Le Tutoriel de Android SnackBar
1. Android Snackbar
Android Snackbar est un petit composant d'interface qui fournit une réponse brève après une action de l'utilisateur, il apparaît en bas (bottom) de l'écran et disparaît automatiquement une fois le temps écoulé ou disparaît. prend lorsque l'utilisateur interagit ailleurs sur l'écran.
Snackbar fournit également un bouton en option pour effectuer une action. Par exemple, annulez une action qui vient d'être exécutée (undo) ou réessayez l'action exécutée en cas d'échec.

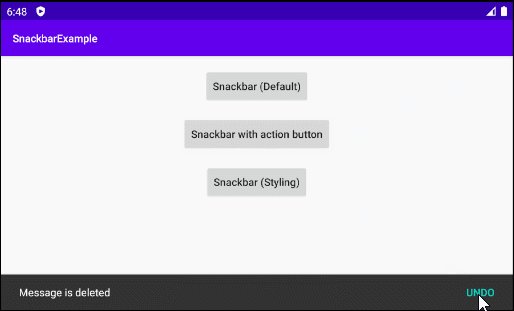
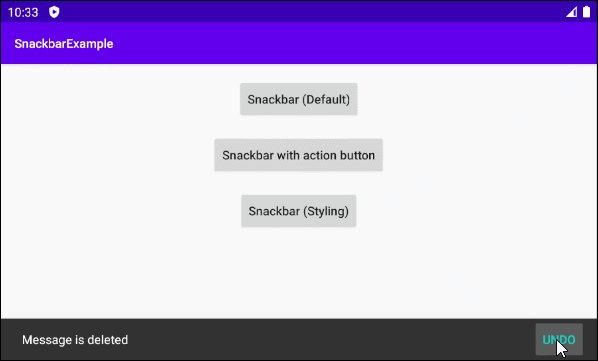
Snackbar with action button
Snackbar snackbar = Snackbar
.make(baseView, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
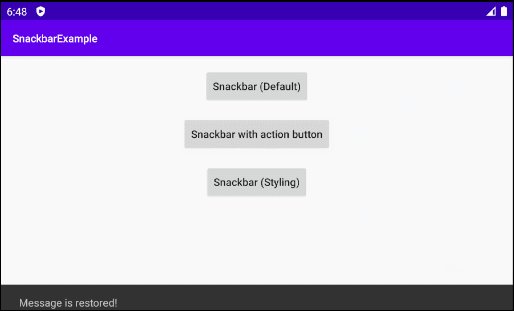
// Show another Snackbar.
Snackbar snackbar1 = Snackbar.make(baseView, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
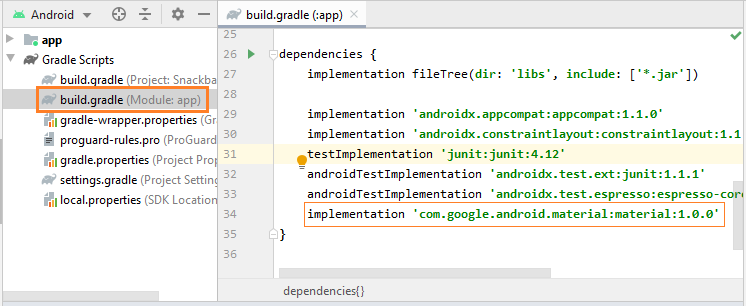
snackbar.show();Snackbar n'est pas disponible dans le Android SDK, vous devez donc déclarer cette bibliothèque dans build.gradle (Module app):
build.gradle (Module: app)
...
dependencies {
...
implementation 'com.google.android.material:material:1.0.0'
}Et consultez la nouvelle version ici:
2. Example de Snackbar
OK, nous allons maintenant créer un portefeuille de projet simple en utilisant Snackbar. Pour des applications plus sophistiquées avec la participation de Snackbar, FloatingActionButton, .. vous devez utiliser CoordinatorLayout. (Voir le deuxième exemple.)
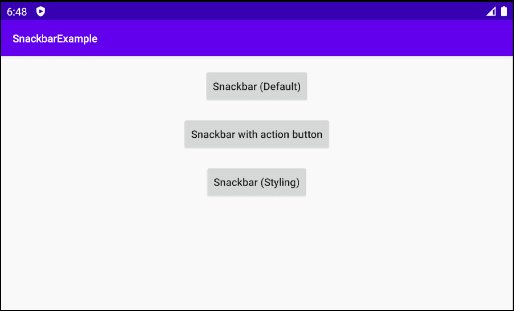
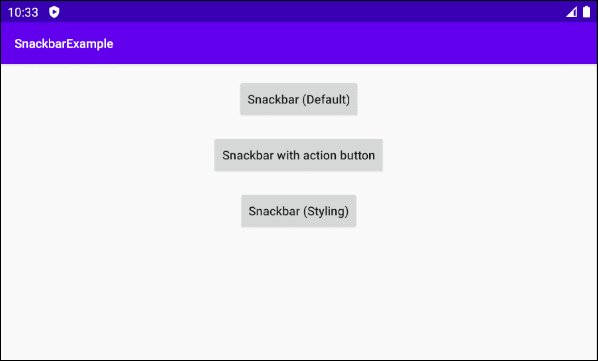
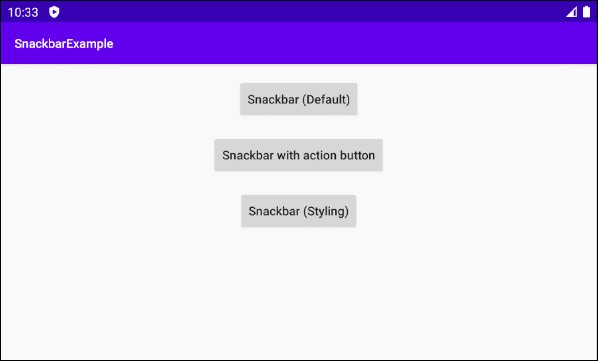
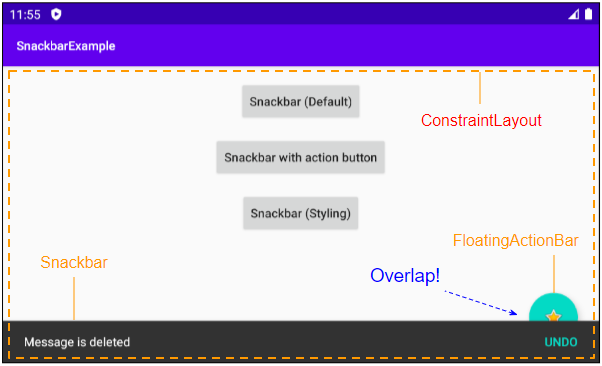
Exemple d'aperçu:

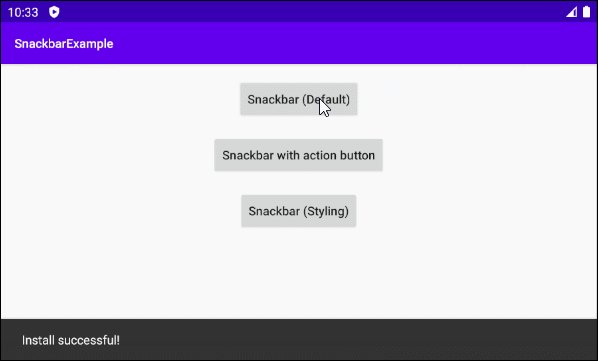
Snackbar (Default)

Snackbar with action button

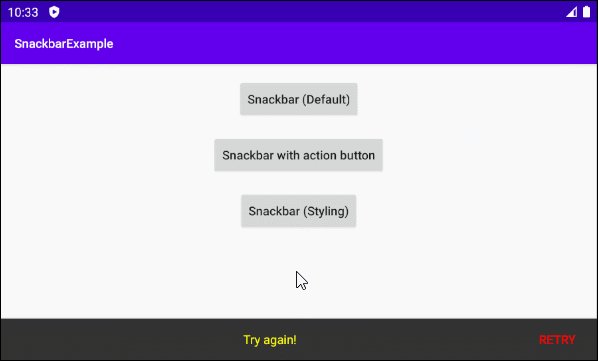
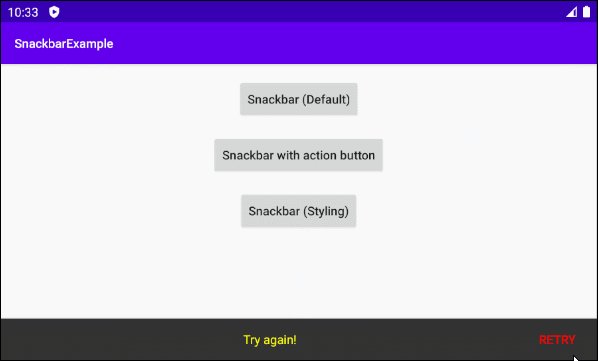
Snackbar (Styling)
OK, sur Android Studio, créez un projet:
- File > New > New Project > Empty Activity
- Name: SnackbarExample
- Package name: org.o7planning.snackbarexample
- Language: Java
Comme mentionné ci-dessus, Snackbar n'est pas disponible dans le Android SDK, vous devez donc déclarer la bibliothèque suivante dans votre projet:
build.gradle (Module: app)
...
dependencies {
...
implementation 'com.google.android.material:material:1.0.0'
}
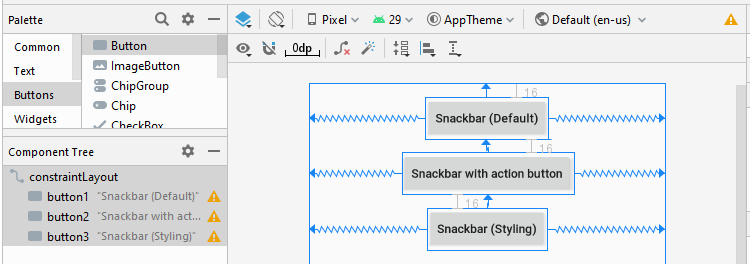
L'interface de l'application:

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/constraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="16dp"
android:text="Snackbar (Default)"
android:textAllCaps="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_centerHorizontal="true"
android:layout_marginTop="16dp"
android:text="Snackbar with action button"
android:textAllCaps="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button1" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button2"
android:layout_centerHorizontal="true"
android:layout_marginTop="16dp"
android:text="Snackbar (Styling)"
android:textAllCaps="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.snackbarexample;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Build;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.google.android.material.snackbar.Snackbar;
public class MainActivity extends AppCompatActivity {
private View baseView;
private Button button1;
private Button button2;
private Button button3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Container
this.baseView = this.findViewById(R.id.constraintLayout);
this.button1 = (Button) this.findViewById(R.id.button1);
this.button2 = (Button) this.findViewById(R.id.button2);
this.button3 = (Button) this.findViewById(R.id.button3);
this.button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showSnackbarDefault();
}
});
this.button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showSnackbarActionCall();
}
});
this.button3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showSnackbarCustom();
}
});
}
private void showSnackbarDefault() {
Snackbar snackbar = Snackbar
.make(this.baseView, "Install successful!", Snackbar.LENGTH_LONG);
// Show
snackbar.show();
}
private void showSnackbarActionCall() {
Snackbar snackbar = Snackbar
.make(this.baseView, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
// Show another Snackbar.
Snackbar snackbar1 = Snackbar.make(baseView, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
private void showSnackbarCustom() {
Snackbar snackbar = Snackbar
.make(this.baseView, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = sbView.findViewById(com.google.android.material.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
// Align center.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M){
textView.setTextAlignment(View.TEXT_ALIGNMENT_CENTER);
} else {
textView.setGravity(Gravity.CENTER_HORIZONTAL);
}
// Show Sneckbar
snackbar.show();
}
}3. Example de Snackbar (+CoordinatorLayout)
Pour une application complexe et participative de Snackbar, FloatingActionButton, ... vous devez utiliser CoordinatorLayout, cela permet d'éviter le chevauchement de Snackbar et FloatingActionButton.

En utilisant Snackbar, FloatingActionBar avec CoordinatorLayout vous aide à avoir une interface fluide, éliminant les chevauchements (overlap).
Voir l'article plus détaillé sur CoordinatorLayout:
- Le Tutoriel de Android CoordinatorLayout
Tutoriels de programmation Android
- Configurer Android Emulator en Android Studio
- Le Tutoriel de Android ToggleButton
- Créer un File Finder Dialog simple dans Android
- Le Tutoriel de Android TimePickerDialog
- Le Tutoriel de Android DatePickerDialog
- De quoi avez-vous besoin pour démarrer avec Android?
- Installer Android Studio sur Windows
- Installer Intel® HAXM pour Android Studio
- Le Tutoriel de Android AsyncTask
- Le Tutoriel de Android AsyncTaskLoader
- Tutoriel Android pour débutant - Exemples de base
- Comment connaître le numéro de téléphone d'Android Emulator et le changer?
- Le Tutoriel de Android TextInputLayout
- Le Tutoriel de Android CardView
- Le Tutoriel de Android ViewPager2
- Obtenir un numéro de téléphone dans Android à l'aide de TelephonyManager
- Le Tutoriel de Android Phone Call
- Le Tutoriel de Android Wifi Scanning
- Le Tutoriel de programmation de jeux Android 2D pour débutant
- Le Tutoriel de Android DialogFragment
- Le Tutoriel de Android CharacterPickerDialog
- Le Tutoriel Android pour débutant - Hello Android
- Utiliser Android Device File Explorer
- Activer USB Debugging sur un appareil Android
- Le Tutoriel de Android UI Layouts
- Le Tutoriel de Android SMS
- Le Tutoriel de Android et SQLite Database
- Le Tutoriel de Google Maps Android API
- Le Tutoriel de texte pour parler dans Android
- Le Tutoriel de Android Space
- Le Tutoriel de Android Toast
- Créer un Android Toast personnalisé
- Le Tutoriel de Android SnackBar
- Le Tutoriel de Android TextView
- Le Tutoriel de Android TextClock
- Le Tutoriel de Android EditText
- Le Tutoriel de Android TextWatcher
- Formater le numéro de carte de crédit avec Android TextWatcher
- Le Tutoriel de Android Clipboard
- Créer un File Chooser simple dans Android
- Le Tutoriel de Android AutoCompleteTextView et MultiAutoCompleteTextView
- Le Tutoriel de Android ImageView
- Le Tutoriel de Android ImageSwitcher
- Le Tutoriel de Android ScrollView et HorizontalScrollView
- Le Tutoriel de Android WebView
- Le Tutoriel de Android SeekBar
- Le Tutoriel de Android Dialog
- Le Tutoriel de Android AlertDialog
- Tutoriel Android RatingBar
- Le Tutoriel de Android ProgressBar
- Le Tutoriel de Android Spinner
- Le Tutoriel de Android Button
- Le Tutoriel de Android Switch
- Le Tutoriel de Android ImageButton
- Le Tutoriel de Android FloatingActionButton
- Le Tutoriel de Android CheckBox
- Le Tutoriel de Android RadioGroup et RadioButton
- Le Tutoriel de Android Chip et ChipGroup
- Utilisation des Image assets et des Icon assets d'Android Studio
- Configuration de la Carte SD pour Android Emulator
- Exemple ChipGroup et Chip Entry
- Comment ajouter des bibliothèques externes à Android Project dans Android Studio?
- Comment désactiver les autorisations déjà accordées à l'application Android?
- Comment supprimer des applications de Android Emulator?
- Le Tutoriel de Android LinearLayout
- Le Tutoriel de Android TableLayout
- Le Tutoriel de Android FrameLayout
- Le Tutoriel de Android QuickContactBadge
- Le Tutoriel de Android StackView
- Le Tutoriel de Android Camera
- Le Tutoriel de Android MediaPlayer
- Le Tutoriel de Android VideoView
- Jouer des effets sonores dans Android avec SoundPool
- Le Tutoriel de Android Networking
- Analyser JSON dans Android
- Le Tutoriel de Android SharedPreferences
- Le Tutorial de stockage interne Android (Internal Storage)
- Le Tutoriel de Android External Storage
- Le Tutoriel de Android Intents
- Exemple d'une Android Intent explicite, appelant une autre Intent
- Exemple de Android Intent implicite, ouvrez une URL, envoyez un email
- Le Tutoriel de Android Service
- Le Tutoriel Android Notifications
- Le Tutoriel de Android DatePicker
- Le Tutoriel de Android TimePicker
- Le Tutoriel de Android Chronometer
- Le Tutoriel de Android OptionMenu
- Le Tutoriel de Android ContextMenu
- Le Tutoriel de Android PopupMenu
- Le Tutoriel de Android Fragment
- Le Tutoriel de Android ListView
- Android ListView avec Checkbox en utilisant ArrayAdapter
- Le Tutoriel de Android GridView
Show More