Le Tutoriel de Android TimePickerDialog
1. Android TimePickerDialog
Android TimePickerDialog place un TimePicker sur un Dialog, il permet à l'utilisateur de choisir une heure (Time). Il n'y a fondamentalement aucune différence significative d'utilisation entre TimePickerDialog et TimePicker, si vous souhaitez économiser de l'espace d'application, utilisez TimePickerDialog.
TimePickerDialog est créé lors de l'exécution de l'application, lorsque l'utilisateur en a besoin pour sélectionner une heure. Vous pouvez le créer et l'afficher en utilisant du code Java:
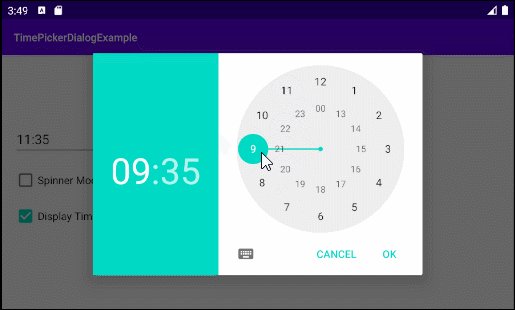
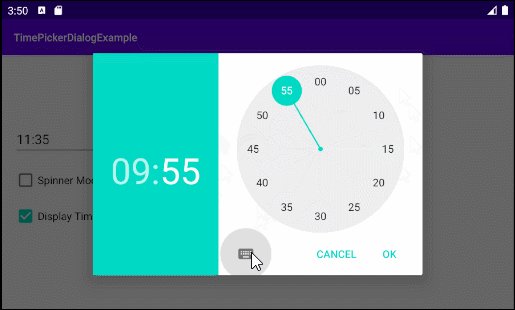
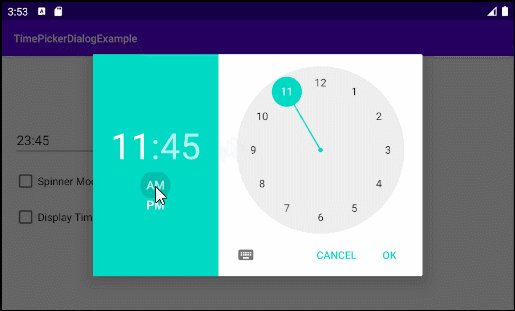
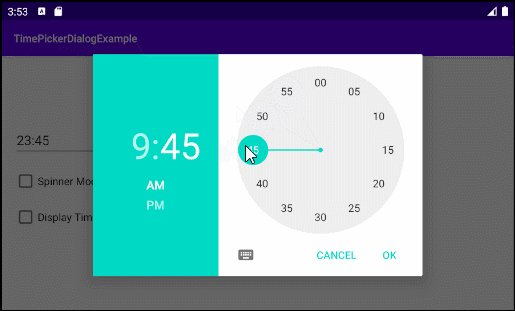
TimePickerDialog (Clock Mode) (Default)
boolean is24HView = true;
int selectedHour = 10;
int selectedMinute = 20;
// Time Set Listener.
TimePickerDialog.OnTimeSetListener timeSetListener = new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
editTextTime.setText(hourOfDay + ":" + minute );
lastSelectedHour = hourOfDay;
lastSelectedMinute = minute;
}
};
// Create TimePickerDialog:
TimePickerDialog timePickerDialog = new TimePickerDialog(this,
timeSetListener, lastSelectedHour, lastSelectedMinute, is24HView);
// Show
timePickerDialog.show();
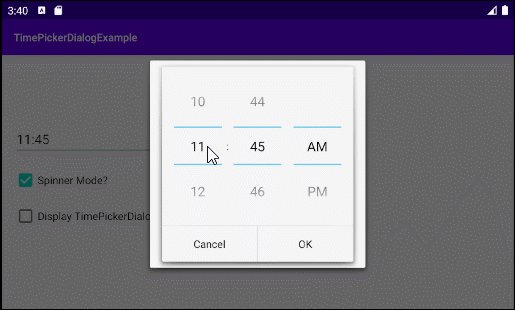
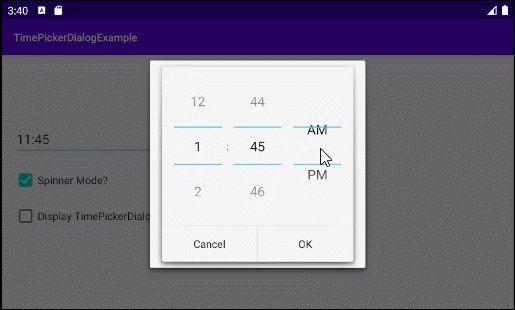
TimePickerDialog (Spinner Mode)
boolean is24HView = true;
int selectedHour = 10;
int selectedMinute = 20;
// Time Set Listener.
TimePickerDialog.OnTimeSetListener timeSetListener = new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
editTextTime.setText(hourOfDay + ":" + minute );
lastSelectedHour = hourOfDay;
lastSelectedMinute = minute;
}
};
// Create TimePickerDialog:
TimePickerDialog timePickerDialog = new TimePickerDialog(this,
android.R.style.Theme_Holo_Light_Dialog_NoActionBar,
timeSetListener, lastSelectedHour, lastSelectedMinute, is24HView);
// Show
timePickerDialog.show();
2. Example de TimePickerDialog
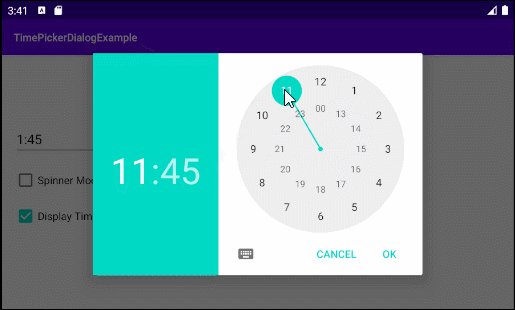
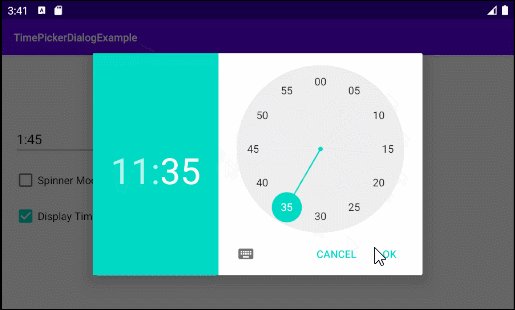
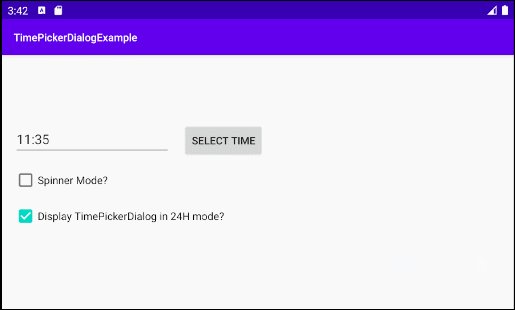
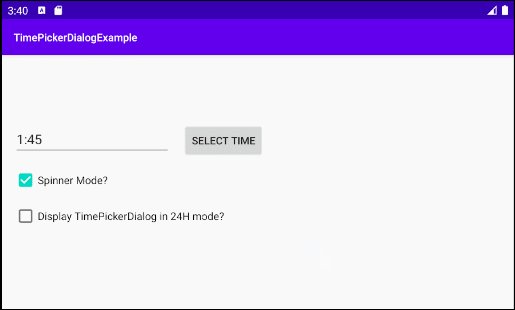
Exemple d'aperçu:

24H View Mode

12H View Mode
Sur Android Studio, créez un nouveau project:
- File > New > New Project > Empty Activity
- Name: TimePickerDialogExample
- Package name: org.o7planning.timepickerdialogexample
- Language: Java
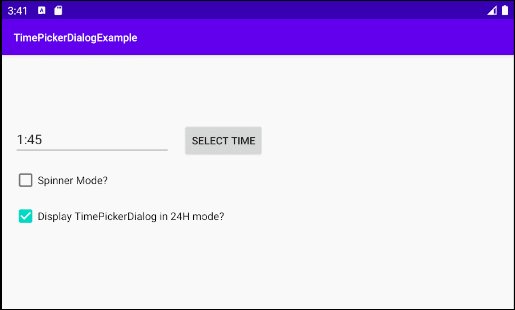
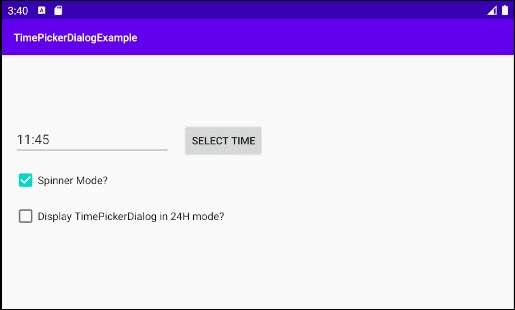
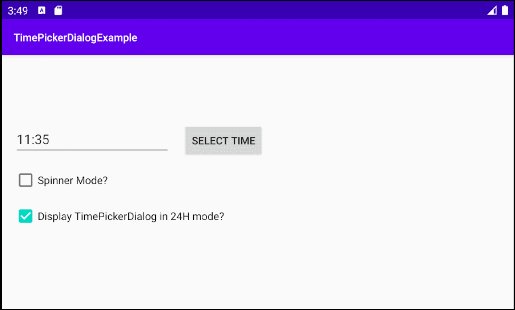
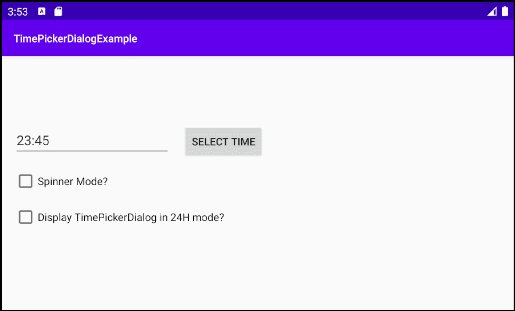
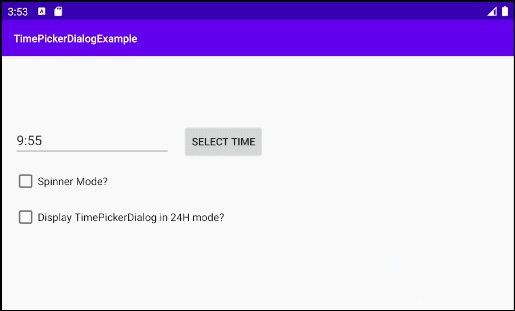
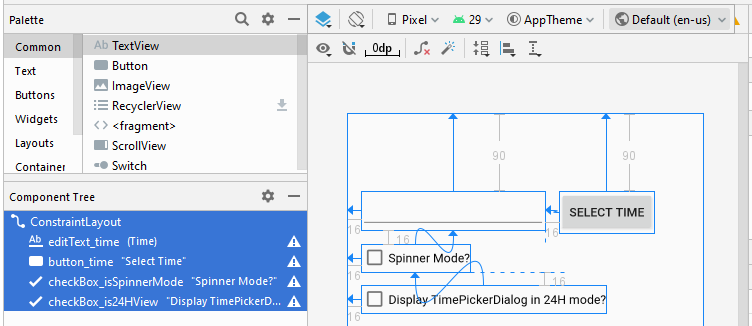
L'interface de l'application:

activity_main.java
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="90dp"
android:ems="10"
android:inputType="time"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="90dp"
android:text="Select Time"
app:layout_constraintStart_toEndOf="@+id/editText_time"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/checkBox_isSpinnerMode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:text="Spinner Mode?"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText_time" />
<CheckBox
android:id="@+id/checkBox_is24HView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:text="Display TimePickerDialog in 24H mode?"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/checkBox_isSpinnerMode" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.timepickerdialogexample;
import androidx.appcompat.app.AppCompatActivity;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
private EditText editTextTime;
private Button buttonTime;
private CheckBox checkBoxIsSpinnerMode;
private CheckBox checkBoxIs24HView;
private int lastSelectedHour = -1;
private int lastSelectedMinute = -1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.editTextTime = (EditText) this.findViewById(R.id.editText_time);
this.buttonTime = (Button) this.findViewById(R.id.button_time);
this.checkBoxIsSpinnerMode = (CheckBox) this.findViewById(R.id.checkBox_isSpinnerMode);
this.checkBoxIs24HView = (CheckBox) this.findViewById(R.id.checkBox_is24HView);
this.buttonTime.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
buttonSelectTime();
}
});
}
private void buttonSelectTime() {
if(this.lastSelectedHour == -1) {
// Get Current Time
final Calendar c = Calendar.getInstance();
this.lastSelectedHour = c.get(Calendar.HOUR_OF_DAY);
this.lastSelectedMinute = c.get(Calendar.MINUTE);
}
final boolean is24HView = this.checkBoxIs24HView.isChecked();
final boolean isSpinnerMode = this.checkBoxIsSpinnerMode.isChecked();
// Time Set Listener.
TimePickerDialog.OnTimeSetListener timeSetListener = new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
editTextTime.setText(hourOfDay + ":" + minute );
lastSelectedHour = hourOfDay;
lastSelectedMinute = minute;
}
};
// Create TimePickerDialog:
TimePickerDialog timePickerDialog = null;
// TimePicker in Spinner Mode:
if(isSpinnerMode) {
timePickerDialog = new TimePickerDialog(this,
android.R.style.Theme_Holo_Light_Dialog_NoActionBar,
timeSetListener, lastSelectedHour, lastSelectedMinute, is24HView);
}
// TimePicker in Clock Mode (Default):
else {
timePickerDialog = new TimePickerDialog(this,
timeSetListener, lastSelectedHour, lastSelectedMinute, is24HView);
}
// Show
timePickerDialog.show();
}
}Tutoriels de programmation Android
- Configurer Android Emulator en Android Studio
- Le Tutoriel de Android ToggleButton
- Créer un File Finder Dialog simple dans Android
- Le Tutoriel de Android TimePickerDialog
- Le Tutoriel de Android DatePickerDialog
- De quoi avez-vous besoin pour démarrer avec Android?
- Installer Android Studio sur Windows
- Installer Intel® HAXM pour Android Studio
- Le Tutoriel de Android AsyncTask
- Le Tutoriel de Android AsyncTaskLoader
- Tutoriel Android pour débutant - Exemples de base
- Comment connaître le numéro de téléphone d'Android Emulator et le changer?
- Le Tutoriel de Android TextInputLayout
- Le Tutoriel de Android CardView
- Le Tutoriel de Android ViewPager2
- Obtenir un numéro de téléphone dans Android à l'aide de TelephonyManager
- Le Tutoriel de Android Phone Call
- Le Tutoriel de Android Wifi Scanning
- Le Tutoriel de programmation de jeux Android 2D pour débutant
- Le Tutoriel de Android DialogFragment
- Le Tutoriel de Android CharacterPickerDialog
- Le Tutoriel Android pour débutant - Hello Android
- Utiliser Android Device File Explorer
- Activer USB Debugging sur un appareil Android
- Le Tutoriel de Android UI Layouts
- Le Tutoriel de Android SMS
- Le Tutoriel de Android et SQLite Database
- Le Tutoriel de Google Maps Android API
- Le Tutoriel de texte pour parler dans Android
- Le Tutoriel de Android Space
- Le Tutoriel de Android Toast
- Créer un Android Toast personnalisé
- Le Tutoriel de Android SnackBar
- Le Tutoriel de Android TextView
- Le Tutoriel de Android TextClock
- Le Tutoriel de Android EditText
- Le Tutoriel de Android TextWatcher
- Formater le numéro de carte de crédit avec Android TextWatcher
- Le Tutoriel de Android Clipboard
- Créer un File Chooser simple dans Android
- Le Tutoriel de Android AutoCompleteTextView et MultiAutoCompleteTextView
- Le Tutoriel de Android ImageView
- Le Tutoriel de Android ImageSwitcher
- Le Tutoriel de Android ScrollView et HorizontalScrollView
- Le Tutoriel de Android WebView
- Le Tutoriel de Android SeekBar
- Le Tutoriel de Android Dialog
- Le Tutoriel de Android AlertDialog
- Tutoriel Android RatingBar
- Le Tutoriel de Android ProgressBar
- Le Tutoriel de Android Spinner
- Le Tutoriel de Android Button
- Le Tutoriel de Android Switch
- Le Tutoriel de Android ImageButton
- Le Tutoriel de Android FloatingActionButton
- Le Tutoriel de Android CheckBox
- Le Tutoriel de Android RadioGroup et RadioButton
- Le Tutoriel de Android Chip et ChipGroup
- Utilisation des Image assets et des Icon assets d'Android Studio
- Configuration de la Carte SD pour Android Emulator
- Exemple ChipGroup et Chip Entry
- Comment ajouter des bibliothèques externes à Android Project dans Android Studio?
- Comment désactiver les autorisations déjà accordées à l'application Android?
- Comment supprimer des applications de Android Emulator?
- Le Tutoriel de Android LinearLayout
- Le Tutoriel de Android TableLayout
- Le Tutoriel de Android FrameLayout
- Le Tutoriel de Android QuickContactBadge
- Le Tutoriel de Android StackView
- Le Tutoriel de Android Camera
- Le Tutoriel de Android MediaPlayer
- Le Tutoriel de Android VideoView
- Jouer des effets sonores dans Android avec SoundPool
- Le Tutoriel de Android Networking
- Analyser JSON dans Android
- Le Tutoriel de Android SharedPreferences
- Le Tutorial de stockage interne Android (Internal Storage)
- Le Tutoriel de Android External Storage
- Le Tutoriel de Android Intents
- Exemple d'une Android Intent explicite, appelant une autre Intent
- Exemple de Android Intent implicite, ouvrez une URL, envoyez un email
- Le Tutoriel de Android Service
- Le Tutoriel Android Notifications
- Le Tutoriel de Android DatePicker
- Le Tutoriel de Android TimePicker
- Le Tutoriel de Android Chronometer
- Le Tutoriel de Android OptionMenu
- Le Tutoriel de Android ContextMenu
- Le Tutoriel de Android PopupMenu
- Le Tutoriel de Android Fragment
- Le Tutoriel de Android ListView
- Android ListView avec Checkbox en utilisant ArrayAdapter
- Le Tutoriel de Android GridView
Show More