Le Tutoriel de Android Dialog
1. Android Dialog
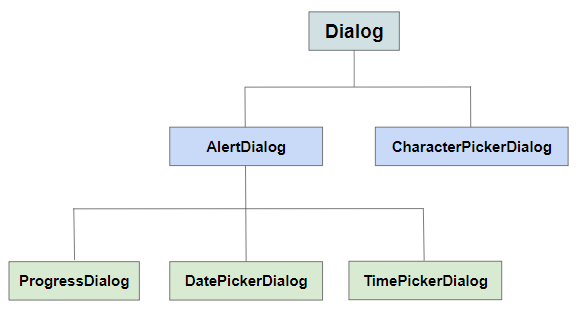
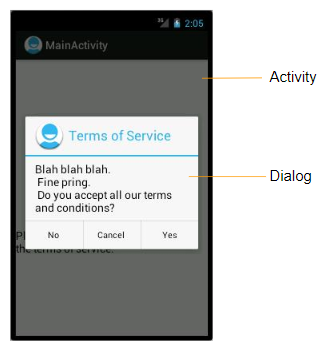
Sous Android, Dialog (la boîte de dialogue) est une petite fenêtre qui apparaît pour inviter l'utilisateur à prendre une décision ou à entrer des informations supplémentaires. Dialog ne remplit pas tout l'écran et s'affiche généralement en mode modal, ce qui signifie que les utilisateurs doivent prendre la décision de la fermer avant d'interagir avec d'autres parties de l'application.

Si vous voulez un Dialog, écrivez une classe d'extension à partir de la classe Dialog ou utilisez ses sous-classes existantes, loin d'utiliser directement la classe Dialog.

AlertDialog
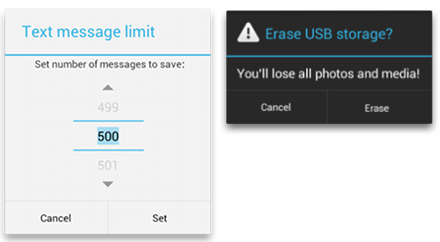
AlertDialog est une sous-classe directe de Dialog, elle a une zone d'en-tête, une zone de contenu et a 1, 2 ou 3 boutons. Il est facile d'obtenir une boîte de dialogue avec seulement quelques lignes de code.
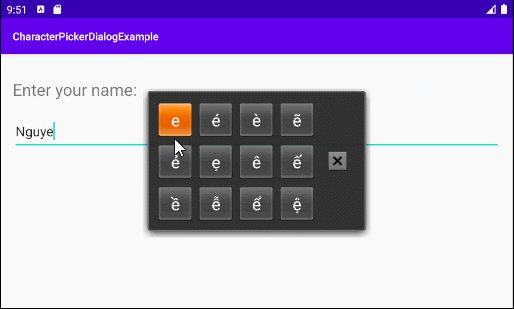
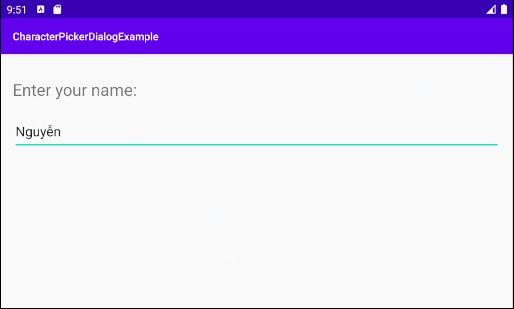
CharacterPickerDialog

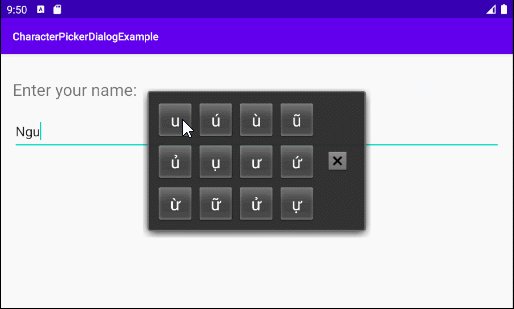
Android CharacterPickerDialog est une boîte de dialogue qui permet à l'utilisateur de sélectionner des "caractères accentués" (accented characters) d'un caractère de base. Parfois, CharacterPickerDialog est utile car tous les téléphones des utilisateurs n'ont pas une disposition de clavier (Keyboard Layout) adaptée à une langue particulière.
DatePickerDialog & TimePickerDialog
Permet aux utilisateurs de sélectionner une date ou une heure (time).
ProgressDialog
ProgressDialog est une boîte de dialogue affichant une progression (progress), ce qui est fondamentalement dangereux car il empêche les utilisateurs d'interagir avec l'application lorsque cette boîte de dialogue s'affiche (Progression non terminée). Vous devriez envisager d'utiliser ProgressBar au lieu de ProgressDialog.
DialogFragment vs Dialog

Les Dialog sont créées et affichées dans une Activity, elles ne disposent pas de méthodes callback pour pouvoir identifier l'état du cycle de vie de Activity, donc votre Activity doit parfois indiquer à Dialog quoi faire dans des moments différents.
Pour faciliter la compréhension, j'ai mis en place une situation: votre application affiche Dialog avec des données, l'utilisateur n'a pas, pour une raison quelconque, interagi avec l'appareil depuis suffisamment longtemps, l'appareil va planter. en mode veille, la méthode onPause() de l'Activity sera appelée pour suspendre (pause) l'application. Lorsque l'utilisateur revient et interagit avec l'appareil, la méthode onResume() de l'Activity sera appelée pour redémarrer (Resume) l'application. Vous devez écrire du code dans onResume() pour dire à Dialog d'actualiser les données qu'elle affiche, bien sûr avec les Dialog juste pour afficher les notifications, ou pour afficher les données fixes que vous n'avez pas à le faire.
DialogFragment est un Fragment qui contient un Dialog, il a des méthodes de callback pour se rendre compte des différents états dans le cycle de vie de l'Activity, donc DialogFragment peut faire des choses intelligentes par lui-même au lieu de suivre les instructions d'Activity. De plus, les Dialog seront fermées lorsque les utilisateurs feront pivoter (rotate) l'écran du téléphone, tandis que DialogFragment est plus convivial, il tournera en fonction de l'orientation de l'écran.
C'est pourquoi dans certaines applications complexes, vous devez utiliser DialogFragment au lieu de Dialog, cela rend votre code plus transparent. Mais ne vous inquiétez pas, l'utilisation de Dialog est très pratique dans la plupart des cas.
2. Exemple de Dialog personnalisable
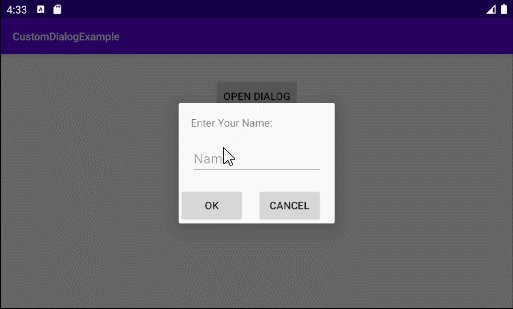
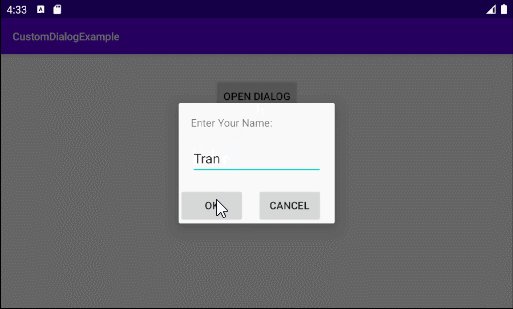
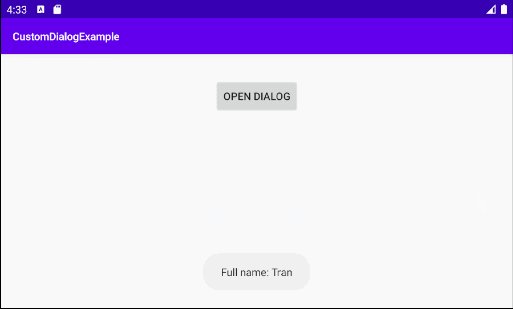
Exemple d'aperçu:

Sur Android Studio, créez un nouveau project:
- File > New > New Project > Empty Activity
- Name: CustomDialogExample
- Package name: org.o7planning.customdialogexample
- Language: Java
Nous allons d'abord concevoir l'interface de dialog:
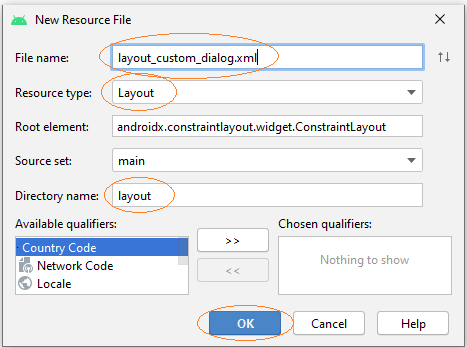
- File > New > Android Resource File
- File name: layout_custom_dialog.xml
- Resource type: Layout
- Root element: androidx.constraintlayout.widget.ConstraintLayout
- Directory name: layout


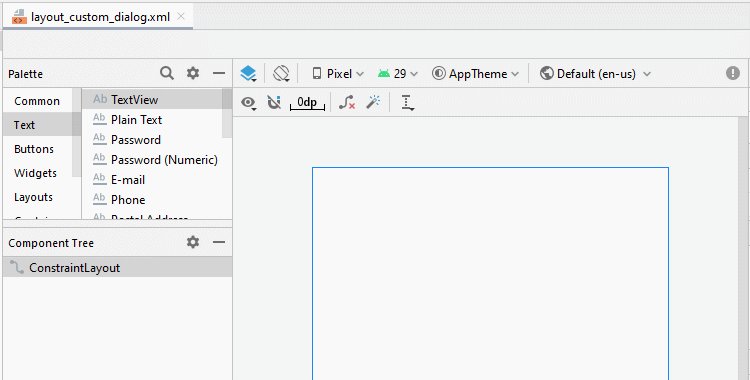
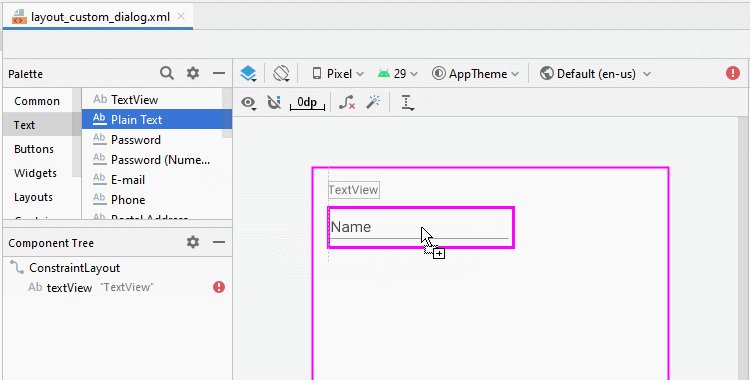
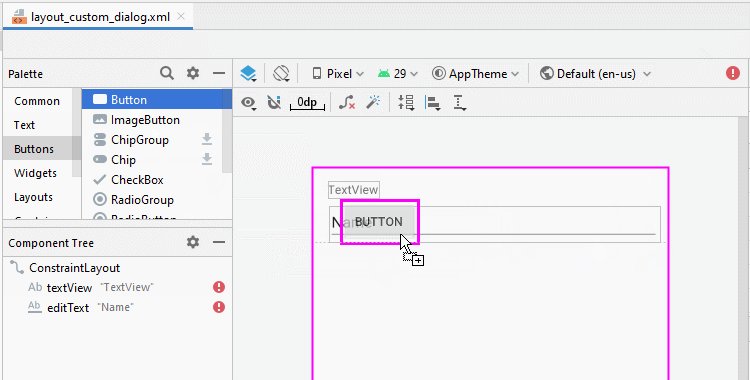
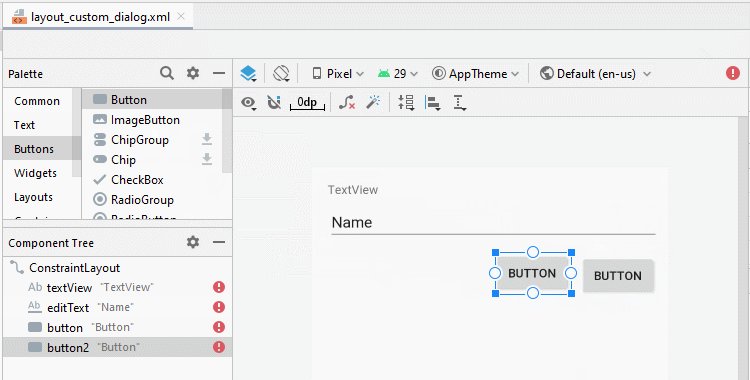
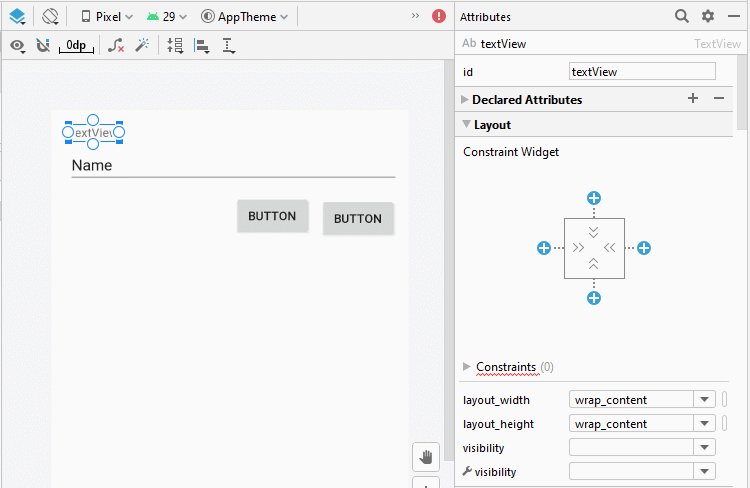
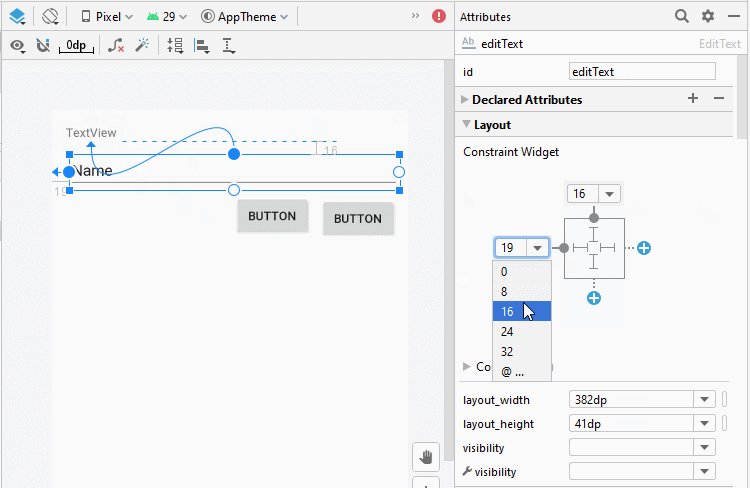
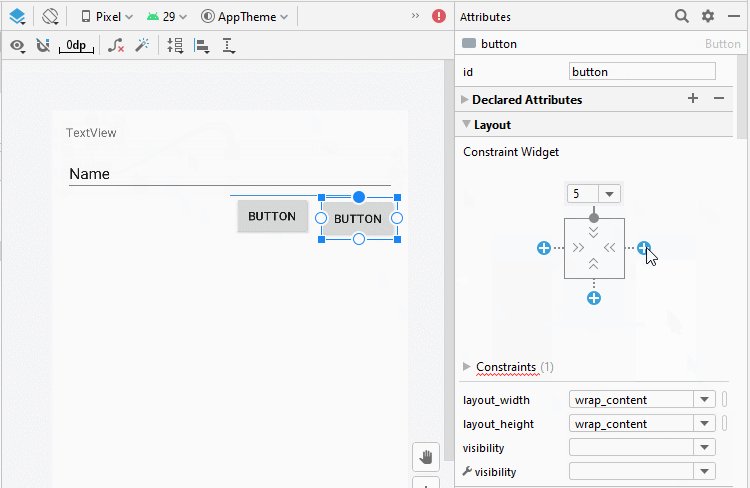
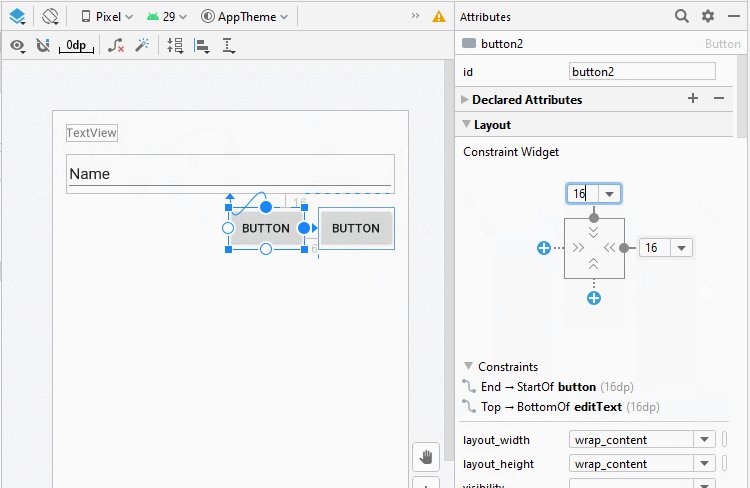
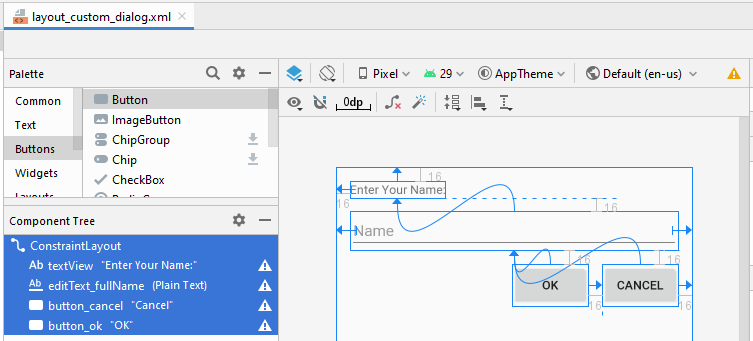
Conception d'interface pour Dialog personnalisée:


Définissez l'ID, Text des composants sur l'interface:

layout_custom_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:text="Enter Your Name:"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/editText_fullName"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:ems="10"
android:hint="Name"
android:inputType="textPersonName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<Button
android:id="@+id/button_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Cancel"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText_fullName" />
<Button
android:id="@+id/button_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="OK"
app:layout_constraintEnd_toStartOf="@+id/button_cancel"
app:layout_constraintTop_toBottomOf="@+id/editText_fullName" />
</androidx.constraintlayout.widget.ConstraintLayout>Créez une classe CustomDialog s'étendant de la classe Dialog:
CustomDialog.java
package org.o7planning.customdialogexample;
import android.app.Activity;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class CustomDialog extends Dialog {
interface FullNameListener {
public void fullNameEntered(String fullName);
}
public Context context;
private EditText editTextFullName;
private Button buttonOK;
private Button buttonCancel;
private CustomDialog.FullNameListener listener;
public CustomDialog(Context context, CustomDialog.FullNameListener listener) {
super(context);
this.context = context;
this.listener = listener;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.layout_custom_dialog);
this.editTextFullName = (EditText) findViewById(R.id.editText_fullName);
this.buttonOK = (Button) findViewById(R.id.button_ok);
this.buttonCancel = (Button) findViewById(R.id.button_cancel);
this.buttonOK .setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
buttonOKClick();
}
});
this.buttonCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
buttonCancelClick();
}
});
}
// User click "OK" button.
private void buttonOKClick() {
String fullName = this.editTextFullName.getText().toString();
if(fullName== null || fullName.isEmpty()) {
Toast.makeText(this.context, "Please enter your name", Toast.LENGTH_LONG).show();
return;
}
this.dismiss(); // Close Dialog
if(this.listener!= null) {
this.listener.fullNameEntered(fullName);
}
}
// User click "Cancel" button.
private void buttonCancelClick() {
this.dismiss();
}
}
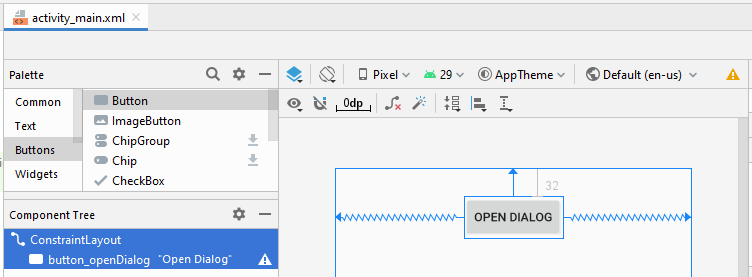
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button_openDialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="Open Dialog"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.customdialogexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button buttonOpenDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.buttonOpenDialog = (Button) this.findViewById(R.id.button_openDialog);
this.buttonOpenDialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
buttonOpenDialogClicked();
}
});
}
private void buttonOpenDialogClicked() {
CustomDialog.FullNameListener listener = new CustomDialog.FullNameListener() {
@Override
public void fullNameEntered(String fullName) {
Toast.makeText(MainActivity.this, "Full name: " + fullName, Toast.LENGTH_LONG).show();
}
};
final CustomDialog dialog = new CustomDialog(this, listener);
dialog.show();
}
}Tutoriels de programmation Android
- Configurer Android Emulator en Android Studio
- Le Tutoriel de Android ToggleButton
- Créer un File Finder Dialog simple dans Android
- Le Tutoriel de Android TimePickerDialog
- Le Tutoriel de Android DatePickerDialog
- De quoi avez-vous besoin pour démarrer avec Android?
- Installer Android Studio sur Windows
- Installer Intel® HAXM pour Android Studio
- Le Tutoriel de Android AsyncTask
- Le Tutoriel de Android AsyncTaskLoader
- Tutoriel Android pour débutant - Exemples de base
- Comment connaître le numéro de téléphone d'Android Emulator et le changer?
- Le Tutoriel de Android TextInputLayout
- Le Tutoriel de Android CardView
- Le Tutoriel de Android ViewPager2
- Obtenir un numéro de téléphone dans Android à l'aide de TelephonyManager
- Le Tutoriel de Android Phone Call
- Le Tutoriel de Android Wifi Scanning
- Le Tutoriel de programmation de jeux Android 2D pour débutant
- Le Tutoriel de Android DialogFragment
- Le Tutoriel de Android CharacterPickerDialog
- Le Tutoriel Android pour débutant - Hello Android
- Utiliser Android Device File Explorer
- Activer USB Debugging sur un appareil Android
- Le Tutoriel de Android UI Layouts
- Le Tutoriel de Android SMS
- Le Tutoriel de Android et SQLite Database
- Le Tutoriel de Google Maps Android API
- Le Tutoriel de texte pour parler dans Android
- Le Tutoriel de Android Space
- Le Tutoriel de Android Toast
- Créer un Android Toast personnalisé
- Le Tutoriel de Android SnackBar
- Le Tutoriel de Android TextView
- Le Tutoriel de Android TextClock
- Le Tutoriel de Android EditText
- Le Tutoriel de Android TextWatcher
- Formater le numéro de carte de crédit avec Android TextWatcher
- Le Tutoriel de Android Clipboard
- Créer un File Chooser simple dans Android
- Le Tutoriel de Android AutoCompleteTextView et MultiAutoCompleteTextView
- Le Tutoriel de Android ImageView
- Le Tutoriel de Android ImageSwitcher
- Le Tutoriel de Android ScrollView et HorizontalScrollView
- Le Tutoriel de Android WebView
- Le Tutoriel de Android SeekBar
- Le Tutoriel de Android Dialog
- Le Tutoriel de Android AlertDialog
- Tutoriel Android RatingBar
- Le Tutoriel de Android ProgressBar
- Le Tutoriel de Android Spinner
- Le Tutoriel de Android Button
- Le Tutoriel de Android Switch
- Le Tutoriel de Android ImageButton
- Le Tutoriel de Android FloatingActionButton
- Le Tutoriel de Android CheckBox
- Le Tutoriel de Android RadioGroup et RadioButton
- Le Tutoriel de Android Chip et ChipGroup
- Utilisation des Image assets et des Icon assets d'Android Studio
- Configuration de la Carte SD pour Android Emulator
- Exemple ChipGroup et Chip Entry
- Comment ajouter des bibliothèques externes à Android Project dans Android Studio?
- Comment désactiver les autorisations déjà accordées à l'application Android?
- Comment supprimer des applications de Android Emulator?
- Le Tutoriel de Android LinearLayout
- Le Tutoriel de Android TableLayout
- Le Tutoriel de Android FrameLayout
- Le Tutoriel de Android QuickContactBadge
- Le Tutoriel de Android StackView
- Le Tutoriel de Android Camera
- Le Tutoriel de Android MediaPlayer
- Le Tutoriel de Android VideoView
- Jouer des effets sonores dans Android avec SoundPool
- Le Tutoriel de Android Networking
- Analyser JSON dans Android
- Le Tutoriel de Android SharedPreferences
- Le Tutorial de stockage interne Android (Internal Storage)
- Le Tutoriel de Android External Storage
- Le Tutoriel de Android Intents
- Exemple d'une Android Intent explicite, appelant une autre Intent
- Exemple de Android Intent implicite, ouvrez une URL, envoyez un email
- Le Tutoriel de Android Service
- Le Tutoriel Android Notifications
- Le Tutoriel de Android DatePicker
- Le Tutoriel de Android TimePicker
- Le Tutoriel de Android Chronometer
- Le Tutoriel de Android OptionMenu
- Le Tutoriel de Android ContextMenu
- Le Tutoriel de Android PopupMenu
- Le Tutoriel de Android Fragment
- Le Tutoriel de Android ListView
- Android ListView avec Checkbox en utilisant ArrayAdapter
- Le Tutoriel de Android GridView
Show More