Le Tutoriel de JavaScript Function
1. Qu'est-ce que la fonction (Function) ?
Dans ECMAScript, une fonction (function) signifie un sous-programme, qui inclut des commandes pour effectuer une tâche. Et lorsque vous voulez faire ce devoir quelque part dans l'application, il vous suffit d'appeler cette fonction. La fonction vous permet de maintenir l'application et de réutiliser le code facilement.
Ci-desous la syntaxe qui permet de définir une fonction simple sans paramètre :
function function_name() {
// function body
}Par exemple :
my-first-function-example.js
// Define a function:
function greeting() {
console.log("Hello World!");
}
// Call function.
greeting();Output:
Hello World!Une fonction standard dans le ECMAScript est définit dans la syntaxe ci-dessous :
function function_name(parameter1, parameter2, .., parameterN) {
// Function body
// return ....
}- Utilisez le mot-clé function pour définir une fonction.
- Des fonctions peuvent contenir 0 ou plusieurs paramètres (Parameter).
- La fonction renvoie toujours une valeur, si cette valeur n'est pas indiquée, elle renverra underfined. Afin de renvoyer une valeur, nous utilisons le mot clé return.
standard-function-example.js
function calculateTax(salary) {
if(salary >= 1000) {
// The function will end here
return salary * 20 / 100;
}
if(salary >= 500) {
// The function will end here
return salary * 10 / 100;
}
return 0;
}
let tax = calculateTax(2000);
console.log("Salary: 2000, tax: " + tax);
tax = calculateTax(800);
console.log("Salary: 800, tax: " + tax);
tax = calculateTax(300);
console.log("Salary: 300, tax: " + tax);Output:
Salary: 2000, tax: 400
Salary: 800, tax: 80
Salary: 300, tax: 02. La fonction avec le paramètre par défaut
Dans ES6, une fonction permet aux paramètres d'être capable d'initialiser des valeurs par défaut. Ces valeurs par défaut seront utilisés si vous ne transférez (pass) pas des valeurs à ces paramètres. (Ou dans le cas où vous passez une valeur undefined) lorsque vous appelez la fonction. Observez l'exemple ci-dessous :
default-params-example1.js
function add(a, b = 1) {
return a+b;
}
// Test
let value = add(2, 3);
console.log(value); // 5
// Test
value = add(9);
console.log(value); // 10default-params-example2.js
function calculateTax(salary = 1000, rate = 0.2) {
return salary * rate;
}
// Test
console.log (calculateTax() ) ; // 1000 * 0.2 = 200
console.log (calculateTax(2000) ) ; // 2000 * 0.2 = 400
console.log (calculateTax(3000, 0.5) ) ; // 3000 * 0.5 = 1500
console.log (calculateTax(undefined, 0.5) ) ; // 1000 * 0.5 = 5003. Paramètre Varargs
Le paramètre Varargs (Est également appelé comme "Rest Parameters" (Des paramètres restent)) êst un paramètre particulier d'une fonction. Vous pouvez passer 0, 1 ou plusieurs valeurs aux paramètres Varargs.
Les caractéristiques du paramètre Varargs :
- Si une fonction obtient un paramètre Varargs ce paramètre doit être le dernier paramètre de la fonction.
- Une fonction a au moins 1 paramètre Varargs.
Syntax
function myFunction(param1, param2, ... paramVarargs) {
}varargs-param-example.js
function showInfo(name, ... points) {
console.log("------------ ");
console.log("Name: " + name);
console.log("Array length: "+ points.length);
for(let i=0; i< points.length; i++) {
console.log( points[i] );
}
}
showInfo("Tom", 52, 82, 93);
showInfo("Jerry", 10, 50);
showInfo("Donald");Output:
------------
Name: Tom
Array length: 3
52
82
93
------------
Name: Jerry
Array length: 2
10
50
------------
Name: Donald
Array length: 04. Fonction anonyme (Anonymous Function)
Une fonction sans nom s'appelle une fonction anonyme (Anonymous Function). Des fonctions anonymes sont créées dynamiquement lors de l'exécution (runtime) du programme. Il a aussi des paramètres et renvoie comme une fonction normale.
Vous pouvez également déclarer une variable avec une valeur en tant que fonction anonyme. Une telle expression s'appelle l'expression de la fonction (Function Expression).
var myVar = function( parameters ) {
// ....
}Exemple :
anonymos-function-example.js
// Function expression
var f = function(name){
return "Hello " + name;
}
// Call it.
var value = f("Tom");
console.log( value ); // Hello Tom.Par exemple, créez une fonction anonyme et appelez-la immédiatement. Dans ce cas, la fonction anonyme est créée pour une fois utilisation.
anonymous-function-example2.js
// Create anonymous function and call immediately
(function() {
var now = new Date();
console.log("Now is " + now);
}) () ;
// Create anonymous function and call immediately
(function(name) {
console.log("Hello " + name);
}) ("Tom") ;Output:
Now is Mon Nov 05 2018 00:44:47 GMT+0700 (SE Asia Standard Time)
Hello Tom5. Function Constructor
Dans ECMAScript, nous avons une classe Function, donc vous pouvez créer une fonction via les constructor de cette classe.
var variableName = new Function(paramName1, paramName2, ..., paramNameN, "Function Body");Par exemple :
function-constructor-example.js
var myMultiple = new Function( "x", "y", "return x * y");
console.log( myMultiple (3, 4) ); // 12
function showTotal() {
let quantity = 4;
let price = 5;
console.log("Total: " + myMultiple(quantity, price) );
}
showTotal();Output:
12
Total: 206. La fonction Lambda (Arrow)
La fonction Lambda est en fait une fonction anonyme qui est écrit par une syntaxe brève. Cette fonction est également appelée "Fonction fléchées " (Arrow Function) parce qu'il y a une flềch dans sa syntaxe ( => ).

Ci-dessous une focntion anonyme :
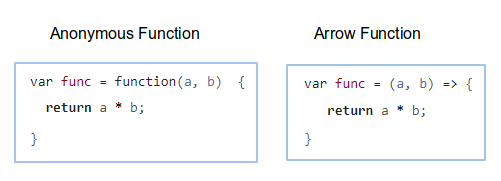
Anonymous Function
// Anonymous Function
var func = function(a, b) {
return a * b;
}Aussi la fonction ci-dessus mais nous écrivons plus court par la syntaxe Lambda.
// Arrow function
var func = (a, b) => {
return a * b;
}
console.log( func( 5, 6 ) ); // 30Si la fonction n'a aucun paramètre :
// Function without parameter.
var func = () => {
console.log("Hello World");
}
console.log( func( ) ); // Hello WorldSi la fonction n'a qu'un seul paramètre, vous n'avez probablement pas besoin d'écrire les parenthèses (parentheses) ( ) :
// Function with one parameter.
var func = name => {
console.log("Hello " + name);
}
console.log( func( "Tom" ) ); // Hello TomSi le corps de la fonction n'a qu'une seule expression, vous n'avez probablement pas besoin d'écrire entre crochets { } et de supprimer le mot clé de return (s'il y en a).
// Body has only one expression.
var func = (name) => {
console.log("Hello " + name)
}
// Body has only one expression.
var func = (name) => console.log("Hello " + name);// Body has only one expression.
var func = (a, b) => {
return a * b;
}
// Body has only one expression.
var func = (a, b) => a * b;Pour une fonction ayant un paramètre, et le corps de la fonction n'a qu'une expression que vous pouvez écrire de la manière la plus concise, comme dans l'exemple suivant :
var func = (name) => {
console.log("Hello " + name);
}
// Shortest:
var func = name => console.log("Hello " + name);7. Generator Function
Generator Function est une nouvelle fonctionnalité introduite dans ECMAScript 6 (ES6). Afin de déclarer un Generator Function nous utilisons le mot clé function*.
function* functionName( param1, param2, ..., paramN) {
// Statements
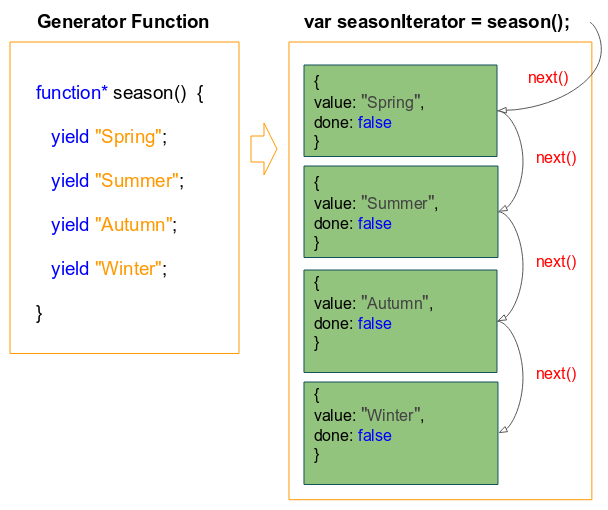
}Généralement, Generator Function désigne une fonction qui est capable de suspendre l'exécution et de continuer à fonctionner à tout moment. Le Generator Function renvoie un objet Iterator de manière implicite. Dans le contenu de cette fonction, il vous suffit de définir les valeurs des éléments de cet Iterator.
Peut-être vous sentirez-vous vraiment confus avec l'explication ci-dessus. Nous verrons un exemple :

generator-function-example.js
function* season() {
yield "Spring";
yield "Summer";
yield "Autumn";
yield "Winter";
}
// This method return an Iterator.
var seasonIterator = season();
let value1 = seasonIterator.next().value;
console.log(value1); // Spring
let value2 = seasonIterator.next().value;
console.log(value2); // Summer
let value3 = seasonIterator.next().value;
console.log(value3); // Autumn
let value4 = seasonIterator.next().value;
console.log(value4); // WinterExemple plus court :
function* season() {
yield "Spring";
yield "Summer";
yield "Autumn";
yield "Winter";
}
// This method return an Iterator.
var seasonIterator = season();
let e;
while( !(e = seasonIterator.next()).done ) {
console.log(e.value);
}Lorsqu'une fonction courante est appelée, elle s'exécutera jusqu'à ce que la valeur soit renvoyée ou que la fonction se termine. Pendant ce temps, la Caller Function (fonction appelant) ne peut pas contrôler l'exécution de la Called Function (fonction appelée).
Caller Function peut contrôler l'exécution de la Called Function si la fonction appelée est une Generator Function. Ci-dessous un tel exemple :
generator-function-example3.js
function* season() {
console.log("Do something in Spring");
yield "Spring";// Spring Stop here!
console.log("Do something in Summer");
yield "Summer";// Summer Stop here!
console.log("Do something in Autumn");
yield "Autumn";// Autumn Stop here!
console.log("Do something in Winter");
yield "Winter";// Winter Stop here!
}
// This method returns an Iterator.
var seasonIterator = season();
let e;
while( !(e = seasonIterator.next()).done ) {
console.log(e.value);
if(e.value === "Autumn") {
console.log("OK Stop after Autumn");
break;
}
}Output:
Do something in Spring
Spring
Do something in Summer
Summer
Do something in Autumn
Autumn
OK Stop after AutumnTutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More