Le Tutoriel de JavaScript Module
1. ES Module
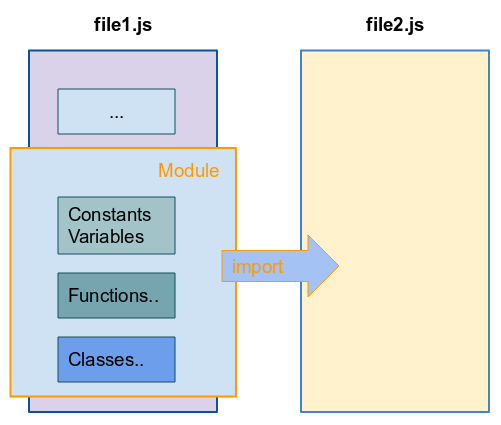
ECMAScript 6 introduit ES6 Module Syntax pour aider des développeurs à modéliser (modularize) leur code. En termes simples, vous pouvez écrire votre code sur des fichiers séparés. Sur ce fichier, vous pouvez exporter les éléments nécessaires dans des module. D'autres fichiers peuvent importer (import) les module de ce fichier à utiliser.

Module et import/export sont une excellente idée pour vous aider à gérer et à maintenir facilement le code dans les applications volumineuses. Le code que vous écrivez dans un fichier protégé est accessible à partir d'un autre fichier uniquement lorsqu'il est exporté sous une forme de module.
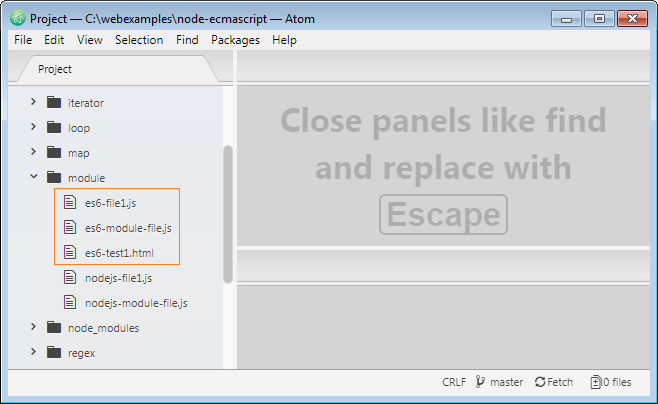
Pour être simple, je crée ici deux fichiers tels que es6-module-file.js & es6-file1.js.
- es6-module-file.js: Ce fichier définit des constantes, des fonctions, des classes, ... Certains sont emballés dans le même module et exportés ce
module - es6-file1.js: un fichier importe quelques module du fichier es6-module-file.js pour utiliser.

se6-module-file.js
// Constants
const HELLO = "Hello Everybody";
const BYE = "Goodbye!";
// Private function (Do not export this function)
function doSomething() {
console.log("Do Something");
}
// A Function
let sayHello = function(name) {
if(name) {
console.log("Hello " + name);
} else {
console.log(HELLO);
}
}
// A Function
let sayGoodbye = function(name) {
if(name) {
console.log("Goodbye " + name);
} else {
console.log(BYE);
}
}
// Export a Module
export {HELLO, BYE, sayHello, sayGoodbye};
// Export as default Module.
// IMPORTANT!!: Allow at most one 'default'
export default {sayHello, sayGoodbye};Le fichier es6-file1.js importe quelques module du fichier es6-module-file.js :
es6-file1.js
// Import *
import * as myModule from './es6-module-file.js';
console.log( myModule.HELLO ); // Hello Everybody
console.log( myModule.BYE ); // Goodbye!
myModule.sayHello("Tom") ; // Hello Tom
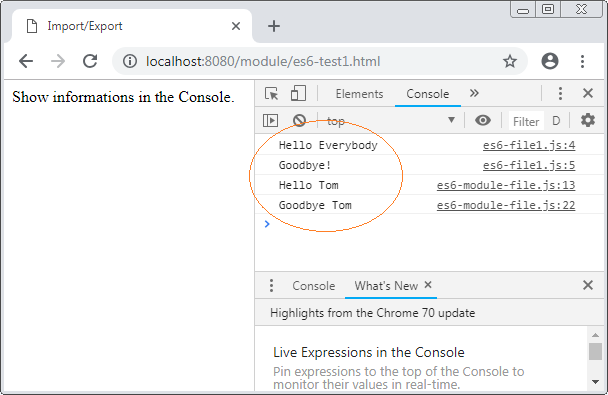
myModule.sayGoodbye("Tom") ;// Goodbye TomPour tester l'exemple, le moyen le plus simple est à créer un fichier HTML, par exemple, test1.html :
Remarque : Vous devez utiliser <script type="module"> au lieu d'utiliser <script type="text/javascript">.
es6-test1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Import/Export</title>
<!-- IMPORTANT!! type = "module" -->
<script type="module" src="es6-file1.js"></script>
</head>
<body>
Show informations in the Console.
</body>
</html>Vous devez exécuter le fichier es6-test1.html sur un HTTP Server, et vous pouvez voir le résultat sur la fenêtre Console du navigateur. Remarque : ES6 Module ne focntionne pas si vous exécutez le fichier HTML directement sur le navigateur avec le schema file:///.

NodeJS!
Si vous recevez l'erreur suivante lors de l'exécution du fichier es6-file1.js sur NodeJS. Vous pouvez voir l'explication à la fin de ce post.C:\webexamples\node-ecmascript\module\es6-file1.js:2 import * as myModule from './es6-module-file.js'; ^^^^^^ SyntaxError: Unexpected token import at createScript (vm.js:80:10) at Object.runInThisContext (vm.js:139:10) at Module._compile (module.js:617:28) at Object.Module._extensions..js (module.js:664:10) at Module.load (module.js:566:32) at tryModuleLoad (module.js:506:12) at Function.Module._load (module.js:498:3) at Function.Module.runMain (module.js:694:10) at startup (bootstrap_node.js:204:16) at bootstrap_node.js:625:3
2. Les syntaxes ES Import
Import Syntaxes
import defaultExport from "module-name";
import * as name from "module-name";
import { export } from "module-name";
import { export as alias } from "module-name";
import { export1 , export2 } from "module-name";
import { foo , bar } from "module-name/path/to/specific/un-exported/file";
import { export1 , export2 as alias2 , [...] } from "module-name";
import defaultExport, { export [ , [...] ] } from "module-name";
import defaultExport, * as name from "module-name";
import "module-name";
var promise = import("module-name");Exemple :
es6-file1.js
// Syntax: import * as name from "Module-name or File-path";
import * as myModule from './es6-module-file.js';
console.log( myModule.HELLO ); // Hello Everybody
console.log( myModule.BYE ); // Goodbye!
myModule.sayHello("Tom") ; // Hello Tom
myModule.sayGoodbye("Tom") ;// Goodbye TomExemple :
es6-file2.js
// Syntax: import { export1 , export2 } from "Module-name or File-path";
import {sayHello, HELLO} from './es6-module-file.js';
console.log( HELLO ); // Hello Everybody
sayHello("Tom") ; // Hello TomExemple :
es6-file3.js
// Syntax: import { export as alias } from "Module-name or File-path";
import {sayHello as mySayHello, HELLO} from './es6-module-file.js';
console.log( HELLO ); // Hello Everybody
mySayHello("Tom") ; // Hello TomExemple :
es6-file4.js
// Syntax: import { export as alias } from "Module-name or File-path";
import {sayHello as mySayHello, HELLO} from './es6-module-file.js';
console.log( HELLO ); // Hello Everybody
mySayHello("Tom") ; // Hello TomExemple :
es6-file5.js
// Syntax: import defaultExport, * as name from "Module-name or File-path";
import myModule, {sayHello, HELLO} from './es6-module-file.js';
console.log( HELLO ); // Hello Everybody
myModule.sayHello("Tom") ; // Hello Tom3. NodeJS - CommonJS Module
NodeJS utilise sa propre syntaxe pour exporter et importer un module. Cette syntaxe est généralement appelée "CommonJS Module Syntax". Regardons un exemple utilisant cette syntaxe :

nodejs-module-file.js
// Constants
const HELLO = "Hello Everybody";
const BYE = "Goodbye!";
// Private function (Do not export this function)
function doSomething() {
console.log("Do Something");
}
// A Function
let sayHello = function(name) {
if(name) {
console.log("Hello " + name);
} else {
console.log(HELLO);
}
}
// A Function
let sayGoodbye = function(name) {
if(name) {
console.log("Goodbye " + name);
} else {
console.log(BYE);
}
}
// Export a Module (CommonJS Module Syntax)
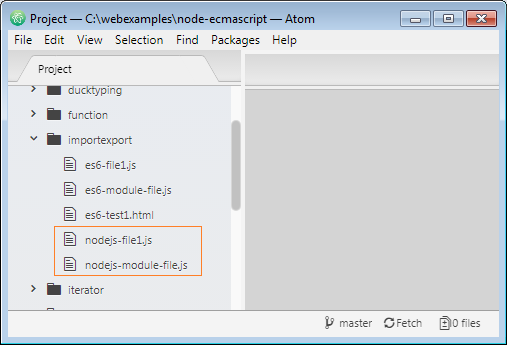
module.exports = {HELLO, BYE, sayHello, sayGoodbye};Le fichier nodejs-file1.js importe quelques module du fichier nodejs-module-file.js :
nodejs-file1.js
// Import
var myModule = require("./nodejs-module-file.js");
console.log( myModule.HELLO ); // Hello Everybody
console.log( myModule.BYE ); // Goodbye!
myModule.sayHello("Tom") ; // Hello Tom
myModule.sayGoodbye("Tom") ;// Goodbye TomExécutez le fichier nodejs-file1.js directement dans l'environnement NodeJS :
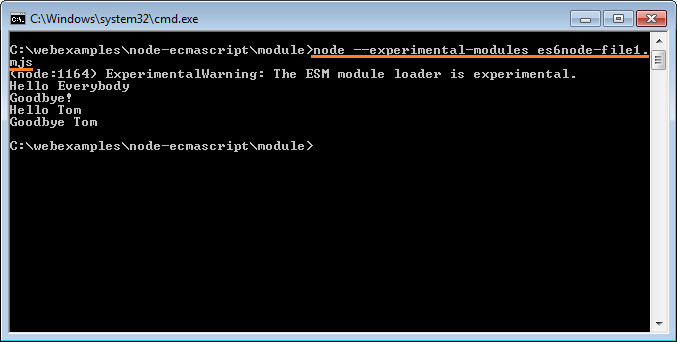
Hello Everybody
Goodbye!
Hello Tom
Goodbye Tom4. ES6 Module dans NodeJS
Plusieur Module sont utilisés en même temps en Javascript, par exemple CommonJS Module Syntax, ES6 Module Syntax,..
- NodeJS utilise CommonJS Module Syntax pour exporter et importer un module. Spécialement, il utilise le mot-clé module.exports/required() au lieu d'utiliser export/import.
- ES6 Module Syntax utilise le mot-clé export/import pour exporter et importer un module.
Bien que ES6 Module Syntax ait été introduite dans la version ECMAScript6 (publiée en 2015), la version 11 de NodeJS (publiée en octobre 2018) ne soutient toujours pas cette syntaxe par défaut. Par conséquent, lors de l'exécution du fichier, Javascript utilise ES Module Syntax sur NodeJS. Vous pouvez rencontrer une erreur similaire ci-dessous :
C:\webexamples\node-ecmascript\module\es6-file1.js:1
(function (exports, require, module, __filename, __dirname) { import { sayHello } from './es6-file1.js';
^^^^^^
SyntaxError: Unexpected token importIci la solution est que vous devez renommer le fichier *.js en *.mjs (Module JS). Par exemple, je crée deux fichiers mjs :

es6node-module-file.mjs
// Constants
const HELLO = "Hello Everybody";
const BYE = "Goodbye!";
// Private function (Do not export this function)
function doSomething() {
console.log("Do Something");
}
// A Function
let sayHello = function(name) {
if(name) {
console.log("Hello " + name);
} else {
console.log(HELLO);
}
}
// A Function
let sayGoodbye = function(name) {
if(name) {
console.log("Goodbye " + name);
} else {
console.log(BYE);
}
}
// Export a Module
export {HELLO, BYE, sayHello, sayGoodbye};es6node-file1.mjs
// Import *
import * as myModule from './es6node-module-file.mjs';
console.log( myModule.HELLO ); // Hello Everybody
console.log( myModule.BYE ); // Goodbye!
myModule.sayHello("Tom") ; // Hello Tom
myModule.sayGoodbye("Tom") ;// Goodbye TomOuvrez les fenêtres CMD et CD pour accéder au dossier qui contient les deux fichiers mentionnés au-dessus et exécutez la commande ci-dessous :
node --experimental-modules es6node-file1.mjs
Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More