Le Tutoriel de Javascript MouseEvent
1. MouseEvent
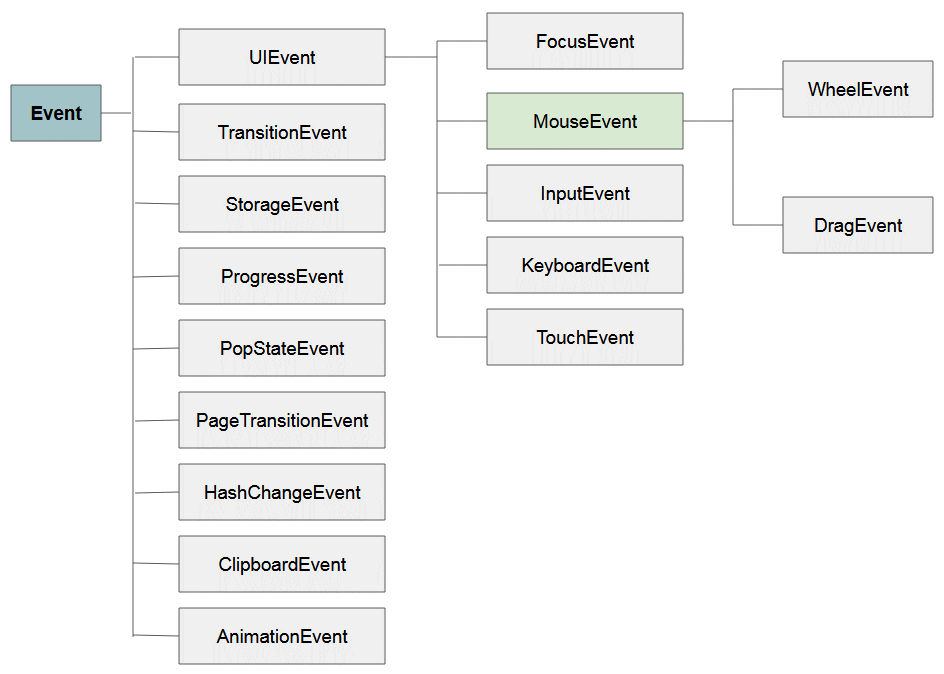
MouseEvent est une interface qui représente pour les événements se produisant lorsque les utilisateurs interagissent avec des périphériques de pointage (pointing device), tels que la souris, les événements communs tels que click, dbclick, mousedown, mouseup,...
MouseEvent est une sous-interface de UIEvent.

Les types d'événêmnt de MouseEvent :
Evénement | Description |
click | L'événement se produit lorsque l'utilisateur clique (click) sur un élément (element). |
contextmenu | L'événement se produit lorsque l'utilisateur clique avec le bouton droit (right-clicks) de la souris sur un élément pour ouvrir un context-menu. |
dblclick | L'événement se produit lorsque l'utilisateur double-clique (double-clicks) sur un élément. |
mousedown | L'événement se produit lorsque l'utilisateur appuie sur un bouton de la souris sur un élément. |
mouseup | L'événement se produit lorsqu'un utilisateur relâche un bouton de la souris sur un élément. |
mouseenter | L'événement se produit lorsque le pointeur (pointer) est déplacé sur un élément. |
mouseleave | L'événement se produit lorsque le pointeur (pointer) est déplacé hors d'un élément. |
mousemove | L'événement se produit lorsque le pointeur se déplace au-dessus d'un élément ou de ses enfants. |
mouseout | L'événement se produit lorsqu'un utilisateur déplace le pointeur de la souris hors d'un élément, ou hors de l'un de ses enfants. |
mouseover | L'événement se produit lorsque le pointeur est déplacé sur un élément ou sur l'un de ses enfants. |
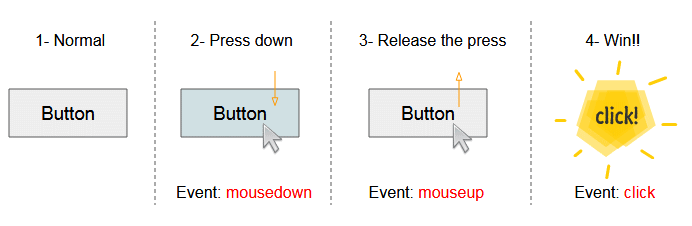
mousedown, mouseup, click
Commençons par l'événement le plus courant parmi les événements de la souris qui est click (le clic). Il est formé en appuyant (press down) et en relâchant (release). L'événement click est illustré ci-dessous :

dbclick
Si vous click (cliquez) deux fois rapidement, un événement dbclick sera créé.
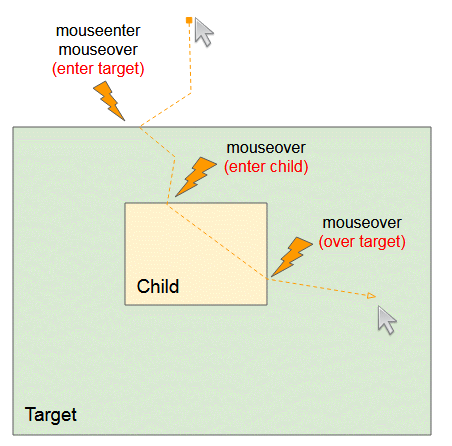
mouseover vs mouseenter
L'événement mouseenter se produit lors que le curseur se déplace à un élément. L'événement mouseover se produit lorsque le curseur se déplace à un élément ou un de ses éléments enfant.

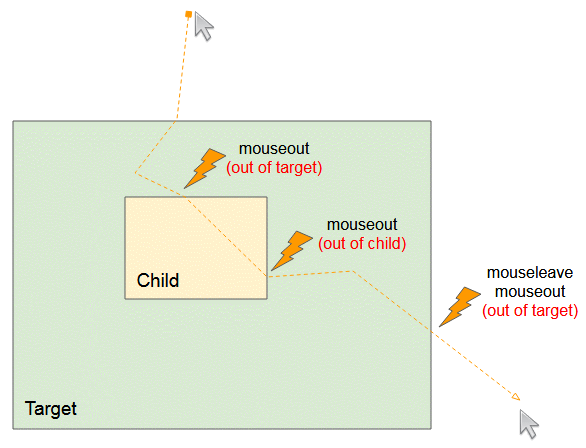
mouseleave vs mouseout
L'élément mouseleave se produit lorsque le curseur déplace hors d'un élément. L'événement mouseout se produit lorsque le curseur déplace hors d'un élément ou un de ses éléments enfant.

L'exemple ci-dessous vous permet de comparer mouseenter vs mouseover, mouseleave vs mouseout :
enter-vs-over-leave-vs-out.html
<!DOCTYPE html>
<html>
<head>
<title>Javascript Mouse Events</title>
<script src="enter-vs-over-leave-vs-out.js"></script>
<style>
#target-div {
width: 320px;
height: 150px;
background: blue;
}
#target-div > div {
width: 50px;
height: 80px;
margin: 40px 0 0 40px;
padding: 5px 0 0 5px;
float: left;
background: yellow;
}
</style>
</head>
<body>
<h3>mouseenter vs mouseover</h3>
<h3>mouseleave vs mouseout</h3>
<div id="target-div"
onmouseenter="mouseenterHandler(event)"
onmouseover="mouseoverHandler(event)"
onmouseleave="mouseleaveHandler(event)"
onmouseout="mouseoutHandler(event)"
>
<div>Child</div>
<div>Child</div>
<div>Child</div>
</div>
<h3>Statistics:</h3>
<div style="color:red;" id="statistics-div">
</div>
</body>
</html>enter-vs-over-leave-vs-out.js
var enterCount = 0;
var overCount = 0;
var leaveCount = 0;
var outCount = 0;
function mouseenterHandler(evt) {
enterCount += 1;
showStatistics();
}
function mouseoverHandler(evt) {
overCount += 1;
showStatistics();
}
function mouseleaveHandler(evt) {
leaveCount += 1;
showStatistics();
}
function mouseoutHandler(evt) {
outCount += 1;
showStatistics();
}
function showStatistics() {
var html =
"enterCount:" + enterCount + "<br/>" //
+
"overCount:" + overCount + "<hr/>" //
+
"leaveCount:" + leaveCount + "<br/>" //
+
"outCount:" + outCount ;
document.getElementById("statistics-div").innerHTML = html;
}mousemove
mousemove-example.html
<!DOCTYPE html>
<html>
<head>
<title>Javascript Mouse Events</title>
<script src="mousemove-example.js"></script>
<style>
#target-div {
width: 320px;
height: 150px;
background: blue;
margin-bottom: 50px;
}
#target-div > div {
width: 50px;
height: 150px;
margin: 40px 0 0 40px;
padding: 5px 0 0 5px;
float: left;
background: yellow;
}
</style>
</head>
<body>
<h3>mousemove example</h3>
<div id="target-div" onmousemove="mousemoveHandler(event)">
<div>Child</div>
<div>Child</div>
<div>Child</div>
</div>
<h3>Statistics:</h3>
<div style="color:red;" id="statistics-div">
</div>
</body>
</html>mousemove-example.js
var moveCount = 0;
function mousemoveHandler(evt) {
moveCount += 1;
showStatistics();
}
function showStatistics() {
var html = "moveCount:" + moveCount;
document.getElementById("statistics-div").innerHTML = html;
}2. Properties & Methods
MouseEvent est la sous interface de UIEvent, donc elle hérite toutes les propriétés (property) et les méthodes de cette interface.
- Javascript UiEvent
key
Propriété | Description |
altKey | Renvoie true si la touche "ALT" est appuyée lors du déclenchement de l'événement souris, si non elle renvoie false. |
ctrlKey | Renvoie true si la touche "CTRL" est appuyée lors du déclenchement de l'événement souris, si non elle renvoie false. |
shiftKey | Renvoie true si la touche "SHIFT" est appuyée lors du déclenchement de l'événement souris, si non elle renvoie false. |
metaKey | Renvoie true si la touche "META" est appuyée lors du déclenchement de l'événement souris, si non elle renvoie false. |
Exemple de la propriété ctrlKey :
prop-ctrlKey-example.html
<!DOCTYPE html>
<html>
<head>
<title>Javascript Mouse Events</title>
<style>
#target-div {
width: 320px;
height: 150px;
background: blue;
margin-bottom: 10px;
}
</style>
<script>
function clickHandler(evt) {
var html = "evt.ctrlKey=" + evt.ctrlKey;
document.getElementById("log-div").innerHTML = html;
}
</script>
</head>
<body>
<h3>Press Ctrl key and Click</h3>
<div id="target-div" onclick="clickHandler(event)" >
</div>
<div style="color:red;" id="log-div">
</div>
</body>
</html>Position:
Propriété | Description |
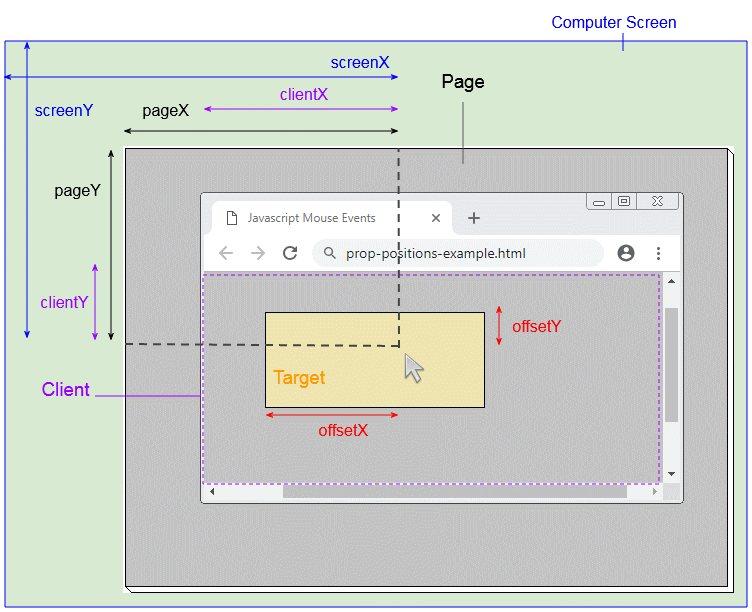
clientX | Renvoie la coordonnée horizontale du pointeur de la souris par rapport à la fenêtre courante. |
clientY | Renvoie la coordonnée verticale du pointeur de la souris par rapport à la fenêtre courante. |
offsetX | Renvoie la coordonnée horizontale du pointeur de la souris par rapport à la position du bord de l'élément cible. |
offsetY | Renvoie la coordonnée verticale du pointeur de la souris par rapport à la position du bord de l'élément cible. |
pageX | Renvoie la coordonnée horizontale du pointeur de la souris par rapport au document (page). |
pageY | Renvoie la coordonnée verticale du pointeur de la souris par rapport au document (page). |
screenX | Renvoie la coordonnée horizontale du pointeur de la souris, relative à l'écran (Ordinateur ou appareil). |
screenY | Renvoie la coordonnée verticale du pointeur de la souris, relative à l'écran (Ordinateur ou appareil). |
movementX | Renvoie la coordonnée horizontale du pointeur de la souris par rapport à la position du dernier événement mousemove. |
movementY | Renvoie la coordonnée verticale du pointeur de la souris par rapport à la position du dernier événement mousemove. |

prop-positions-example.html
<!DOCTYPE html>
<html>
<head>
<title>Javascript Mouse Events</title>
<script src="prop-positions-example.js"></script>
<style>
#target-div {
width: 300px;
height: 210px;
background: #ccc;
margin: 0px 0px 10px 20px;
padding: 5px;
}
</style>
</head>
<body style="height:450px; width:1000px;">
<h3>Positions</h3>
<div id="target-div" onmousemove="mousemoveHandler(event)" >
</div>
</body>
</html>prop-positions-example.js
function mousemoveHandler(evt) {
var html = "offsetX = " + evt.offsetX +"<br/>"
+ "offsetY = " + evt.offsetY +"<br/>"
+ "clientX = " + evt.clientX +"<br/>"
+ "clientY = " + evt.clientY +"<br/>"
+ "pageX = " + evt.pageX +"<br/>"
+ "pageY = " + evt.pageY +"<br/>"
+ "screenX = " + evt.screenX +"<br/>"
+ "screenY = " + evt.screenY +"<br/>"
+ "movementX = " + evt.movementX +"<br/>"
+ "movementY = " + evt.movementY;
document.getElementById("target-div").innerHTML = html;
}button
Propriété | Description |
button | Renvoie un nombre qui décrit quel bouton de la souris a été pressé lorsque l'événement souris a été déclenché. |
buttons | Renvoie un nombre qui décrit quel bouton de la souris a été pressé lorsque l'événement souris a été déclenché |
which | (N’est pas une propriété standard, ne doit pas être utilisé). |
event.button:
- 0: Bouton principal, généralement le bouton gauche ou l'état non initialisé.
- 1: Bouton auxiliaire (Auxiliary button), généralement le bouton de la roue ou le bouton du milieu (s'il y en a).
- 2: Bouton secondaire, généralement le bouton droit.
- 3: Quatrième bouton, généralement le bouton Browser Back.
- 4: Cinquième bouton, généralement le bouton Browser Forward.
event.buttons:
- 0 : Aucun bouton ou non-initialisé.
- 1 : Bouton principal, généralement le bouton gauche.
- 2 : Deuxième bouton, généralement le bouton droit.
- 4 : Bouton auxiliaire (Auxilary button), généralement le bouton de la molette de la souris ou le bouton du milieu.
- 8 : 4ème bouton, généralement le bouton "Browser Back".
- 16 : 5ème bouton, généralement le bouton "Browser Forward".
event.buttons peut renvoyer une valeur différente des valeurs ci-dessus. Par exemple, event.boutons renvoie 3 si vous appuyez à la fois sur la souris gauche et la souris droite en même temps.
prop-button-buttons-example.html
<!DOCTYPE html>
<html>
<head>
<title>MouseEvent Example</title>
<script>
function mousedownHandler(evt) {
var logDiv = document.getElementById("log-div");
logDiv.innerHTML = "event.button= " + evt.button +"<br/>"
+ "event.buttons= "+ evt.buttons;
}
</script>
</head>
<body>
<h3>event.button, event.buttons</h3>
<button onmousedown="mousedownHandler(event)">Click Me!</button>
<br/><br/>
<div id="log-div" style="color:red;"></div>
</body>
</html>Other properties
Propriété | Description |
relatedTarget | Retourne l’élément lié à l’élément qui a déclenché l’événement de la souris |
Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More