Le Tutoriel de JavaScript String
1. ECMAScript String
Dans ECMAScript, String est un type de données particulier parce qu'il est souvent utilisé dans un programme, il faut alors de la performance et de la flexibilité. C'est pourquoi le String est à la fois objective et primitive.
String Literal
Vous pouvez créer une string literal (chaîne littérale). La string literal est stocké dans une pile (stack) et elle n'a pas besoin de grande espace de stockage et elle est moins coûteux à manipuler.
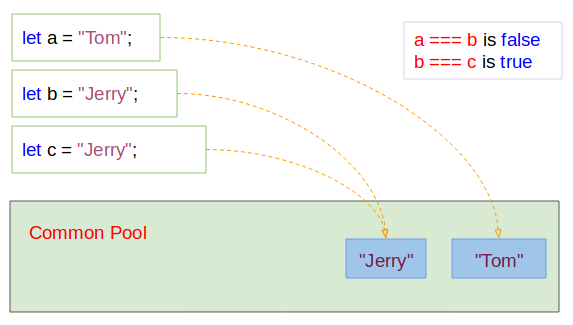
let aStringLiteral = "Hello World";Des string literal sont sauvegardé dans un réservoir commun (Common Pool). Lorsque vous déclarez deux variables String Literal de même contenu, elles indiqueront la même adresse stockée le réservoir.

string-literal-example.js
let a = "Tom";
let b = "Jerry";
let c = "Jerry";
console.log(a); // Tom
console.log(b); // Jerry
console.log(c); // Jerry
// a, b: Same address?
console.log( a === b); // false
// b, c: Same address?
console.log( b === c); // trueString Object
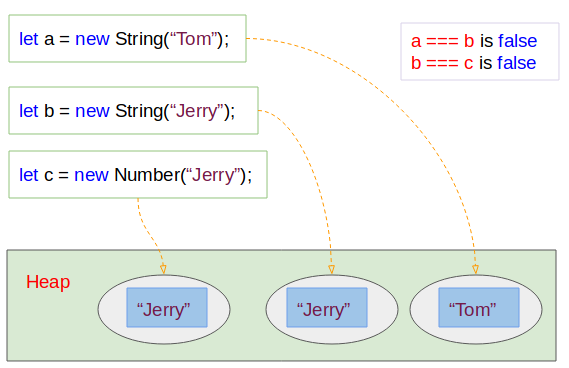
Vous pouvez créer une chaine via le constructor de la classe String. Dans ce cas, vous recevrez un String object (Objet chaine).
let myStringObj = new String(value);Paramètre :
- value: Une valeur à convertir (convert) en chaine.
string-object-example.js
let a = new String("Hello World");
console.log(a); // [String: 'Hello World']
let b = new String(true);
console.log(b); // [String: 'true']
let c = new String(100.20);
console.log(c); // [String: '100.2']L'opérateur new toujours crée une nouvel entité sur la mémoire Heap, cela explique pourquoi vous devez dépenser plus de l'argent lorsque vous utilisez String Object.

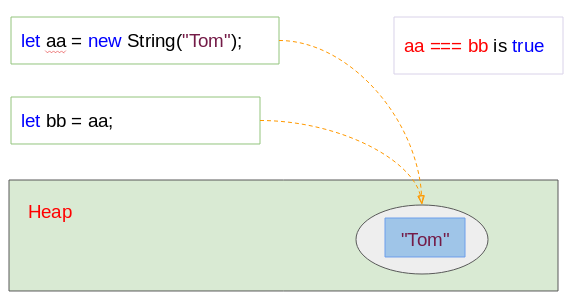
Lorsque vous affectez une nouvelle valeur variable aa à la variable bb, la variable bb indiquera l'adresse en mémoire sur laquelle la variable aa indique. Dans ce cas, aucune entité ne sera créée en mémoire.

string-object-example2.js
let aa = new String("Tom");
let bb = aa;
// aa, bb: Same address?
var sameAddress = aa === bb;
console.log( sameAddress); // trueString object vs String Literal
Des String Literal sont stocké sur Stack. Alors que des String Object sont créés et stockés sur la mémoire Heap, cela nécessite une gestion de la mémoire complexe et un espace de stockage. Vous devez donc utiliser String Literal au lieu de String Object à tout moment.
typeof
L'opérateur typeof(string_object) va renvoyer la chaine 'object', alors que typeof(string_literal) renverra la chaine 'string' :
typeof-example.js
let myStringObj = new String("Tom");
console.log(myStringObj); // [String: 'Tom']
console.log( typeof(myStringObj) ); // object
let myStringLiteral = "Jerry";
console.log(myStringLiteral); // Jerry
console.log( typeof(myStringLiteral) ); // stringFunction - String(something)
La fonction String(something) convertit quelque chose (something) en String Literal.
String-function-example.js
// String Object:
let s = new String("Hello");
console.log(s); // [String: 'Hello']
// String(value) function:
// Convert String Object to String Literal.
let s2 = String(s);
console.log(s2); // Hello
// A Number Object.
let number = new Number(300.20);
let n2 = String(number);
console.log( n2 ); // 300.22. String est immuable (Imutable)
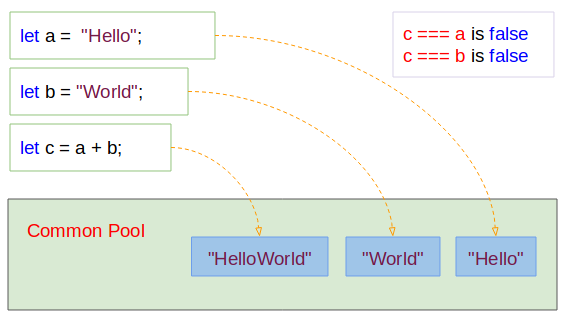
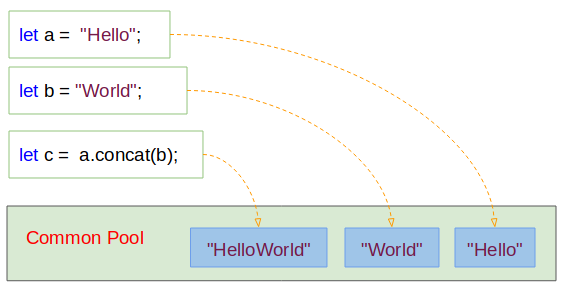
Dans ECMAScript, le type de données String est immuable (imutable), ce qui signifie que toute action que vous effectuez sur les chaînes, telle que la concaténation de chaînes, la coupe de chaînes, etc., crée une nouvelle chaîne dans la mémoire ou renvoie une autre chaîne.

La méthode concat(string) sert à concaténer (concatenate) une chaîne dans la chaîne actuel. Mais en réalité, la chaîne en cours ne change pas et une nouvelle chaîne (le résultat de la concaténation) est créée. La figure suivante illustre le comportement du programme :

concat-example2.js
let a = "Hello";
let b = "World";
let c = a.concat(b);
console.log(c); // HelloWorld
console.log(a); // Hello
console.log( a === c); // false3. Propriétés de String
- constructor
- length
- prototype
length
Cette property renvoie le nombre de caractère dans une chaine.
length-example.js
let s1 = "Tom";
console.log(s1); // Tom
console.log("Length "+ s1.length); // 3
let s2 = "Tom & Jerry";
console.log(s2); // Tom & Jerry
console.log("Length "+ s2.length); // 114. Les méthodes de String
charAt(index)
Renvoie les caractères à l'index précis.

charAt-example.js
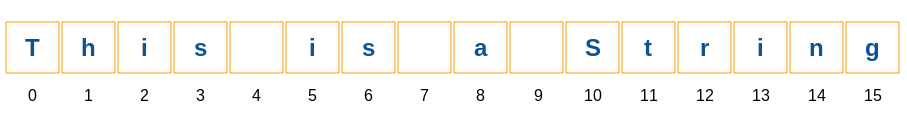
let str = "This is a String";
console.log("str.charAt(0) is:" + str.charAt(0)); // T
console.log("str.charAt(1) is:" + str.charAt(1)); // h
console.log("str.charAt(2) is:" + str.charAt(2)); // i
console.log("str.charAt(3) is:" + str.charAt(3)); // s
console.log("str.charAt(4) is:" + str.charAt(4)); //
console.log("str.charAt(5) is:" + str.charAt(5)); // icharCodeAt(index)

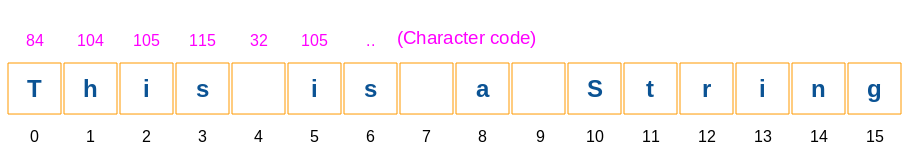
charCodeAt-example.js
let str = "This is a String";
console.log("str.charCodeAt(0) is:" + str.charCodeAt(0)); // 84
console.log("str.charCodeAt(1) is:" + str.charCodeAt(1)); // 104
console.log("str.charCodeAt(2) is:" + str.charCodeAt(2)); // 105
console.log("str.charCodeAt(3) is:" + str.charCodeAt(3)); // 115
console.log("str.charCodeAt(4) is:" + str.charCodeAt(4)); // 32
console.log("str.charCodeAt(5) is:" + str.charCodeAt(5)); // 105concat(string2[,string3[, ..., stringN]]
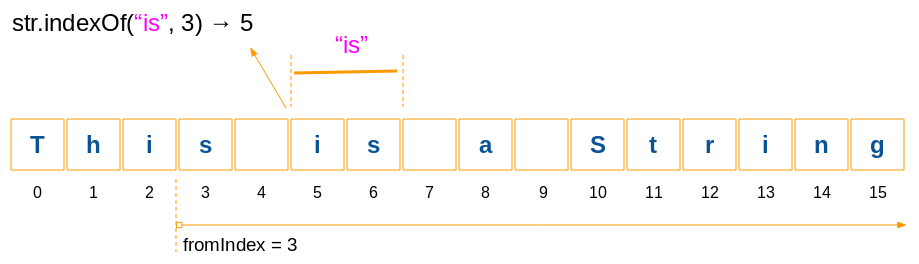
indexOf(searchValue[, fromIndex])

indexOf-example.js
let str = "This is a String";
let idx = str.indexOf("is", 3);
console.log( idx ); // 5
let idx2 = str.indexOf("is");
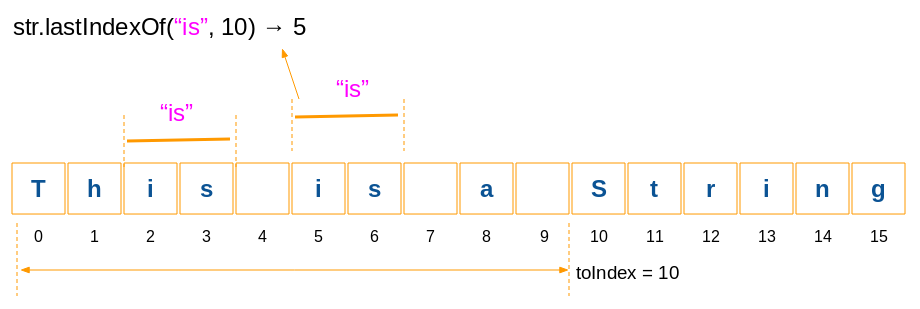
console.log( idx2 ); // 2lastIndexOf(searchValue[, toIndex])

lastIndexOf-example.js
let str = "This is a String";
let idx = str.lastIndexOf("is", 10);
console.log( idx ); // 5
let idx2 = str.lastIndexOf("is", 5);
console.log( idx2 ); // 5
let idx3 = str.lastIndexOf("is", 4);
console.log( idx3 ); // 4str.localeCompare( otherStr )
Cette méthode est utilisée pour comparer le contenu de la chaîne courante et d'autres chaînes. Son but est d'évaluer quelle chaîne va précéder, et quelle chaîne va succéder. Cette méthode est utile lorsque vous voulez organiser l'ordre des chaînes de caractères. Les règles de comparaison sont basées sur la Locale de l'environnement.
returns:
- Cette méthode renvoie 0, ce qui signifie que les 2 chaînes de caractères sont les mêmes.
- Cette méthode renvoie un nombre supérieur à 0, ce qui signifie que la chaîne courante est supérieure (succède) à l'autre chaîne..
- Cette méthode retourne un nombre inférieur à 0, ce qui signifie que la chaîne courante est inférieure (précède) aux autres chaînes.
localeCompare-example.js
// "A" - "B" - "C" ("A" < "B")
console.log( "A".localeCompare("B") ); // -1
// "B" > "A"
console.log( "B".localeCompare("A") ); // 1
// "Abc" < "bced"
console.log( "Abc".localeCompare("bced") ); // -1str.replace(regexp/substr, newSubStr/function[, flags]);
Des paramètres :
- regexp − Un objet RegExp (expression régulière). La chaîne de caractères correspondant à l'expression régulière sera remplacée par la valeur de retour du second paramètre..
- substr − Une chaîne sera remplacée par newSubStr.
- newSubStr − La chaîne qui remplace la chaîne reçue du premier paramètre.
- function − Une fonction est appelée pour créer la nouvelle sous-chaîne.
- flags − Une chaîne contenant des attributes est utilisée pour des expressions régulières (premier paramètre).
Exemple :
replace-example.js
let str = "Years: 2001, 2012, 2018";
// Replace first
let newStr = str.replace("20", "21");
console.log( newStr ); // Years: 2101, 2012, 2018Exemple : Recherchez les chaînes de caractères qui correspondent à une expression régulière et remplacez-les par une autre chaîne de caractères.
replace-example2.js
let str = "Mr Blue has a blue house and a blue car";
// Replace (g: Global/All)
var res = str.replace(/blue/g, "red");
console.log(res);// Mr Blue has a red house and a red carExemple : Recherchez les chaînes de caractères qui correspondent à une expression régulière et les remplace par la valeur retournée par une fonction.
replace-example3.js
var str = "Mr Blue has a blue house and a blue car";
function myfunc(subStr) {
return subStr.toUpperCase();
}
// Replace (g: Global/All, i: Ignore Case)
var res = str.replace(/blue|house|car/gi, myfunc);
console.log(res); // Mr BLUE has a BLUE HOUSE and a BLUE CARstr.search(searchValue)
Recherche les positions de sous-chaîne correspondant à une expression régulière. Si une valeur n'est pas trouvée, -1 sera renvoyée.
Des paramètres :
- searchValue - une expression régulière ou une chaîne. Si c'est une chaîne de caractères, elle sera automatiquement convertie en expression régulière.
search-example.js
// g: Global/All, i: Ignore Case
var regex = /apples/gi;
var str = "Apples are round, and apples are juicy.";
let idx = str.search(regex);
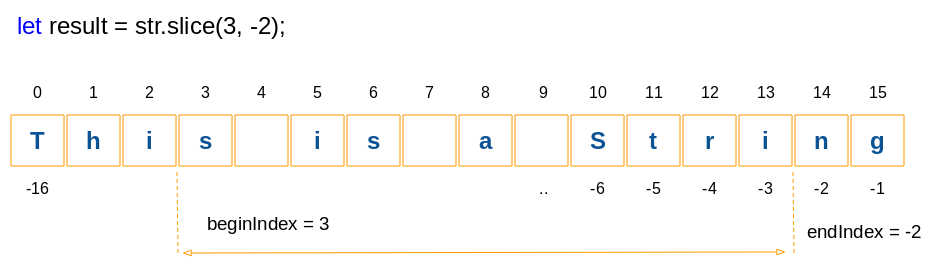
console.log(idx); // 0str.slice( beginIndex [, endIndex] )
La méthode renvoie une chaîne de caractères déterminée par les deux positions telles que beginIndex et endIndex. Si la position beginIndex est située sur le côté droit et endIndex sur le côté gauche, la chaîne renvoyée est toujours vide.

slice-example.js
var str = "This is a String";
var result = str.slice(3, -2);
console.log(result);// s is a Stri
var result2 = str.slice(3);
console.log(result2);// s is a String
// IMPORTANT!!
var result3 = str.slice(5, 1); // ==> Empty String
console.log(result3);//
// IMPORTANT!!
var result4 = str.slice(5, -13); // ==> Empty String
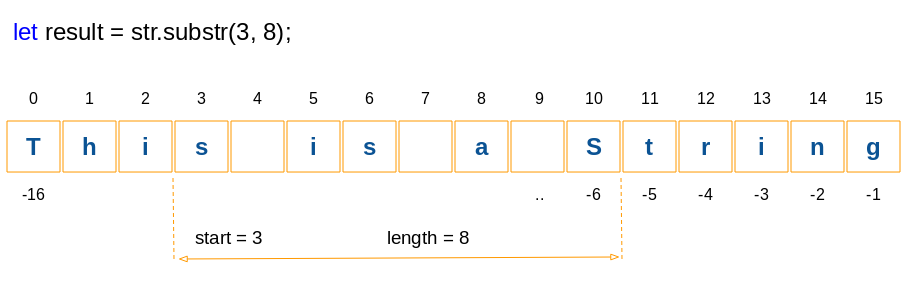
console.log(result4);//str.substr(start[, length])

substr-example.js
var str = "This is a String";
var result = str.substr(3, 8);
console.log(result);// s is a S
var result2 = str.substr(3);
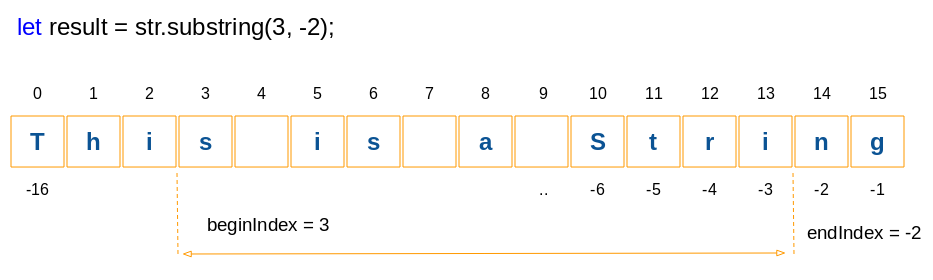
console.log(result2);// s is a Stringstr.substring(beginIndex[, endIndex])
La méthode renvoie une chaîne de caractères déterminée par les deux positions telles que beginIndex et endIndex. Remarque : substring(a, b) & substring(b, a) vont renvoyer le même résultat.

substring-example.js
var str = "This is a String";
var result = str.substring(3, -2);
console.log(result);// s is a Stri
var result2 = str.substring(3);
console.log(result2);// s is a String
// IMPORTANT:
// result3 same as result4:
var result3 = str.substring(4, 1);
var result4 = str.substring(1, 4);
console.log(result3);// his
console.log(result4);// histoLocaleLowerCase()
toLocaleLowerCase-example.js
let str = "This is a String";
var result = str.toLocaleLowerCase( );
console.log( result ); // this is a stringtoLocaleupperCase()
toLocaleUpperCase-example.js
let str = "This is a String";
var result = str.toLocaleUpperCase( );
console.log( result ); // THIS IS A STRINGtoLowerCase()
let str = "This is a String";
var result = str.toLowerCase( );
console.log( result ); // this is a stringtoUpperCase()
toUpperCase-example.js
let str = "This is a String";
var result = str.toUpperCase( );
console.log( result ); // THIS IS A STRINGvalueOf()
Cette méthode renvoie la String literal d'un String object.
valueOf-example.js
let str = new String("This is a String");
console.log( str );// [String: 'This is a String']
let literal = str.valueOf();
console.log( literal );// This is a StringTutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More