Le Tutoriel de Javascript Geolocation API
1. Geolocation API
Geolocation API comprend des interfaces qui vous permet de déterminer la position de l'utilisateur qui utilise le navigateur et vous pouvez interagir avec ces interfaces par Javascript, ce qui permet à un website ou à une application de fournir un contenu personnalisé selon la position de l'utilisateur.
Fondamentalement, Geolocation API comprend les interfaces suivantes :
- Geolocation
- PositionOptions
- Position
- Coordinates
- PositionError
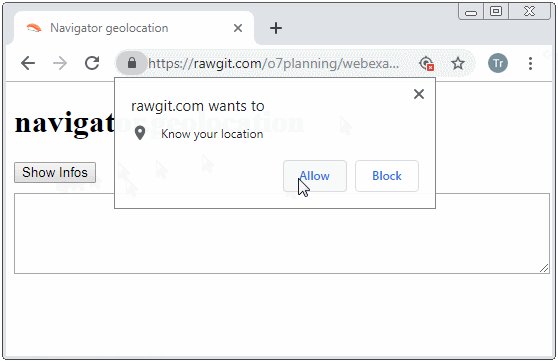
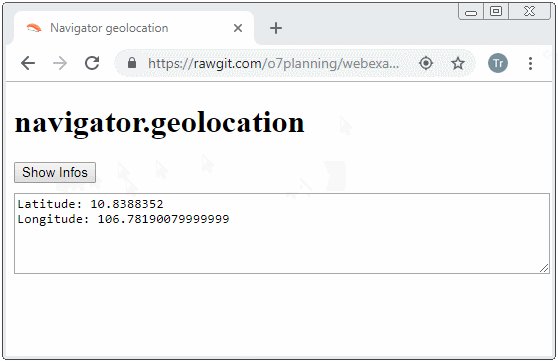
Lorsque Geolocation API tente de prendre des informations sur la position de l'utilisateur, le navigateur affiche une boîte de dialogue pour demander d'autorisation de l'utilisateur. Il est à noter que chaque navigateur a sa propre politique et méthode pour demander ce droit.

geolocation-example.js
// Success Handler
function successHandler(position) {
var logArea = document.getElementById("log-area");
logArea.value = "";
logArea.value += "Latitude: " + position.coords.latitude + "\n";
logArea.value += "Longitude: " + position.coords.longitude + "\n";
}
// Error Handler
function errorHandler(positionError) {
if(positionError.code == 1) { // PERMISSION_DENIED
alert("Error: Permission Denied! " + positionError.message);
} else if(positionError.code == 2) { // POSITION_UNAVAILABLE
alert("Error: Position Unavailable! " + positionError.message);
} else if(positionError.code == 3) { // TIMEOUT
alert("Error: Timeout!" + positionError.message);
}
}
function showInfos() {
navigator.geolocation.getCurrentPosition(successHandler, errorHandler);
}geolocation-example.html
<!DOCTYPE html>
<html>
<head>
<title>Geolocation</title>
<meta charset="UTF-8">
<style>textarea {width:100%;margin-top:10px;}</style>
<script src="geolocation-example.js"></script>
</head>
<body>
<h1>Geolocation</h1>
<button onClick="showInfos()">Show Infos</button>
<textarea name="name" rows="5" id="log-area"></textarea>
</body>
</html>2. PositionOptions interface
PositionOptions est l'interface décrivant un objet avec des propriétés (property) optionnelles. Cet objet est passé (pass) en paramètre pour la méthode Geolocation.getCurrentPosition() ou Geolocation.watchPosition().
var options = {
maximumAge : 1000,
timeout: 5000,
enableHighAccuracy : true
};PositionOptions a 3 propriétés (property) :
- maximumAge
- timeout
- enableHighAccuracy
maximumAge
Les dernières informations de position de l'utilisateur seront stockées dans la mémoire cache pendant maximumAge millisecondes. Le programme prendra la valeur dans le cache pour renvoyer à l'utilisateur au lieu de chercher la position en temps réel. La valeur par défaut est 0, ce qui signifie que le programme recherche toujours la position en temps réel.
timeout
Le temps est calculé en milisecondes maximum que le programme attend le résultat de la localisation des utilisateurs. Si dans ce laps de temps, l'utilisateur n'est pas localisé, il est considéré comme un échec et la fonction Callback-error sera appelée.
enableHighAccuracy
La valeur de ce paramètre est true/false. La valeur true signifie que le programme essaie de chercher la meilleure position, par exemple, le téléphone a puce GPS, il sera utilisé pour déterminer une position plus exacte. Cela prend plus de temps et d'énergie. La valeur par défaut est false.
3. Geolocation interface
Geolocation est l'interface la plus importante de Geolocation API. Vous pouvez y accéder via la propriété (property) navigator.geolocation.
navigator.geolocation
// Geolocation object:
var geo = navigator.geolocation;
// Or:
var geo = window.navigator.geolocation;Les méthodes de Geolocation :
- getCurrentPosition()
- watchPosition()
- clearWatch()
getCurrentPosition(success[,error[, [options]])
La méthode getCienPocation() est utilisée pour obtenir la position actuelle de l'appareil.
// success: A Callback function
// error: A Callback function (Optional)
// options: PositionOptions object (Optional)
getCurrentPosition(success[, error[, [options]])
// position: Position object.
var success = function(position) {
}
// positionError: PositionError object.
var error = function( positionError ) {
}Paramètres :
success
La fonction Callback dont la paramètre est position (L'objet de l'interface Position). Il est appelé quand tout est réussi, y compris le fait que les utilisateurs permettent aux Geolocation API de déterminer leurs positions et que cette API peut déterminer la position des utilisateurs.
error
Une fonction Callback a un paramètre - positionError (l'objet de l'interface PositionError). Il est appelé lorsque les utilisateurs n'autorisent pas Geolocation API à afficher leur position, ou ne peuvent pas déterminer l'emplacement de l'utilisateur, ou timeout.
options
Être un objet de l'interface PositionOptions inclut les options :
- maximumAge
- timeout
- enableHighAccuracy
** Voir la spécification de l'interface PositionOptions dans ce document.
watchPosition(success[, error[, options]])
La méthode watchPosition() est utilisée pour enregistrer une fonction de gestionnaire qui sera appelée automatiquement chaque fois que la position du périphérique change. Cette méthode retourne un entier (integer), qui est le code de la tâche.
// success: A Callback function
// error: A Callback function (Optional)
// options: PositionOptions object (Optional)
// watchID: An Integer Number.
var watchID = watchPosition(success[, error[, [options]])
// position: Position object.
var success = function(position) {
}
// positionError: PositionError object.
var error = function( positionError ) {
}Paramètres :
success
Une fonction Callback a un paramètre -position (L'objet de l'interface Position). Il est appelé lorsque tout réussit, y compris le fait que les utilisateurs permettent à Geolocation API de déterminer leur position et que cette API détermine la position des utilisateurs avec succès.
error
Une fonction Callback a un paramètre positionError (L'objet de l'interface PositionError), il est appelé lorsque les utilisateurs n'autorisent pas Geolocation API à afficher leur position ou celle des utilisateurs, ou l'emplacement non identifié de l'utilisateur, ou le timeout.
options
Étant un objet de l'interface PositionOptions inclut les options :
- maximumAge
- timeout
- enableHighAccuracy
** Voir la spécification de l'interface PositionOptions dans ce document.
clearWatch(id)
La méthode clearWatch(ID) supprime un gestionnaire par ID fourni par le paramètre, le gestionnaire créé auparavant en utilisant la méthode watchPosition().
4. Position interface
L'interface Position contient les informations telles que la position et l'heure de récupération de la position de l'équipement.
Properties:
position.coords
Renvoie l'objet Coordinates stockant les informations sur la longitude, la latitude, l'altitude de l'équipement par rapport au niveau de la mer de la Terre.
position.timestamp
Returns a DOMTimeStamp representing the time at which the location was retrieved.
5. Coordinates interface
L'interface Coordinates représente la position et l'altitude de l'appareil par rapport au niveau de la mer, ainsi que la précision avec laquelle ces propriétés (property) sont calculées.

- latitude
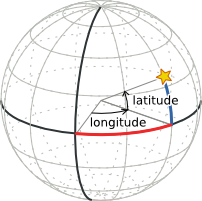
Renvoie un nombre qui décrit la latitude en "degrés décimaux" (decimal degrees). Ses valeurs s'échelonnent [-90,90].
- longitude
Renvoie un nombre qui décrit la longitude en "degrés décimaux" (decimal degrees). Ses valeurs s'échelonnent [-180,180].
- altitude
Renvoie un nombre représentant l'altitude de la position en mètres, par rapport au niveau de la mer. Cette valeur peut être null si l'implémentation ne peut pas fournir les données.
- accuracy
Renvoie un nombre représentant l'exactitude des propriétés (property) de latitude et de longitude, exprimées en mètres.
- altitudeAccuracy
Renvoie un nombre représentant la précision de l'altitude exprimée en mètres. Cette valeur peut être null.
- heading
Renvoie un nombre représentant la direction dans laquelle l'appareil se déplace. Cette valeur, exprimée en degrés (degrees), indique la distance par rapport au nord vrai de l'appareil. La valeur 0 degrés représente le nord vrai et la direction est déterminée dans le sens des aiguilles d'une montre (ce qui signifie que l'est est à 90 degrés et l'ouest à 270 degrés). Si la vitesse est 0, alors la valeur heading est NaN. Si l'appareil n'est pas en mesure de fournir les informations heading, cette valeur est null.
- speed
Renvoie un nombre représentant la vitesse de l'appareil en mètres par seconde. Cette valeur peut être null.
6. PositionError interface
L'interface PositionError représente la raison d'une erreur survenant lors de l'utilisation du dispositif de géolocalisation.
Value | Constantes | Description |
1 | PERMISSION_DENIED | L'obtention des informations de Geolocation échoue parce que les utilisateurs n'autorisent pas l'accès à leur position. |
2 | POSITION_UNAVAILABLE | L'obtention des informations de Geolocation échoue parce qu'une erreur interne se produit du côté du fournisseur d'informations géographiques. |
3 | TIMEOUT | La demande de renseignements sur la position a été envoyée et, au-delà du délai permis, les résultats n'ont pas encore été reçus. Par conséquent, la demande est annulée et est considérée comme un échec. PositionOptions.timeout vous permet de configurer le temps maximum d'attente pour une réponse. |
Properties:
- message
Renvoie une chaîne décrivant la cause de l'erreur qui se produit lorsque l'application essaie d'obtenir des informations sur la position de l'équipement.
Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More