Le Tutoriel de JavaScript Number
1. ECMAScript Number
Dans ECMAScript, le type des données Number représente un numéro quel que soit un nombre entier (Integer), ou soit un nombre flottant (Floating-point Number).
Basé sur la manière de gestion des données en la mémoire (memory), Number est divisé en deux types: Number Object et Number Primitive:
Number Primitive:
Normalement, afin de créer un nombre, vous devez utiliser la syntaxe primitive :
// Primitive Syntax:
var myNumber1 = 100;
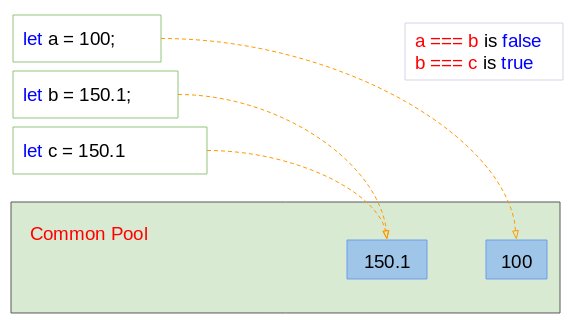
var myNumber2 = 55.1;Les Number primitive est géré dans Common Pool (Piscine normale), cela veut dire que quand vous déclarez deux ou plusieurs Number primitive de la même valeur, ils indiquent la même location dans la Common Pool.
L'opérateur === sert à vérifier si deux variables indiquent la même l'adress sur la mémoire ou non.

number-primitive-example1.js
let a = 100;
let b = 150.1;
let c = 150.1;
// a, b: Same address?
console.log( a === b); // false
// b, c: Same address?
console.log( b === c); // trueVous pouvez également créer un numéro en utilisant la fonction Number(value), et le résultat rendu sera un Number primitive :
number-primitive-example2.js
let a = 100;
let b = 150.1;
// Using Number() function
let c = Number(150.1);
// a, b: Same address?
console.log( a === b); // false
// b, c: Same address?
console.log( b === c); // trueNumber object:
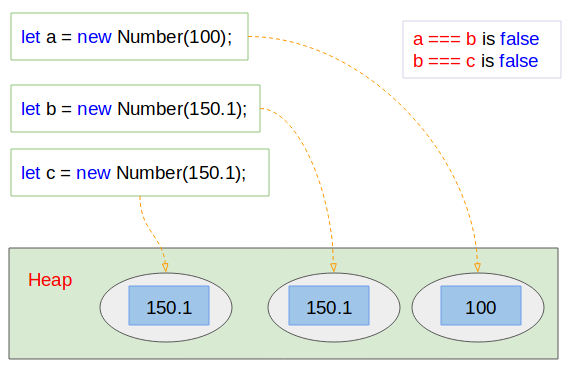
Vous pouvez créer un numéro via le constructor de la classe Number. Dans ce cas, vous recevrez un Number object (objet numérique).
// Syntax:
var aNumber = new Number(number);
// Example:
var myNumber1 = new Number(100);
var myNumber2 = new Number(150.1);L'opérateur new crée toujours une nouvelle entité sur la mémoire Heap.

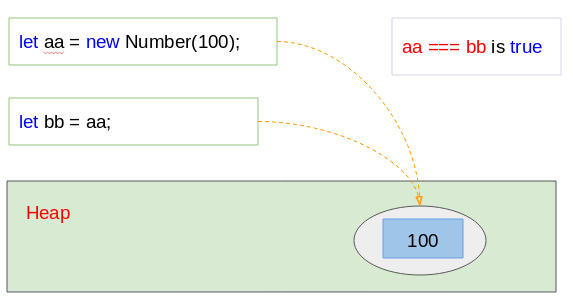
Lorsque vous assignez la nouvelle valeur qui est la variable aa à la variable bb, la variable bb va inquer l'adresse sur la mémoire où la variable aa est en train d'indiquer. Aucune entité sera créée sur la mémoire dans ce cas.

number-object-example2.js
let aa = new Number(100);
let bb = aa;
// aa, bb: Same address?
var sameAddress = aa === bb;
console.log( sameAddress); // trueNumber object vs Number primitive
Des Number primitive sont sauvegardés sur le Stack (Common Pool). Alors des Number object sont créés et stockés sur la mémoire de Heap, il exige une gestion de mémoire complexe et prend de l'espace de stockage donc ca va mieux si vous utilisez Number primitive au lieu d'utiliser Number object aussi souvent que possible.
typeof
L'opérateur typeof(Number_object) va renvoyer la chaine 'object', alors que l'opérateur typeof(Number_primitive) renverra la chaine 'number':
typeof-example.js
let myNumberObject = new Number(200);
console.log(myNumberObject); // [Number: 200]
console.log( typeof(myNumberObject) ); // object
let myNumberPrimitive = 500;
console.log(myNumberPrimitive); // 500
console.log( typeof(myNumberPrimitive) ); // number2. Comparer des nombres
L'opérateur === sert à comparer les adresses sur la mémoire sur lesquels deux variables indiquent.
comparing-example.js
var a = new Number(100);
var b = new Number(100);
var c = 100; // Stored in Common Pool.
var d = 100; // Stored in Common Pool.
console.log( a === b); // false
console.log( c === d); // true
console.log( a === c); // falseL'opérateur == permet de comparer les valeurs de deux variables. Il fonctionne parfaitement pour les types de données primitifs (Primitive) tels que : Boolean (primitive), Number (primitive), String (Literal), null, undefined, NaN. Mais la manière qu'il travaille avec des types de données Object n'est pas exactement comme ce que vous pensez. Le type de données Number en ECMAScript soit Primitive ou soit Object donc il vous faut faire attention à utiliser cet opérateur.
Exemple : L'opérateur == fonctionne parfaitement lorsqu'il fait la comparaison entre des Number Primitive :
comparing-example2.js
let a = 100;
let b = 100;
let c = 120;
console.log( a == b); // true
console.log( a == c); // falseVí dụ: L'opérateur == ne fonctionne pas comme ce que vous pensez lorsqu'il fait la comparaison entre 2 Number objects :
comparing-example3.js
let a = new Number(100);
let b = new Number(100);
let c = new Number(120);
// Are you expecting true value?
console.log( a == b); // false
console.log( a == c); // falseSi vous n'êtes pas sure que votre variable soit Number object ou soit Number primitive, il vous faut utiliser la fonction Number(value) pour la convertir en Number primitive avant d'utiliser l'opérateur ==.
comparing-example3b.js
let a = new Number(100);
let b = new Number(100);
let c = new Number(120);
console.log( a == b); // false
// Use Number() function to convert Number-object to Number-literal
console.log( Number(a) == Number(b) ); // true
console.log( a == c); // falseExemple: Utilisez l'opérateur == afin de comparer la valeur d'un Number primitive avec la valeur d'un Number object:
comparing-example4.js
let a = 100;
let b = new Number(100);
let c = new Number(120);
console.log( a == b); // true
console.log( a == c); // false3. Des constants
La classe Number prédéfinit quelques constants importants :
- Number.EPSILON
- Number.MAX_SAFE_INTEGER
- Number.MAX_VALUE
- Number.MIN_SAFE_INTEGER
- Number.MIN_VALUE
- Number.NEGATIVE_INFINITY
- Number.NaN
- Number.POSITIVE_INFINITY
Number.EPSILON
Le plus petit intervalle entre deux nombres représentables.
epsilon-example.js
var interval = Number.EPSILON;
console.log(interval); // 2.220446049250313e-16Number.MAX_SAFE_INTEGER
Le nombre entier (integer) le plus grand que le ECMAScript peut représenter (
2^53-1 ).max-safe-integer-exampl
// 2^53 - 1
console.log( Number.MAX_SAFE_INTEGER); // 9007199254740991
console.log( Number.MAX_SAFE_INTEGER.toExponential() ); // 9.007199254740991e+15Number.MIN_SAFE_INTEGER
Le nombre entier (integer) le plus petit que le ECMAScript peut représenter (
-(2^53-1) ).min-safe-integer-example.js
// - (2^53 - 1)
console.log( Number.MIN_SAFE_INTEGER); // -9007199254740991
console.log( Number.MIN_SAFE_INTEGER.toExponential() ); // -9.007199254740991e+15Number.MAX_VALUE
Le nombre maximal que le ECMAScript peut représenter.
max-value-example.js
console.log( Number.MAX_VALUE); // 1.7976931348623157e+308Number.MIN_VALUE
Le nombre minimal que le ECMAScript peut représenter.
min-value-example.js
console.log( Number.MIN_VALUE); // 5e-324Number.NaN
Spécifiez la valeur "Not a number".
Example:
Si la valeur du paramètre qui n'est transmis (pass) au constructor du Number n'est pas un nombre, vous recevrez un objet NaN (Not-a-Number). Ou dans d'autre cas, si vous divisez une chaine par un nombre, la valeur reçue est également NaN.
NaN-example.js
let a = new Number("A String");
console.log(a); // [Number: NaN]
console.log( typeof a ); // object
let b = "A String" / 100;
console.log(b); // NaN
console.log( typeof b ); // numberNumber.NEGATIVE_INFINITY
La valeur représente un nombre infini négatif. (Negative infinity).
negative-infinity-example.js
let a = -1 / 0;
console.log(a); // -Infinity
console.log( Number.NEGATIVE_INFINITY ); // -Infinity
console.log( a == Number.NEGATIVE_INFINITY); // trueNumber.POSITIVE_INFINITY
La valeur représente un nombre infini positif. (Positive infinity).
positive-infinity-example.js
let a = 1 / 0;
console.log(a); // Infinity
console.log( Number.POSITIVE_INFINITY ); // Infinity
console.log( a == Number.POSITIVE_INFINITY); // true4. Des méthodes statiques
La classe Number vous fournit quelques méthodes statiques très utiles :
- Number.isNaN(number)
- Number.isFinite(number)
- Number.isInteger(number)
- Number.isSafeInteger(number)
- Number.parseFloat(string)
- Number.parseInt(string)
Voici une méthode statique qui vous permet de vérifier si une valeur est NaN ou non.
isNaN-example.js
console.log( Number.isNaN(10) ); // false
let a = "A String" / 100;
console.log(a); // NaN
console.log( typeof a ); // number
console.log( Number.isNaN(a) ); // true
let b = new Number("A String");
console.log(b); // [Number: NaN]
console.log( typeof b ); // object
// b is an Object, wrap NaN value!
console.log( Number.isNaN(b) ); // false (!!!)
// Convert to Number-literal:
let b2 = Number(b);
console.log( Number.isNaN( b2 )); // trueNumber.isFinite(number)
Voici une méthode statique qui vous permet de checker si une valeur est un nombre fini (finite) ou non. La méthode renvoie true/false.
isFinite-example.js
let a = 100;
console.log( Number.isFinite(a)); // true
let b = 1 / 0;
console.log( b ); // Infinite
console.log( Number.isFinite(b)); // false
let c = new Number(100);
// c is an Object
console.log( Number.isFinite(c)); // false (!!!)
// Convert c to Number-literal:
let c2 = Number(c);
console.log( Number.isFinite(c2)); // trueNumber.isInteger(number)
Voici une méthode statique qui vous permet de checker si une valeur est un nombe intéger (integer) ou non. La méthode renvoie true/false.
isInteger-example.js
console.log(Number.isInteger(0)); // true
console.log(Number.isInteger(1)); // true
console.log(Number.isInteger(-100000)); // true
console.log(Number.isInteger(0.1)); // false
console.log(Number.isInteger(Infinity)); // false
console.log(Number.isInteger("10")); // false
console.log(Number.isInteger(true)); // false
console.log(Number.isInteger(false)); // false
// A Number-object
let a = new Number(100);
console.log(Number.isInteger( a )); // false (!!!)
// Convert Number-object to Number-literal
let a2 = Number(a);
console.log(Number.isInteger( a2 )); // trueNumber.isSafeInteger(number)
Voici une méthode statique qui vous permet de checker si une valeur est un nombe entier (integer) et est dans le champ sécurisé [-(2^53-1), 2^53 -1] ou non. La méthode renvoie true/false.
isSafeInteger-example.js
let a = 100;
console.log( Number.isSafeInteger(a) ); // true
let b = Math.pow(2, 54); // 2^54
console.log( Number.isSafeInteger(b) ); // falseNumber.parseFloat(string)
Voici une méthode statique qui analyse une chaine dans des paramètres et renvoie un nombre à virgule flottante (floating point number).
parseFloat-example.js
let aString1 = "100.2";
let a1 = Number.parseFloat(aString1);
console.log(a1); // 100.2
let aString2 = "Hello 100.2";
let a2 = Number.parseFloat(aString2);
console.log(a2); // NaNNumber.parseInt(string)
Voici une méthode statique qui analyse une chaine dans des paramètres et renvoie un nombre entier (Integer).
parseInt-example.js
let aString1 = "100.2";
let a1 = Number.parseInt(aString1);
console.log(a1); // 100
let aString2 = "Hello 100.2";
let a2 = Number.parseInt(aString2);
console.log(a2); // NaN5. Des méthodes
- toExponential()
- toFixed(digits)
- toLocaleString()
- toPrecision(precision)
- toString(radix)
- valueOf()
toExponential()
Retourne une chaîne représentant le nombre complexe à la notation exponentielle. (exponential notation).
toExponential-example.js
var a = 510000;
console.log( a.toExponential() ); // 5.1e+5
var b = 123456789;
console.log( b.toExponential() ); // 1.23456789e+8toFixed(digits)
Cette méthode formate un nombre avec un nombre spécifique de chiffres à droite de la décimale. La méthode retourne une chaîne (String).
Paramètre :
- digits: Le nombre de chiffres apparaissent après le point décimal (decimal point).
toFixed-example.js
let a = 1.234;
console.log ( a.toFixed() ); // 1
console.log ( a.toFixed(2) ); // 1.23
console.log ( a.toFixed(3) ); // 1.234
console.log ( a.toFixed(5) ); // 1.23400toLocaleString()
Cette méthode convertit un objet numérique en une chaîne lisible qui représente le nombre utilisant Locale de l'environnement.
toLocaleString-example.js
// This example tested on Locale VN.
let num = new Number(177.1234);
console.log( num.toLocaleString()); // 177.123toPrecision(precision)
Cette méthode renvoie une chaîne de caractères représentant l'objet numérique à la précision (precision) spécifiée.
Paramètre :
- precision − Un nombre entier spécifiant le nombre de chiffres significatifs.
toPrecision-example.js
let num = 7.12345;
console.log( num.toPrecision() ); // 7.12345
console.log( num.toPrecision(1) ); // 7
console.log( num.toPrecision(2) ); // 7.1
let num2 = 7.98765;
console.log( num2.toPrecision() ); // 7.98765
console.log( num2.toPrecision(1) ); // 8
console.log( num2.toPrecision(2) ); // 8.0La méthode toString(radix) une chaîne qui représente le nombre actuel dans le système (radix/base) spécifié par le paramètre.
Paramètre :
- radix (base): Un entier compris entre 2 et 36 indique la base à utiliser pour la représentation (representing) des valeurs numériques. La valeur par défaut est 10.
toString-example.js
var num = new Number(10);
console.log(num.toString()); // 10
console.log(num.toString(2)); // 1010
console.log(num.toString(8)); // 12valueOf()
Cette méthode retourne la valeur primitive de l'objet numérique spécifié.
valueOf-example.js
// Number object:
let num = new Number(10);
console.log(num.valueOf()); // 10Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More