Le Tutoriel de Javascript Form Validation
1. Form Validation
Très régulièrement, vous rencontrez un website où des utilisateurs saisissent des informations dans un formulaire (form) avant de les envoyer au serveur, par exemple, le formulaire d'enregistrement de compte. Les informations que l'utilisateur saisit dans le formulaire doivent être validées (validate) pour assurer la rationalité des données.

Quelques exemples d'authentification :
- Vérifier que les données ne sont pas vides.
- Vérifier le format des courriels
- Vérifiez le format de numéro de téléphone
- ..
Il y a fondamentalement trois façons de valider les données :
- Des données de form seront envoyées au server (serveur), et la validation (validate) se fera du côté serveur.
- Des données de form seront validées du côté client en utilisant Javascript, ce qui permet au server de ne pas avoir à travailler trop et d'augmenter les performances de l'application.
- Utiliser toutes les deux méthodes ci-dessus pour valider form.
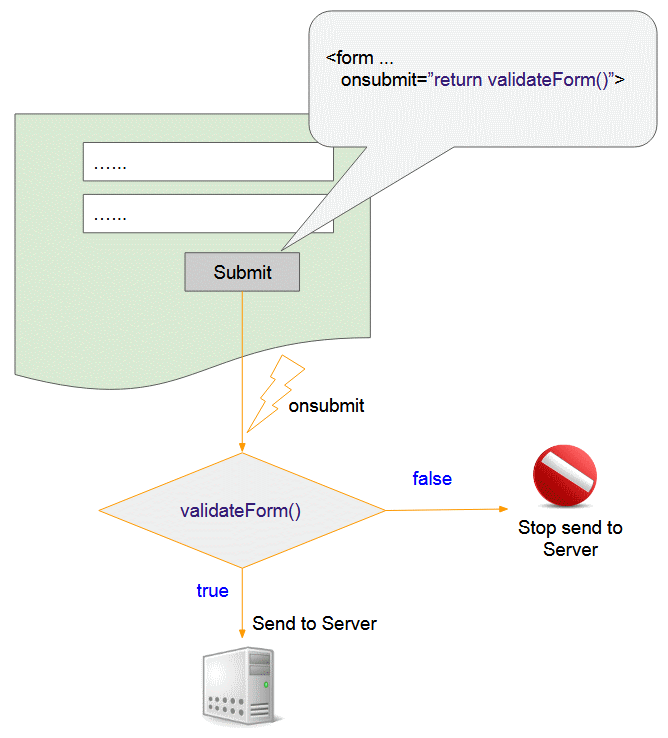
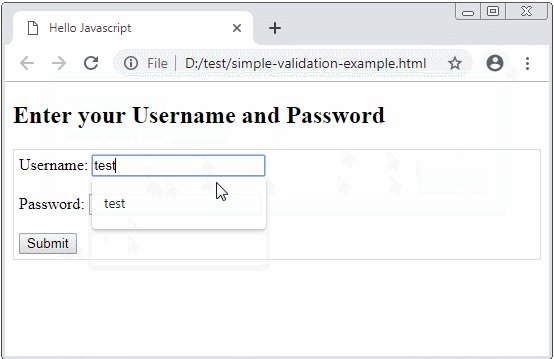
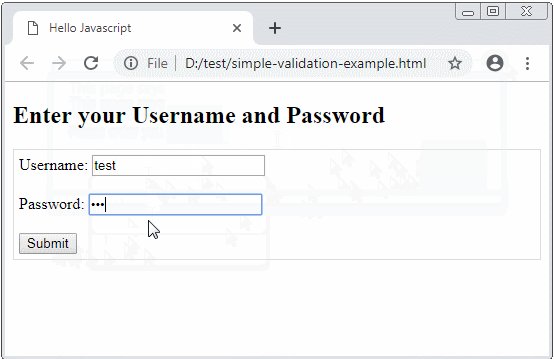
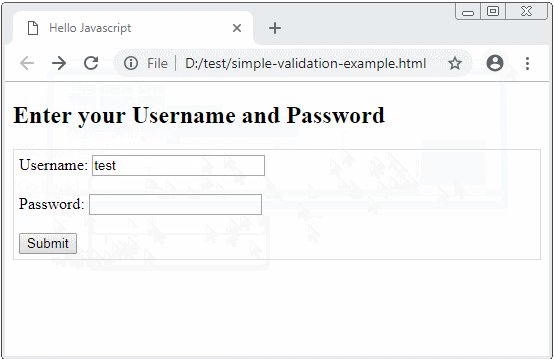
Dans cette leçon, je discuterai de l'utilisation de Javascript pour valider (validate) form. L'illustration ci-dessous illustre le comportement du programme lorsque l'utilisateur clique sur le bouton Submit.

- Vous devez enregistrer une fonction en combinaison avec l'événement onsubmit de form. Le devoir de cette fonction est de vérifier les données qu'un utilisateur a saisi dans le form et de renvoyer true si toutes les informations entrées par l'utilisateur est valide et vice versa renvoyer false.
- Lorsque l'utilisateur clique sur Submit, la fonction en combinaison avec l'événement onsubmit sera appelée.
- Si la fonction en combinaison avec l'événement onsubmit renvoie true, des données de form seront envoyées au server. Si non, l'action Submit sera annulée.
2. Exemple simple
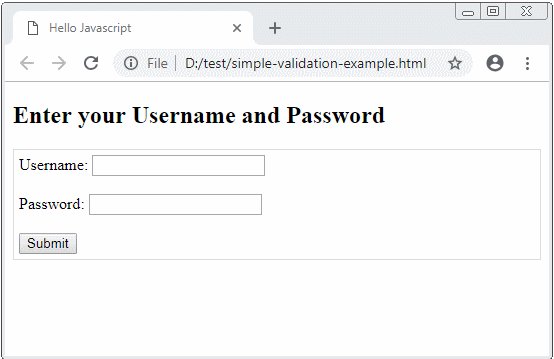
OK, ceci est un exemple simple qui vous permet de comprendre les règles de fonctionnement de Form avant de pratiquer des exemples plus complexes.

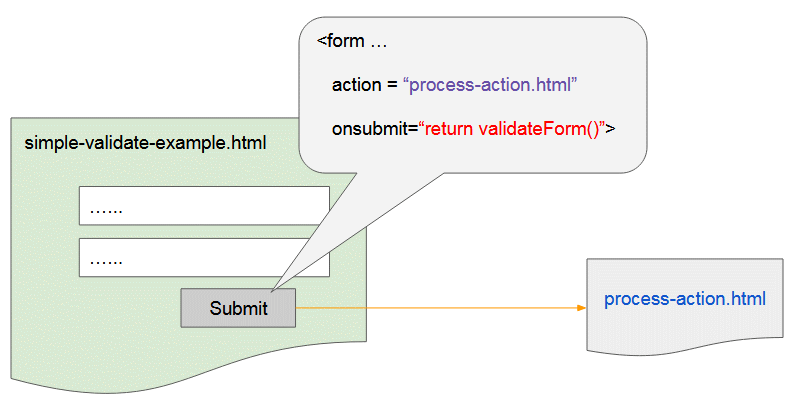
L'attribut (attribute) action de <form> est de spécifier la page à laquelle les données seront données ou, en d'autres termes, la page qui traitera les données envoyées depuis le <form> de la page en cours.
Les pages traitant les données envoyées à partir du form sont généralement écrites par Servlet/ JSP, la technologie PHP ou une technologie du côté Server au lieu d’une page HTML. Pourtant je ne mentionne pas le traitement des données dans cette leçon.
simple-validation-example.html
<!DOCTYPE html>
<html>
<head>
<title>Hello Javascript</title>
<script type = "text/javascript">
function validateForm() {
var u = document.getElementById("username").value;
var p = document.getElementById("password").value;
if(u== "") {
alert("Please enter your Username");
return false;
}
if(p == "") {
alert("Please enter you Password");
return false;
}
alert("All datas are valid!, send it to the server!")
return true;
}
</script>
</head>
<body>
<h2>Enter your Username and Password</h2>
<div style="border:1px solid #ddd; padding: 5px;">
<form method="GET" action="process-action.html" onsubmit = "return validateForm()">
Username: <input type="text" name="username" id="username"/>
<br><br>
Password: <input type="password" name = "password" id="password"/>
<br><br>
<button type="submit">Submit</button>
</form>
</div>
</body>
</html>process-action.html
<!DOCTYPE html>
<html>
<head>
<title>Process Action</title>
</head>
<body>
<h3>Process Action Page</h3>
OK, I got data!
<br/><br/>
<a href="javascript:history.back();">[Go Back]</a>
</body>
</html>
3. Accéder aux données de form
Accédez aux données du champ (field) via ID du champ.
<input type="text" id="username"/>
<input type="password" id="password"/>// Access field via ID:
var field = document.getElementById("fieldId");
var value = field.value;Accédez aux champs de Form via l'attribut name :
<form name="myForm" ...>
<input type="text" name="username"/>
<input type="password" name = "password"/>
<button type="submit">Submit</button>
</form>// Get form via form name:
var myForm = document.forms["myForm"];
var u = myForm["username"].value;
var p = myForm["password"].value;Lorsqu'un utilisateur saisit des données inexactes dans un champ de form, vous devez en informer l'utilisateur et focus sur ce champ.
validation-example1.html
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script type = "text/javascript">
function validateForm() {
// Get form via form name:
var myForm = document.forms["myForm"];
var u = myForm["username"].value;
var p = myForm["password"].value;
if(u== "") {
alert("Please enter your Username");
myForm["username"].focus(); // Focus
return false;
}
if(p == "") {
alert("Please enter you Password");
myForm["password"].focus(); // Focus
return false;
}
alert("All datas are valid!, send it to the server!")
return true;
}
</script>
</head>
<body>
<h2>Enter your Username and Password</h2>
<div style="border:1px solid #ddd; padding: 5px;">
<form name="myForm" method="GET" action="process-action.html" onsubmit = "return validateForm()">
Username: <input type="text" name="username"/>
<br><br>
Password: <input type="password" name = "password"/>
<br><br>
<button type="submit">Submit</button>
</form>
</div>
</body>
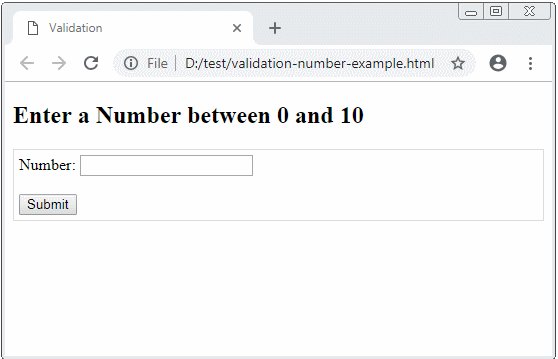
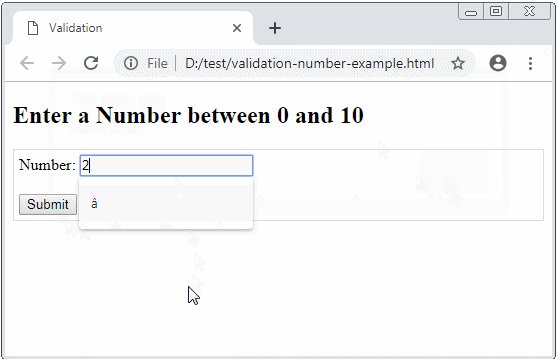
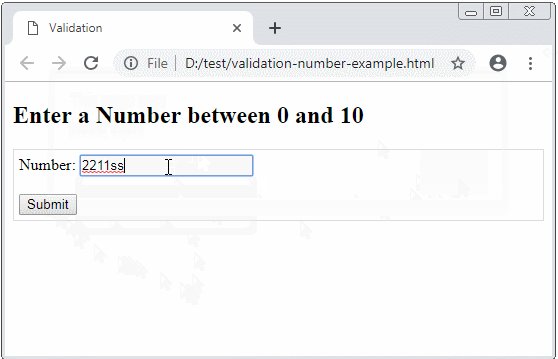
</html>Exemple : Demandez à un utilisateur de saisir un nombre entre 0 et 10.
validation-number-example.html
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script type = "text/javascript">
function validateForm() {
var myField = document.getElementById("myNumber");
var value = myField.value;
if( value == "" || isNaN(value) || value < 0 || value > 10) {
alert("Invalid input!");
myField.focus();
return false;
}
return true;
}
</script>
</head>
<body>
<h2>Enter a Number between 0 and 10</h2>
<div style="border:1px solid #ddd; padding: 5px;">
<form name="myForm" action="process-action.html" onsubmit = "return validateForm()">
Number: <input type="text" id= "myNumber"/>
<br/><br/>
<button type="submit">Submit</button>
</form>
</div>
</body>
</html>
4. Submit via Javascript
Cliquer sur le bouton <button type="submit"> ou <input type="submit"> à l'intérieur du form vous permet d'envoyer les données de ce form au serveur, cependant, vous pouvez aussi le faire par Javascript.
javascript-submit-example.html
<!DOCTYPE html>
<html>
<head>
<title>Javascript Submit</title>
<script type = "text/javascript">
function validateForm() {
var name = document.forms["myForm"]["fullName"].value;
if(name == "") {
alert("Please enter your name");
return false;
}
return true;
}
function submitByJavascript() {
var valid = validateForm();
if(!valid) {
return;
}
var myForm = document.forms["myForm"];
myForm.submit();
}
</script>
</head>
<body>
<h2>Submit a from with Javascript</h2>
<div style="border:1px solid #ddd; padding: 5px;">
<form name="myForm" action="process-action.html" onsubmit = "return validateForm()">
Your Name: <input type="text" name = "fullName" value =""/>
<br/><br/>
<button type="submit">Submit</button>
</form>
</div>
<br/>
<!-- A Button outside the form -->
Button outside the form:
<button onclick="submitByJavascript()">Click Me to submit form</button>
</body>
</html>5. Validater automatiquement
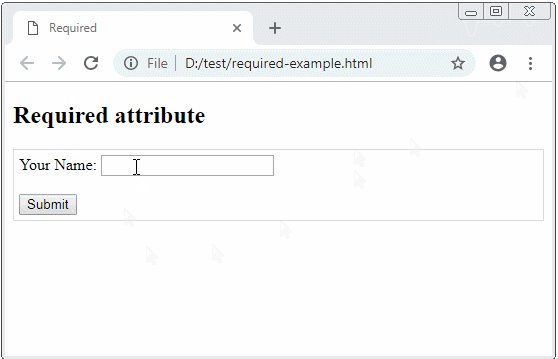
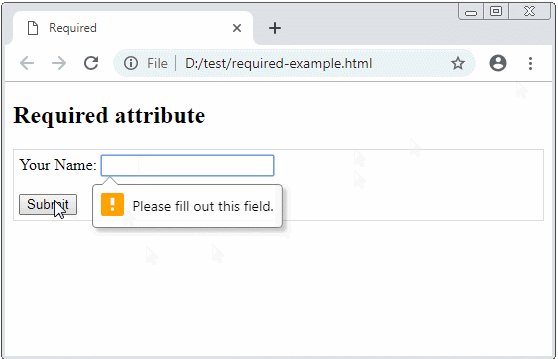
Le navigateur peut valider (validate) automatiquement plusieurs types de données sur le form, par exemple en ajoutant un attribut required à un champ du form pour indiquer au navigateur que ce champ est obligatoire. Le navigateur vérifiera et avertira automatiquement un utilisateur si un utilisateur n'entre pas dans ce champ.
Remarque : Des navigateurs trop anciens comme IE version 9 ou plus ancien ne supportent pas la validate automatique.

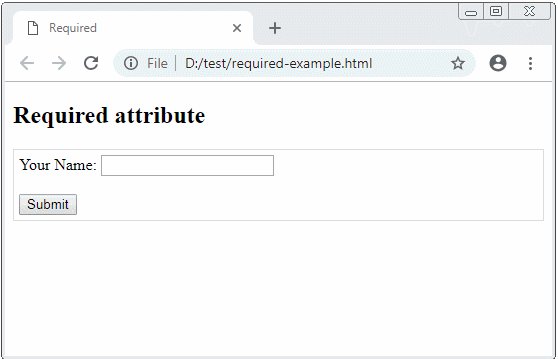
required-example.html
<!DOCTYPE html>
<html>
<head>
<title>Required</title>
</head>
<body>
<h2>Required attribute</h2>
<div style="border:1px solid #ddd; padding: 5px;">
<form name="myForm" action="process-action.html" onsubmit = "return validateForm()">
Your Name: <input type="text" name = "fullName" value ="" required/>
<br/><br/>
<button type="submit">Submit</button>
</form>
</div>
</body>
</html>Quelques éléments <input> sont récemment introduits dans HTML 5, par exemple color, date, datetime-local, email, month, number, range, search, tel, time, url, week,. Ces éléments ont des attributs (attribute) spéciaux pour permettre au navigateur de savoir comment validate automatiquement ses données. Voici une liste de certains de ces attributs :
Attribut | Description |
disabled | Spécifie que l'élément Input doit être désactivé (disabled). |
max | Spécifie la valeur maximale d'un élément Input. |
min | Spécifie la valeur minimale d'un élément Input. |
pattern | Spécifie la valeur pattern d'un élément Input. |
required | Spécifie que le champ Input est obligatoire. L'utilisateur doit saisir des données. |
type | Spécifie le type de l'élément Input. |
Voir le détail de la liste des éléments et attributs <input> correspondant à chacun de ces éléments :
- HTML Input types
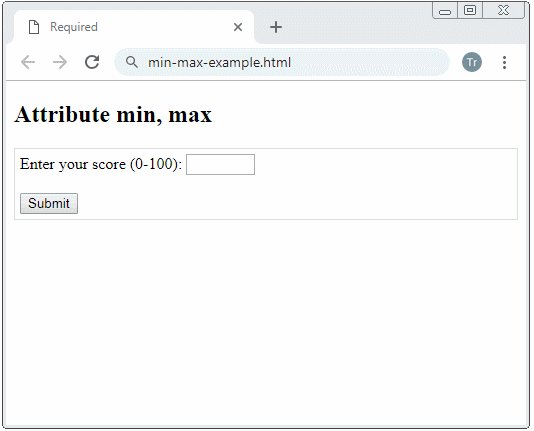
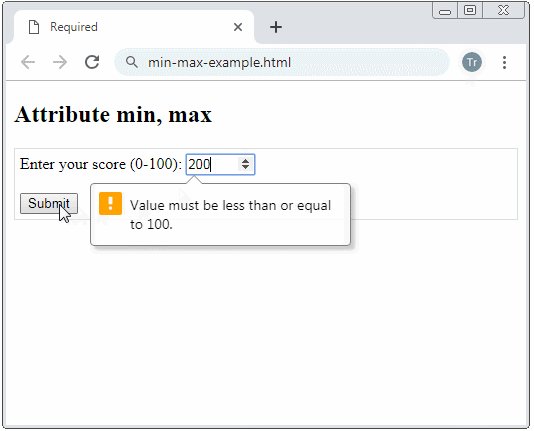
Exemple : Un élément <input type="number"> avec des attributs min, max, le navigateur avertira l'utilisateur s'il saisit un numéro au-delà de la zone autorisée.
attr-min-max-example.html
<!DOCTYPE html>
<html>
<head>
<title>Min Max Attributes</title>
</head>
<body>
<h2>Attribute min, max</h2>
<div style="border:1px solid #ddd; padding: 5px;">
<form name="myForm" action="process-action.html">
Enter your score (0-100):
<input type="number" name = "score" min= "0" max = "100"/>
<br/><br/>
<button type="submit">Submit</button>
</form>
</div>
</body>
</html>
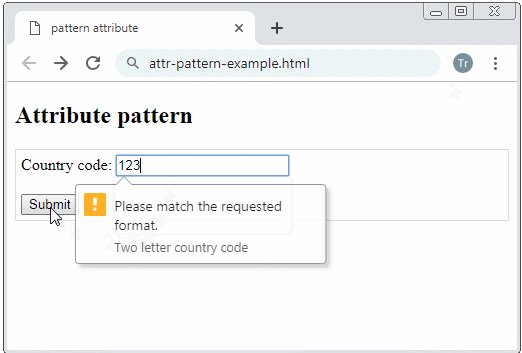
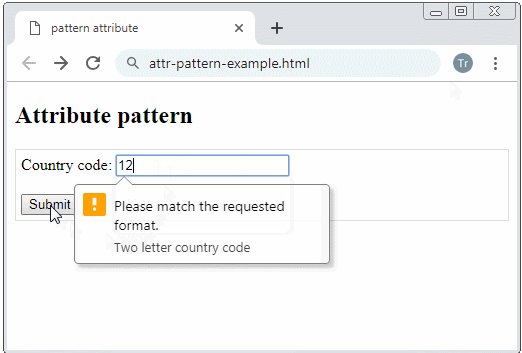
Exemple : Demander au utilisateur de saisir un code de pays de 2 caractères.
attr-pattern-example.html
<!DOCTYPE html>
<html>
<head>
<title>pattern attribute</title>
</head>
<body>
<h2>Attribute: pattern</h2>
<div style="border:1px solid #ddd; padding: 5px;">
<form name="myForm" action="process-action.html">
Country code:
<input type="text" name = "countryCode" pattern="[A-Za-z]{2}"
title="Two letter country code"/>
<br/><br/>
<button type="submit">Submit</button>
</form>
</div>
</body>
</html>
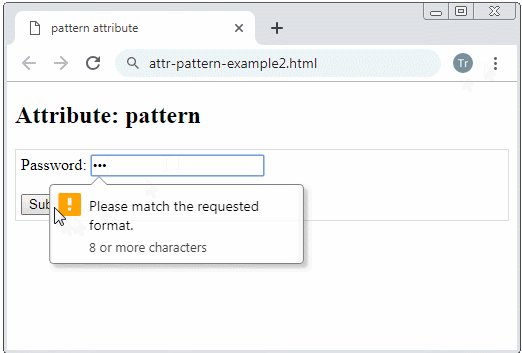
Exemple : Demander au utilisateur de saisir le mot de passe qui contient au moinss 8 caractères.
attr-pattern-example2.html
<!DOCTYPE html>
<html>
<head>
<title>pattern attribute</title>
</head>
<body>
<h2>Attribute: pattern</h2>
<div style="border:1px solid #ddd; padding: 5px;">
<form name="myForm" action="process-action.html">
Password:
<input type="password" name = "password" pattern=".{8,}"
title="8 or more characters"/>
<br/><br/>
<button type="submit">Submit</button>
</form>
</div>
</body>
</html>
Exemple: Demander à un utilisateur de saisir un mot de passe fort, comportant au moins 8 caractères, au moins une majuscule (uppercase) et au moins une minuscule (lowercase).
attr-pattern-password-example.html
<!DOCTYPE html>
<html>
<head>
<title>pattern attribute</title>
</head>
<body>
<h2>Attribute: pattern</h2>
Password must contain 8 or more characters that are of at least one number,
and one uppercase and lowercase letter:
<br/><br/>
<div style="border:1px solid #ddd; padding: 5px;">
<form name="myForm" action="process-action.html">
Password:
<input type="password" name = "password"
pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,}"
title="Invalid password!"/>
<br/><br/>
<button type="submit">Submit</button>
</form>
</div>
</body>
</html>Exemple : Demander à un utilisateur de saisir une adresse email, utiliser l'attribut pattern pour vous assurer que l'utilisateur saisit un email dans le bon format.
attr-pattern-email-example.html
<!DOCTYPE html>
<html>
<head>
<title>pattern attribute</title>
</head>
<body>
<h2>Attribute: pattern</h2>
<div style="border:1px solid #ddd; padding: 5px;">
<form name="myForm" action="process-action.html">
Email:
<input type="password" name = "password"
pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,}$"
title="Invalid password!"/>
<br/><br/>
<button type="submit">Submit</button>
</form>
</div>
</body>
</html>Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More