Que sont les polyfills en science de la programmation?
1. Polyfill
En termes simples, on peut considérer un polyfill comme une pâte de colmatage ordinaire laquelle peut être utilisée pour combler les trous et les fissures afin de lisser les défauts d'un mur. Au Royaume-Uni, il existe une très célèbre marque de ce type de pâte qui s'appelle "Polyfilla".
Pour le web, le terme "Polyfill" a une signification similaire. Un Polyfill est un petit morceau de code ou une fonction de navigateur manquante qui doit être ajoutée ou remplie.
Pour une meilleure compréhension, observer un petit extrait de code ES6 JavaScript ci-dessous :
// ES6 Code
var s = 'Tom and Jerry';
if (s.startsWith('Tom')) {
console.log('Hello Tom');
}La méthode startsWith fait partie de la spécification ES6 publiée en 2015. Le code ci-dessus fonctionne parfaitement sur les nouveaux navigateurs, comme Chrome 41+. Remarque : La version 41 de Chrome ne prend en charge que partiellement les fonctionnalités ES6. Il fallait attendre jusqu'à la publication de Chrome version 51 (mai 2016) pour que l'ES6 soit entièrement pris en charge par Chrome.
Browser | Version Supports startsWith | Version Fully Support ES6 | Date |
Chrome | 41 | 51 | May 2016 |
Edge | 12 | 14 | Aug 2016 |
Firefox | 17 | 54 | Jun 2017 |
Internet Explorer | No | No | |
Safari | 9 | 10 | Sep 2016 |
Opera | 28 | 38 | Jun 2016 |
Pour prendre en charge les anciens navigateurs, vous devez corriger les fonctions manquantes. Dans ce cas, il vous faut vérifier si le navigateur prend en charge la méthode startWith. Si ce n'est pas le cas, vous devez le simuler avec une fonctionnalité équivalente :
// ES5 Code
if (!String.prototype.startsWith) {
String.prototype.startsWith = function (searchString, position) {
position = position || 0;
return this.substr(position, searchString.length) === searchString;
};
}
var s = 'Tom and Jerry';
if (s.startsWith('Tom')) {
console.log('Hello Tom');
}Un autre exemple de polyfill. La méthode statique Math.trunc(number) est utilisée pour "tronquer" (truncate) la partie décimale d'un nombre et renvoyer un entier. Par exemple Math.trunc(1.23) renvoie 1. Les anciens navigateurs ne prennent pas en charge la méthode, on doit donc simuler cette méthode pour l'ajouter.
if (!Math.trunc) { // if no such method
// implement it
Math.trunc = function (number) {
// Math.ceil and Math.floor exist even in ancient JavaScript engines
// they are covered later in the tutorial
return number < 0 ? Math.ceil(number) : Math.floor(number);
};
}Au moment de la publication de cet article (2021), nous pouvons être sûrs que la plupart des utilisateurs sont passés à un navigateur prenant en charge JavaScript ES5+. Il faut donc créer des polyfill(s) pour les navigateurs "trop anciens" (ES4-) n'est plus vraiment nécessaire.
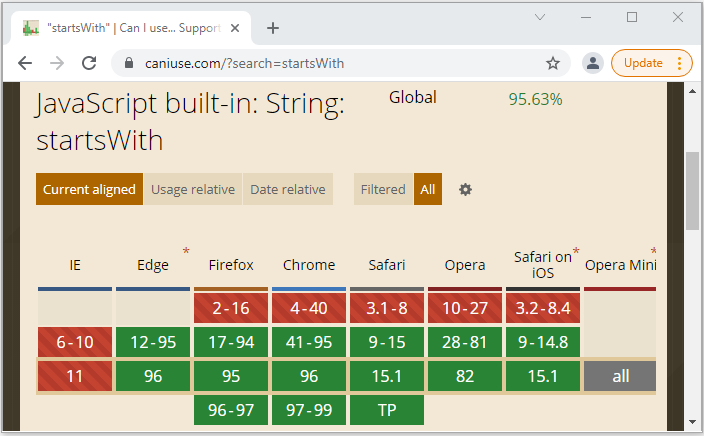
caniuse.com est un site Web qui vous permet de vérifier quels navigateurs prennent en charge une certaine fonctionnalité. Par exemple, vérifier la prise en charge du navigateur pour la méthode startsWith.

2. Les manières d'utiliser Polyfill(s)
En règle générale, il existe deux manières d'utiliser Polyfill:
Polyfilling manually
Écrire et utiliser manuellement votre ou vos Polyfill comme dans les exemples ci-dessus.
Polyfill library
De nombreuses bibliothèques Polyfill sont créées par la communauté et sont librement partagées. Ils sont souvent utilisés en conjonction avec le(s) Transpiler(s).
Par exemple, les bibliothèques JavaScript Polyfill comme babel-polyfill, Es6-shim, polyfill-library,... peuvent être importées dans vos projets, comme NodeJS, React,...
Quelques exemples utilisant les librairies Polyfill, qui pourraient vous être intéressants :
- NodeJS + babel-polyfill
Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More