Le Tutoriel de JavaScript Map Collection
1. Collections - Map
ECMAScript 6 introduit les 2 nouvelles structures de données telles que Map & Set. Elles font partie de la collection ECMAScript (Collections Framework).
- Maps - Cette structure de données vous permet de stocker des paires "clé / valeur" (Key/Value). Et vous pouvez accéder à la valeur via la clé (key) ou mettre à jour une nouvelle valeur correspondant à une clé.
- Sets - Cette structure de données enregistre une liste des éléments qui ne permet pas de répétition ni d'index des éléments.
Dans cette publication, je vous donnerai des instructions de Map.
Voir plus dans le lien ci-dessous :
Map:
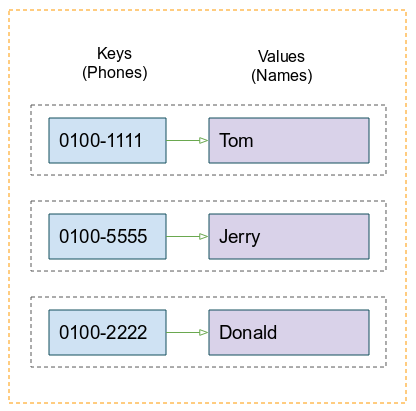
Un objet Map stocke la paire "Clé / Valeur" (Key/Value) dans lequel la clé et la valeur soient du type primitif (Primitive) ou des objet (Object)
- Dans l'objet Map, des clés (Key) ne sont pas répétées.
- Le Map est un type de données ordonnée, cela veut dire que la paire "Clé / Valeur" qui est ajoutée le premier, va passer au avant, le deuxième passera suivant.

Créez un objet Map via le constructor de la classe Map :
new Map( [iteratorObject] )Des paramètres :
- iteratorObject - tout objet qui est itérable (iterable).
Properties:
Propriété | Description |
Taille | Cette Property renvoie le nombre de paire "Clé / Valeur" dans l'objet Map. |
map-size-example.js
var myContacts = new Map();
myContacts.set("0100-1111", "Tom");
myContacts.set("0100-5555", "Jerry");
myContacts.set("0100-2222", "Donald");
console.log(myContacts.size); // 3for..of
Vous pouvez utiliser la boucle for...of pour répéter via des paires key/value de Map.
map-for-of-loop-example.js
// Create a Map object.
var myContacts = new Map();
myContacts.set("0100-1111", "Tom");
myContacts.set("0100-5555", "Jerry");
myContacts.set("0100-2222", "Donald");
for( let arr of myContacts) {
console.log(arr);
console.log(" - Phone: " + arr[0]);
console.log(" - Name: " + arr[1]);
}Output:
[ '0100-1111', 'Tom' ]
- Phone: 0100-1111
- Name: Tom
[ '0100-5555', 'Jerry' ]
- Phone: 0100-5555
- Name: Jerry
[ '0100-2222', 'Donald' ]
- Phone: 0100-2222
- Name: Donald2. Map Methods
set(key, value)
La méthode set(key, newValue) va ajouter une paire key/newValue à l'objet Map s'il n'existe aucune clé, au contraire, elle va mettre à jour une nouvelle valeur de la paire key/value trouvée dans le Map.
map-set-example.js
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
console.log(myContacts);
// Add new Key/Value pair to Map
myContacts.set("0100-9999", "Mickey");
console.log(myContacts);
// Update
myContacts.set("0100-5555", "Bugs Bunny");
console.log(myContacts);Output:
Map {
'0100-1111' => 'Tom',
'0100-5555' => 'Jerry',
'0100-2222' => 'Donald' }
Map {
'0100-1111' => 'Tom',
'0100-5555' => 'Jerry',
'0100-2222' => 'Donald',
'0100-9999' => 'Mickey' }
Map {
'0100-1111' => 'Tom',
'0100-5555' => 'Bugs Bunny',
'0100-2222' => 'Donald',
'0100-9999' => 'Mickey' }has(key)
Cette méthode teste si une clé (key) existe dans le Map ou pas. Elle renvoie true s'il existe, au contraire, elle renvoie false.
map-has-example.js
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
var has = myContacts.has("0100-5555");
console.log("Has key 0100-5555? " + has); // trueclear()
Retirez toutes les paires "Clé / Valeur" de l'objet Map.
map-clear-example.js
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
console.log("Size: " + myContacts.size); // 3
myContacts.clear();
console.log("Size after clearing: " + myContacts.size); // 0delete(key)
Retirez toutes les paires "Clé / Valeur" de l'objet Map, renvoyez true si une paire est retirée de l'objet Map, renvoyez false si cette clé (key) n'existe dans le Map.
map-delete-example.js
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
console.log("Size: " + myContacts.size); // 3
var deleted = myContacts.delete("0100-5555");
console.log("Deleted? " + deleted); // true
console.log("Size after delete: " + myContacts.size); // 2entries()
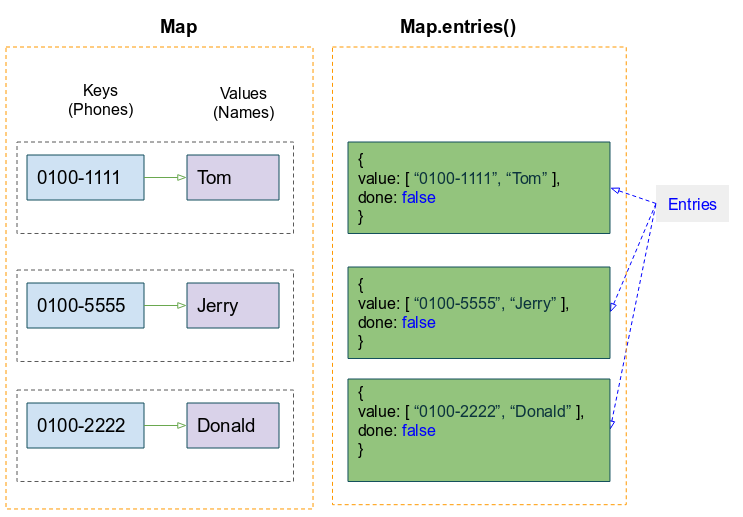
Renvoie l'objet Iterator, dans lequel chaque entry contient un tableau avec deux éléments tels que [key, value]. L'ordre de ces entry sont toujours comme celle dans les paires Key/Value dans l'objet Map. (Observez l'illustration ci-dessous).

map-entries-example.js
var myContacts = new Map();
myContacts.set("0100-1111", "Tom");
myContacts.set("0100-5555", "Jerry");
myContacts.set("0100-2222", "Donald");
var entries = myContacts.entries();
var entry;
while( !(entry = entries.next()).done ) {
var array = entry.value;
console.log(array); // [ '0100-1111', 'Tom' ]
}Output:
[ '0100-1111', 'Tom' ]
[ '0100-5555', 'Jerry' ]
[ '0100-2222', 'Donald' ]keys()
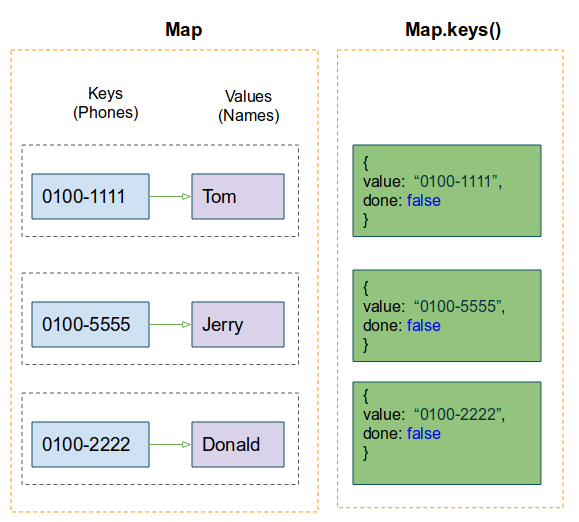
Cette méthode renvoie un nouveau objet Iterator qui vous permet d'accéder aux clés (key) de l'objet Map.

map-keys-example.js
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
var iteratorPhones= myContacts.keys();
var entry;
while( !(entry = iteratorPhones.next()).done ) {
var phone = entry.value;
console.log(phone); // 0100-1111
}Output:
0100-1111
0100-5555
0100-2222values()
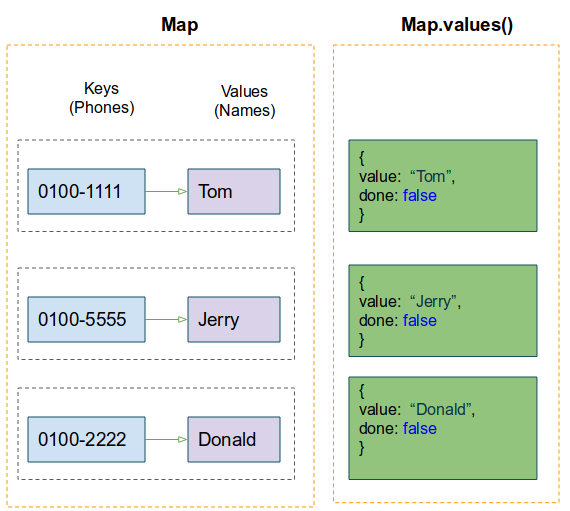
Cette méthode renvoie un nouveau objet Iterator qui vous permet d'accéder à la valeur (value) de l'objet Map.

map-values-example.js
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
var iteratorNames = myContacts.values();
var entry;
while( !(entry = iteratorNames.next()).done ) {
var name = entry.value;
console.log(name); // Tom
}forEach(callbackFn [, thisArg])
Cette méthode va appeler la fonction callbackFn une fois correspondant à chaque paire "Clé / Valeur" de l'objet Map.
myMap.forEach(callback[, thisArg])Des paramètres :
- callbackFn - Cette fonction sera appelée une fois correspondant à chaque paire "Clé / Valeur" de l'objet Map.
- thisArg - Le paramètre est utilisé comme this lors de l'exécution callbackFn.
map-forEach-example.js
var showContact = function(key, value, thisMap) {
console.log("Phone: " + key +". Name: " + value);
}
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
// or call: myContacts.forEach(showContact)
myContacts.forEach(showContact, myContacts);Output:
Phone: 0100-1111. Name: Tom
Phone: 0100-5555. Name: Jerry
Phone: 0100-2222. Name: Donald3. WeakMap
Générallement, la WeakMap est assez similaire à Map, mais il y a certaines différences comme :
- Ses clés (Key) doivent être des objets (Object)
- Les éléments de WeakSet peuvent être supprimés dans le processus (process) de récupération des ordures (Garbage collection), qui est processus indépendant permettant de supprimer les objets qui ne sont plus utilisés dans le programme.
- WeakMap ne soutient pas property: size, donc vous ne pouvez pas savoir combien d'éléments qu'elle contient.
- De nombreuses méthodes peuvent être disponibles dans la classe Map mais pas de méthode WeakMap, par exemple values(), keys(), clear(),..
Remarque : Vous ne pouvez pas utiliser la boucle for..of pour WeakMap, et il n'y a aucune manière de répéter (iterate) sur les éléments de WeakMap.
Créez un objet WeakMap.
var map2 = new WeakMap( [iteratorObject] )Des paramètres :
- iteratorObject - Est un objet qui peut être répété (iterable).
Methods:
La quantité des méthodes de WeakMap est inférieure à la quantité de méthodes Map :
- WeakMap.delete(key)
- WeakMap.get(key)
- WeakMap.has(key)
- WeakMap.set(key, value)
Les clés (keys) dans WeakMap doivent être des objets, ils ne peuvent pas être de types primitif (Primitive).
let w = new WeakMap();
w.set('a', 'b'); // Uncaught TypeError: Invalid value used as weak map key
let m = new Map();
m.set('a', 'b'); // Worksweakmap-example.js
var key1 = {}; // An Object
var key2 = {foo: "bar"};
var key3 = {bar: "foo"};
var data = [
[key1, "Tom"],
[key2, "Jerry"],
[key3, "Donald"]
];
var myWeakMap = new WeakMap(data);
console.log(myWeakMap.get(key1));Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More