Le Tutoriel de Android FloatingActionButton
1. Android FloatingActionButton
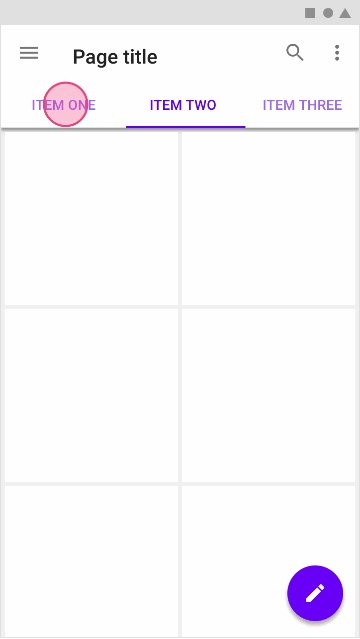
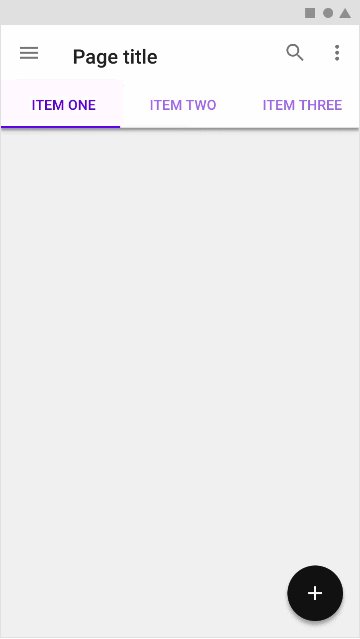
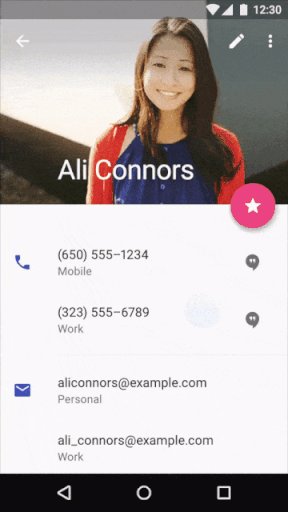
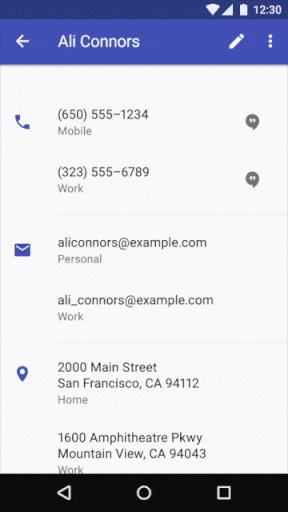
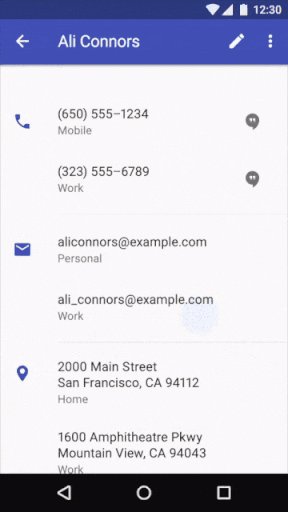
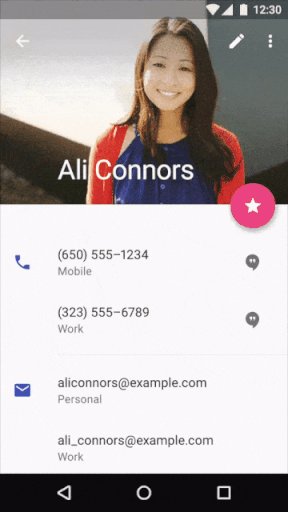
FloatingActionButton est un boutton spécial qui est généralement affiché sous forme d'un cercle avec une icône au milieu. Il flotte sur l'interface et permet à l'utilisateur de cliquer dessus pour effectuer une action .

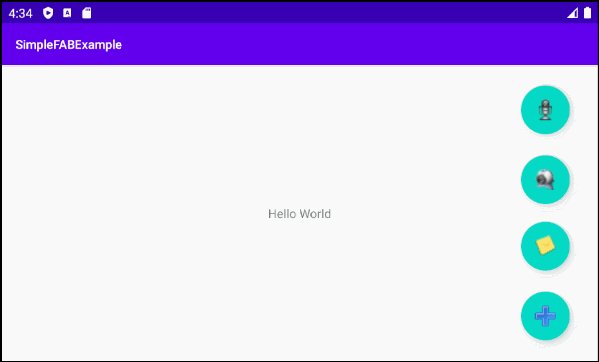
Les FloatingActionButton affichés correspondent à différents contextes.

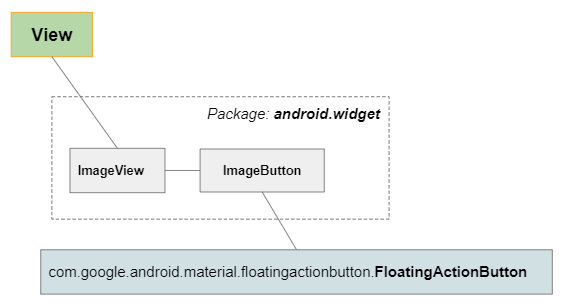
FloatingActionButton est une sous-classe d'ImageButton, et un descendant d'ImageView, vous pouvez donc lui définir l'icône via l'attribut android:srcCompat.
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
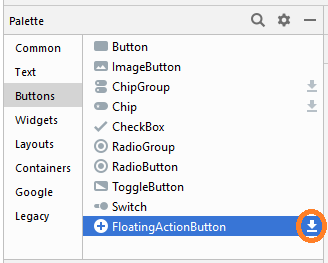
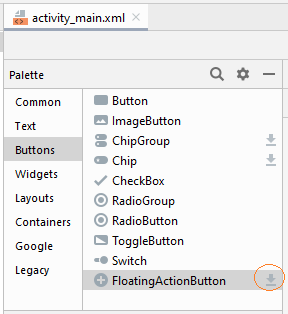
app:srcCompat="@drawable/icon_new" ... />La bibliothèque de FloatingActionButton n'est pas disponible dans Android SDK, vous devez donc l'installer dans votre projet à partir de Palette de la fenêtre de conception, ou l'ajouter de manière manuelle.

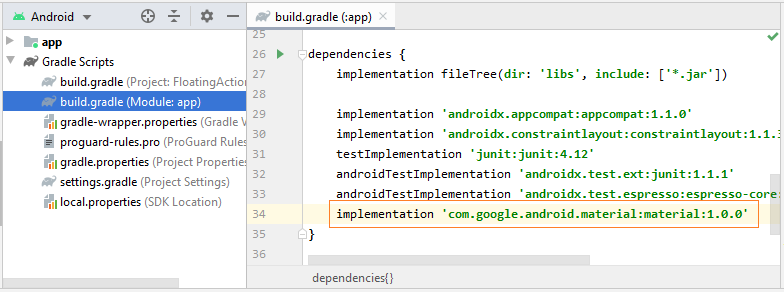
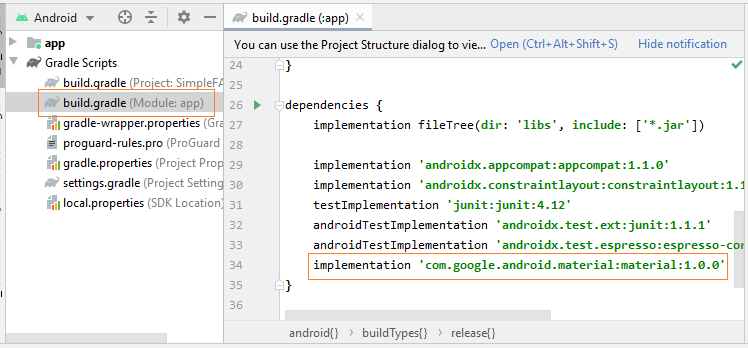
Après son installation à partir de Palette, vous pouvez trouver la bibliothèque déclarée dans build.gradle (Module: app).

implementation 'com.google.android.material:material:1.0.0'Découvrir la dernière version de cette bibliothèque dans mvnrepository.com:
2. FAB et CoordinatorLayout
FloatingActionButton (FAB) est souvent placé dans un CoordinatorLayout, et les FloatingActionButton sont masqués/affichés selon le contexte, et la transition des View se trouve à l'intérieur de CoordinatorLayout. Cela permet d'améliorer l'expérience de l'utilisateur.
Dans cet article, je mentionne uniquement les fonctions de FAB plutôt que sa relation avec CoordinatorLayout. Quand vous comprennez les fonctions de FAB, vous pouvez les combiner avec un CoordinatorLayout. Et l'article ci-dessous vous sera utile:
- Le Tutoriel de Android CoordinatorLayout

3. Les situations d'usage de FloatingActionButton
En général, cela dépend du contexte d'utilisation de FloatingActionButton (FAB), et FAB est constitue l'action principale proposée à l'utilisateur à exécuter. Par exemple, vous être à l'écran pour afficher une liste d'emails. Vous pouvez afficher un FAB pour créer un nouveau email (Si c'est une action fréquemment réalisée par l'utilisateur).
4. Exemple de FAB et ConstraintLayout
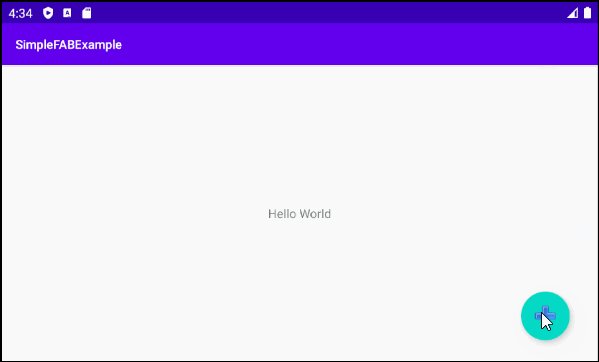
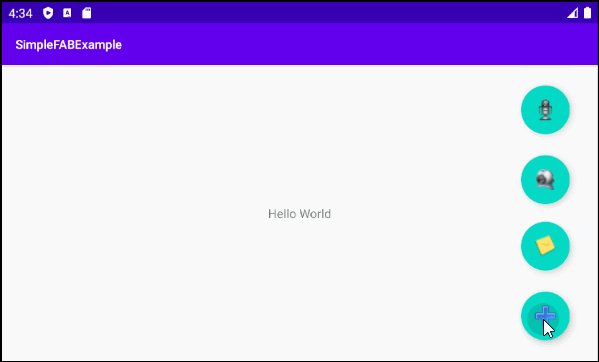
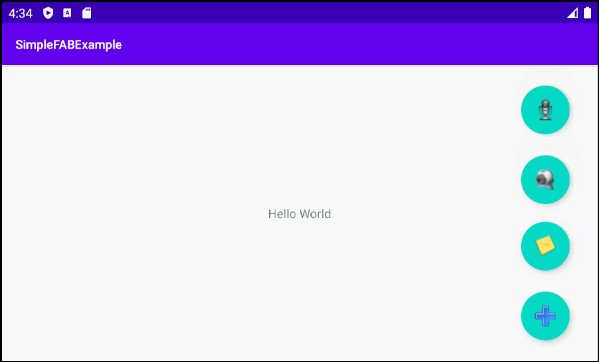
Comme mentionné ci-dessus, FloatingActionButton (FAB) doit être placé dans un CoordinatorLayout pour améliorer l'expérience de l'utilisateur. Cependant, dans certaines simples applications, CoordinatorLayout n'est pas vraiment nécessaire. Dans l'exemple suivant, je place un FloatingActionButton (fab) dans un ConstraintLayout, et l'ancrer dans le coin inférieur à droite de ce Layout. Quand l'utilisateur appuie sur ce bouton, trois autres boutons (fab1, fab2, fab3) sont affichés à côté de fab, ou sont poussés de la vue de l'utilisateur.


OK, dans Android Studio, créer un nouveau projet:
- File > New > New Project > Empty Activity
- Name: SimpleFABExample
- Package name: org.o7planning.simplefabexample
- Language: Java
Le composant de FloatingActionButton n'est pas disponible dans SDK d'Android, vous devez donc l'installer dans votre projet.

Ou déclarer dans la bibliothèque contenant le FAB dans le fichier build.gradle (Module: app).
....
dependencies {
...
implementation 'com.google.android.material:material:1.0.0
}
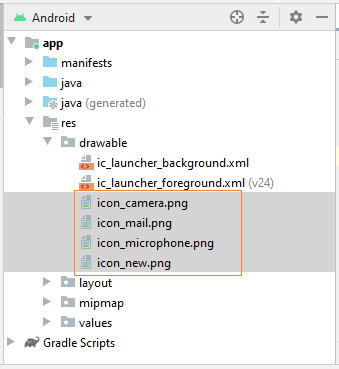
Copier certains fichiers image dans le dossier "drawable":

icon_new.png | icon_mail.png | icon_camera.png | icon_microphone.png |
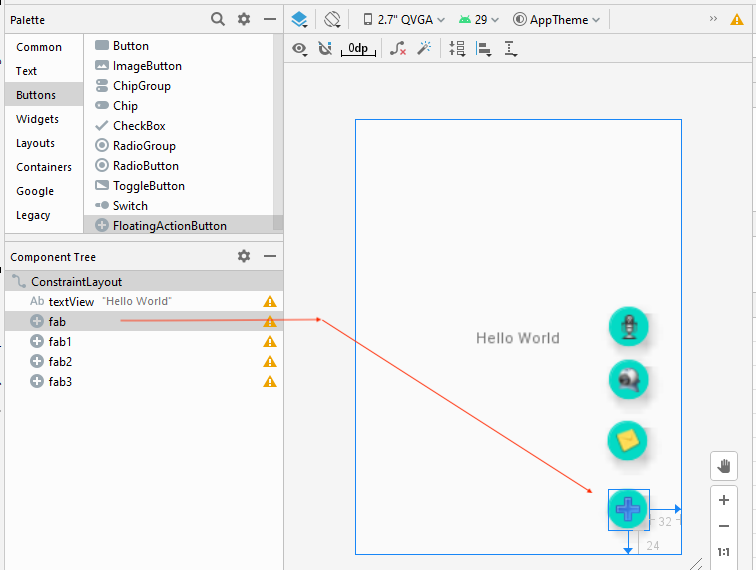
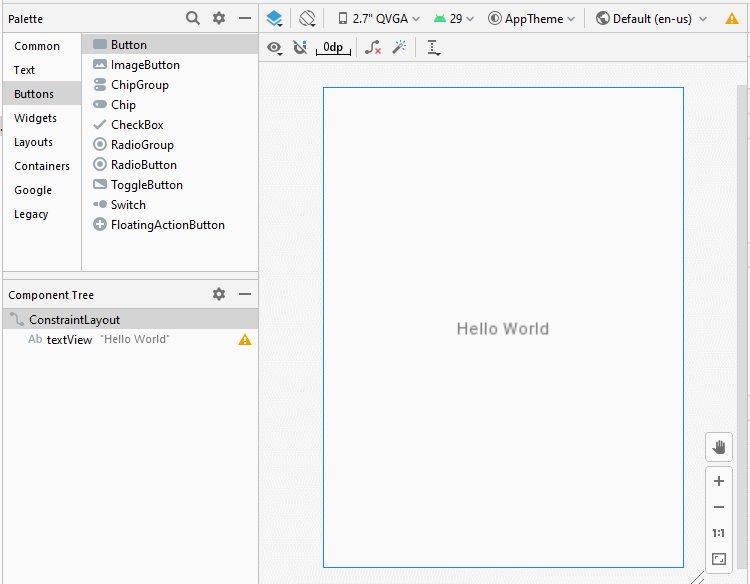
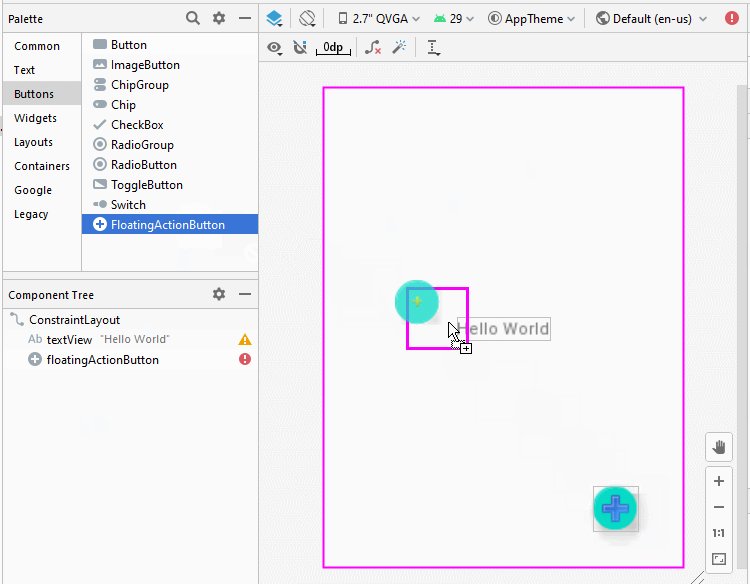
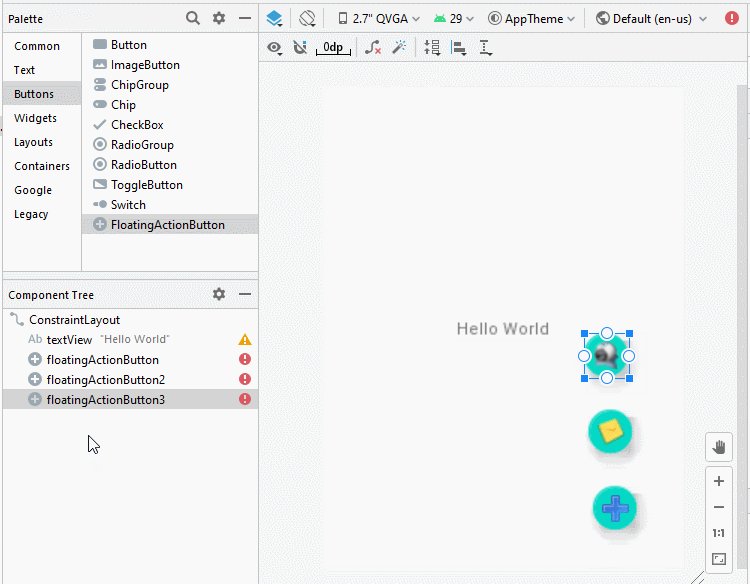
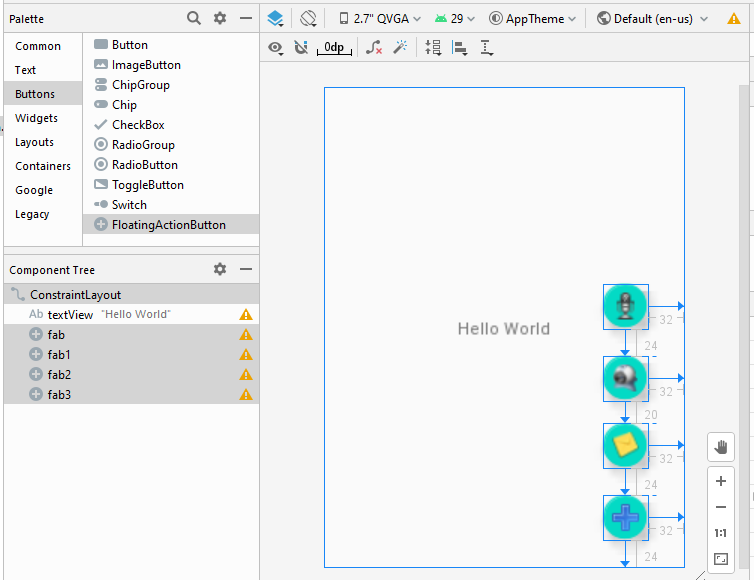
Ensuite, concevoir l'interface de l'application:

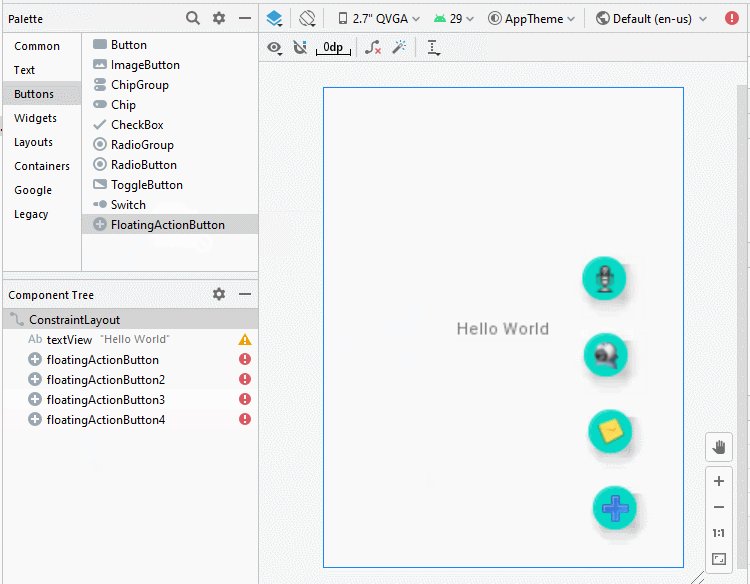
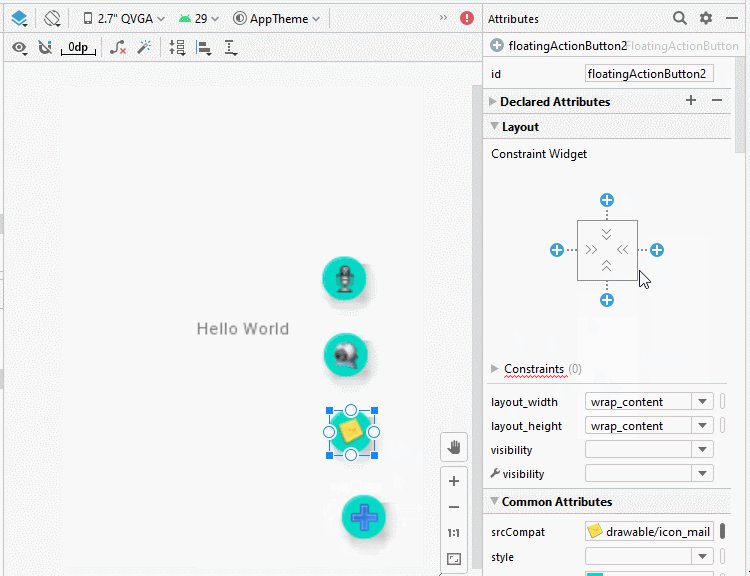
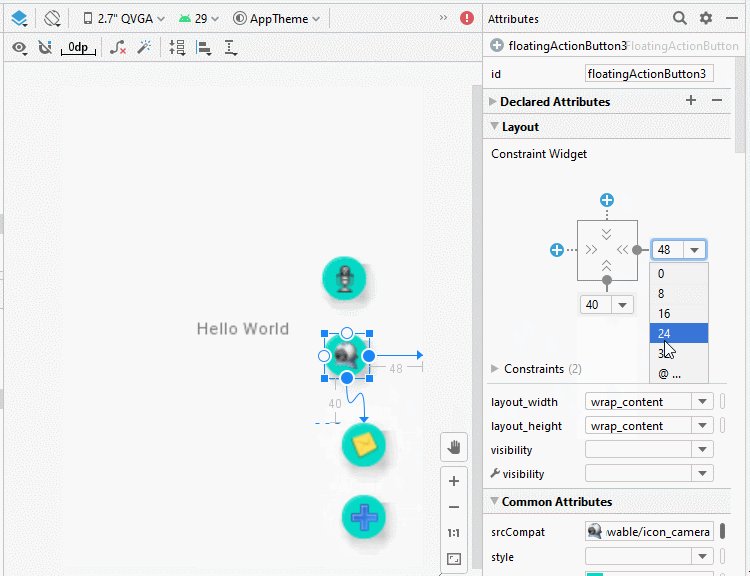
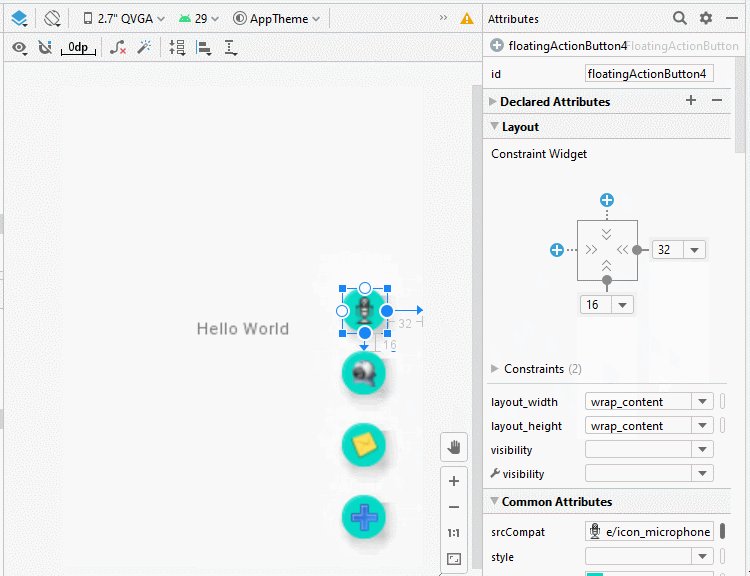
Ensuite, aligner la position des FAB(s) dans l'interface:

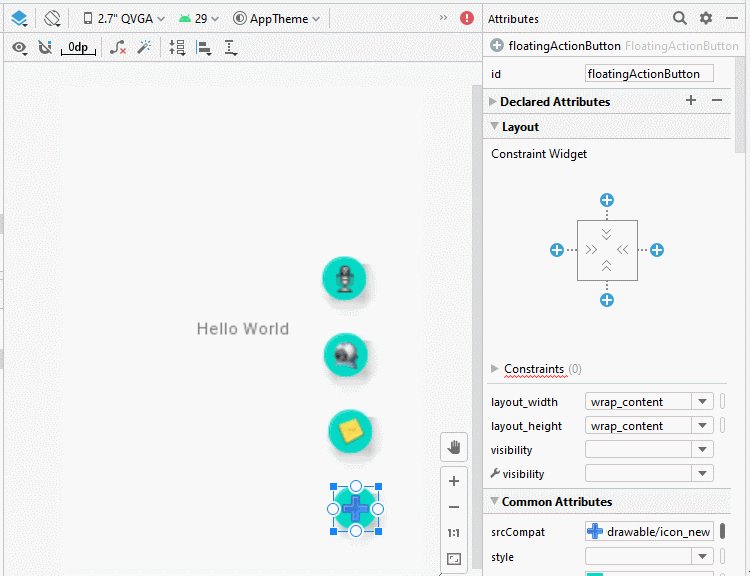
Enfin, définir ID pour les FAB(s):

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:layout_marginRight="32dp"
android:layout_marginBottom="24dp"
android:clickable="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/icon_new" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:layout_marginRight="32dp"
android:layout_marginBottom="24dp"
android:clickable="true"
app:layout_constraintBottom_toTopOf="@+id/fab"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/icon_mail" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:layout_marginRight="32dp"
android:layout_marginBottom="20dp"
android:clickable="true"
app:layout_constraintBottom_toTopOf="@+id/fab1"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/icon_camera" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:layout_marginRight="32dp"
android:layout_marginBottom="24dp"
android:clickable="true"
app:layout_constraintBottom_toTopOf="@+id/fab2"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/icon_microphone" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.simplefabexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
public class MainActivity extends AppCompatActivity {
private FloatingActionButton fab;
private FloatingActionButton fab1;
private FloatingActionButton fab2;
private FloatingActionButton fab3;
private boolean isFABOpen;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.fab = (FloatingActionButton) findViewById(R.id.fab);
this.fab1 = (FloatingActionButton) findViewById(R.id.fab1);
this.fab2 = (FloatingActionButton) findViewById(R.id.fab2);
this.fab3 = (FloatingActionButton) findViewById(R.id.fab3);
this.fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(!isFABOpen){
showFABMenu();
} else{
closeFABMenu();
}
}
});
}
private void showFABMenu(){
isFABOpen=true;
fab1.animate().translationY(-getResources().getDimension(R.dimen.standard_55));
fab2.animate().translationY(-getResources().getDimension(R.dimen.standard_105));
fab3.animate().translationY(-getResources().getDimension(R.dimen.standard_155));
}
private void closeFABMenu(){
isFABOpen=false;
fab1.animate().translationY(0);
fab2.animate().translationY(0);
fab3.animate().translationY(0);
}
}
dimens.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="standard_55">255dp</dimen>
<dimen name="standard_105">2105dp</dimen>
<dimen name="standard_155">2155dp</dimen>
</resources>Tutoriels de programmation Android
- Configurer Android Emulator en Android Studio
- Le Tutoriel de Android ToggleButton
- Créer un File Finder Dialog simple dans Android
- Le Tutoriel de Android TimePickerDialog
- Le Tutoriel de Android DatePickerDialog
- De quoi avez-vous besoin pour démarrer avec Android?
- Installer Android Studio sur Windows
- Installer Intel® HAXM pour Android Studio
- Le Tutoriel de Android AsyncTask
- Le Tutoriel de Android AsyncTaskLoader
- Tutoriel Android pour débutant - Exemples de base
- Comment connaître le numéro de téléphone d'Android Emulator et le changer?
- Le Tutoriel de Android TextInputLayout
- Le Tutoriel de Android CardView
- Le Tutoriel de Android ViewPager2
- Obtenir un numéro de téléphone dans Android à l'aide de TelephonyManager
- Le Tutoriel de Android Phone Call
- Le Tutoriel de Android Wifi Scanning
- Le Tutoriel de programmation de jeux Android 2D pour débutant
- Le Tutoriel de Android DialogFragment
- Le Tutoriel de Android CharacterPickerDialog
- Le Tutoriel Android pour débutant - Hello Android
- Utiliser Android Device File Explorer
- Activer USB Debugging sur un appareil Android
- Le Tutoriel de Android UI Layouts
- Le Tutoriel de Android SMS
- Le Tutoriel de Android et SQLite Database
- Le Tutoriel de Google Maps Android API
- Le Tutoriel de texte pour parler dans Android
- Le Tutoriel de Android Space
- Le Tutoriel de Android Toast
- Créer un Android Toast personnalisé
- Le Tutoriel de Android SnackBar
- Le Tutoriel de Android TextView
- Le Tutoriel de Android TextClock
- Le Tutoriel de Android EditText
- Le Tutoriel de Android TextWatcher
- Formater le numéro de carte de crédit avec Android TextWatcher
- Le Tutoriel de Android Clipboard
- Créer un File Chooser simple dans Android
- Le Tutoriel de Android AutoCompleteTextView et MultiAutoCompleteTextView
- Le Tutoriel de Android ImageView
- Le Tutoriel de Android ImageSwitcher
- Le Tutoriel de Android ScrollView et HorizontalScrollView
- Le Tutoriel de Android WebView
- Le Tutoriel de Android SeekBar
- Le Tutoriel de Android Dialog
- Le Tutoriel de Android AlertDialog
- Tutoriel Android RatingBar
- Le Tutoriel de Android ProgressBar
- Le Tutoriel de Android Spinner
- Le Tutoriel de Android Button
- Le Tutoriel de Android Switch
- Le Tutoriel de Android ImageButton
- Le Tutoriel de Android FloatingActionButton
- Le Tutoriel de Android CheckBox
- Le Tutoriel de Android RadioGroup et RadioButton
- Le Tutoriel de Android Chip et ChipGroup
- Utilisation des Image assets et des Icon assets d'Android Studio
- Configuration de la Carte SD pour Android Emulator
- Exemple ChipGroup et Chip Entry
- Comment ajouter des bibliothèques externes à Android Project dans Android Studio?
- Comment désactiver les autorisations déjà accordées à l'application Android?
- Comment supprimer des applications de Android Emulator?
- Le Tutoriel de Android LinearLayout
- Le Tutoriel de Android TableLayout
- Le Tutoriel de Android FrameLayout
- Le Tutoriel de Android QuickContactBadge
- Le Tutoriel de Android StackView
- Le Tutoriel de Android Camera
- Le Tutoriel de Android MediaPlayer
- Le Tutoriel de Android VideoView
- Jouer des effets sonores dans Android avec SoundPool
- Le Tutoriel de Android Networking
- Analyser JSON dans Android
- Le Tutoriel de Android SharedPreferences
- Le Tutorial de stockage interne Android (Internal Storage)
- Le Tutoriel de Android External Storage
- Le Tutoriel de Android Intents
- Exemple d'une Android Intent explicite, appelant une autre Intent
- Exemple de Android Intent implicite, ouvrez une URL, envoyez un email
- Le Tutoriel de Android Service
- Le Tutoriel Android Notifications
- Le Tutoriel de Android DatePicker
- Le Tutoriel de Android TimePicker
- Le Tutoriel de Android Chronometer
- Le Tutoriel de Android OptionMenu
- Le Tutoriel de Android ContextMenu
- Le Tutoriel de Android PopupMenu
- Le Tutoriel de Android Fragment
- Le Tutoriel de Android ListView
- Android ListView avec Checkbox en utilisant ArrayAdapter
- Le Tutoriel de Android GridView
Show More