Expression régulière en JavaScript
1. Expression régulière (Regular Expression)
Une expression régulière (Regular Expression) définit un motif (pattern) de recherche des chaînes. Elle peut être utilisé pour rechercher, modifier et manipuler le texte. Le motif qui est défini par une expression régulière peut être correspondre à une ou à plusieurs fois, ou ne correspond pas à la chaîne donnée.
L'abréviation de l'expression régulière est regex
L'abréviation de l'expression régulière est regex
Expression régulière est soutenue par la plupart langages de programmation, par exemple Java, C#, C/C++, ...malheureusement chaque langage soutient des expressions régulières légèrement différent .
Vous pourriez vous intéresser à :
2. Règle d'écriture des expressions régulières
Ordre | Expression régulière | Description |
1 | . | Correspond (match) à n'importe quel caractère |
2 | ^regex | Expression régulière doit correspondre au début de la ligne. |
3 | regex$ | Expression régulière doit correspondre à la fin de la ligne. |
4 | [abc] | Définit la définition, peut correspondre à a ou b ou c. |
5 | [abc][vz] | Définit la définition, peut correspondre à a ou b ou c suivi de v ou z |
6 | [^abc] | Lorsque le signe ^ apparaît comme le premier caractère dans les parenthèses, il nie le motif. Cela peut correspondre à tout caractère à part de a ou b ou c. |
7 | [a-d1-7] | Portée : corresponde à une chaîne de caractères entre a et d et les chiffres de 1 à 7. |
8 | X|Z | Cherche X ou Z. |
9 | XZ | Cherche X et suivi d'être Z. |
10 | $ | Vérifie la fin de la ligne. |
11 | \d | Tout chiffre, est l’abréviation de [0-9] |
12 | \D | Le caractère n'est pas un nombre, est l’abréviation de [^0-9] |
13 | \s | Le caractère est un espace blanc, est l’abréviation de [ \t\n\x0b\r\f] |
14 | \S | Le caractère n'est pas un espace blanc, est l’abréviation de [^\s] |
15 | \w | Un caractère de mot, est l’abréviation de [a-zA-Z_0-9] |
16 | \W | Un caractère n'est pas de mot, est l’abréviation de [^\w] |
17 | \S+ | Certains caractères qui ne sont pas des espaces blancs (un ou plusieurs) |
18 | \b | Caractères dans l'a-z ou A-Z ou 0-9 ou _, est l’abréviation de [a-zA-Z0-9_]. |
19 | * | Affiche 0 ou plusieurs fois, est l’abréviation de {0,} |
20 | + | Affiche 1 ou plusieurs fois, est l’abréviation de {1,} |
21 | ? | Affiche o ou 1 fois, est l’abréviation de {0,1}. |
22 | {X} | Affiche X fois, {} |
23 | {X,Y} | Affiche dans environ X à Y fois. |
24 | *? | * signifie apparaitre 0 ou plusieurs fois, ajouter ? cela signifie qu'il essaie de rechercher la correspondance la plus petite. |
3. Les caractères spéciaux dans ECMAScript Regex
Certains caractères spéciaux dans ECMAScript Regex:
\.[{(*+?^$|Les caractères mentionnés ci-dessus sont les caractères spéciaux. En ECMAScript Regex, si vous voulez qu'il comprenne le caractère selon la façon habituelle dont vous avez besoin d'ajouter un marquage \ à l'avant.
Ces caractères de points . ECMAScript Regex est interprété comme un caractère quelconque, si vous le voulez interpréter comme un caractère de point classique, ont marqué \ avant.
Ces caractères de points . ECMAScript Regex est interprété comme un caractère quelconque, si vous le voulez interpréter comme un caractère de point classique, ont marqué \ avant.
// Regex pattern describe any character.
let regex1 = /./ ;
// Regex pattern describe a dot character.
let regex2 = /\./ ;4. Créer un RegExp
Il y a 2 façons de créer un objet RegExp.
// Create via constructor of RegExp.
var pattern = new RegExp(pattern, attributes);
//
var pattern = /pattern/attributes;Attribute: m (Multiple)
Si une chaîne de caractères contient un nouveau caractère de ligne ( \n), vous pouvez utiliser ce caractère pour analyser la chaîne originale en plusieurs chaînes. Une expression régulière avec l'attribut m (Multiple) indique au programme d'analyser la chaîne initiale en plusieurs chaînes comme décrit ci-dessus, puis d'effectuer la tâche courante avec chacune d'elles.
Attribute: i (Ignore Case)
L'attribut i (Ignore Case) indique au programme qu'il n'est pas intéressé par les lettres majuscules ou minuscules lors de la comparaison.
Attribute: g (Global)
L'attribut g, qui signifie Global.
Remarque : Vous comprendrez mieux l'attribut g (Global) dans les exemples.
Attribute: u (Unicode)
Cet attribut dit au programme "traiter la chaîne (String) cible comme un texte Unicode. Un caractère Unicode peut être encodé (Encoding) par 2, 3 ou 4 byte.
Attribute: y (Sticky)
5. Les exemples basiques
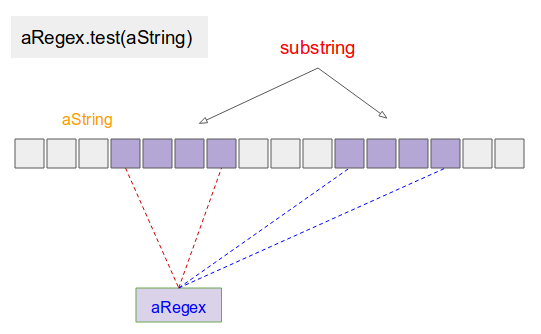
aRegex.test(aString) est la méthode la plus simple pour tester une chaîne aString selon les règles.. : Si vous trouvez qu'une chaîne de caractères de la chaîne aString correspond à l'expression régulière aRegex, elle renvoie true, au contraire, elle retourne false.

Les exemples suivants vous permet de mieux comprendre les règles de mise en place d'une expression régulière.
Example 1:
regex-test-example1.js
// Une expression régulière avec règle :
// ABC, suivi d'un caractère quelconque apparaît une ou plusieurs fois.
// Règles : ., +, +
let aRegex = /ABC.+/
let str1 = "AB DE";
// Existe-t-il une chaîne de caractères Str1 correspondant à aRegex ?
let result1 = aRegex.test(str1);
console.log(result1); // false
let str2 = "123 ABC";
//
let result2 = aRegex.test(str2);
console.log(result2); // false
let str3 = "123 ABCdef";
//
let result3 = aRegex.test(str3);
console.log(result3); // trueExample 2:
regex-test-example2.js
// Une expression régulière avec règle :
// ABC, suivi de x ou y ou z
// Ensuite, suivi d'un caractère quelconque apparaît une ou plusieurs fois.
// Règle : abc], . , +
//
let aRegex = /ABC[xyz].+/
let str1 = "123ABCx";
// Existe-t-il une chaîne de caractères Str1 correspondant à aRegex ?
let result1 = aRegex.test(str1);
console.log(result1); // false
let str2 = "123ABCzMNP";
//
let result2 = aRegex.test(str2);
console.log(result2); // trueExample 3:
regex-test-example3.js
// Une expression régulière avec règle :
// ABC ou JERRY
// Ensuite, suivi d'un caractère quelconque apparaît une ou plusieurs fois.
// Suivant, suivi du CAT
// Règle : (X|Z), . , +
//
let aRegex = /(TOM|JERRY).+CAT/
let str1 = "I saw TOM, TOM caught JERRY";
// Existe-t-il une chaîne de caractères Str1 correspondant à aRegex ?
let result1 = aRegex.test(str1);
console.log(result1); // false
let str2 = "I saw TOM, TOM is a CAT";
//
let result2 = aRegex.test(str2);
console.log(result2); // true
let str3 = "JERRY is a mouse, It is afraid of the CAT";
//
let result3 = aRegex.test(str3);
console.log(result3); // trueExample 4:
regex-test-example4.js
// Une expression régulière avec règle :
// Commencez par TOM ou JERRY
// Ensuite, suivi d'un caractère quelconque apparaît une ou plusieurs fois.
// Suivant, suivi de CAT, et se termine.
// Règle : ^, (X|Z), . , +, $
// @@ (2)
// Existe-t-il une chaîne de caractères Str1 correspondant à aRegex ?
let aRegex = /^(TOM|JERRY).+CAT$/
let str1 = "I saw TOM, TOM caught JERRY";
// (2)
let result1 = aRegex.test(str1);
console.log(result1); // false
let str2 = "I saw TOM, TOM is a CAT";
//
let result2 = aRegex.test(str2);
console.log(result2); // false
let str3 = "JERRY is a mouse, It is afraid of the CAT";
//
let result3 = aRegex.test(str3);
console.log(result3); // trueExample 5:
regex-test-example5.js
// Une expression régulière avec règle :
// Commencez par un chiffre, apparaît 5 à 7 fois et se termine.
// Règle : ^, \d, {X,Y}, $
let aRegex = /^\d{5,7}$/
let str1 = "The Result is: 12345";
// Existe-t-il une chaîne de caractères Str1 correspondant à aRegex ?
let result1 = aRegex.test(str1);
console.log(result1); // false
let str2 = "A12345";
//
let result2 = aRegex.test(str2);
console.log(result2); // false
let str3 = "912345";
//
let result3 = aRegex.test(str3);
console.log(result3); // trueExample 6 (Attribute: m)
Exemple d'une expression régulière avec le paramètre m (Multiple Line).
regex-test-attr-m-example.js
// Une expression régulière avec règle :
// Commencez par un chiffre, apparaît 5 à 7 fois et se termine.
// Règle : ^, \d, {X,Y}, $
let aRegex = /^\d{5,7}$/m
let str1 = "The Result is: 12345";
//
let result1 = aRegex.test(str1);
console.log(result1); // false
// Cette chaîne est divisée en deux chaînes de caractères
// Le résultat est:' &'12345'.
let str2 = "The Result is:\n12345";
//
let result2 = aRegex.test(str2);
console.log(result2); // trueExample 7 (Attribute: i)
Exemple d'une expression régulière avec le paramètre i (Ignore Case). L'algorithme ne s'intéresse pas des différences entre majuscules et minuscules lors de l'appariement.
regex-test-attr-i-example.js
// Une expression régulière avec règle :
// ABC ou JERRY
// Ensuite, suivi d'un caractère quelconque apparaît une ou plusieurs fois.
// Suivant, suivi du CAT
// Règle : (X|Z), . , +
let aRegex = /(TOM|JERRY).+CAT/i
let str1 = "I saw TOM, TOM is a cat";
// Existe-t-il une chaîne de caractères Str1 correspondant à aRegex ?
let result1 = aRegex.test(str1);
console.log(result1); // false
let str2 = "I saw TOM, TOM is a CAT";
//
let result2 = aRegex.test(str2);
console.log(result2); // true6. Méthodes relatives à RegExp
RegExp.exec(string)
Cette méthode recherche une chaîne de caractères qui correspond à une expression régulière. S'il trouve, il renvoie un tableau de formes telles que [substring, index : idx, entrée : currentString], au contraire, il retourne null. L'emplacement de la recherche de la sous-chaîne appropriée qui est index:idxsera utilisé comme point de départ pour la recherche suivante. Si l'expression régulière a le paramètre g (Global), au contraire, le point de départ de la recherche est 0.
Par exemple : Utilisez la méthode RegExp.exec(string), dans laquelle l'expresion régulière n'a pas de paramètre g (Global) :
regex-exec-example1.js
// Une expression régulière avec règle :
// ABC, suivi d'un chiffre quelconque apparaît une ou plusieurs fois.
// Règles : ., \d, +
let aRegex = /ABC\d+/
let str1 = "ABC 123";
// Trouver une sous-chaîne de str1 correspondant à aRegex ?
let result1 = aRegex.exec(str1);
console.log(result1); // null
//
let str2 = "123 ABC123 ABC45 x";
let result2 = aRegex.exec(str2);
console.log(result2); // [ 'ABC123', index: 4, input: '123 ABC123 ABC45 x' ]
console.log(result2[0]); // ABC123
console.log(result2["index"]); // 4
console.log(result2["input"]); // 123 ABC123 ABC45 xnull
[ 'ABC123', index: 4, input: '123 ABC123 ABC45 x']
ABC123
4
123 ABC123 ABC45 xPar exemple, utilisez la méthode RegExp.exec(string), l'expresion régulière a le paramètre g (Global) :
regex-exec-attr-g-example.js
// Une expression régulière avec règle :
// Tout chiffre apparaît une ou plusieurs fois.
// Les règles : \d, +
let aRegex = /\d+/g
let str1 = "ABC 123 X22 345";
let array1;
do {
array1 = aRegex.exec(str1);
console.log(array1);
} while( array1 != null);String.split()
Cette méthode divise (split) chaîne actuelle en plusieurs chaîne et renvoie un tableau des sous chaînes.
var substrings = str.split([separator[, limit]])Des paramètres :
- separator: Une expression régulière, ou une String est utilisée pour séparer la chaîne courante..
- limit: Limite sur la quantité de chaînes renvoyées.
string-split-example.js
// Une expression régulière avec règle :
// Caractère espace, apparaît une ou plusieurs fois
// Les règles : \s, +
let aRegex = /\s+/
let str1 = "Banana \t\t Apple Lemon";
let result1 = str1.split(aRegex);
console.log(result1); // [ 'Banana', 'Apple', 'Lemon' ]String.search()
Cette méthode renvoie l'index où l'on trouve une chaîne de caractères courante adaptée à l'expression régulière. S'il n'y a pas de résultat, il retournera -1.
var index = str.search(searchValue)Paramètres :
- searchValue: Expression régulière ou String de caractères pour la recherche.
string-replace-example.js
// Une expression régulière avec règle :
// TOM ou JERRY
// Règle : (X|Z)
let aRegex = /(TOM|JERRY)/
let str = "I saw TOM, TOM caught JERRY";
let index = str.search(aRegex);
console.log(index); // 6String.replace(search, newSubString)
Cette méthode recherche la première chaîne de caractères correspondant à une expression régulière pour la remplacer par une nouvelle chaîne de caractères. Si l'expression régulière a le paramètre g (Global), la méthode recherchera toutes les chaînes qui correspondent à l'expression régulière à remplacer par la nouvelle chaîne.
str.replace(regexp|substr, newSubStr|aFunction)Paramètres :
- regexp: Une expression régulière.
- substr: Une sous-chaîne.
- newSubStr: chaîne de remplacement (The replacement string).
- aFunction: Une fonction qui retourne une chaîne de remplacement.
Par exemple, utilisez la méthode String.replace() pour remplacer tous les espaces apparaissant une ou plusieurs fois dans une chaîne par un caractère ( - ).
string-replace-example.js
// Un espace apparaît une ou plusieurs fois.
// Règle : \s, +
let aRegex = /\s+/g
let str = "This \t\t is a \n\t text";
str = str.replace(aRegex, '-');
console.log(str); // This-is-a-text7. Groupe
Une expression régulière que vous pouvez diviser en groupes (group) :
// A regular expression
let regex1 = /\w+=\d+/;
// Writing as 2 groups
let regex2 = /(\w+)=(\d+)/;
// 3 groups
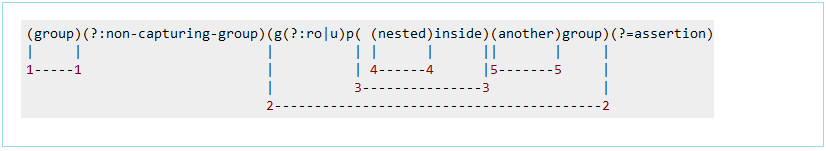
let regex3 = /(\w+)(=)(\d+)/;Le groupe peut être imbriqué et donc besoin d'une règle d'indexation du groupe. Le modèle entier est défini comme le groupe 0. Le groupe restant a décrit une illustration similaire ci-dessous :

indexed-group-example.js
let regex1 = /\w+=\d+/;
let regex2 = /(\w+)=(\d+)/;
let regex3 = /(\w+)(=)(\d+)/;
var STR = "abc=100";
let result1 = regex1.exec(STR);
console.log(result1);// [ 'abc=100', index: 0, input: 'abc=100' ]
let result2 = regex2.exec(STR);
console.log(result2);// [ 'abc=100', 'abc', '100', index: 0, input: 'abc=100' ]
let result3 = regex3.exec(STR);
console.log(result3);// [ 'abc=100', 'abc', '=', '100', index: 0, input: 'abc=100' ]Output:
[ 'abc=100', index: 0, input: 'abc=100' ]
[ 'abc=100', 'abc', '100', index: 0, input: 'abc=100' ]
[ 'abc=100', 'abc', '=', '100', index: 0, input: 'abc=100' ]Remarque : Utilisez les ( ?:pattern) pour informer à ECMAScript de ne pas considérer cela comme un groupe (aucune capture) (None-capturing group)
none-capturing-group-example.js
// Date Format: yyyy-MM-dd
let dateRegex = /([0-9]{4})-(?:[0-9]{2})-([0-9]{2})/;
var STR = "2001-11-24";
let result = dateRegex.exec(STR);
console.log(result);// [ '2001-11-24', '2001', '24', index: 0, input: '2001-11-24' ]
console.log("Date: " + result[0]); // Date: 2001-11-24
console.log("Year: " + result[1]); // Year: 2001
console.log("Day: " + result[2]); // Day: 24Output:
[ '2001-11-24', '2001', '24', index: 0, input: '2001-11-24' ]
Date: 2001-11-24
Year: 2001
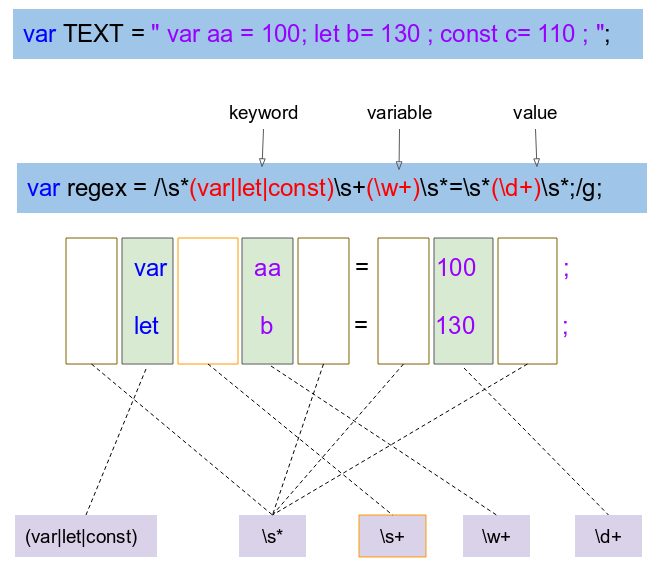
Day: 24Voici un exemple plus complexe. Cet exemple vous montrera les avantages d'utiliser un group dans les expressions régulières.

(var|let|const) | var ou let ou const. |
\s* | Le caractère espace apparaît 0 ou plusieurs fois. |
\s+ | Le caractère espace apparaît 1 ou plusieurs fois. |
\w+ | Le caractère Lettre apparaît 1 ou plusieurs fois. |
\d+ | Les caractères numériques apparaissent une ou plusieurs fois. |
indexed-group-example2.js
var TEXT = " var aa = 100; let b= 130 ; const c= 110 ; ";
var regex = /\s*(var|let|const)\s+(\w+)\s*=\s*(\d+)\s*;/g;
var result;
while (result = regex.exec(TEXT) ) {
console.log("substring: " + result[0]);
console.log("keyword: " + result[1]);
console.log("variable: " + result[2]);
console.log("value: " + result[3]);
console.log("------------------------------");
}Output:
substring: var aa = 100;
keyword: var
variable: aa
value: 100
------------------------------
substring: let b= 130 ;
keyword: let
variable: b
value: 130
------------------------------
substring: const c= 110 ;
keyword: const
variable: c
value: 110
------------------------------Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More