Héritage et polymorphisme dans JavaScript
1. L'héritage dans ECMAScript
Avant d'apprendre de "L'héritage ECMAScript", assurez- vous que vous comprenez le concept "La classe et l'objet", si non, suivez le lien suivant afin de les apprendre:
ECMAScript vous permet de créer une classe étendue d'une seule classe ou de plusieurs classes. Cette classe est appelée une classe dérivée (Derived class), ou simplement une sous classe.
Une sous classe héritera des property, des méthodes et autres membres d'une classe parent. Elle peut également remplacer (override) les méthodes de la classe parente. Dans ECMAScript, chaque classe n'a qu'un seul constructor. Si une classe elle-même ne définit pas son propre constructor, elle hérite du constructor de la classe parente. Au contraire, si la classe dérivée définit un constructor, elle n'héritera pas du constructor de la classe parente.
Contrairement aux Java, CSharp et à d' autre langages, ECMAScript supporte l'héritage multiple. Une classe peut être étendue (extends) d'une ou plusieurs classes mères.
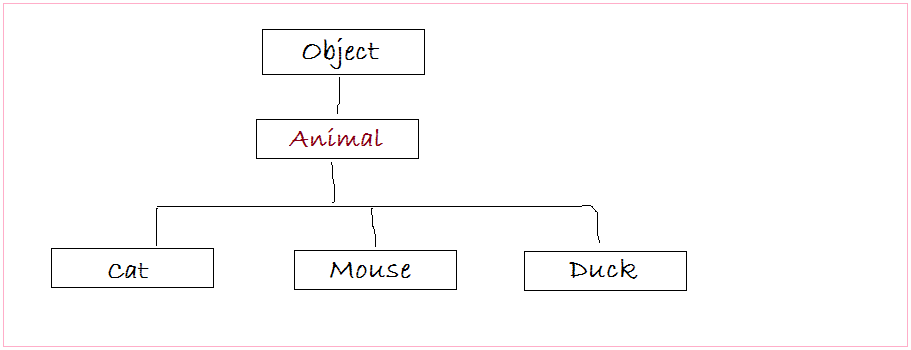
Nous avons besoin de quelques classes qui participent dans des exemples.
- Animal: La class simule un animal.
- Duck: La sous class de l' Animal.
- Cat: La sous class de l' Animal.
- Mouse: La sous class de l' Animal.

En ECMAScript, constructor de la classe est de créer un objet (instance), et d'assigner la valeur des properties. Le constructor des sous classes appelle toujours le constructor de la classe parente afin d'initialiser la valeurs pour les properties de la classe parente, et puis il va assigner des valeurs à ses properties.
Exemple:
Cat est la classe qui hérite de la classe Animal, elle possède également ses properties.
inherit-example1.js
class Animal {
constructor(name) {
this.name = name;
}
showInfo() {
console.log("I'm " + this.name);
}
move() {
console.log("Moving..");
}
}
class Cat extends Animal {
constructor(name, age, height) {
super(name);
// Cat's properties:
this.age = age;
this.height = height;
}
// Remplace (override) la classe de même nom de la classe parente.
showInfo() {
console.log("My name is " + this.name);
}
// Other method...
sleep() {
console.log("Sleeping..");
}
}
// ------------- TEST --------------------
let tom = new Cat("Tom", 3, 20);
console.log("Call move() method");
tom.move();
console.log("\n");
console.log("Call showInfo() method");
tom.showInfo();Output:
Call move() method
Moving..
Call showInfo() method
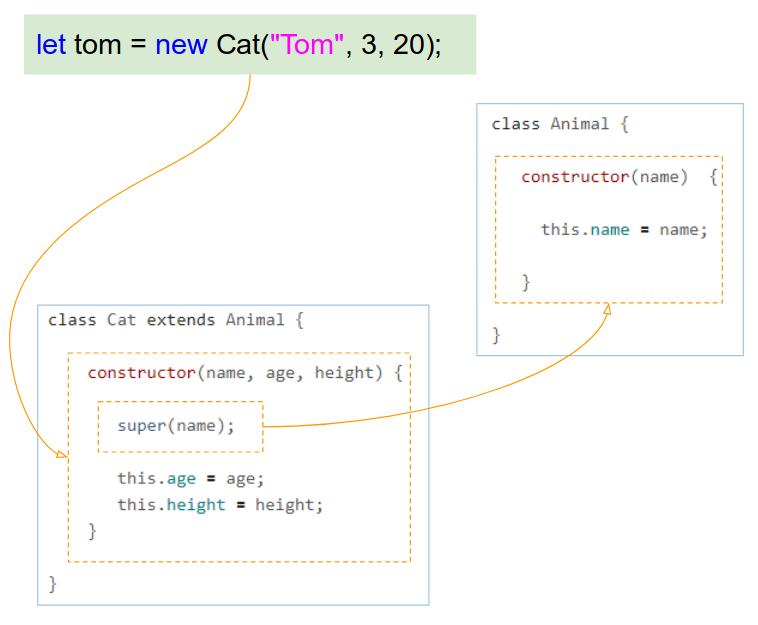
My name is TomQu'est-ce qui se passe quand vous créez un objet de constructeur (constructor)?. Comment appelez- vous le contructeur de la classe mère? Observez l'exemple ci- dessous:

Avec l'illustration dessus vous trouvez que, le constructeur (constructor) de la classe mère est appelé dans le constructeur de la sous classe, elle va attribuer des valeurs pour les properties de la classe mère, ensuite les properties de la sous classe.
2. La méthode de substitution
Par défaut la sous classe hérite les méthodes de la classe mère, mais des classes mères peuvent outrepasser (override) la méthode de la classe mère.
inheritance-example2.js
class Animal {
constructor(name) {
this.name = name;
}
showInfo() {
console.log("I'm " + this.name);
}
move() {
console.log("Moving..");
}
}
class Mouse extends Animal {
constructor(name, age, height) {
super(name);
this.age = age;
this.height = height;
}
// Remplacer (override) la méthode dont le nom est le même de la classe parente.
showInfo() {
// Appeler la méthode showInfo() de la classe parente.
super.showInfo();
console.log ("Age: " + this.age);
console.log ("Height: " + this.height);
}
// Substituer (override) la méthode de même nom avec la classe parente.
move() {
console.log("Mouse Moving..");
}
}
// ------------- TEST --------------------
let jerry = new Mouse("Jerry", 3, 5);
console.log("Call move() method");
jerry.move();
console.log("\n");
console.log("Call showInfo() method");
jerry.showInfo();Output:
Call move() method
Mouse Moving..
Call showInfo() method
I'm Jerry
Age: 3
Height: 53. La méthode abstraite
Le concept de une méthode abstraite (abstract method) ou une classe abstraite (abstract class) sont définis dans des langages comme Java, C#. Mais ils ne sont pas clairement définis en ECMAScript. Mais nous pouvons les définir.
Une classe est appelée abstraite (abstract) définit des méthodes abstraites et la sous classe doit outrepasser (override) ces méthodes si vous voulez les utilier. Les méthodes abstraites jètent toujours l'exception "Not Implemented Error".
abstract-example.js
// An abstract class.
class AbstractDocument {
constructor(name) {
this.name = name
}
// A method can not be used, because it always throws an error.
show() {
// Not Implemented Error
throw "Subclass must implement abstract method";
}
}
class PDF extends AbstractDocument {
// Override method of parent class
show() {
console.log("Show PDF document:", this.name);
}
}
class Word extends AbstractDocument {
show() {
console.log("Show Word document:", this.name)
}
}
// -------------------- TEST -------------------------
let doc1 = new PDF("Python tutorial");
let doc2 = new Word("Java IO Tutorial");
let doc3 = new PDF("ECMAScript Date & Time Tutorial");
let documents = [doc1, doc2, doc3];
for (let i = 0; i < documents.length; i++) {
documents[i].show();
}
let doc4 = new AbstractDocument("An Abstract Document");
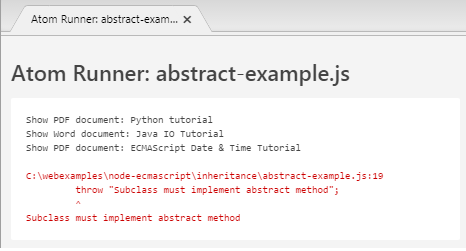
doc4.show(); // Throw Error!!!
L'exemple dessous décrit le polymorphisme (Polymorphism) en ECMAScript. Un objet Document (document) peut être représenté sous différentes formes (PDF, Word, Excel, ...).
Un autre exemple illustre le polumorphisme: Quand je parle d'un asiatique, il n'est assez abstrait, il peut être Japonais, Vietnamien ou Indien. Mais il y a quelques caractéristiques des asiatiques.
4. Des opérateurs - instanceof, typeof
instanceof
La Opérateur instanceof vous aide de vérifier si quelque chose est un objet d'une certaine classe ou pas.
instanceof-example.js
class Person {
}
// A Child class of Person
class AsianPerson extends Person {
}
class Triangle {
}
let person = new Person();
let asianPerson = new AsianPerson();
let triangle = new Triangle();
let isPerson = person instanceof Person;
console.log( isPerson ); // true
console.log( asianPerson instanceof Person ); // true
console.log( person instanceof AsianPerson ); // false
console.log( triangle instanceof Person ); // false
console.log( triangle instanceof AsianPerson ); // falsetypeof
L'opérateur typeof sert à vérifier le type "quelque chose", le résultat obtenu est le nom du type.
undefined | "undefined" |
null | "object" |
boolean | "boolean" |
number | "number" |
String | "string" |
Symbol (new in ECMAScript 6) | "symbol" |
Host object (provided by the JS environment) | Implementation-dependent |
Function object (implements [[Call]] in ECMA-262 terms) | "function" |
Any other object | "object" |
typeof-example.js
// A Class:
class Person {
}
// An Object:
let person = new Person();
console.log( typeof Person ); // function
console.log( typeof person ); // object
// null:
console.log( typeof null ); // object
// A Number:
let intValue = 100;
console.log( typeof intValue ); // number
// NaN (Not a Number)
console.log( typeof NaN); // number
// A String
let strValue = "Hello";
console.log( typeof strValue ); // string
// A Boolean:
let boolValue = true;
console.log( typeof boolValue ); // boolean
// undefined
console.log( typeof undefined); // undefined
// An Array
let years = [1980, 2003, 2018];
console.log( typeof years ); // object
// A Function
let myFunc = function() {
}
console.log( typeof myFunc ); // function
// A Symbol
let mySymbol = Symbol();
console.log( typeof mySymbol ); // symbolIs Sub Class?
Supposons que vous avez deux classes A & B. L'exemple ci-dessous vous permet de vérifier si la classe A est la classe dérivée de la classe B ou non.
let isChild = A === B || A.prototype instanceof B;issubclass-example.js
class Animal {
}
class Cat extends Animal {
}
class AsianCat extends Cat {
}
// ------------- TEST --------------------
console.log("AsianCat === Animal? " + (AsianCat === Animal)); // false
let isSubClass1 = AsianCat === Animal || AsianCat.prototype instanceof Animal;
console.log("AsianCat is child of Animal? " + isSubClass1); // true
let isSubClass2 = AsianCat === Animal || Animal.prototype instanceof AsianCat;
console.log("Animal is child of AsianCat? " + isSubClass2); // falseOutput:
isinstance('abc', object): True
ininstance(123, object): True
b = B()
a = A()
isinstance(b, A): True
isinstance(b, B): True
isinstance(a, B): False
isinstance(B, A): True
isinstance(A, B): False5. Le polymorphisme avec fonction
Les langages tels que Java, C# sont très étroits des types de données. Par conséquent, lorsque vous appelez une méthode (fonction), vous devez transmettre le type de données correct correspondant aux paramètres. En ECMAScript, lors de l'appel d'une fonction, vous pouvez transmettre des paramètres avec n'importe quel type de données. Un risque peut se produire et le développeur doit gérer ces risques lui-même.
Ici je crée 2 classes English et French. Toutes les deux classes ont la méthode greeting(). Toutes les deux créent les salutations différentes. Créez 2 objets correspondants de lesdites classes dessus et appelez les actions de ces deux objets dans la même fonction (La fonction intro)
polymorphism-example.js
class English {
greeting() {
console.log("Hello");
}
}
class French {
greeting() {
console.log("Bonjour");
}
}
function intro(language) {
language.greeting();
}
// -------------- TEST ----------------------
let flora = new English();
let aalase = new French();
// Call function:
intro(flora);
intro(aalase);
let someObject = {};
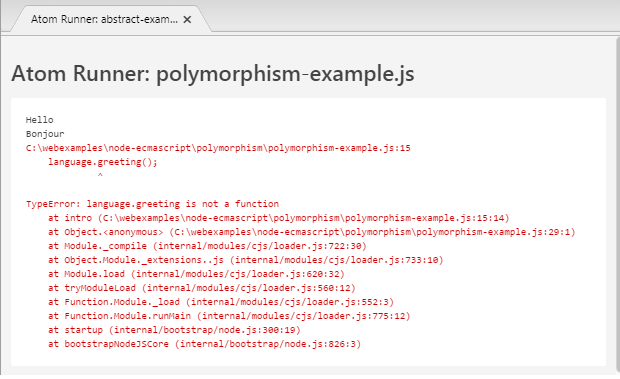
intro(someObject);// Error!!!Exécutez l'exemple:

OK, corrigez le code de l'exemple ci-dessus, ajoutez les vérifications nécessaires pour éviter les risques de votre application :
polymorphism-example2.js
class English {
greeting() {
console.log("Hello");
}
}
class French {
greeting() {
console.log("Bonjour");
}
}
function intro(language) {
// Check type of 'language' object.
if(language instanceof English || language instanceof French) {
language.greeting();
}
}
// -------------- TEST ----------------------
let flora = new English();
let aalase = new French();
// Call function:
intro(flora);
intro(aalase);
let someObject = {};
intro(someObject);L'application l'architecture "Les classes & Héritage" vous permet de gérer votre application plus facilement et d'éviter des erreurs.
polymorphism-example3.js
// A Base class
class Language {
}
class English extends Language {
greeting() {
console.log("Hello");
}
}
class French extends Language {
greeting() {
console.log("Bonjour");
}
}
function intro(language) {
// Check type of 'language' object.
if(language instanceof Language) {
language.greeting();
}
}
// -------------- TEST ----------------------
let flora = new English();
let aalase = new French();
// Call function:
intro(flora);
intro(aalase);
let someObject = {};
intro(someObject);Voir plus :
Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More