Le Tutoriel de Android ImageSwitcher
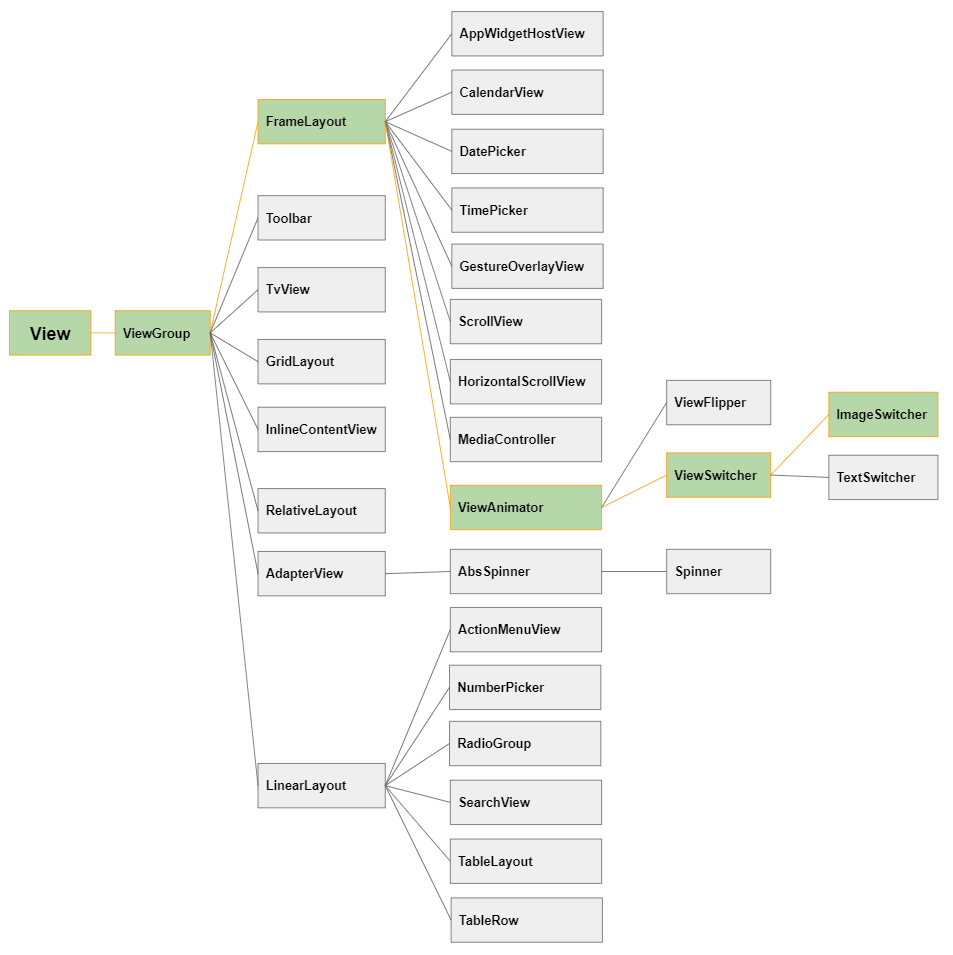
1. L'aperçu de ImageSwitcher

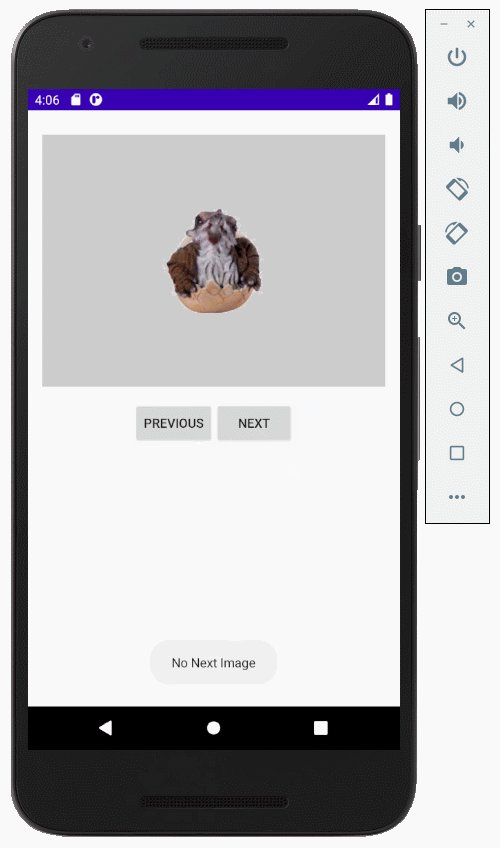
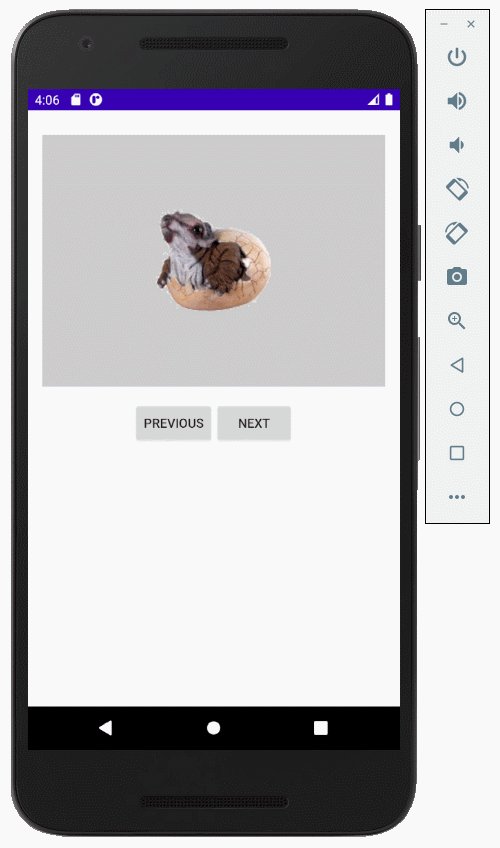
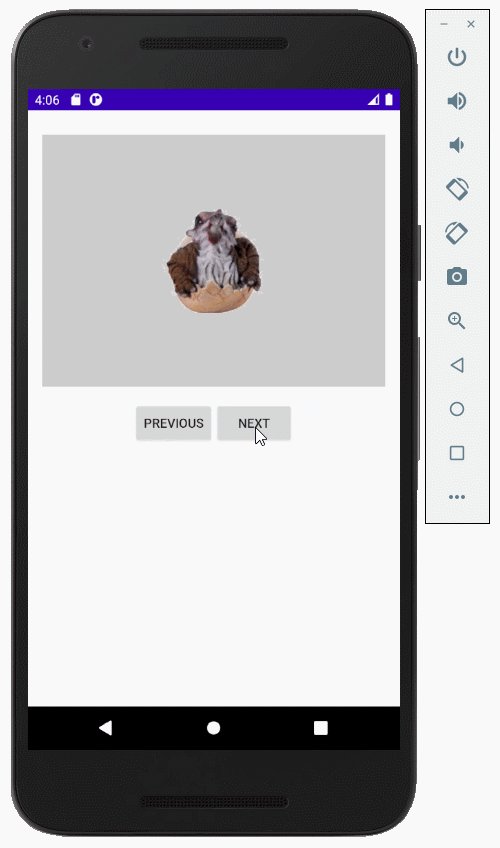
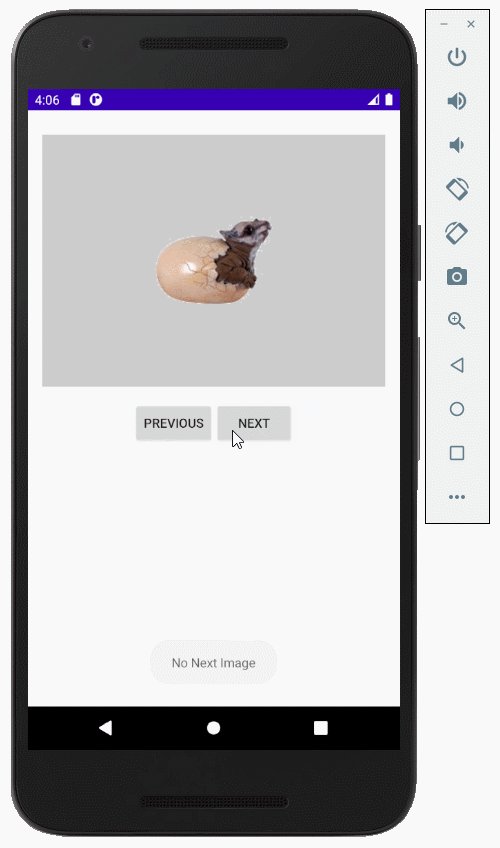
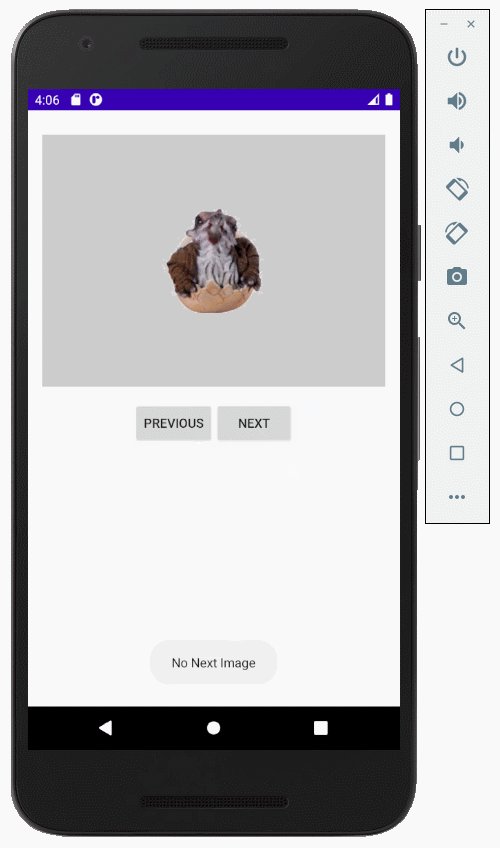
C'est l'image d'une l'application qui utilise ImageSwitcher:

- TODO: More infos
2. Exemple avec Android ImageSwitcher
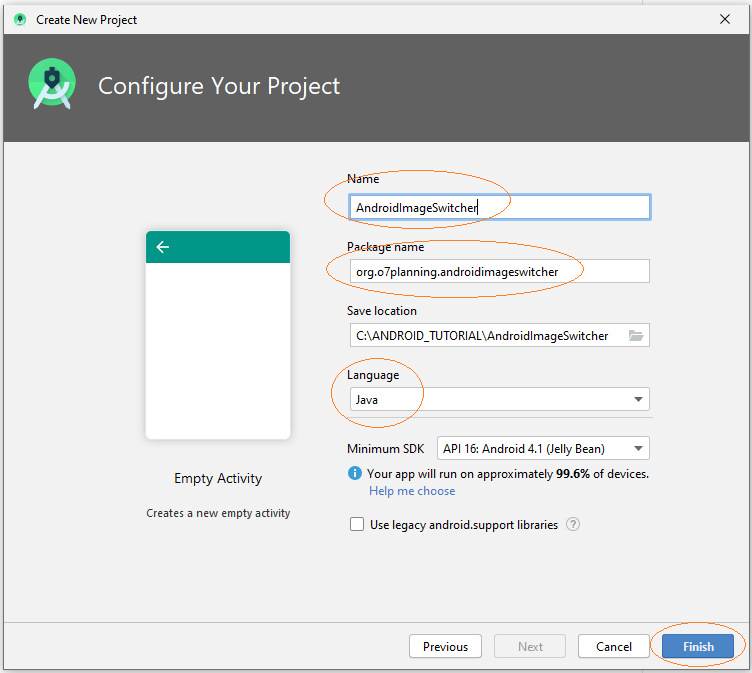
Créez un projet nommé AndroidImageSwitcher:
- File > New Project > Empty Activity


Vous devez préparer quelques images afin de les utiliser dans des exemples ci- dessous:
image1.png | |
image2.png | |
image3.png |
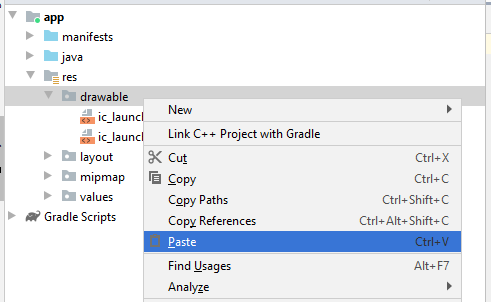
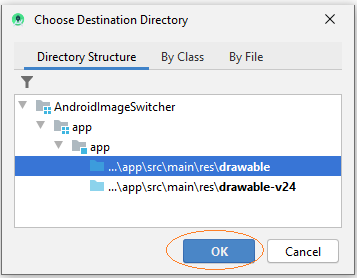
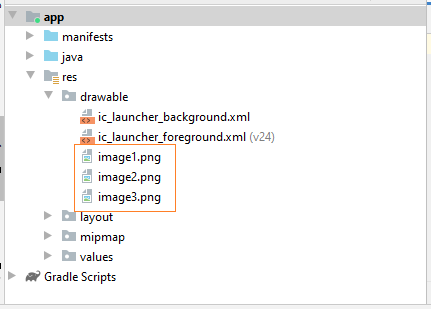
Copiez ces images dans le dossier drawable.



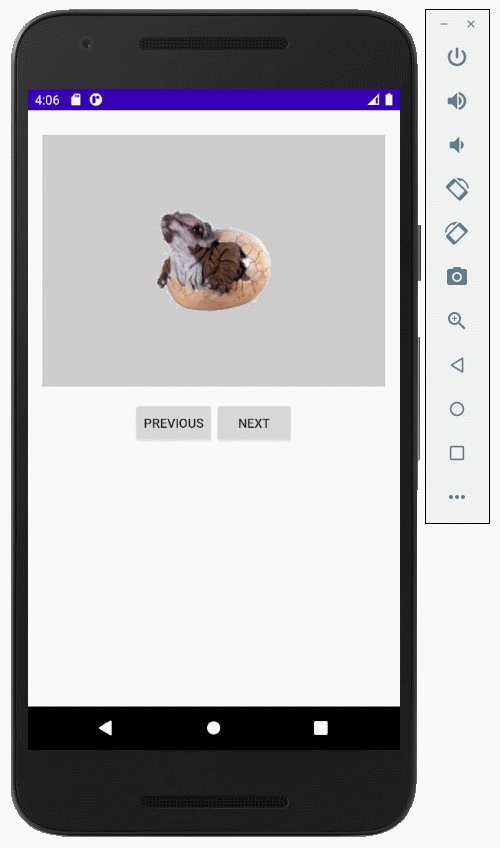
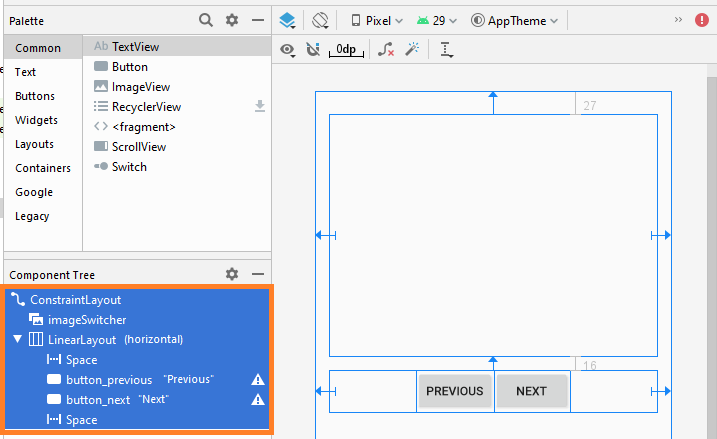
L'interface de l'application:

If you are interested in the steps to design the interface of this application, please see the appendix at the end of the article.
main_actvity.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageSwitcher
android:id="@+id/imageSwitcher"
android:layout_width="0dp"
android:layout_height="279dp"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="27dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageSwitcher">
<Space
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" />
<Button
android:id="@+id/button_previous "
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Previous" />
<Button
android:id="@+id/button_next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Next" />
<Space
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.androidimageswitcher;
import android.os.Bundle;
import android.app.ActionBar.LayoutParams;
import android.graphics.Color;
import android.util.Log;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.ViewSwitcher.ViewFactory;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private ImageSwitcher imageSwitcher;
private Button buttonPrevious;
private Button buttonNext;
private final String[] imageNames={"image1", "image2", "image3"};
private int currentIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
buttonPrevious = (Button) findViewById(R.id.button_previous);
buttonNext = (Button) findViewById(R.id.button_next);
imageSwitcher = (ImageSwitcher) findViewById(R.id.imageSwitcher);
// Animation when switching to another image.
Animation out= AnimationUtils.loadAnimation(this, android.R.anim.fade_out);
Animation in= AnimationUtils.loadAnimation(this, android.R.anim.fade_in);
// Set animation when switching images.
imageSwitcher.setInAnimation(in);
imageSwitcher.setOutAnimation(out);
//
imageSwitcher.setFactory(new ViewFactory() {
// Returns the view to show Image
// (Usually should use ImageView)
@Override
public View makeView() {
ImageView imageView = new ImageView(getApplicationContext());
imageView.setBackgroundColor(Color.LTGRAY);
imageView.setScaleType(ImageView.ScaleType.CENTER);
ImageSwitcher.LayoutParams params= new ImageSwitcher.LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
imageView.setLayoutParams(params);
return imageView;
}
});
this.currentIndex=0;
this.showImage(this.currentIndex);
buttonPrevious.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
previousImage();
}
});
buttonNext.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
nextImage();
}
});
}
private void previousImage() {
if(currentIndex > 0) {
currentIndex--;
}else {
Toast.makeText(getApplicationContext(), "No Previous Image", Toast.LENGTH_SHORT).show();
return;
}
this.showImage(currentIndex);
}
private void nextImage() {
if(currentIndex < this.imageNames.length-1) {
currentIndex++;
}else {
Toast.makeText(getApplicationContext(), "No Next Image", Toast.LENGTH_SHORT).show();
return;
}
this.showImage(currentIndex);
}
private void showImage(int imgIndex) {
String imageName= this.imageNames[imgIndex];
int resId= getDrawableResIdByName(imageName);
if(resId!= 0) {
this.imageSwitcher.setImageResource(resId);
}
}
// Find Image ID corresponding to the name of the image (in the drawable folder).
public int getDrawableResIdByName(String resName) {
String pkgName = this.getPackageName();
// Return 0 if not found.
int resID = this.getResources().getIdentifier(resName , "drawable", pkgName);
Log.i("MyLog", "Res Name: " + resName + "==> Res ID = " + resID);
return resID;
}
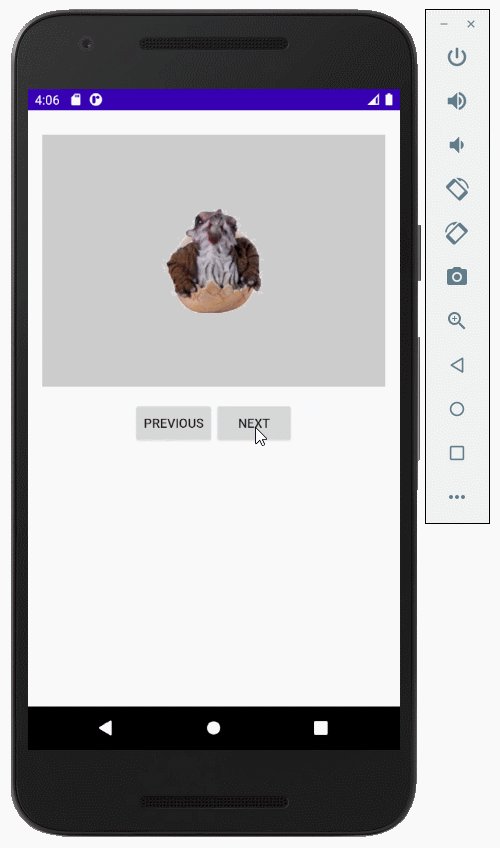
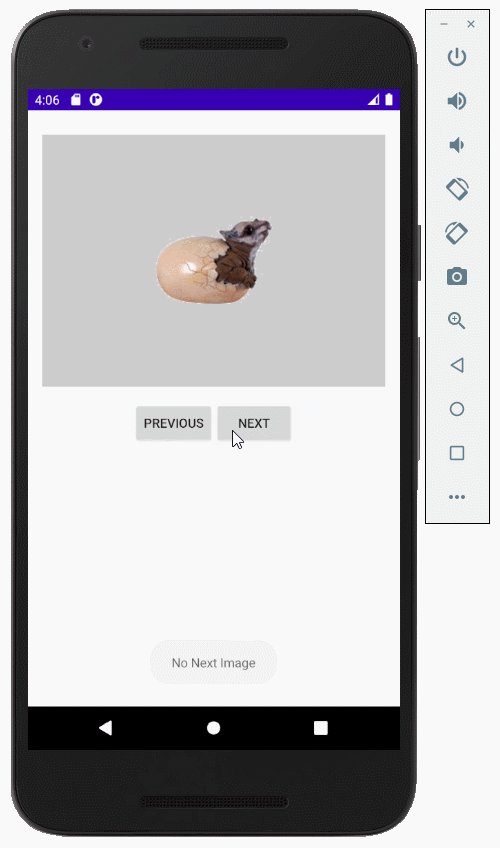
}L'exécution de l'application:

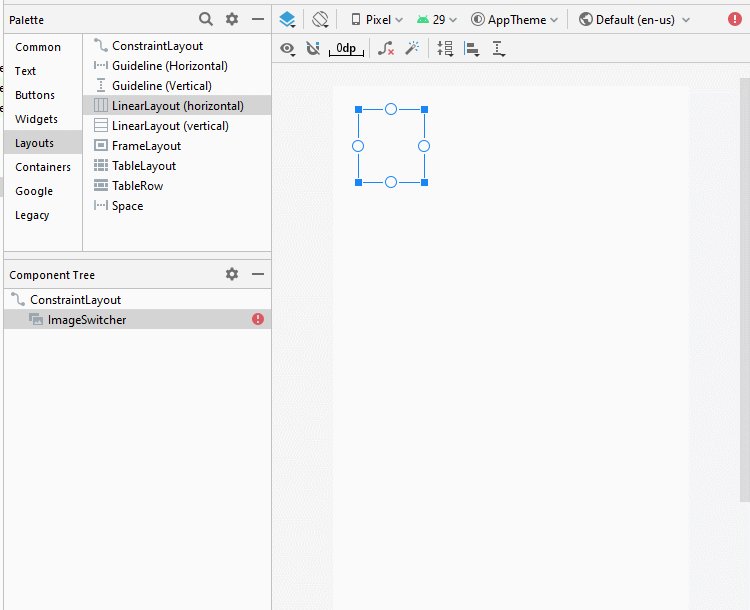
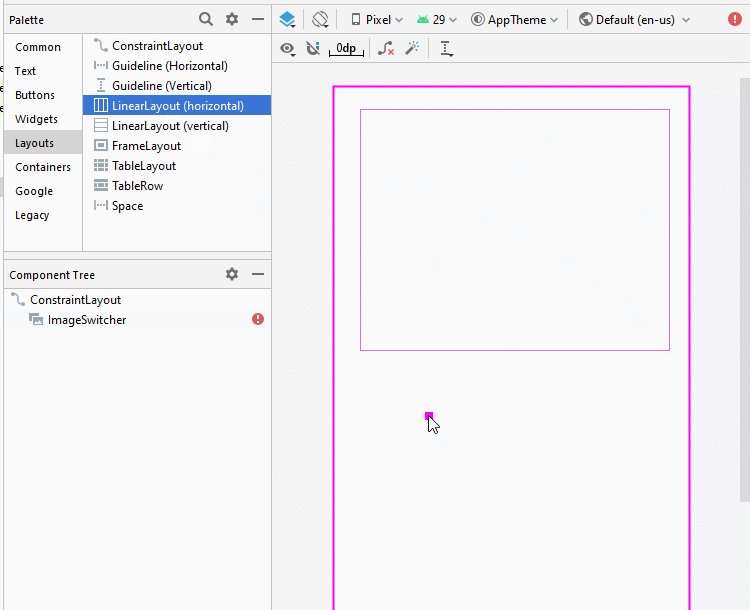
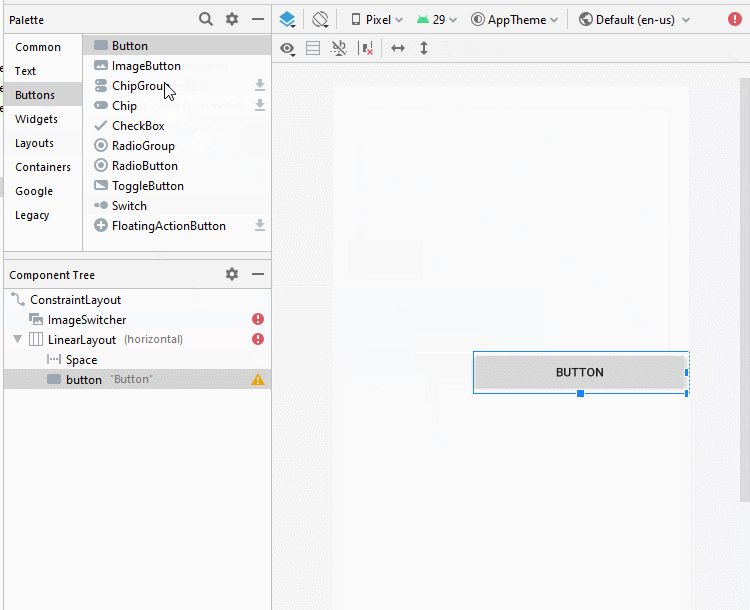
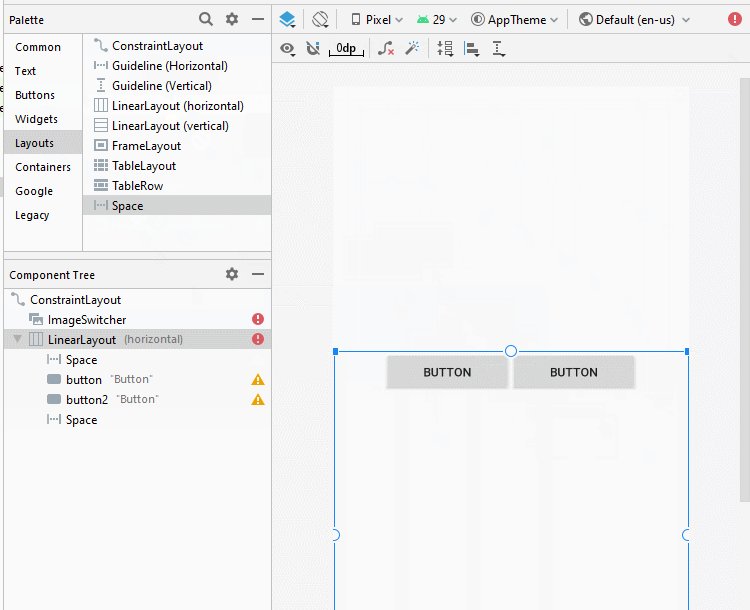
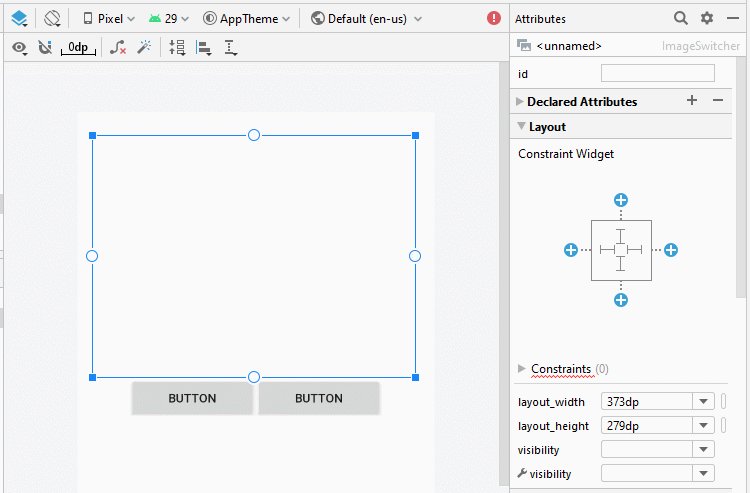
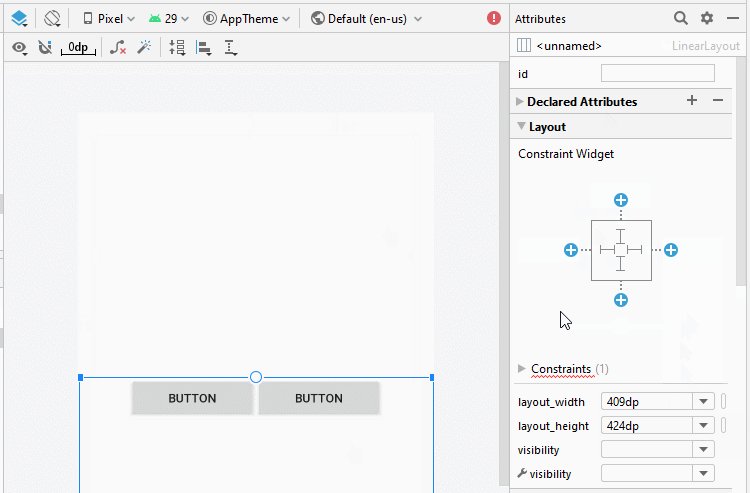
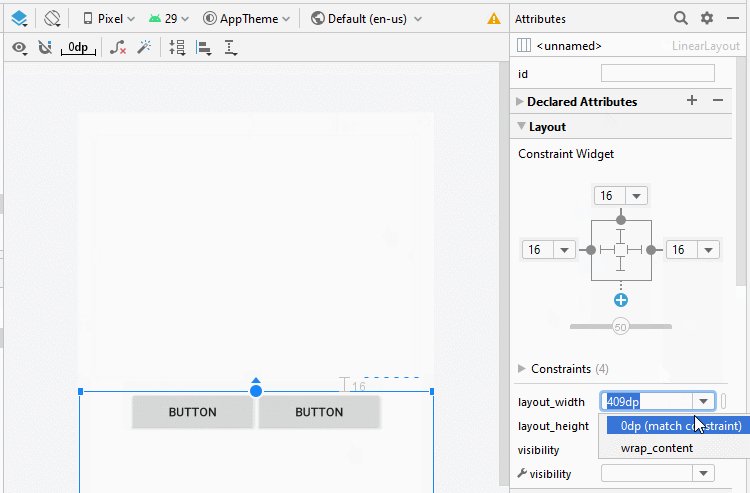
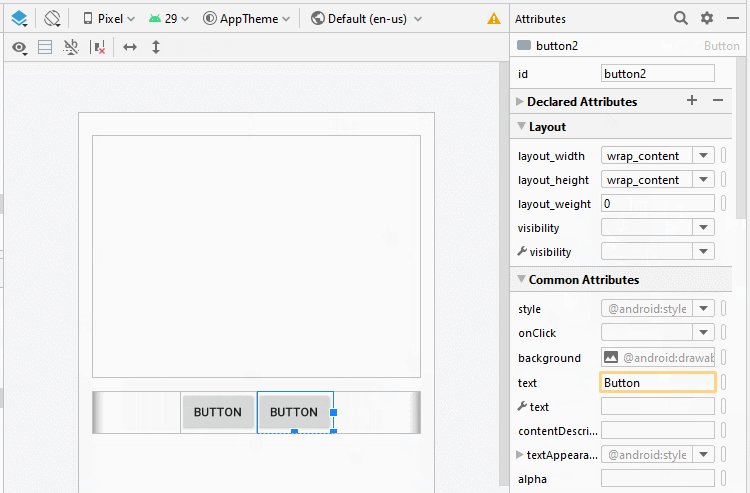
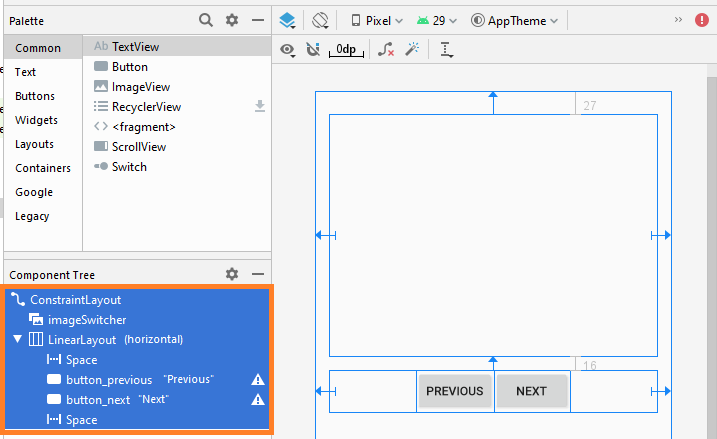
3. Phụ lục: Thiết kế giao diện
I don't know why ImageSwitcher is not available on design window of Android Studio 3.6.x, so you can't drag it into the interface. The best way is to add the following XML code to the activity_main.xml file and you will get ImageSwitcher on the interface.
<ImageSwitcher
android:layout_width="100dp"
android:layout_height="100dp" />

Set ID, Text for components on the interface.

Tutoriels de programmation Android
- Configurer Android Emulator en Android Studio
- Le Tutoriel de Android ToggleButton
- Créer un File Finder Dialog simple dans Android
- Le Tutoriel de Android TimePickerDialog
- Le Tutoriel de Android DatePickerDialog
- De quoi avez-vous besoin pour démarrer avec Android?
- Installer Android Studio sur Windows
- Installer Intel® HAXM pour Android Studio
- Le Tutoriel de Android AsyncTask
- Le Tutoriel de Android AsyncTaskLoader
- Tutoriel Android pour débutant - Exemples de base
- Comment connaître le numéro de téléphone d'Android Emulator et le changer?
- Le Tutoriel de Android TextInputLayout
- Le Tutoriel de Android CardView
- Le Tutoriel de Android ViewPager2
- Obtenir un numéro de téléphone dans Android à l'aide de TelephonyManager
- Le Tutoriel de Android Phone Call
- Le Tutoriel de Android Wifi Scanning
- Le Tutoriel de programmation de jeux Android 2D pour débutant
- Le Tutoriel de Android DialogFragment
- Le Tutoriel de Android CharacterPickerDialog
- Le Tutoriel Android pour débutant - Hello Android
- Utiliser Android Device File Explorer
- Activer USB Debugging sur un appareil Android
- Le Tutoriel de Android UI Layouts
- Le Tutoriel de Android SMS
- Le Tutoriel de Android et SQLite Database
- Le Tutoriel de Google Maps Android API
- Le Tutoriel de texte pour parler dans Android
- Le Tutoriel de Android Space
- Le Tutoriel de Android Toast
- Créer un Android Toast personnalisé
- Le Tutoriel de Android SnackBar
- Le Tutoriel de Android TextView
- Le Tutoriel de Android TextClock
- Le Tutoriel de Android EditText
- Le Tutoriel de Android TextWatcher
- Formater le numéro de carte de crédit avec Android TextWatcher
- Le Tutoriel de Android Clipboard
- Créer un File Chooser simple dans Android
- Le Tutoriel de Android AutoCompleteTextView et MultiAutoCompleteTextView
- Le Tutoriel de Android ImageView
- Le Tutoriel de Android ImageSwitcher
- Le Tutoriel de Android ScrollView et HorizontalScrollView
- Le Tutoriel de Android WebView
- Le Tutoriel de Android SeekBar
- Le Tutoriel de Android Dialog
- Le Tutoriel de Android AlertDialog
- Tutoriel Android RatingBar
- Le Tutoriel de Android ProgressBar
- Le Tutoriel de Android Spinner
- Le Tutoriel de Android Button
- Le Tutoriel de Android Switch
- Le Tutoriel de Android ImageButton
- Le Tutoriel de Android FloatingActionButton
- Le Tutoriel de Android CheckBox
- Le Tutoriel de Android RadioGroup et RadioButton
- Le Tutoriel de Android Chip et ChipGroup
- Utilisation des Image assets et des Icon assets d'Android Studio
- Configuration de la Carte SD pour Android Emulator
- Exemple ChipGroup et Chip Entry
- Comment ajouter des bibliothèques externes à Android Project dans Android Studio?
- Comment désactiver les autorisations déjà accordées à l'application Android?
- Comment supprimer des applications de Android Emulator?
- Le Tutoriel de Android LinearLayout
- Le Tutoriel de Android TableLayout
- Le Tutoriel de Android FrameLayout
- Le Tutoriel de Android QuickContactBadge
- Le Tutoriel de Android StackView
- Le Tutoriel de Android Camera
- Le Tutoriel de Android MediaPlayer
- Le Tutoriel de Android VideoView
- Jouer des effets sonores dans Android avec SoundPool
- Le Tutoriel de Android Networking
- Analyser JSON dans Android
- Le Tutoriel de Android SharedPreferences
- Le Tutorial de stockage interne Android (Internal Storage)
- Le Tutoriel de Android External Storage
- Le Tutoriel de Android Intents
- Exemple d'une Android Intent explicite, appelant une autre Intent
- Exemple de Android Intent implicite, ouvrez une URL, envoyez un email
- Le Tutoriel de Android Service
- Le Tutoriel Android Notifications
- Le Tutoriel de Android DatePicker
- Le Tutoriel de Android TimePicker
- Le Tutoriel de Android Chronometer
- Le Tutoriel de Android OptionMenu
- Le Tutoriel de Android ContextMenu
- Le Tutoriel de Android PopupMenu
- Le Tutoriel de Android Fragment
- Le Tutoriel de Android ListView
- Android ListView avec Checkbox en utilisant ArrayAdapter
- Le Tutoriel de Android GridView
Show More