Le Tutoriel de Android UI Layouts
1. Qu'est-ce que Layout ?
Une mise en page Android est une classe qui permet d'organiser la façon dont ses enfants apparaissent sur l'écran. Tout ce qui est une View (ou hérite de View) peut être un enfant d'une Layout. Toutes les Layout héritent de ViewGroup (qui hérite de View) afin que vous puissiez imbriquer les mises en page. Vous pouvez également créer votre Layout personnalisée en créant une classe qui hérite de ViewGroup.
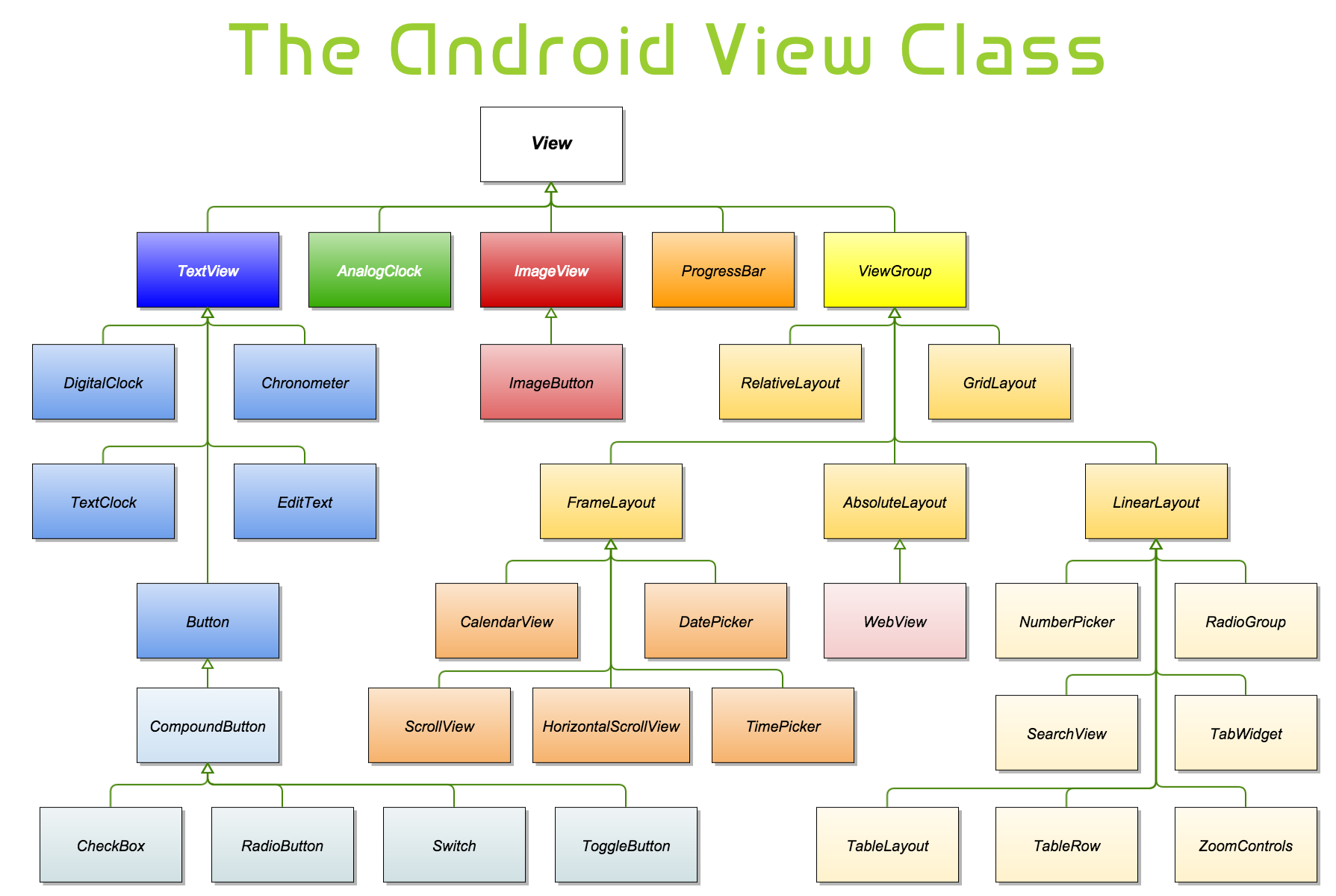
- L'image ci-dessous illustre la hiérarchie d'héritage entre les Vues dans Android.

2. Les standards de Layout dans Android
- Les Layout standards:
Layout | Description |
LinearLayout (Horizontal) (Vertical) | LinearLayout is a view group that aligns all children in a single direction, vertically or horizontally. |
RelativeLayout | RelativeLayout is a view group that displays child views in relative positions. |
TableLayout | TableLayout is a view that groups views into rows and columns. |
GridLayout | GridLayout uses a grid of infinitely-thin lines to separate its drawing area into: rows, columns, and cells. It supports both row and column spanning, which together allow a widget to occupy a rectangular range of cells that are next to each other. |
FrameLayout | The FrameLayout is a placeholder on screen that you can use to display a single view. |
AbsoluteLayout | AbsoluteLayout enables you to specify the exact location of its children. Arrange the children views according coordinates x, y. |
- The standard Containers:
Container | Description |
RadioGroup | |
ListView | |
GridView | |
ExpandableListView | |
ScrollView | |
HorizontalScrollView | |
SearchView | |
TabHost | |
VideoView | |
DialerFilter |
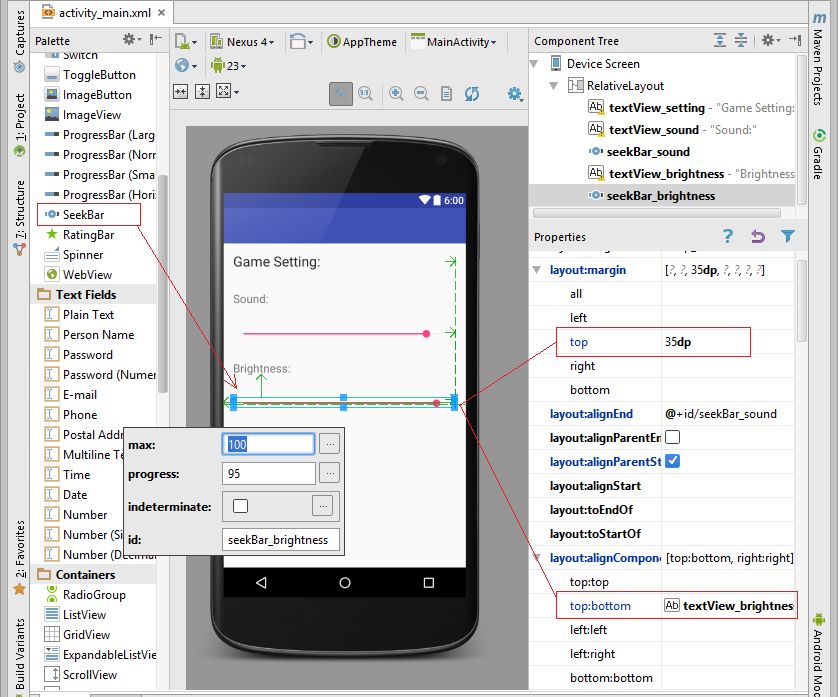
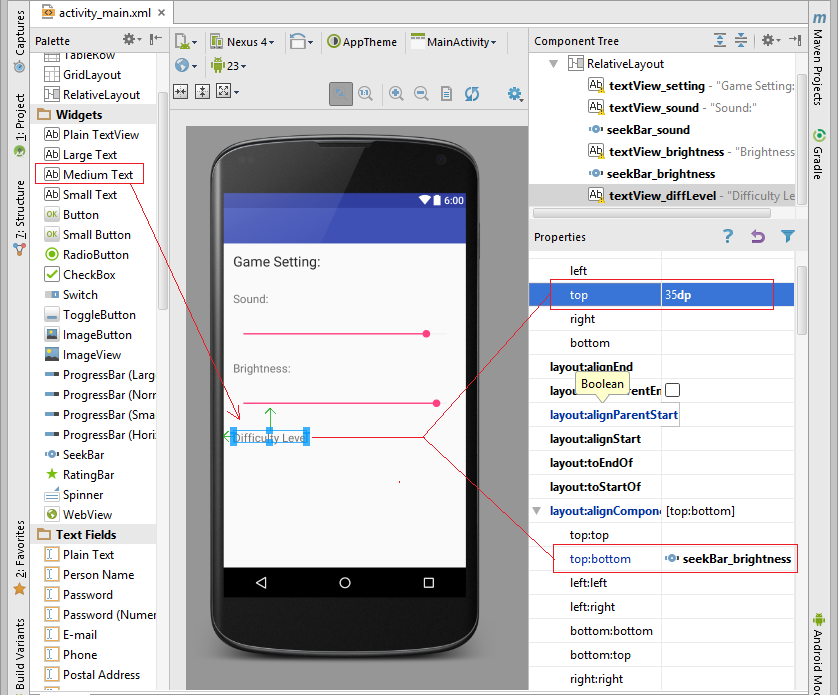
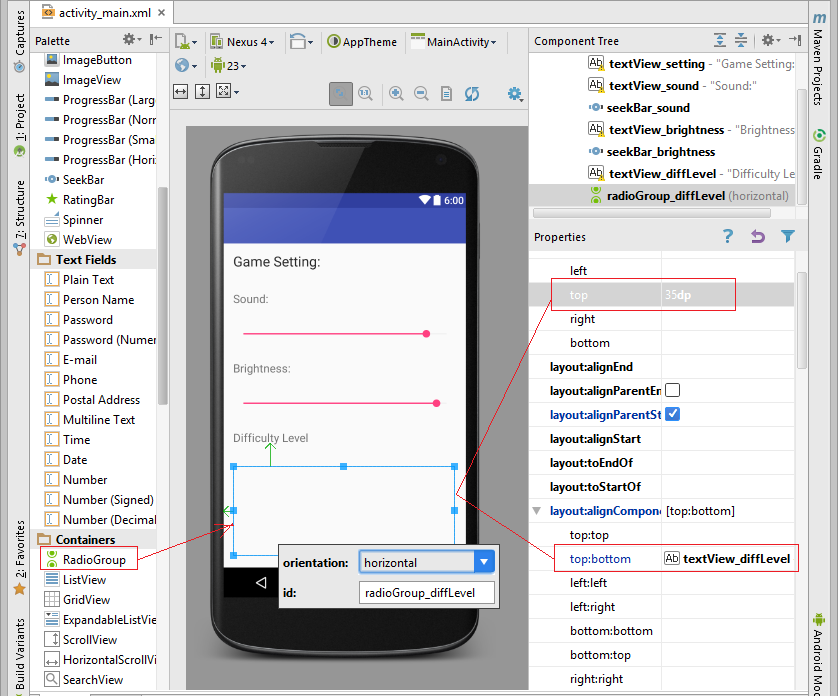
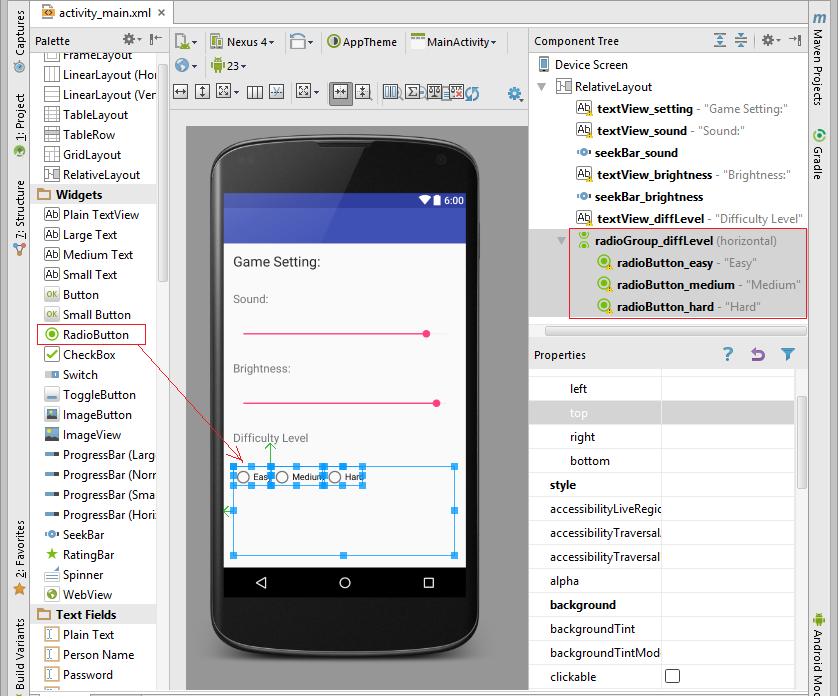
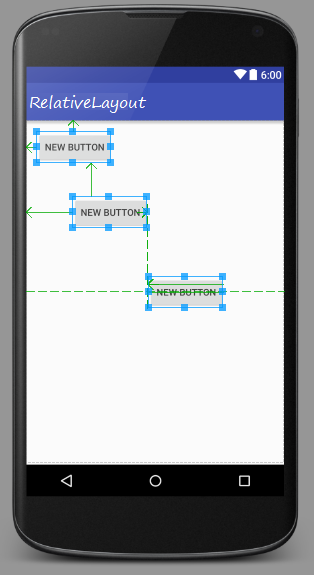
3. RelativeLayout
RelativeLayout est un ViewGroup qui affiche des View enfants dans des positions relatives. La position de chaque View peut être spécifiée par rapport aux éléments View fraternelles (par exemple à gauche ou au-dessous d'une autre vue) ou dans des positions relatives à la zone parentale RelativeLayout (par exemple alignées vers le bas, vers la gauche ou le centre).

Un RelativeLayout est un utilitaire très puissant pour la conception d'une interface utilisateur parce qu'il peut éliminer les groupes de View imbriqués et maintenir votre hiérarchie de mise en page à plat, ce qui améliore des performances. Si vous vous trouvez en utilisant plusieurs groupes LinearLayout imbriqués, vous pouvez les remplacer par un seul RelativeLayout.
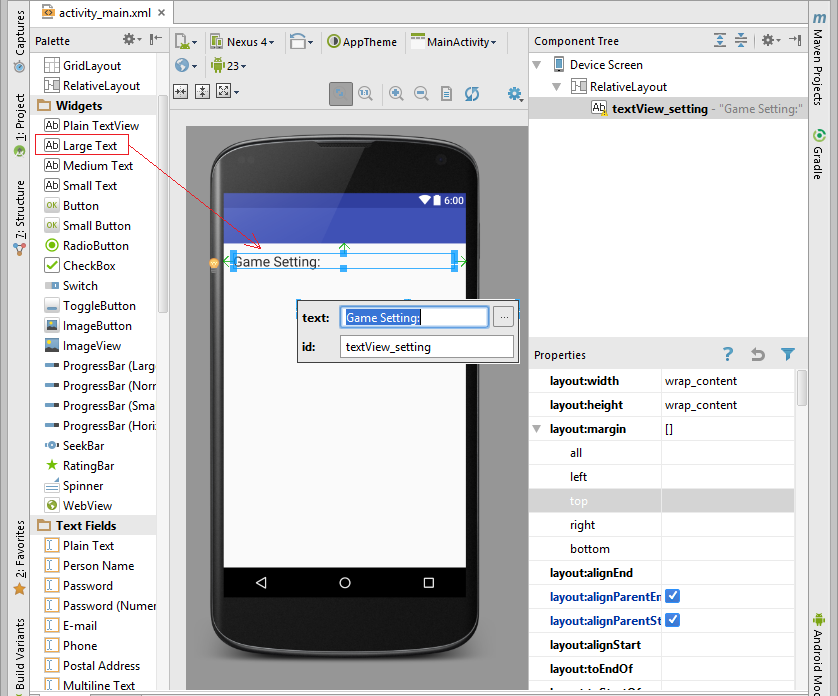
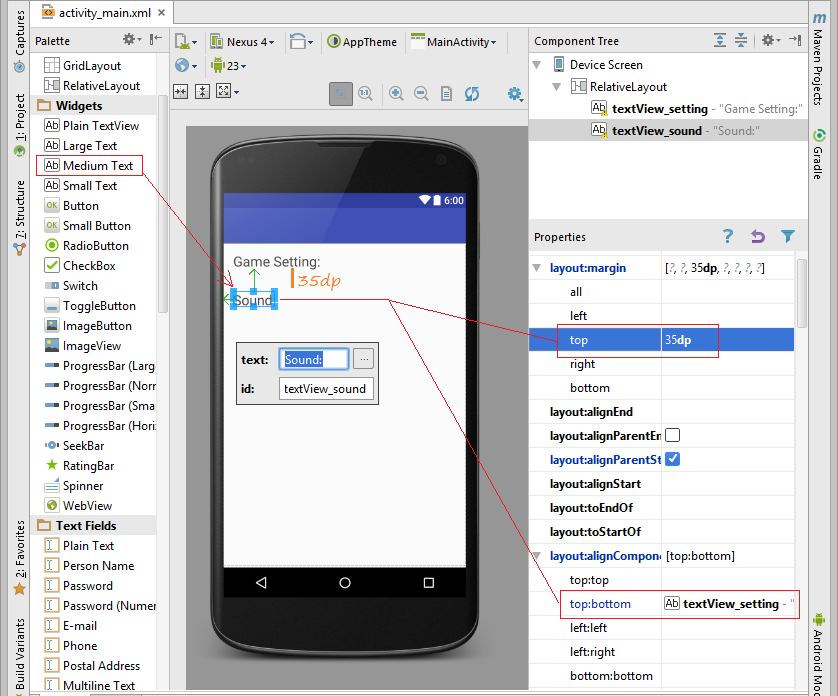
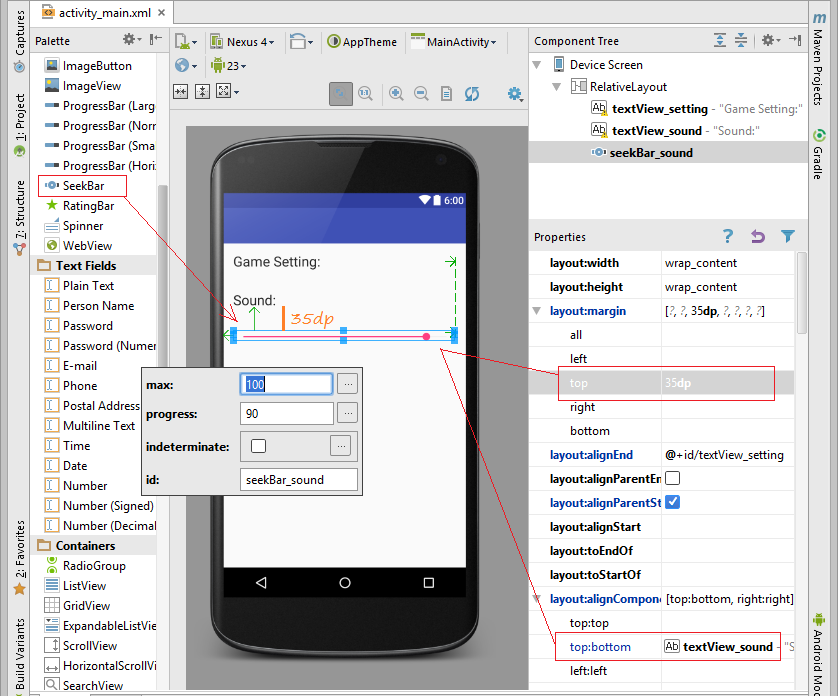
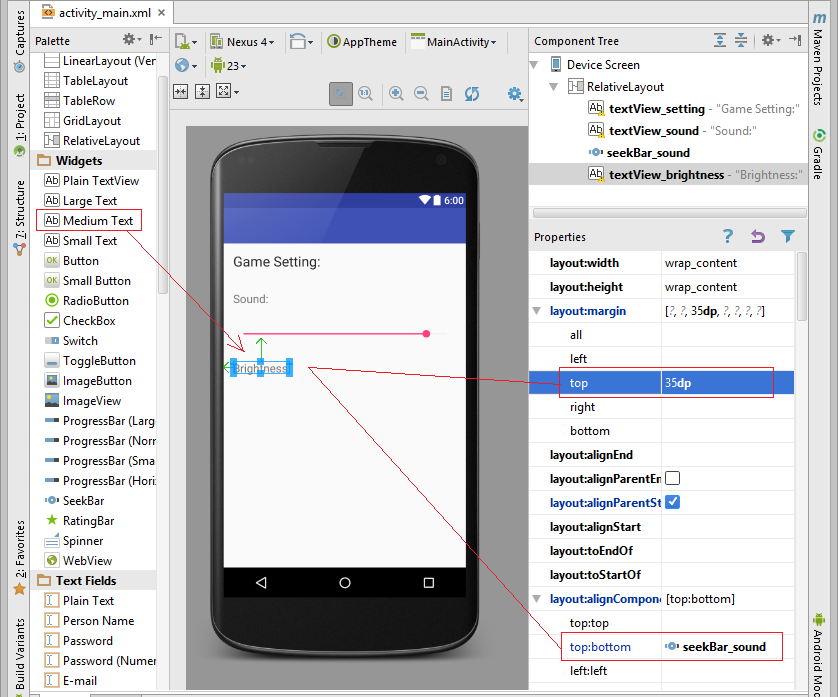
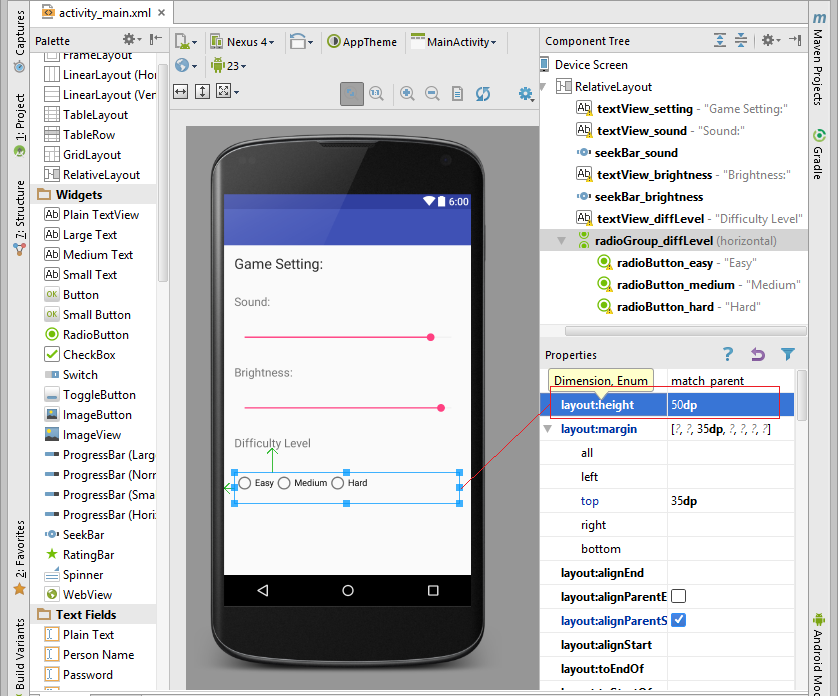
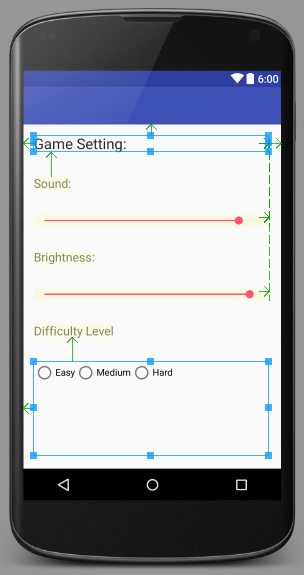
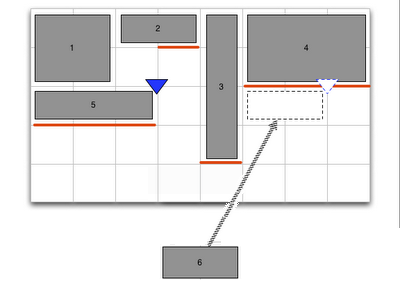
Consultez l'interface ci- dessous, et vous pouvez la concevoir en utilisant RelativeLayout.

- SLIDER:
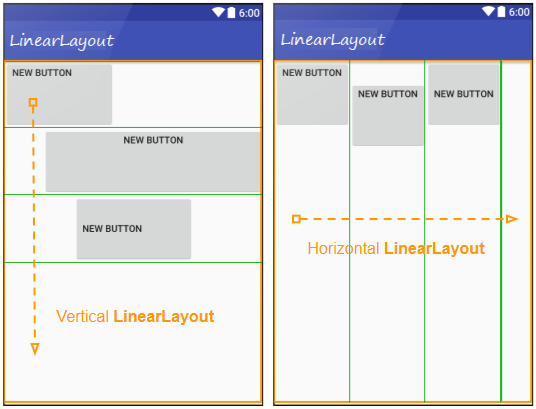
4. LinearLayout
LinearLayout est un ViewGroup qui organise les View enfant dans une seule direction, verticalement ou horizontalement.

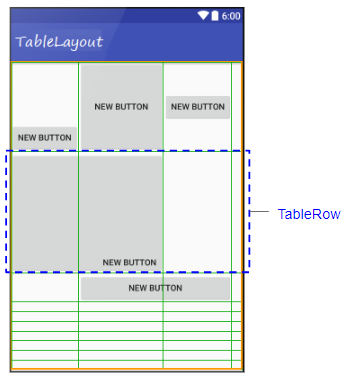
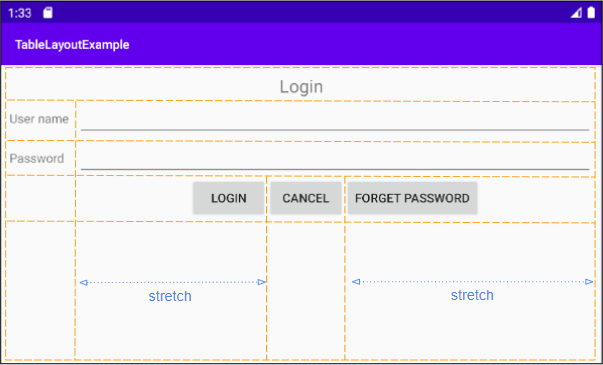
5. TableLayout
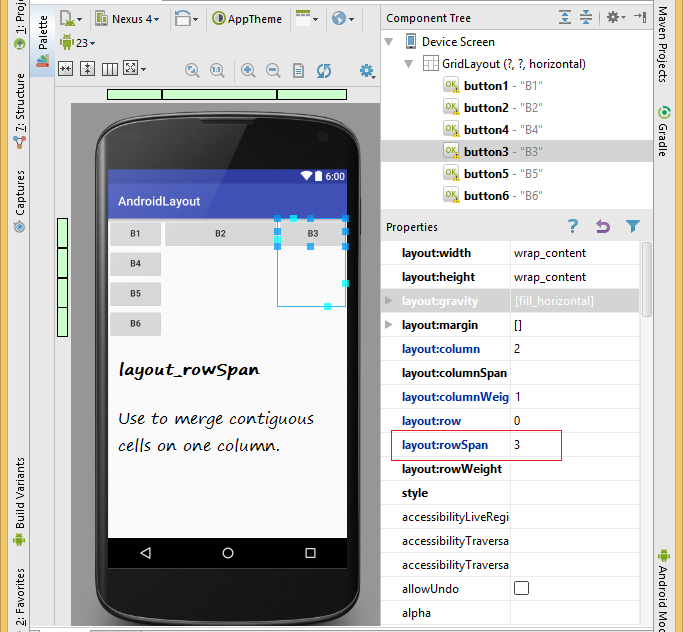
TableLayout organise les View qu'il contient sous forme de tables. Plus précisément, TableLayout est un ViewGroup contenant un ou plusieurs TableRow, chaque TableRow est une ligne (row) dans le tableau, contenant des cellules (cell). Les View enfant peuvent être placées dans une cellule ou dans une cellule fusionnée à partir de cellules consécutives d'une ligne. Contrairement aux tableaux en HTML, vous ne pouvez pas fusionner des cellules consécutives sur la même colonne.


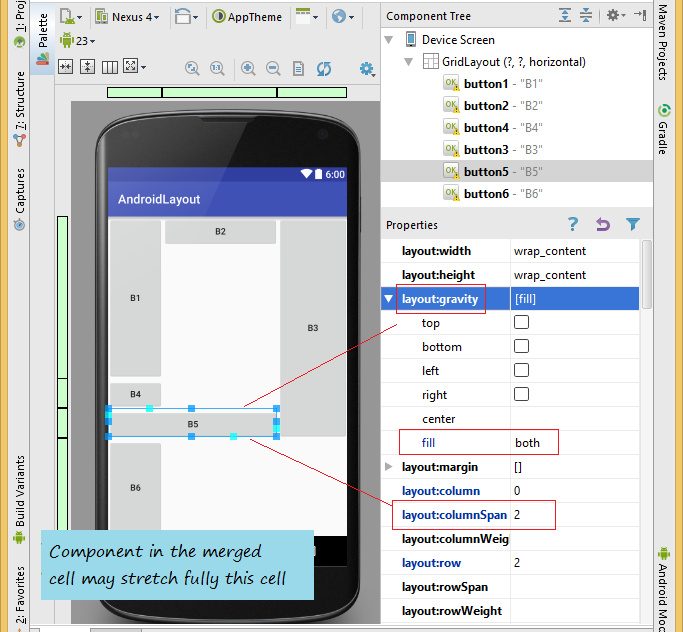
6. GridLayout
GridLayout utilise une grille de lignes infiniment fines pour séparer sa zone de dessin en: des lignes, des colonnes et des cellules. Il supporte à la fois la travée (span) de lignes et de colonnes, cela signifie qu'il est possible de fusionner des cellules adjacentes dans une grande cellule (un rectangle) pour contenir une View.

Des tailles (Size), Des marges (Margin) et Alignement / Gravité (Alignment/Gravity)
Dans GridLayout, la spécification des tailles et des marges se fait de la même manière qu'avec un LinearLayout. L'alignement/ gravité (Alignment/gravity) fonctionne également comme la gravité (gravity) dans LinearLayout et utilise les mêmes constantes : left, top, right, bottom, center_horizontal, center_vertical, center, fill_horizontal, fill_vertical và fill.
Flexibilité (Flexibility)
Contrairement à la plupart des grilles d'autres outils, Android GridLayout n'associe pas de données avec des lignes ou des colonnes. Au lieu de cela, tout ce qui concerne l'alignement (Aligment) et la flexibilité est associé aux composants eux-mêmes.
La flexibilité des colonnes est déduite de la gravité (gravity) des composants à l'intérieur de la colonne. Si chaque composant définit une gravity, la colonne est prise comme flexible, sinon la colonne est considérée comme inflexible.
La flexibilité des colonnes est déduite de la gravité (gravity) des composants à l'intérieur de la colonne. Si chaque composant définit une gravity, la colonne est prise comme flexible, sinon la colonne est considérée comme inflexible.
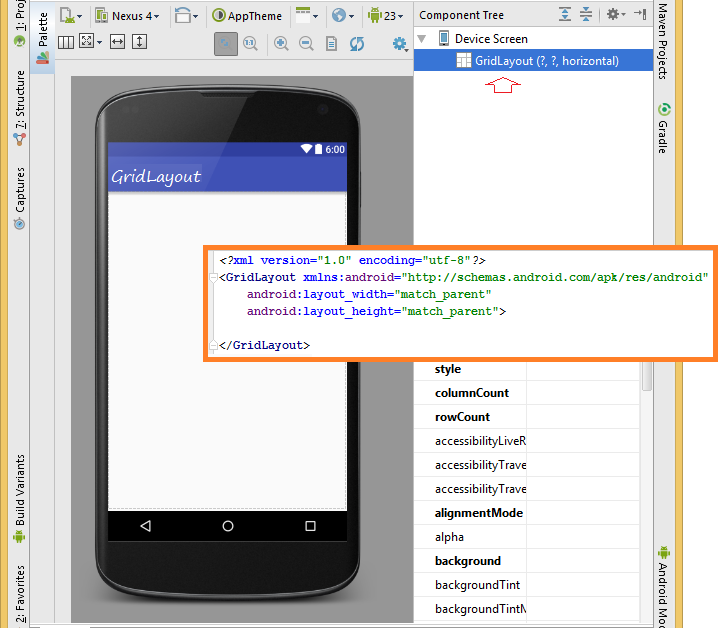
Example:
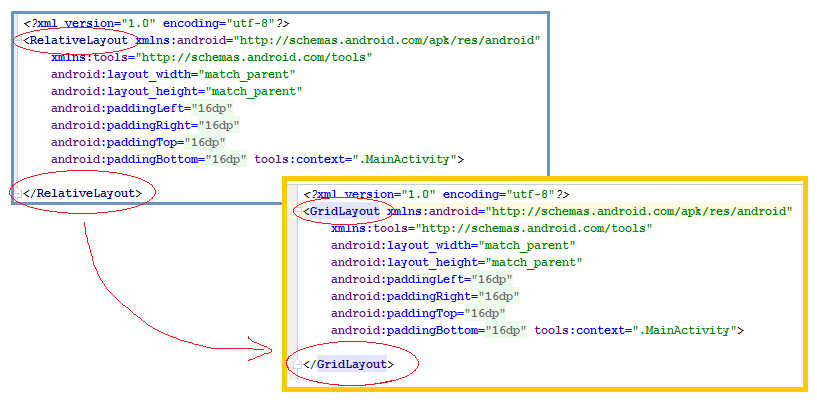
Remarque: Si l'élément racine de l'interface n'est pas GridLayout, vous pouvez changer le nom de l'étiquette sans devoir modifier quoi que ce soit d'autre, donc vous aurez une interface avec l'élément racine est GridLayout.

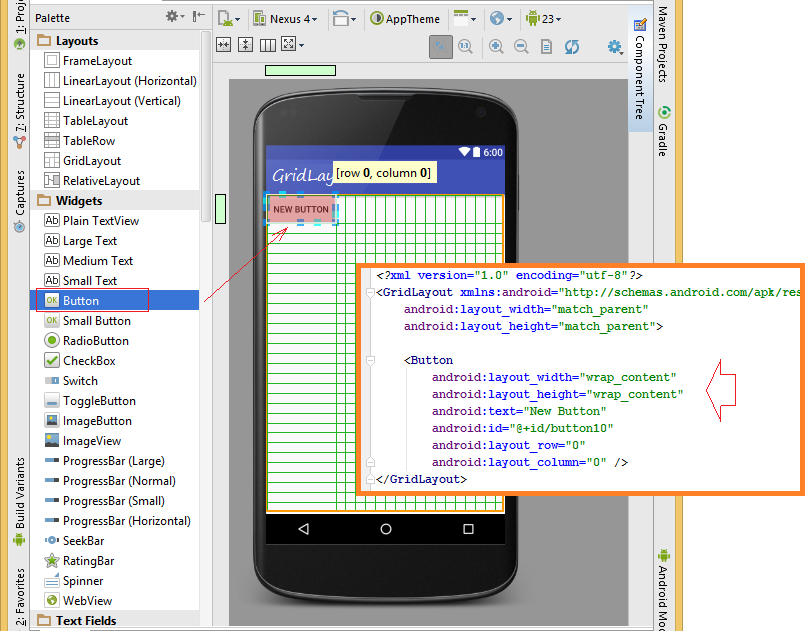
Des sous composants détermine ses positions dans la grille selon les attributs layout_row & layout_column:

Avec GridLayout, s'il n'y a pas de colonne de grille d'objets, la largeur de la grille est égale à 0. De la même façon, si la ligne n'est pas déplacée par des objets, la hauteur de la grille est 0.
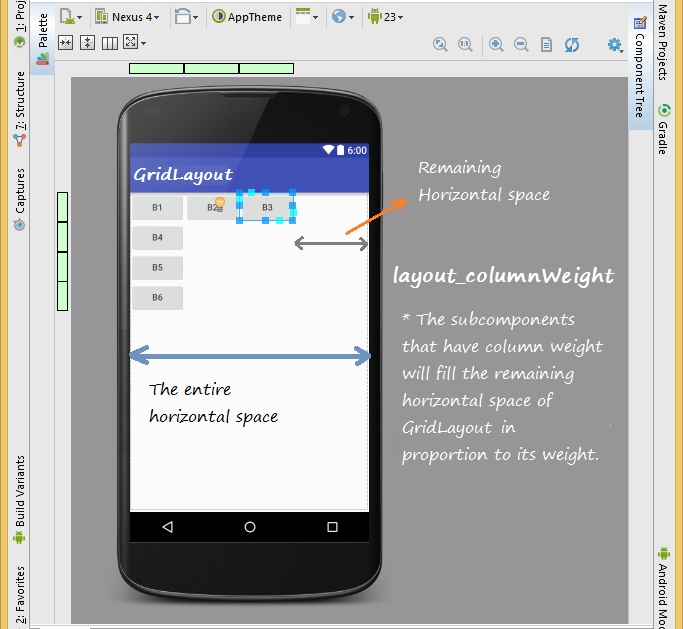
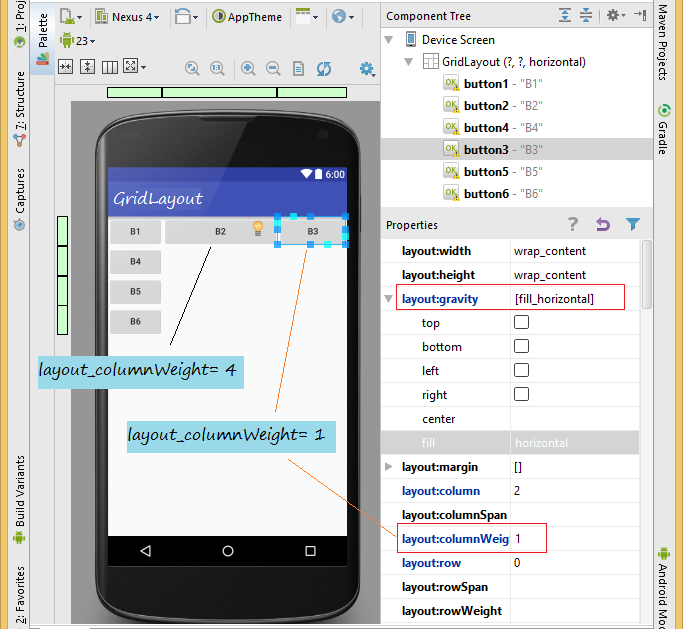
layout_columnWeight
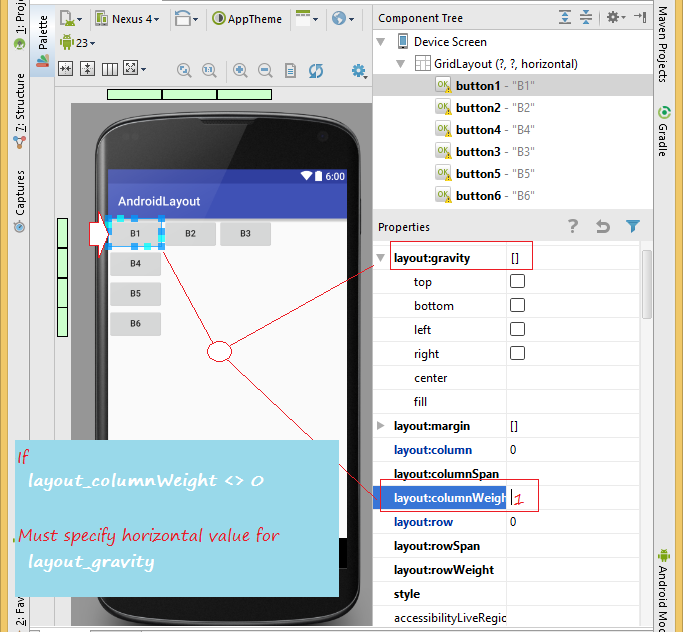
Dans GridLayout, l'attribute layout_columnWeight est weight par colonne (column) de l'objet dans la cellule, il peut affecter l'occupation par colonne, la valeur par défaut est 0.
Si vous spécifiez une valeur différente de 0 pour layout_columnWeight, vous devez définir la valeur layout_gravity (la gravité de la mise en page) pour l'objet, ceci est obligatoire, sinon spécifier la valeur layout_gravity; l'objet ne peut pas être affiché sur la grille:La valeur pour layout_gravity dans ce cas est:leftrightcenter_horizontalcenterfill_horizontalfill



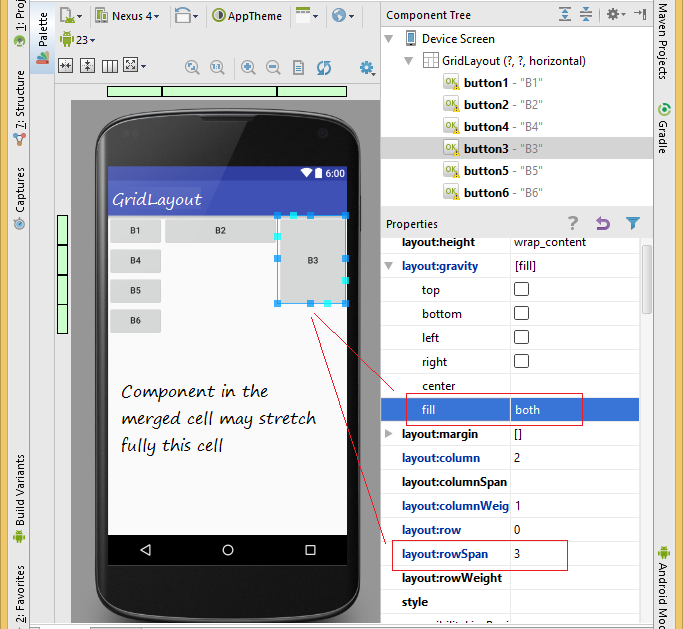
layout_rowSpan


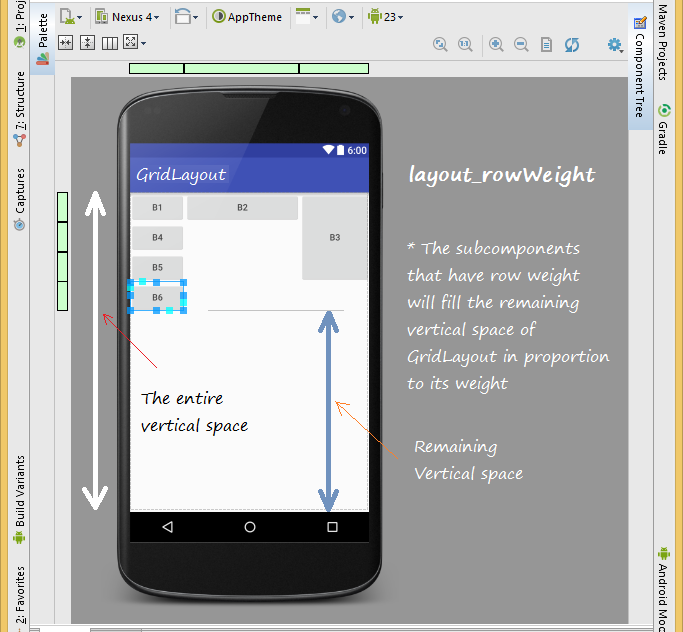
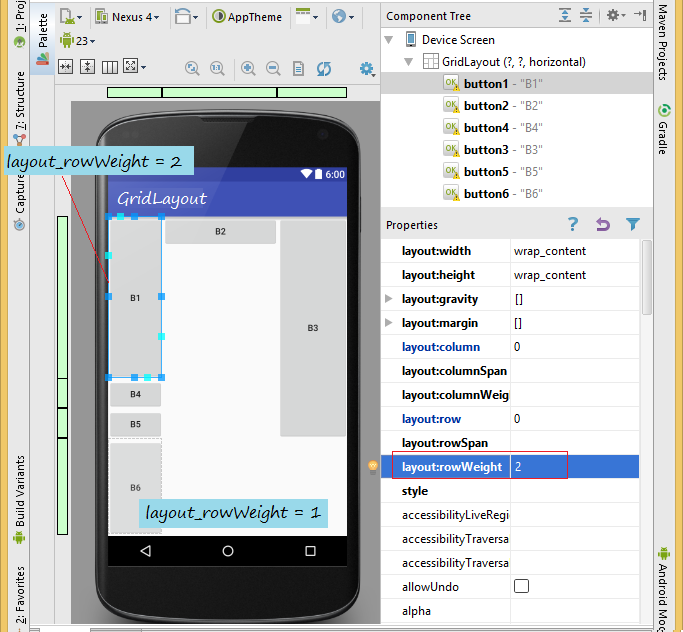
layout_rowWeight
Dans GridLayout l'attribut layout_rowWeight est weight par la ligne (row) de l'objet dans la cellule, il peut affecter l'occupation par ligne, la valeur par défaut est 0.


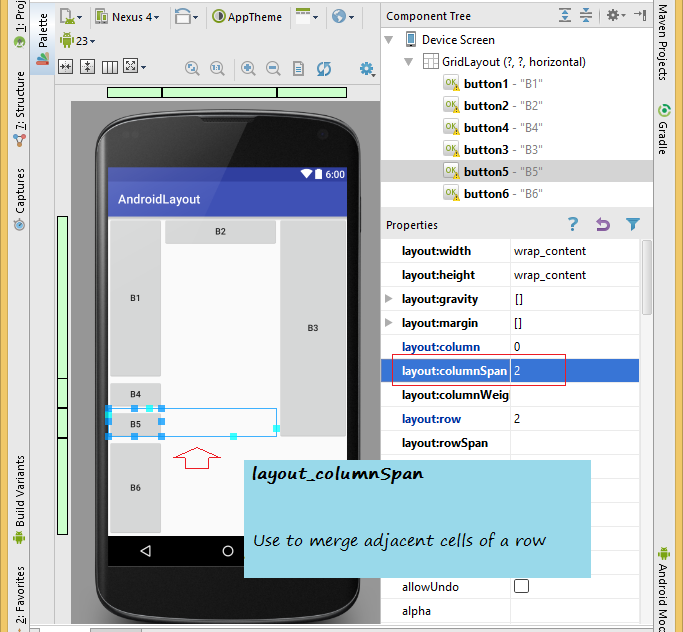
layout_columnSpan


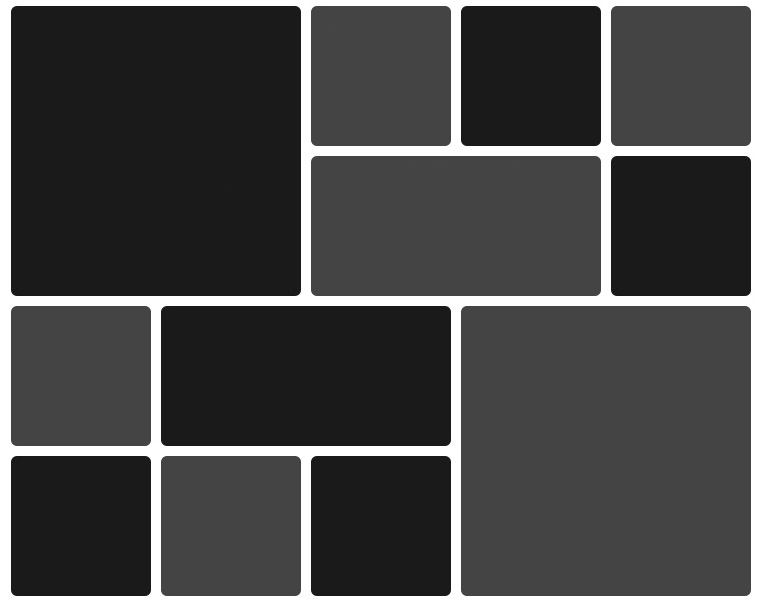
OK, pouvez vous utiliser GridLayout pour concevoir l'interface comme dessous?

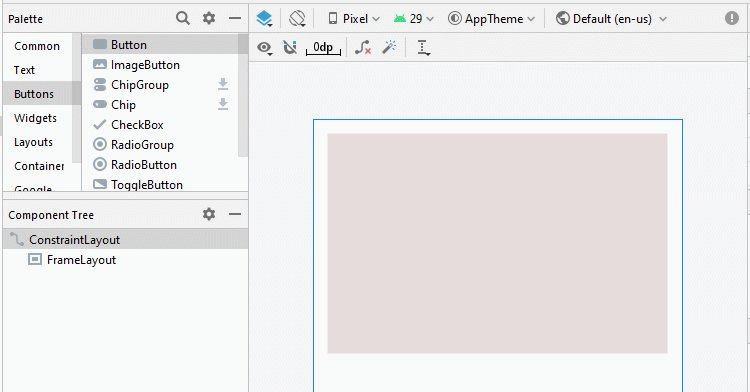
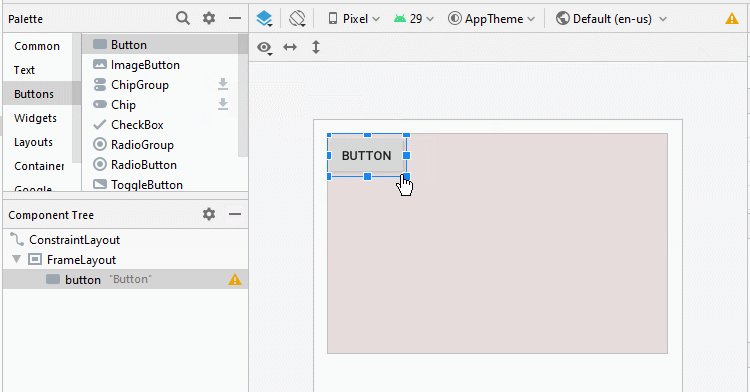
7. FrameLayout
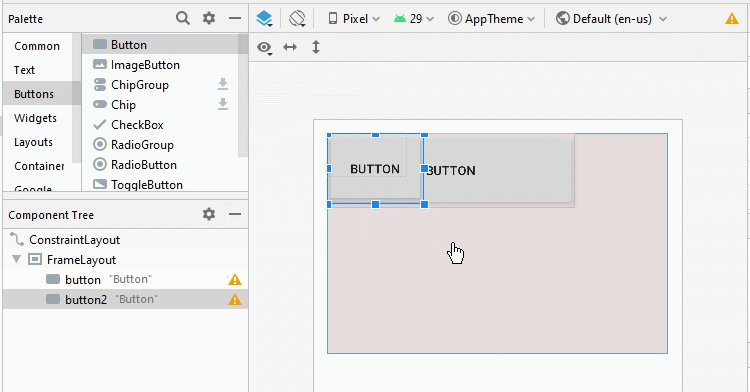
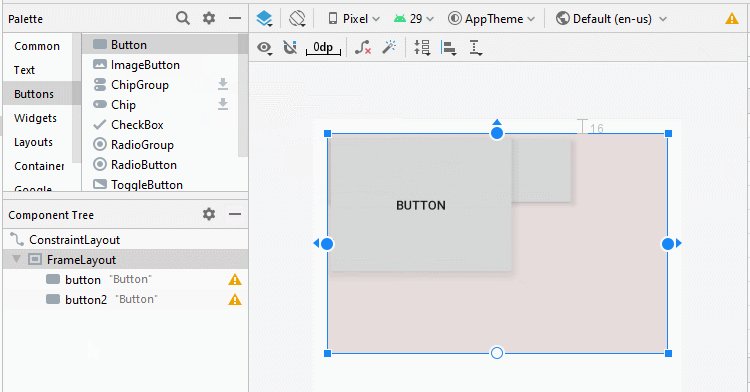
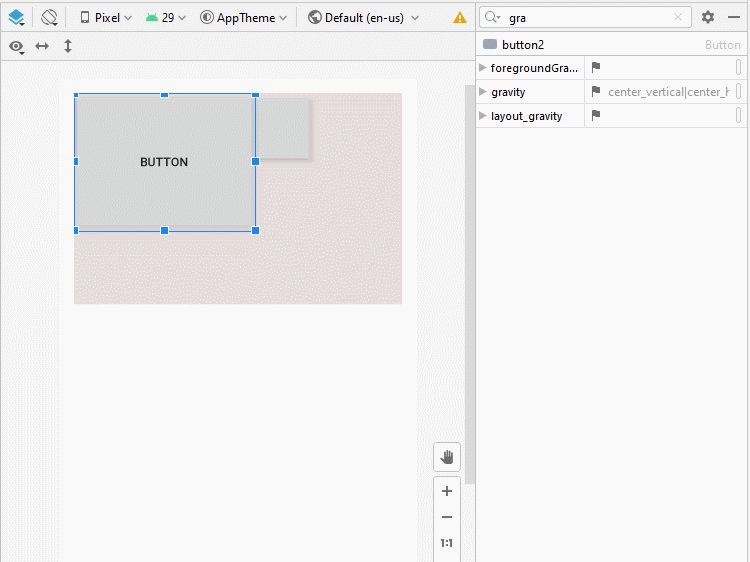
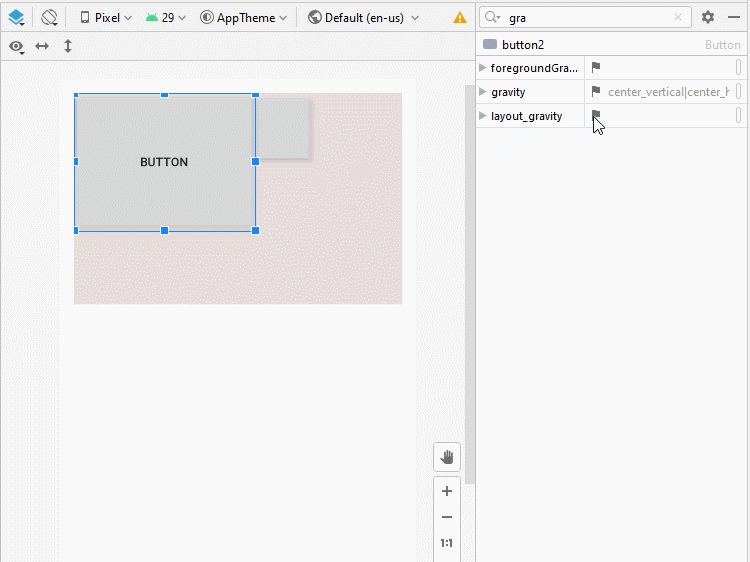
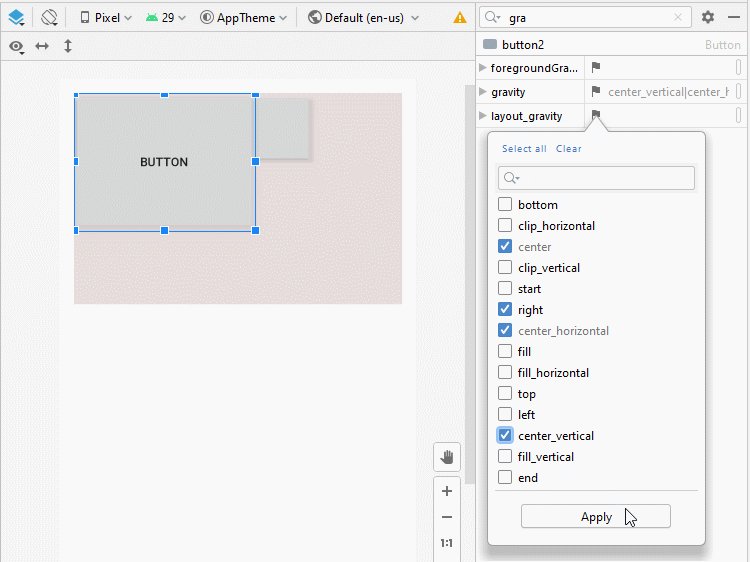
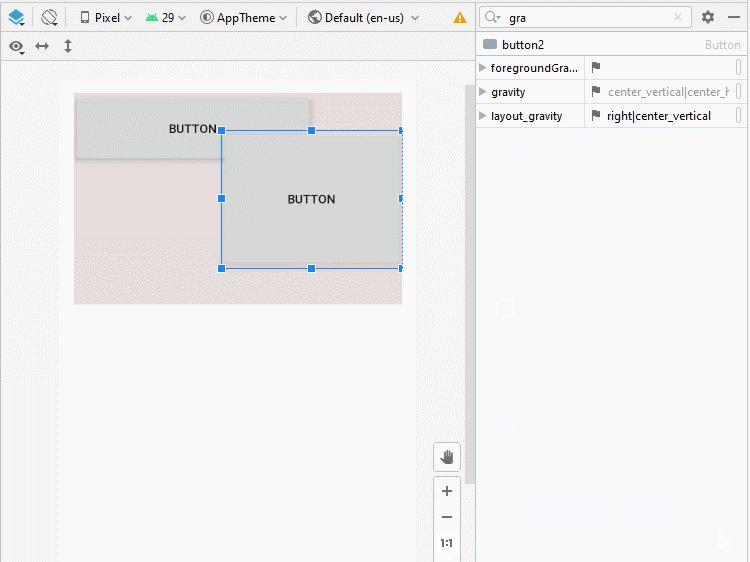
FrameLayout est une disposition (layout) simple, elle peut contenir une ou plusieurs View enfants et elles peuvent se chevaucher (overlap). Vous devez utiliser l'attribut android:layout_gravity pour View enfant pour les localiser.

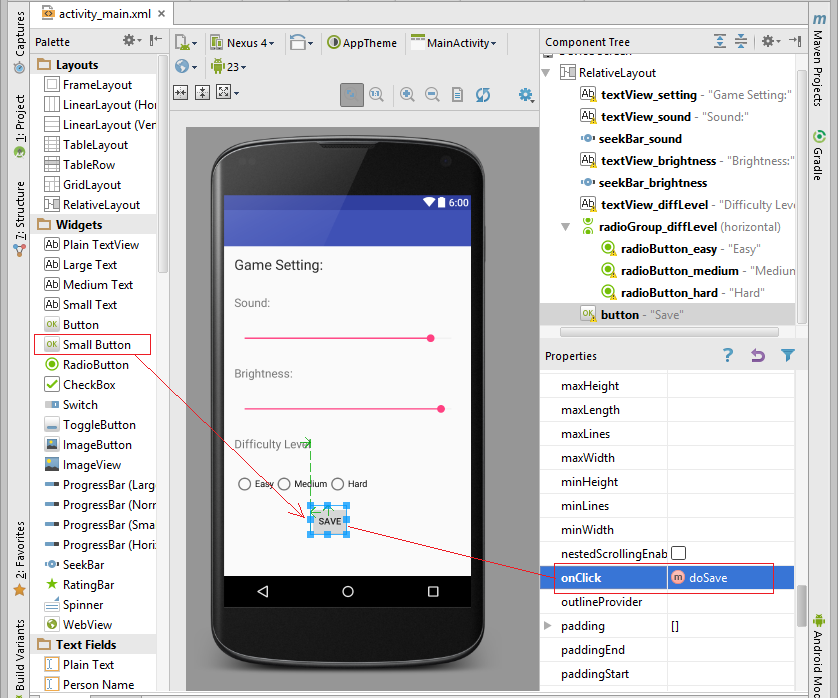
Utilisez l'attribut android:layout_gravity du button pour ajuster sa position.

Tutoriels de programmation Android
- Configurer Android Emulator en Android Studio
- Le Tutoriel de Android ToggleButton
- Créer un File Finder Dialog simple dans Android
- Le Tutoriel de Android TimePickerDialog
- Le Tutoriel de Android DatePickerDialog
- De quoi avez-vous besoin pour démarrer avec Android?
- Installer Android Studio sur Windows
- Installer Intel® HAXM pour Android Studio
- Le Tutoriel de Android AsyncTask
- Le Tutoriel de Android AsyncTaskLoader
- Tutoriel Android pour débutant - Exemples de base
- Comment connaître le numéro de téléphone d'Android Emulator et le changer?
- Le Tutoriel de Android TextInputLayout
- Le Tutoriel de Android CardView
- Le Tutoriel de Android ViewPager2
- Obtenir un numéro de téléphone dans Android à l'aide de TelephonyManager
- Le Tutoriel de Android Phone Call
- Le Tutoriel de Android Wifi Scanning
- Le Tutoriel de programmation de jeux Android 2D pour débutant
- Le Tutoriel de Android DialogFragment
- Le Tutoriel de Android CharacterPickerDialog
- Le Tutoriel Android pour débutant - Hello Android
- Utiliser Android Device File Explorer
- Activer USB Debugging sur un appareil Android
- Le Tutoriel de Android UI Layouts
- Le Tutoriel de Android SMS
- Le Tutoriel de Android et SQLite Database
- Le Tutoriel de Google Maps Android API
- Le Tutoriel de texte pour parler dans Android
- Le Tutoriel de Android Space
- Le Tutoriel de Android Toast
- Créer un Android Toast personnalisé
- Le Tutoriel de Android SnackBar
- Le Tutoriel de Android TextView
- Le Tutoriel de Android TextClock
- Le Tutoriel de Android EditText
- Le Tutoriel de Android TextWatcher
- Formater le numéro de carte de crédit avec Android TextWatcher
- Le Tutoriel de Android Clipboard
- Créer un File Chooser simple dans Android
- Le Tutoriel de Android AutoCompleteTextView et MultiAutoCompleteTextView
- Le Tutoriel de Android ImageView
- Le Tutoriel de Android ImageSwitcher
- Le Tutoriel de Android ScrollView et HorizontalScrollView
- Le Tutoriel de Android WebView
- Le Tutoriel de Android SeekBar
- Le Tutoriel de Android Dialog
- Le Tutoriel de Android AlertDialog
- Tutoriel Android RatingBar
- Le Tutoriel de Android ProgressBar
- Le Tutoriel de Android Spinner
- Le Tutoriel de Android Button
- Le Tutoriel de Android Switch
- Le Tutoriel de Android ImageButton
- Le Tutoriel de Android FloatingActionButton
- Le Tutoriel de Android CheckBox
- Le Tutoriel de Android RadioGroup et RadioButton
- Le Tutoriel de Android Chip et ChipGroup
- Utilisation des Image assets et des Icon assets d'Android Studio
- Configuration de la Carte SD pour Android Emulator
- Exemple ChipGroup et Chip Entry
- Comment ajouter des bibliothèques externes à Android Project dans Android Studio?
- Comment désactiver les autorisations déjà accordées à l'application Android?
- Comment supprimer des applications de Android Emulator?
- Le Tutoriel de Android LinearLayout
- Le Tutoriel de Android TableLayout
- Le Tutoriel de Android FrameLayout
- Le Tutoriel de Android QuickContactBadge
- Le Tutoriel de Android StackView
- Le Tutoriel de Android Camera
- Le Tutoriel de Android MediaPlayer
- Le Tutoriel de Android VideoView
- Jouer des effets sonores dans Android avec SoundPool
- Le Tutoriel de Android Networking
- Analyser JSON dans Android
- Le Tutoriel de Android SharedPreferences
- Le Tutorial de stockage interne Android (Internal Storage)
- Le Tutoriel de Android External Storage
- Le Tutoriel de Android Intents
- Exemple d'une Android Intent explicite, appelant une autre Intent
- Exemple de Android Intent implicite, ouvrez une URL, envoyez un email
- Le Tutoriel de Android Service
- Le Tutoriel Android Notifications
- Le Tutoriel de Android DatePicker
- Le Tutoriel de Android TimePicker
- Le Tutoriel de Android Chronometer
- Le Tutoriel de Android OptionMenu
- Le Tutoriel de Android ContextMenu
- Le Tutoriel de Android PopupMenu
- Le Tutoriel de Android Fragment
- Le Tutoriel de Android ListView
- Android ListView avec Checkbox en utilisant ArrayAdapter
- Le Tutoriel de Android GridView
Show More