Boîte de dialogue Alert, Confirm, Prompt en Javascript
1. Javascript Dialog Box
Javascript fournit trois boîtes de dialogue (Dialog Box) importantes qui comprennent la boîte de dialogue Alerte (alert) pour les utilisateurs, la boîte de dialogue Confirmation d'une affaire et la boîte de dialogue qui demande au utilisateur de saisir des données.
Remarque : Les dialogues fournis par Javascript ont une interface très simple et non personnalisable. Dans l'application réelle, vous utiliserez probablement une bibliothèque fournie par un tiers pour obtenir de meilleures boîtes de dialogue et plus d'options. Cependant, les boîtes de dialogue Javascript par défaut sont encore utiles dans de nombreux cas.
Dans cette leçon, nous allons discuter de chaque boîte de dialogue.
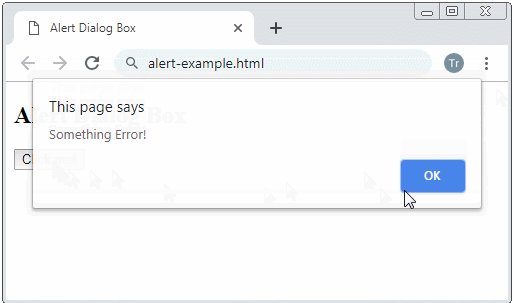
2. Alert Dialog Box
Alert Dialog Box est principalement utilisée pour afficher une notification, un avertissement ou une erreur aux utilisateurs. En principe, vous ne pouvez pas personnaliser l'icône (icon) ou le titre de la boîte de dialogue, .... vous ne pouvez fournir que le message que la boîte de dialogue va afficher. De plus, Alert Dialog Box ne contient qu'un seul bouton OK pour fermer une boîte de dialogue.

Afin d'afficher Alert Dialog Box vous appelez la fonction alert(message),dont le message est le contenu que la boîte de dialogue va afficher.
alert-example.js
<!DOCTYPE html>
<html>
<head>
<title>Alert Dialog Box</title>
<script type="text/javascript">
function testAlertDialog() {
alert("Something Error!");
}
</script>
</head>
<body>
<h2>Alert Dialog Box</h2>
<button onclick="testAlertDialog()">Click me!</button>
</body>
</html>3. Confirmation Dialog Box
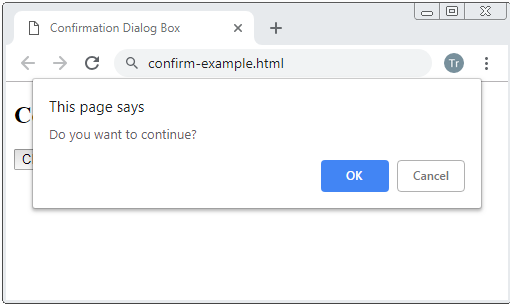
Confirmation Dialog Box (La boîte de dialogue de confirmation) sert à demander à l'utilisateur de confirmer quelque chose. Cette boîte de dialogue est très simple, vous ne pouvez pas personnaliser l'icône ou le titre de la boîte de dialogue, vous pouvez seulement fournir un message demandant à l'utilisateur de confirmer. Cette boîte de dialogue a 2 boutons OK et Cancel.

Afin d'afficher Confirmation Dialog Box vous appelez la fonction confirm(message) dans laquelle le message est une demande à un utilisateur de confirmer. Si l'utilisateur clique sur le bouton OK, cette fonction renvoie true, sinon si l'utilisateur clique sur le bouton No, cette fonction renvoie false.

confirm-example.js
<!DOCTYPE html>
<html>
<head>
<title>Confirmation Dialog Box</title>
<script type="text/javascript">
function testConfirmDialog() {
var result = confirm("Do you want to continue?");
if(result) {
alert("OK Next lesson!");
} else {
alert("Bye!");
}
}
</script>
</head>
<body>
<h2>Confirmation Dialog Box</h2>
<button onclick="testConfirmDialog()">Click me!</button>
</body>
</html>4. Prompt Dialog Box
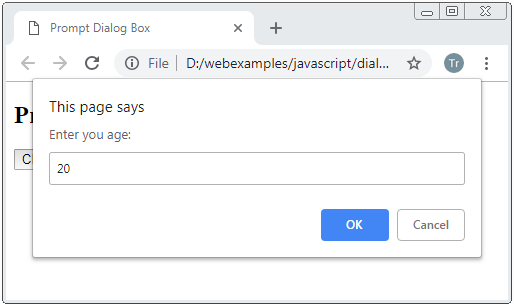
Prompt Dialog Box est utilisé pour que des utilisateurs saisissent des information. Cette boîte de dialogue est très simple, elle comprend Text Field (Champ de texte) pour que des utilisateurs saisissent des informations. La boîte de dialogue contient deux boutons OK et Cancel.

Pour afficher une Prompt Dialog Box vous appelez la fonction prompt(message, defaultValue) dans laquelle le message est un message pour des utilisateurs, defaultValue est la valeur par défaut pré-remplie dans le Text Field.
Si un utilisateur clique sur OK, la fonction renvoie des contenus sur Text Field, si non, lorsque l'utilisateur clique sur Cancel la fonction renverra null.
prompt-example.js
<!DOCTYPE html>
<html>
<head>
<title>Prompt Dialog Box</title>
<script type="text/javascript">
function testPromptDialog() {
var result = prompt("Enter you age:", "20");
if(result != null) {
alert("Your age is " + result);
}
}
</script>
</head>
<body>
<h2>Prompt Dialog Box</h2>
<button onclick="testPromptDialog()">Click me!</button>
</body>
</html>Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More