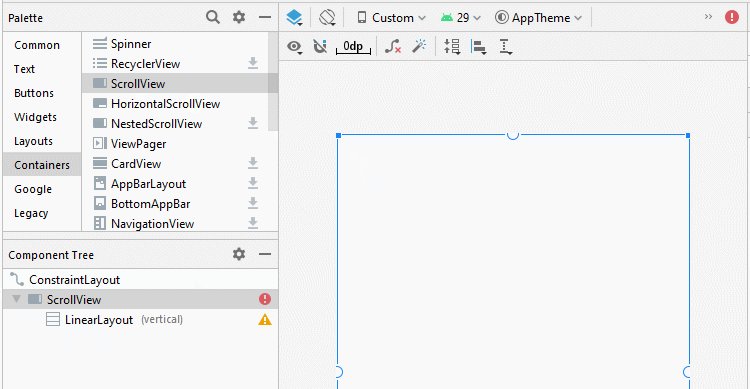
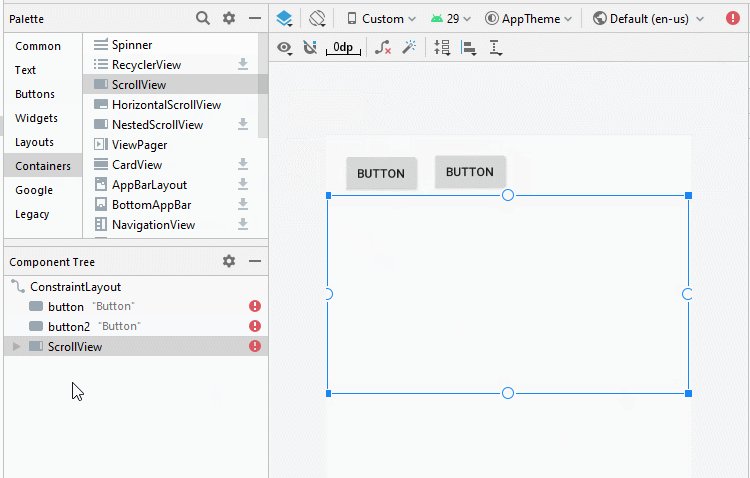
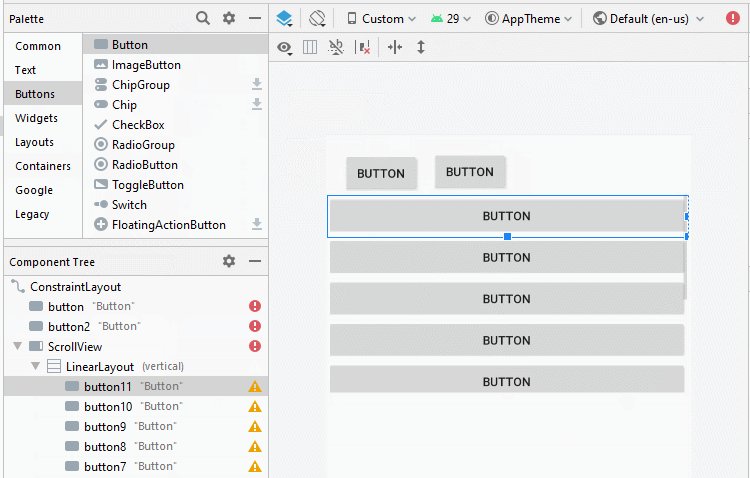
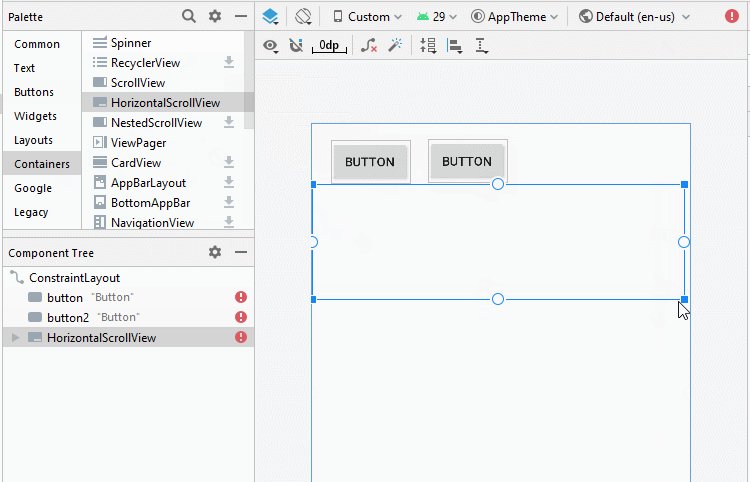
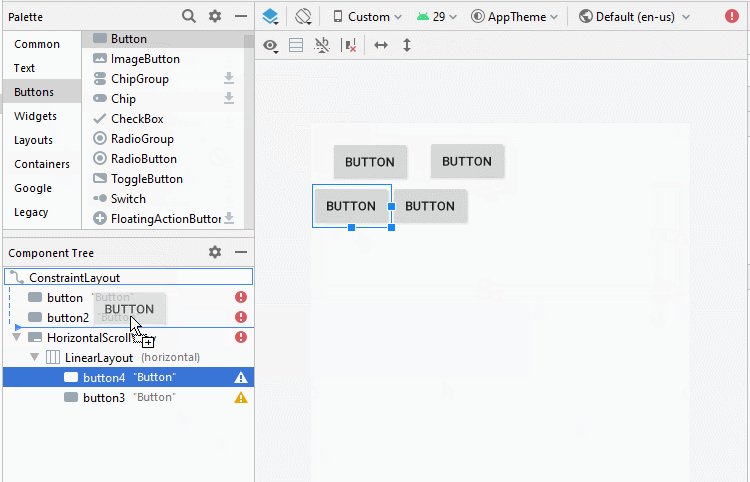
Sur Android Studio, si vous faites glisser et déposez un ScrollView (ou HorizontalScrollView) dans l'interface, il sera automatiquement ajouté à un sous-composant, LinearLayout, vous pouvez supprimer ce sous-composant pour utiliser un autre sous-composant.

Vous ne devez pas utiliser ScrollView avec ListView ou GridView, car ces deux composants ont déjà leurs propres barres de défilement verticales.
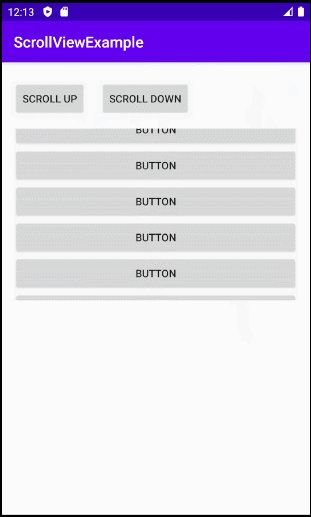
2. Exemple de ScrollView
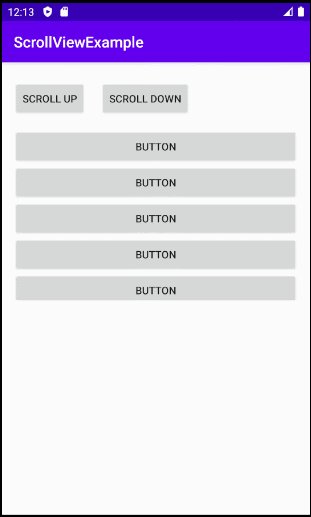
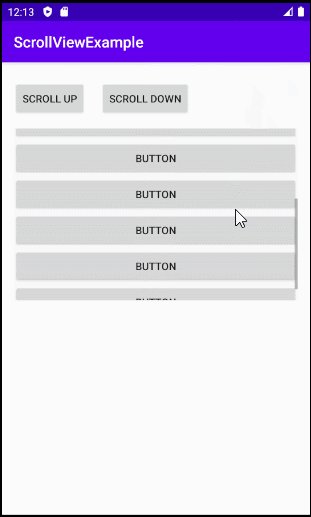
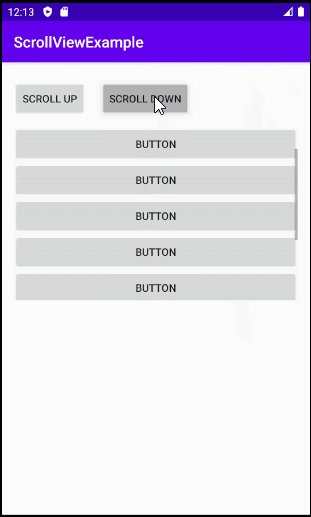
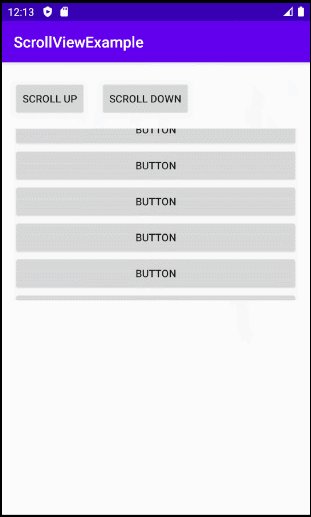
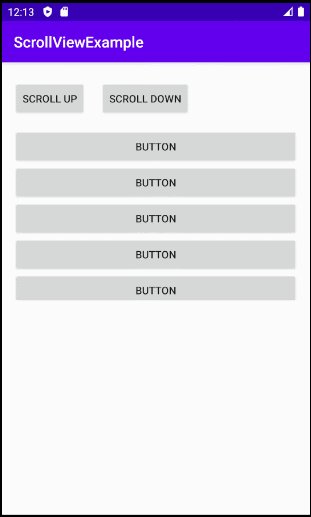
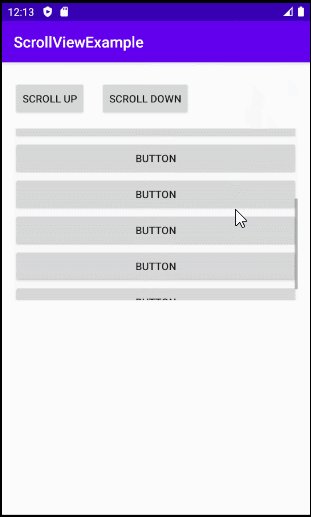
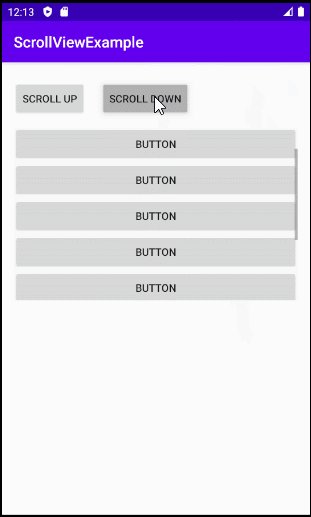
Dans cet exemple, un LinearLayout vertical a de nombreux sous-composants, il a besoin d'un espace avec une hauteur assez grande, mais la taille de l'écran de l'appareil de l'utilisateur est limitée, il doit donc être placé dans un ScrollView.

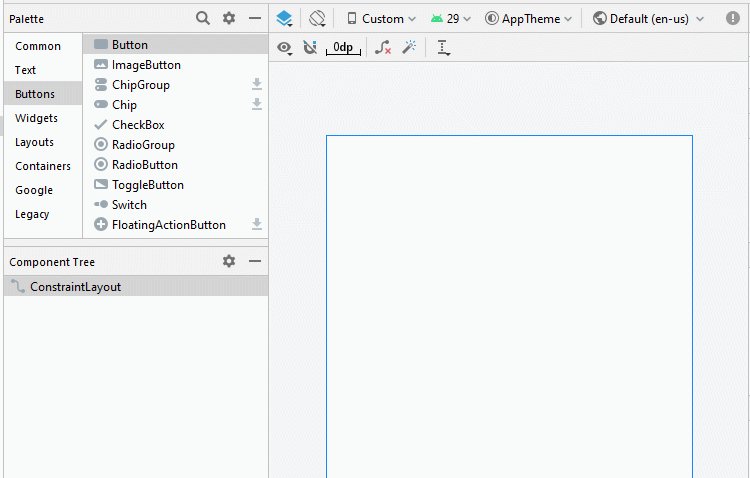
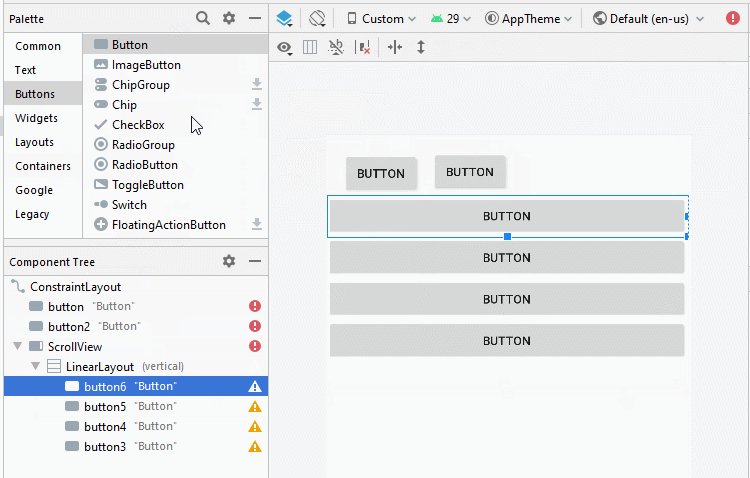
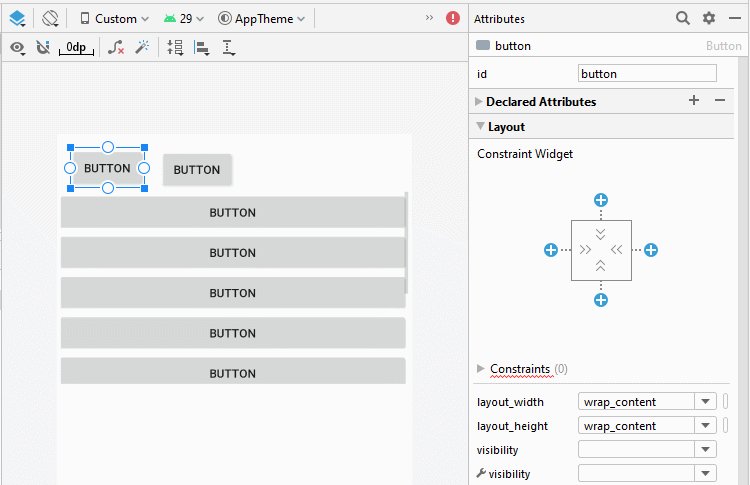
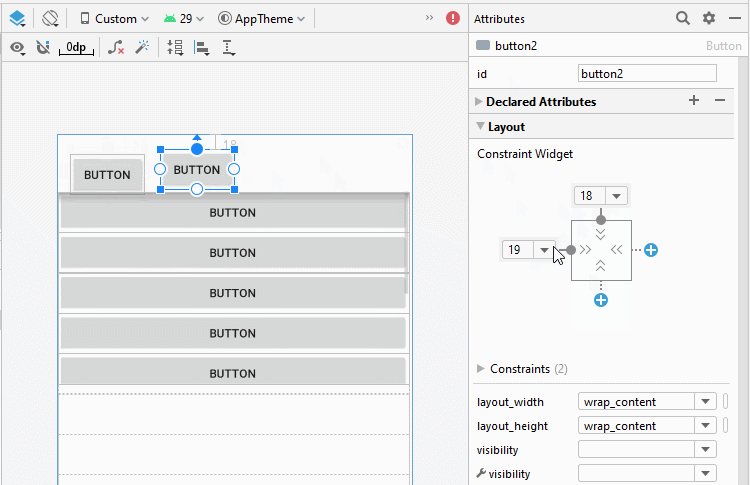
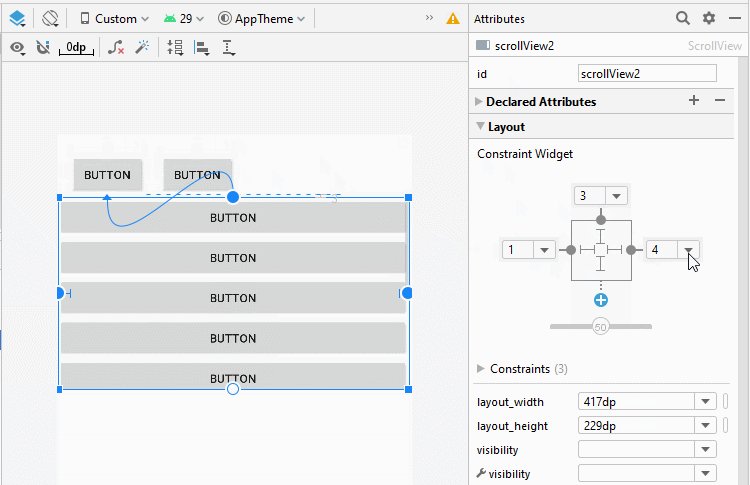
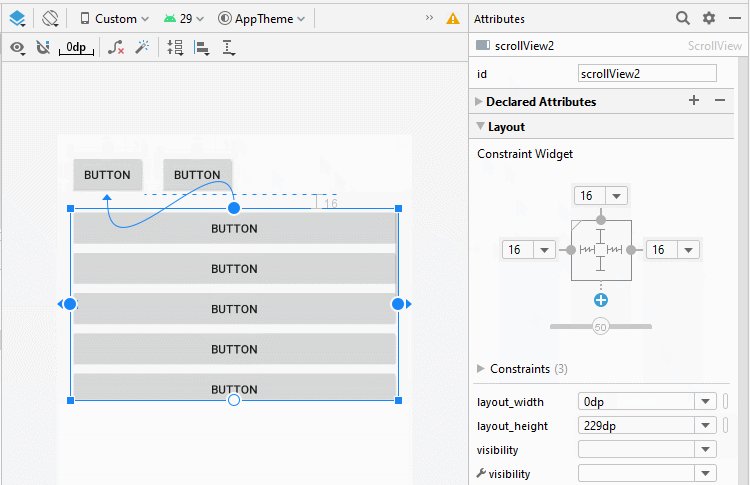
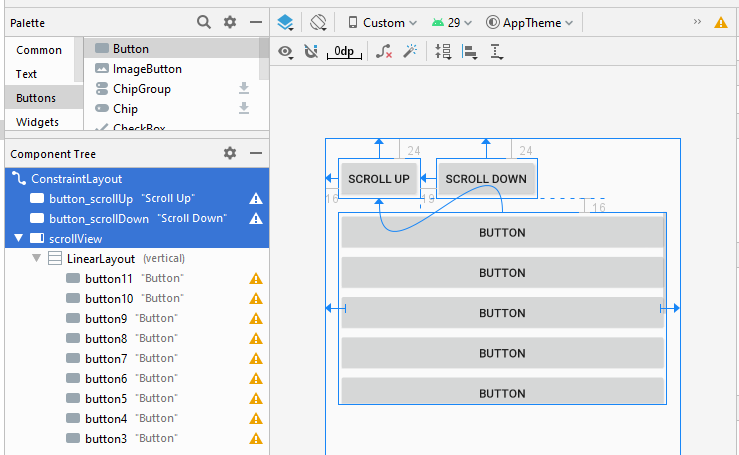
Les étapes de conception d'interface pour l'application dans cet exemple:


Définissez l'ID, le texte des composants sur l'interface:

main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button_scrollUp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="24dp"
android:text="Scroll Up"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_scrollDown"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="19dp"
android:layout_marginLeft="19dp"
android:layout_marginTop="24dp"
android:text="Scroll Down"
app:layout_constraintStart_toEndOf="@+id/button_scrollUp"
app:layout_constraintTop_toTopOf="parent" />
<ScrollView
android:id="@+id/scrollView"
android:layout_width="0dp"
android:layout_height="229dp"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button_scrollUp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:id="@+id/button11"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button10"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button9"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button8"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button7"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package com.example.scrollviewexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ScrollView;
public class MainActivity extends AppCompatActivity {
private ScrollView scrollView;
private Button buttonScrollUp;
private Button buttonScrollDown;
public static final int SCROLL_DELTA = 15; // Pixel.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.scrollView = (ScrollView) this.findViewById(R.id.scrollView);
this.buttonScrollUp = (Button) this.findViewById(R.id.button_scrollUp);
this.buttonScrollDown = (Button) this.findViewById(R.id.button_scrollDown);
this.buttonScrollUp.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
doScrollUp();
}
});
this.buttonScrollDown.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
doScrollDown();
}
});
}
private void doScrollUp() {
int x = this.scrollView.getScrollX();
int y = this.scrollView.getScrollY();
if(y - SCROLL_DELTA >= 0) {
this.scrollView.scrollTo(x, y-SCROLL_DELTA);
}
}
private void doScrollDown() {
int maxAmount = scrollView.getMaxScrollAmount();
int x = this.scrollView.getScrollX();
int y = this.scrollView.getScrollY();
if(y + SCROLL_DELTA <= maxAmount) {
this.scrollView.scrollTo(x, y + SCROLL_DELTA);
}
}
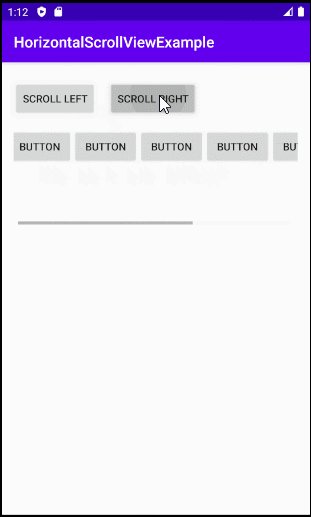
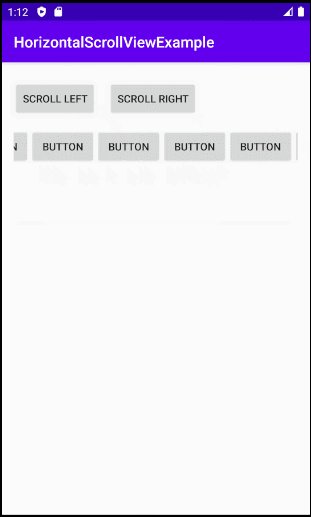
}3. Example de HorizontalScrollView
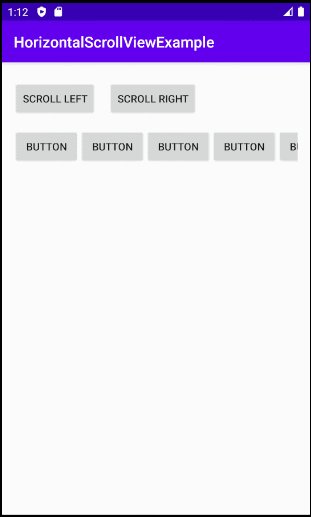
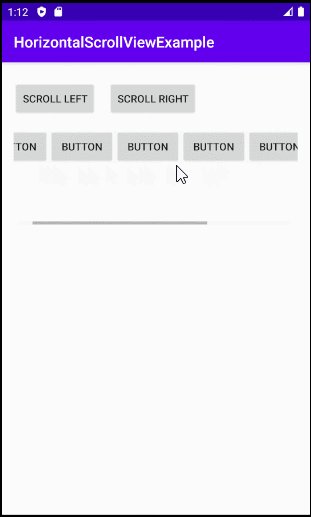
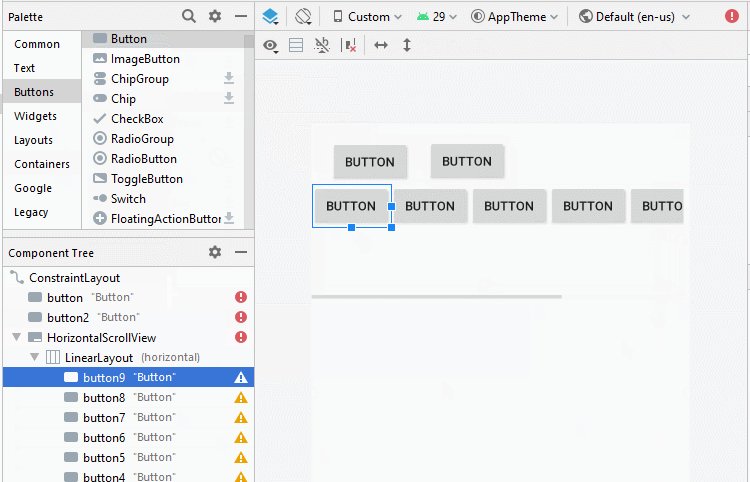
Dans cet exemple, un LinearLayout horizontal a beaucoup de sous-composants, il a besoin d'un espace avec une largeur assez grande, mais la taille de l'écran de l'appareil de l'utilisateur est limitée, il doit donc être placé dans un HorizontalScrollView.

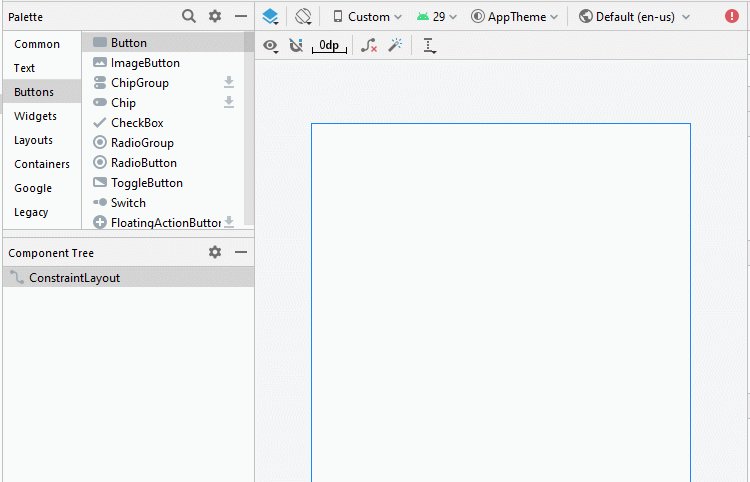
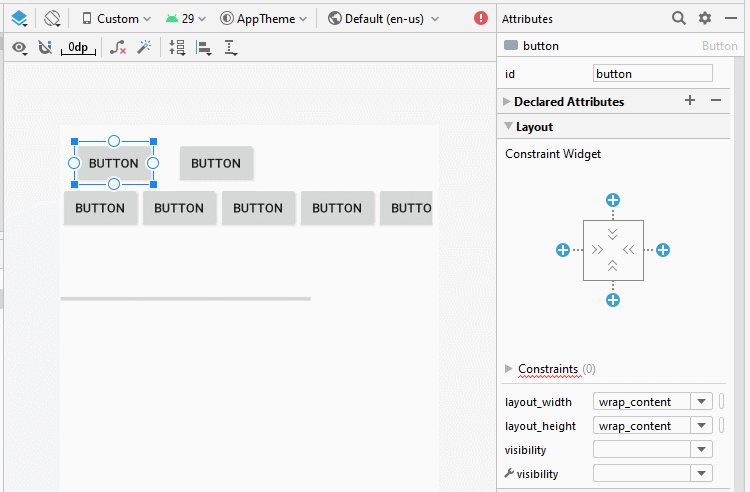
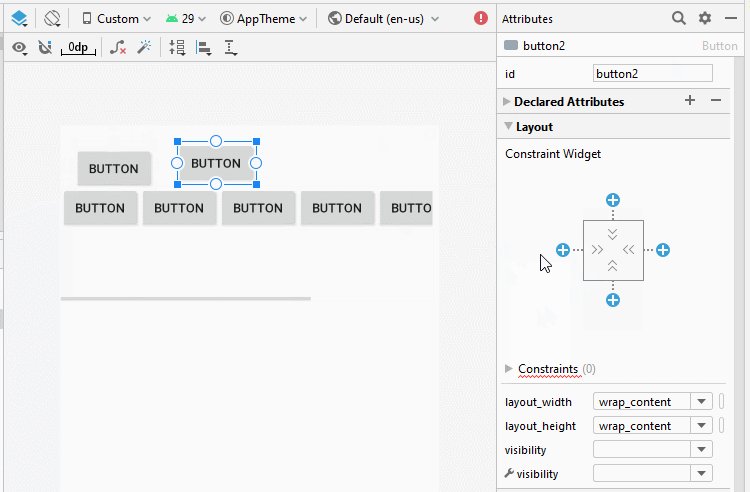
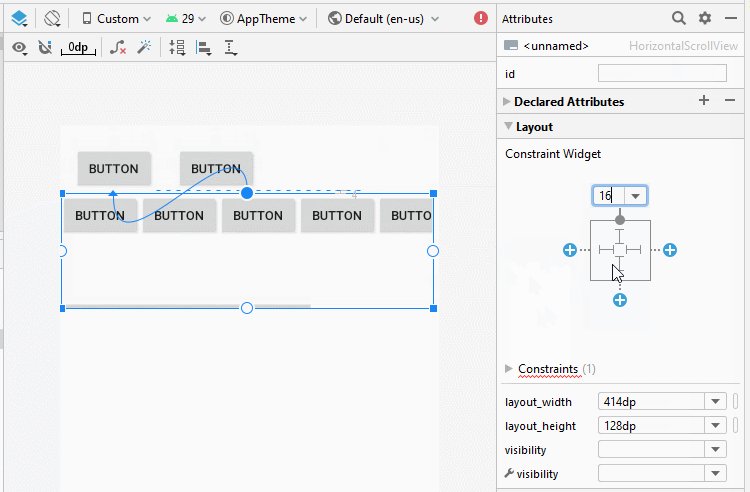
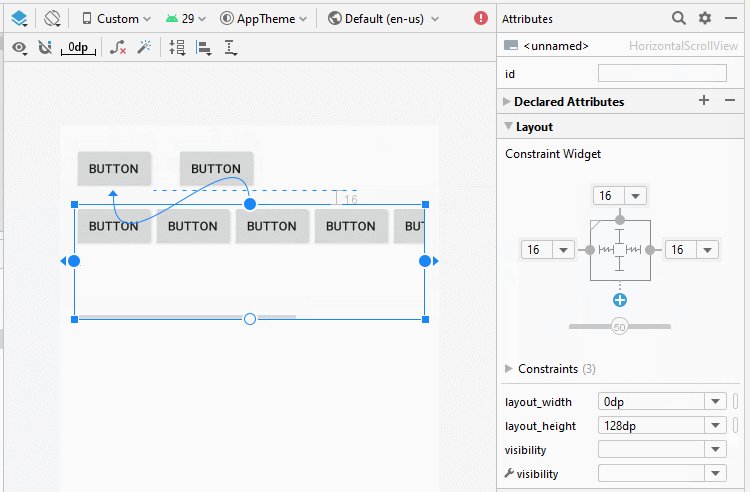
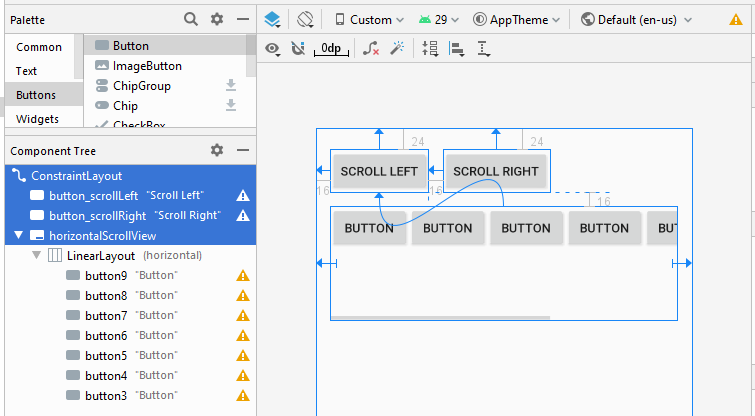
Conception d'interface:


Définissez l'ID, Text des composants sur l'interface:

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button_scrollLeft"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="24dp"
android:text="Scroll Left"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_scrollRight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="24dp"
android:text="Scroll Right"
app:layout_constraintStart_toEndOf="@+id/button_scrollLeft"
app:layout_constraintTop_toTopOf="parent" />
<HorizontalScrollView
android:id="@+id/horizontalScrollView"
android:layout_width="0dp"
android:layout_height="128dp"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button_scrollLeft">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
<Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
</LinearLayout>
</HorizontalScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package com.example.horizontalscrollviewexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.HorizontalScrollView;
public class MainActivity extends AppCompatActivity {
private HorizontalScrollView horizontalScrollView;
private Button buttonScrollLeft;
private Button buttonScrollRight;
public static final int SCROLL_DELTA = 15; // Pixel.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.horizontalScrollView = (HorizontalScrollView) this.findViewById(R.id.horizontalScrollView);
this.buttonScrollLeft = (Button) this.findViewById(R.id.button_scrollLeft);
this.buttonScrollRight = (Button) this.findViewById(R.id.button_scrollRight);
this.buttonScrollLeft.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
doScrollLeft();
}
});
this.buttonScrollRight.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
doScrollRight();
}
});
}
private void doScrollLeft() {
int x = this.horizontalScrollView.getScrollX();
int y = this.horizontalScrollView.getScrollY();
if(x - SCROLL_DELTA >= 0) {
this.horizontalScrollView.scrollTo(x - SCROLL_DELTA, y);
}
}
private void doScrollRight() {
int maxAmount = horizontalScrollView.getMaxScrollAmount();
int x = this.horizontalScrollView.getScrollX();
int y = this.horizontalScrollView.getScrollY();
if(x + SCROLL_DELTA <= maxAmount) {
this.horizontalScrollView.scrollTo(x + SCROLL_DELTA, y);
}
}
}Tutoriels de programmation Android
- Configurer Android Emulator en Android Studio
- Le Tutoriel de Android ToggleButton
- Créer un File Finder Dialog simple dans Android
- Le Tutoriel de Android TimePickerDialog
- Le Tutoriel de Android DatePickerDialog
- De quoi avez-vous besoin pour démarrer avec Android?
- Installer Android Studio sur Windows
- Installer Intel® HAXM pour Android Studio
- Le Tutoriel de Android AsyncTask
- Le Tutoriel de Android AsyncTaskLoader
- Tutoriel Android pour débutant - Exemples de base
- Comment connaître le numéro de téléphone d'Android Emulator et le changer?
- Le Tutoriel de Android TextInputLayout
- Le Tutoriel de Android CardView
- Le Tutoriel de Android ViewPager2
- Obtenir un numéro de téléphone dans Android à l'aide de TelephonyManager
- Le Tutoriel de Android Phone Call
- Le Tutoriel de Android Wifi Scanning
- Le Tutoriel de programmation de jeux Android 2D pour débutant
- Le Tutoriel de Android DialogFragment
- Le Tutoriel de Android CharacterPickerDialog
- Le Tutoriel Android pour débutant - Hello Android
- Utiliser Android Device File Explorer
- Activer USB Debugging sur un appareil Android
- Le Tutoriel de Android UI Layouts
- Le Tutoriel de Android SMS
- Le Tutoriel de Android et SQLite Database
- Le Tutoriel de Google Maps Android API
- Le Tutoriel de texte pour parler dans Android
- Le Tutoriel de Android Space
- Le Tutoriel de Android Toast
- Créer un Android Toast personnalisé
- Le Tutoriel de Android SnackBar
- Le Tutoriel de Android TextView
- Le Tutoriel de Android TextClock
- Le Tutoriel de Android EditText
- Le Tutoriel de Android TextWatcher
- Formater le numéro de carte de crédit avec Android TextWatcher
- Le Tutoriel de Android Clipboard
- Créer un File Chooser simple dans Android
- Le Tutoriel de Android AutoCompleteTextView et MultiAutoCompleteTextView
- Le Tutoriel de Android ImageView
- Le Tutoriel de Android ImageSwitcher
- Le Tutoriel de Android ScrollView et HorizontalScrollView
- Le Tutoriel de Android WebView
- Le Tutoriel de Android SeekBar
- Le Tutoriel de Android Dialog
- Le Tutoriel de Android AlertDialog
- Tutoriel Android RatingBar
- Le Tutoriel de Android ProgressBar
- Le Tutoriel de Android Spinner
- Le Tutoriel de Android Button
- Le Tutoriel de Android Switch
- Le Tutoriel de Android ImageButton
- Le Tutoriel de Android FloatingActionButton
- Le Tutoriel de Android CheckBox
- Le Tutoriel de Android RadioGroup et RadioButton
- Le Tutoriel de Android Chip et ChipGroup
- Utilisation des Image assets et des Icon assets d'Android Studio
- Configuration de la Carte SD pour Android Emulator
- Exemple ChipGroup et Chip Entry
- Comment ajouter des bibliothèques externes à Android Project dans Android Studio?
- Comment désactiver les autorisations déjà accordées à l'application Android?
- Comment supprimer des applications de Android Emulator?
- Le Tutoriel de Android LinearLayout
- Le Tutoriel de Android TableLayout
- Le Tutoriel de Android FrameLayout
- Le Tutoriel de Android QuickContactBadge
- Le Tutoriel de Android StackView
- Le Tutoriel de Android Camera
- Le Tutoriel de Android MediaPlayer
- Le Tutoriel de Android VideoView
- Jouer des effets sonores dans Android avec SoundPool
- Le Tutoriel de Android Networking
- Analyser JSON dans Android
- Le Tutoriel de Android SharedPreferences
- Le Tutorial de stockage interne Android (Internal Storage)
- Le Tutoriel de Android External Storage
- Le Tutoriel de Android Intents
- Exemple d'une Android Intent explicite, appelant une autre Intent
- Exemple de Android Intent implicite, ouvrez une URL, envoyez un email
- Le Tutoriel de Android Service
- Le Tutoriel Android Notifications
- Le Tutoriel de Android DatePicker
- Le Tutoriel de Android TimePicker
- Le Tutoriel de Android Chronometer
- Le Tutoriel de Android OptionMenu
- Le Tutoriel de Android ContextMenu
- Le Tutoriel de Android PopupMenu
- Le Tutoriel de Android Fragment
- Le Tutoriel de Android ListView
- Android ListView avec Checkbox en utilisant ArrayAdapter
- Le Tutoriel de Android GridView
Show More