Le Tutoriel de JavaScript Web Cookie
1. Qu'est-ce que Web Cookie ?
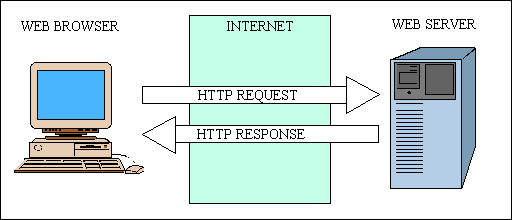
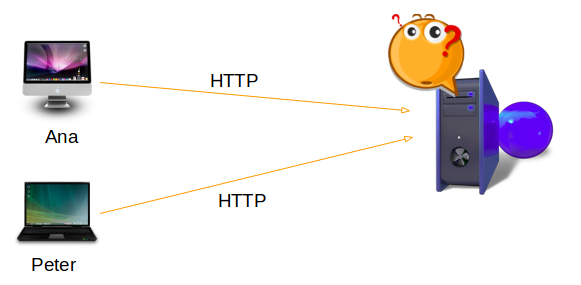
Comme vous le savez, les navigateurs Web et le serveur (Server) communiquent entre eux via le protocole HTTP. Lorsque vous utilisez l'accès à un website à partir du navigateur, votre demande est envoyée au serveur et le serveur renvoie le contenu au navigateur pour affichage.

Cookie est la technique qui vous permet au website de stocker des informations sur votre ordinateur. Elle va enregistrer des informations et des traces que vous avez accédées à ce website là.

Pour plus de simplicité, voyez l'exemple suivante :

Vous accédez à un website que vous n'avez jamais visité, tel que foo.com. Supposons que le website comporte 3 langues: anglais, français et vietnamien. Comme vous n'avez jamais visité ce site web auparavant, l'interface anglaise par défaut sera affichée. Vous réinitialisez l'affichage d'une autre langue, comme le français. Le serveur répond à votre demande, et il envoie également au navigateur un Cookie contenant votre langue préférée - le français.
Vous éteignez l'ordinateur et visitez ce website le lendemain. Lorsque la demande est envoyée au serveur, les Cookie enregistrés sur votre ordinateur seront envoyés avec la demande, ce qui aidera le serveur à déterminer votre langue préférée et à renvoyer le contenu dans cette langue.
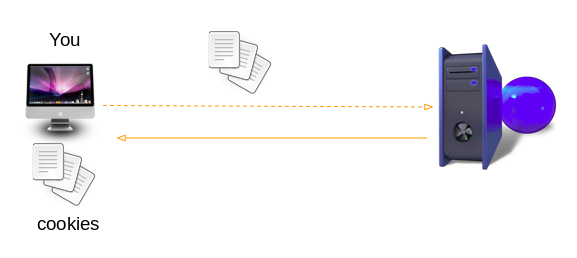
- Cookie signifie un petit morceau de texte, généré (generate) par le Web Server envoyé à votre navigateur. Le Cookie peut être stocké en mémoire ou sous forme de fichiers sur l'ordinateur de l'utilisateur. Des Cookie peuvent également être générés par Javascript quis'exécute sur votre navigateur.
- Des Cookie stockés du côté client seront inclus avec la demande chaque fois qu'un utilisateur accède à une page de ce website.
Les informations principales de Cookie est une paire de Name/ Value (Nom/ Valeur). Par exemple :
SessionID = AAA22311
languagePreference = FR
headerColor = BLUE
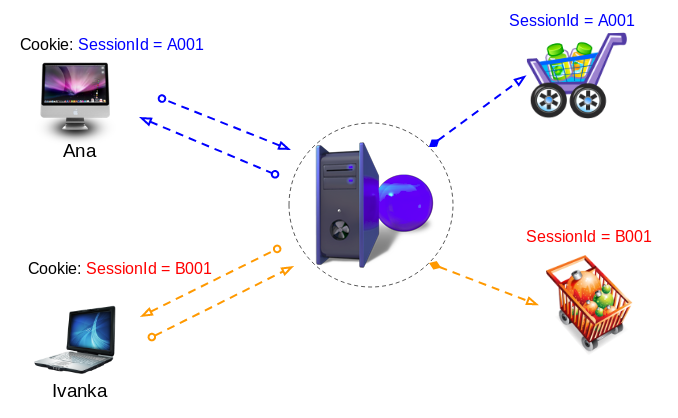
La technique Cookie est souvent utilisée dans les website de commerce électronique (e-commerce). Les utilisateurs achètent des biens sur ce website, les marchandises achetées par les utilisateurs sont stockées sur un panier (Cart). Dans le premier accès, l'acheteur (navigateur) recevra un SessionId unique (ne coïncidant pas avec les autres utilisateurs). Chaque SesionId est attaché à un panier géré sur le Web Server. L'information SessionId/Value est un Cookie stocké sur l'ordinateur de l'utilisateur. Chaque fois qu'un utilisateur crée une nouvelle requête, ce Cookie est toujours attaché à la requête, ce qui permet au Web Server de distinguer les différents utilisateurs.
Un Cookie est un enregistrement simple de données transmis du navigateur au Web Server et vice versa, il a la structure suivante :
SSID=Ap4P…GTEq; Domain=foo.com; Path=/; Expires=Wed, 13 Jan 2021 22:23:01 GMT; Secure;
HSID=AYQEVn…DKrdst; Domain=.foo.com; Path=/; Expires=Wed, 13 Jan 2021 22:23:01 GMT; HttpOnly
HSID=AYQEVn…DKrdst; Domain=foo.com; Path=/; Max-Age=300; HttpOnlyAttribut | Signification |
Name=Value | Nom du Cookie et ses valeurs. |
Domain | Nom du domaine de website. |
Expires | Metionne la date et l'heure d'expiration (Expiry) de ce Cookie. Si Cookie ne peut pas définir Expires & Max-Age il expirera immédiatement après que l'utilisateur quitte le navigateur. |
Max-Age | Le temps est calculé en secondes lorsque ce Cookie existera depuis sa création. Si Cookie a à la fois Expires & Max-Age, alors Max-Age aura la priorité. |
Path | C'est le chemin d'accès à un dossier ou à une page qui a défini ce Cookie. Il peut être vide (blank) si vous voulez accéder à ce Cookie à chaque dossier ou à chaque page. |
Secure | Si cet attribute est disponible c'est-à-dire que seuls les serveurs sécurisés (Secure) peuvent accéder à ce Cookie. |
HttpOnly | Si cet attribute est disponible, c'est-à-dire que ce Cookie ne peut être manipulé qu'au niveau du Server, mais qu'il est impossible de le manipuler avec ce Cookie par Javascript sur le navigateur. |
- Domain=foo.com: Nom de domaine foo.com manipulé avec ce Cookie..
- Domain=.foo.com: Nom de domaine foo.com et tous ces sous domaines (par exemple abc.foo.com) qui peuvent manipuler avec ce Cookie.
2. Où les cookies sont-ils stockés ?
Des Cookie peuvent être stockés en mémoire ou sur des fichiers. Dans cette section, je ne mentionne que les Cookie stockés dans les fichiers de l'ordinateur de l'utilisateur.
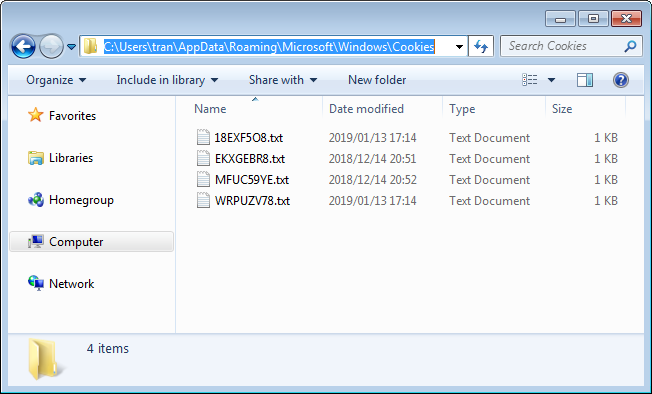
Avec le navigateur IE, des Cookie de même website sont stockés dans le même fichier. Et vous pouvez les trouver dans le répertoir comme ci-dessous :
- C:\Users\{CurrentUser}\AppData\Roaming\Microsoft\Windows\Cookies

Le contenu de ce fichier est assez confus, mais vous n'avez pas besoin de vous en soucier :

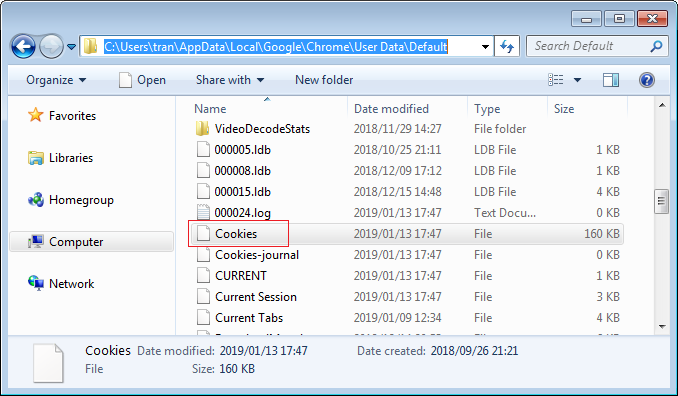
Chrome utilise la base de données deSQLite pour stocker des enregistrements Cookie, en particulier, ils sont stockés dans le fichier nommé Cookies que vous pouvez voir dans le répertoire comme ci-dessous :
- Windows: C:\Users\{CurrentUser}\AppData\Local\Google\Chrome\User Data\Default
- Mac OS: ~/Library/Application Support/Google/Chrome/Default

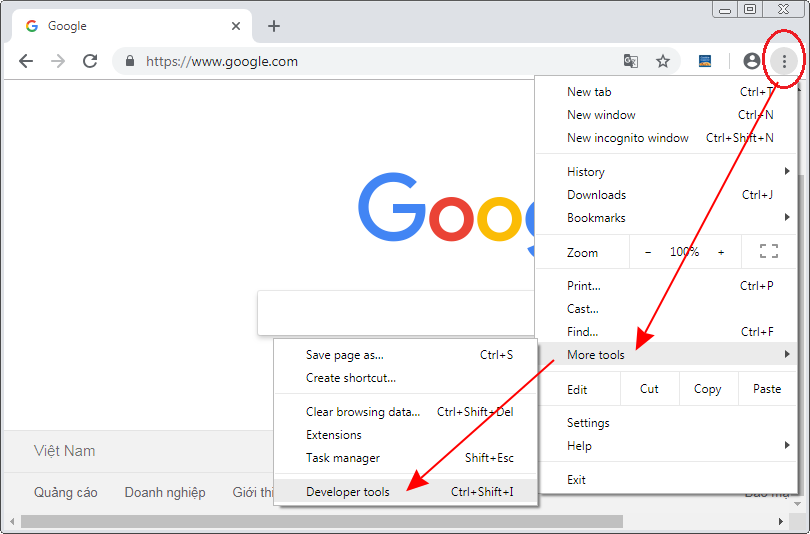
3. Observer Cookie sur le navigateur
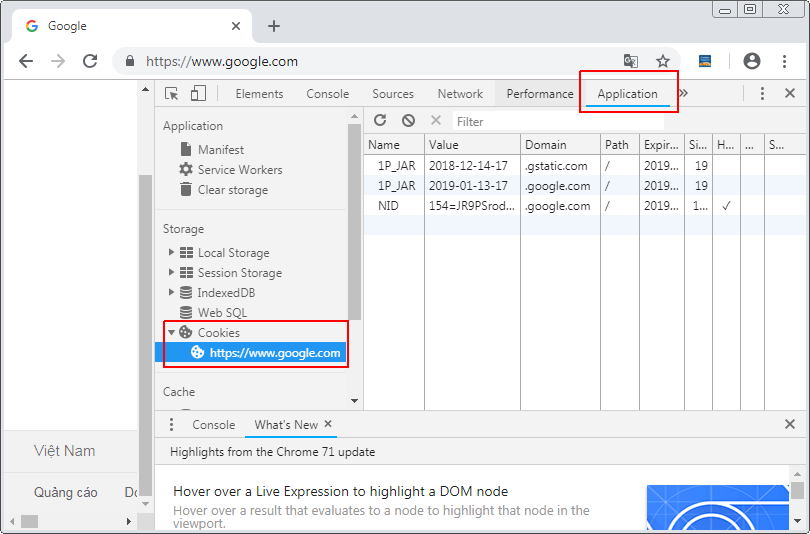
Voir le Cookie sur le navigateur est très simple, par exemple, avec le navigateur Chrome :


4. ECMAScript Cookie
A la base, il y a deux manières de travailler avec des Cookie :
- Manipuler des Cookie au Server.
- Manipuler des Cookie en Javascript qui exécute sur le navigateur des utilisateurs.
SSID=Ap4P…GTEq; Domain=foo.com; Path=/; Expires=Wed, 13 Jan 2021 22:23:01 GMT; Secure;
HSID=AYQEVn…DKrdst; Domain=.foo.com; Path=/; Expires=Wed, 13 Jan 2021 22:23:01 GMT; HttpOnly
HSID=AYQEVn…DKrdst; Domain=foo.com; Path=/; Max-Age=300; HttpOnlySur le navigateur de l'utilisateur, utilisez Javascript (ECMAScript) vous ne pouvez que manipuler avec les Cookie qui ne contiennent pas l'attribut HttpOnly.
Ci-dessous, un exemple de gestion Cookie en utilisant Javascript.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cookie example</title>
<script type="text/javascript" src="cookie-example.js"></script>
</head>
<body onload="readCookie()">
Your Name: <input type="text" name="fullName" id="fullName" />
<br/>
Fovorite Color:
<select name="favoriteColor" id="favoriteColor">
<option value="red">Red</option>
<option value="blue">Blue</option>
<option value="green">Green</option>
</select>
<br>
<button onclick="writeCookies()">Write Cookies</button>
<button onclick="killCookies()">Kill Cookies</button>
<br/><br/>
<!-- Read Cookie Results: -->
<hr />
Read Cookie Results:
<div id="logArea" style="border:1px solid #ccc;padding: 5px;height:150px;">
</div>
<button value = "Get Cookie" onclick = "readCookie()">Read cookies</button>
</body>
</html>// maxAge: Seconds
function writeCookies(maxAge) {
let expires = new Date();
expires.setSeconds(expires.getSeconds() + maxAge);
let selectedColor = document.getElementById("favoriteColor").value;
let cookie1 = "favoriteColor=" + selectedColor + ";";
cookie1 += "Expires=" + expires.toUTCString() + ";";
cookie1 += "Path=/"; // Path: Required in Chrome!!
// Write Cookie 1
document.cookie = cookie1;
let fullName = document.getElementById("fullName").value;
let cookie2 = "fullName=" + fullName + ";";
cookie2 += "Max-Age=" + maxAge + ";"; // Seconds
cookie2 += "Path=/"; // Path: Required in Chrome!!
// Write Cookie 2
document.cookie = cookie2;
alert("Write Successful!");
}
function killCookies() {
writeCookies(0);
}
function readCookie() {
var allCookies = document.cookie;
let logText = "All Cookies : " + allCookies + "<br/>";
// Get all the cookies pairs in an array
let cookieArray = allCookies.split(';');
// Now take key value pair out of this array
for (var i = 0; i < cookieArray.length; i++) {
let kvArray = cookieArray[i].split('=');
logText += "Cookie name: " + kvArray[0] + "<br/>";
logText += "Cookie value: " + kvArray[1] + "<br/>";
}
document.getElementById("logArea").innerHTML = logText;
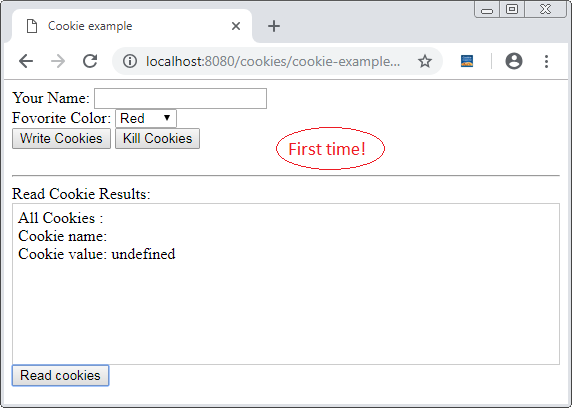
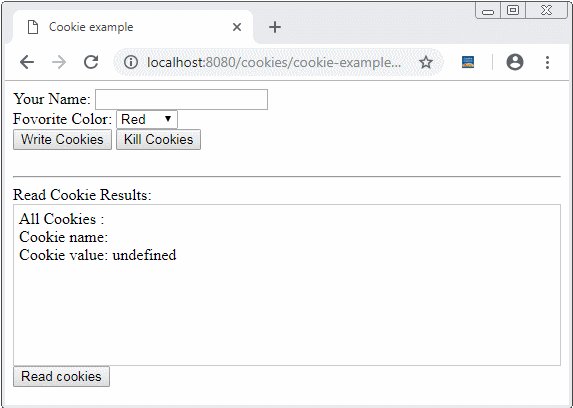
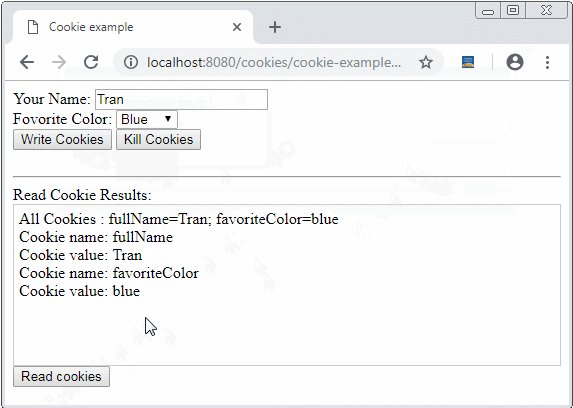
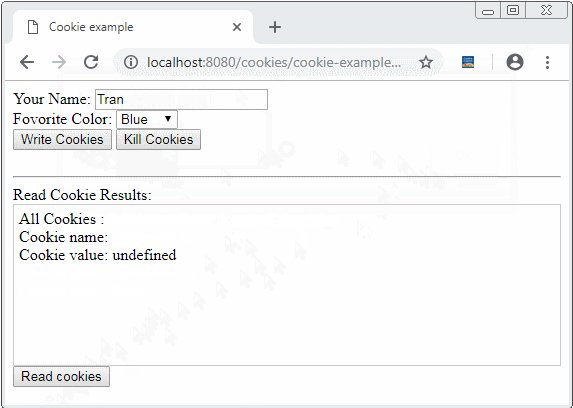
}Vous pouvez tester cet exemple en exécutant cookie-example.html directement sur le navigateur Firefox. Avec le navigatur Chrome vous devez exécuter cet fichier sur un HTTP Server.

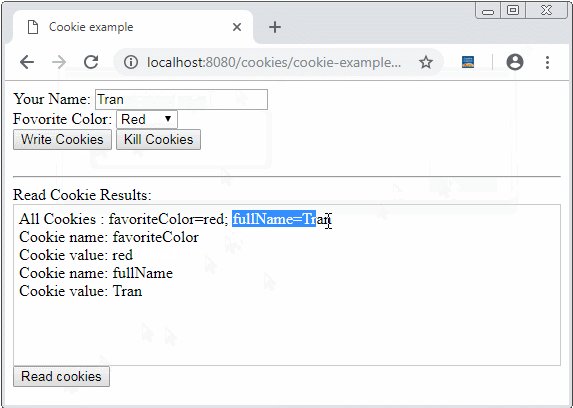
Saisissez un nom et choisissez votre couleur préférée sur le Form, puis appuyez sur le bouton "Write Cookies". Des Cookie seront créés et enregistrés sur l'ordinateur de l'utilisateur.

Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?