Introduction à Javascript HTML5 Canvas API
1. HTML5 Canvas
Avant la création de HTML5, lorsque les développeurs web voulaient utiliser des graphiques (graphic) ou de l'animation sur le website, un produit d'un tiers (third party) tel que Flash, Java Applet devait être intégré. Bien que cela puisse résoudre le problème, le website devient plus lourd et il y a quelque chose qui ne vous a pas satisfait.

Quand HTML5 a été lancé, il a introduit aux gens de nombreuses nouvelles fonctionnalités et balises, y compris l'élément <canvas>. L'élément <canvas> crée une zone rectangulaire et vous devez utiliser Javascript pour dessiner sur cette zone.
Canvas est disponible sous forme de API et est supporté par les navigateurs modernes. De plus, il est compatible avec de multiples plateformes. Par conséquent, vous pouvez créer des applications une seule fois et les déployer sur de nombreuses plates-formes différentes - PC ou appareils mobiles.
Par conséquent, vous pouvez créer un jeu comme celui-ci avec Javascript seulement :

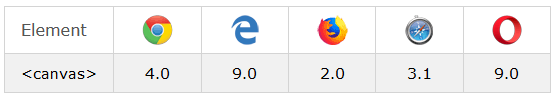
Les navigateurs supportent l'élément <canvas> :

2. Quelques exemples de Canvas :
Dans cette section, je vais vous présenter quelques exemples d'utilisation de HTML5 Canvas, dont le but principal est de vous aider à visualiser ce que vous pouvez faire avec HTML5 Canvas.
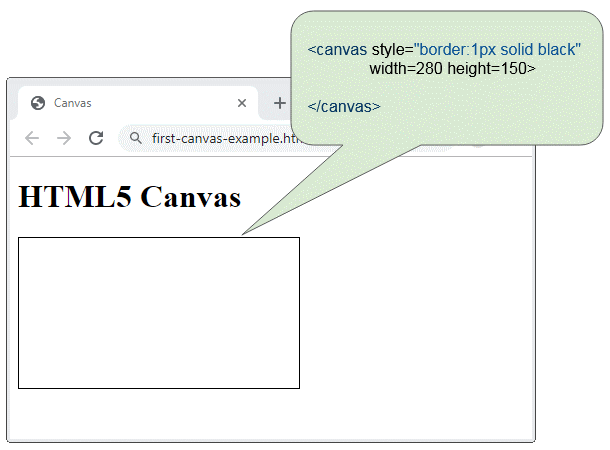
<canvas>
Par défaut, l'élément <canvas> crée une zone rectangulaire sans bordure ni contenu. Vous pouvez définir la largeur et la hauteur pour le <canvas> en utilisant les attributs width, height. Si les attributs width, height ne sont pas spécifiés, ils auront une valeur par défaut de 300px et 150px respectivement.
first-canvas-example.html
<!DOCTYPE html>
<html>
<head>
<title>Canvas</title>
<meta charset="UTF-8">
</head>
<body>
<h1>HTML5 Canvas</h1>
<canvas style="border:1px solid black" width=280 height=150>
Your browser does not support the HTML5 Canvas.
</canvas>
</body>
</html>
Un exemple de dessin d'un cercle sur Canvas :
function drawCircle() {
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(95, 50, 40, 0, 2 * Math.PI);
ctx.stroke();
}Voir le code source complet de l'exemple ici :
draw-circle-example.html
<!DOCTYPE html>
<html>
<head>
<title>Canvas</title>
<meta charset="UTF-8">
<script>
function drawCircle() {
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(95, 50, 40, 0, 2 * Math.PI);
ctx.stroke();
}
</script>
</head>
<body>
<h2>Draw Circle</h2>
<button onclick="drawCircle()">Draw Circle</button>
<a href="">Reset</a>
<br/><br/>
<canvas id="myCanvas" style="border:1px solid black" width=280 height=150>
Your browser does not support the HTML5 Canvas.
</canvas>
</body>
</html>HTML 5 Clock
L'exemple ci-dessous utilise Javascript et Canvas pour créer une horloge (Clock) qui affiche l'heure actuelle. Cela montre que Canvas API peut créer des effets d'animation.
clock.js
function drawClock() {
var canvas = document.getElementById('myClock');
if (canvas.getContext) {
var c2d = canvas.getContext('2d');
c2d.clearRect(0, 0, 300, 300);
//Define gradients for 3D / shadow effect
var grad1 = c2d.createLinearGradient(0, 0, 300, 300);
grad1.addColorStop(0, "#D83040");
grad1.addColorStop(1, "#801020");
var grad2 = c2d.createLinearGradient(0, 0, 300, 300);
grad2.addColorStop(0, "#801020");
grad2.addColorStop(1, "#D83040");
c2d.font = "Bold 20px Arial";
c2d.textBaseline = "middle";
c2d.textAlign = "center";
c2d.lineWidth = 1;
c2d.save();
//Outer bezel
c2d.strokeStyle = grad1;
c2d.lineWidth = 10;
c2d.beginPath();
c2d.arc(150, 150, 138, 0, Math.PI * 2, true);
c2d.shadowOffsetX = 4;
c2d.shadowOffsetY = 4;
c2d.shadowColor = "rgba(0,0,0,0.6)";
c2d.shadowBlur = 6;
c2d.stroke();
//Inner bezel
c2d.restore();
c2d.strokeStyle = grad2;
c2d.lineWidth = 10;
c2d.beginPath();
c2d.arc(150, 150, 129, 0, Math.PI * 2, true);
c2d.stroke();
c2d.strokeStyle = "#222";
c2d.save();
c2d.translate(150, 150);
//Markings/Numerals
for (i = 1; i <= 60; i++) {
ang = Math.PI / 30 * i;
sang = Math.sin(ang);
cang = Math.cos(ang);
//If modulus of divide by 5 is zero then draw an hour marker/numeral
if (i % 5 == 0) {
c2d.lineWidth = 8;
sx = sang * 95;
sy = cang * -95;
ex = sang * 120;
ey = cang * -120;
nx = sang * 80;
ny = cang * -80;
c2d.fillText(i / 5, nx, ny);
//Else this is a minute marker
} else {
c2d.lineWidth = 2;
sx = sang * 110;
sy = cang * 110;
ex = sang * 120;
ey = cang * 120;
}
c2d.beginPath();
c2d.moveTo(sx, sy);
c2d.lineTo(ex, ey);
c2d.stroke();
}
//Fetch the current time
var ampm = "AM";
var now = new Date();
var hrs = now.getHours();
var min = now.getMinutes();
var sec = now.getSeconds();
c2d.strokeStyle = "#000";
//Draw AM/PM indicator
if (hrs >= 12) ampm = "PM";
c2d.lineWidth = 1;
c2d.strokeRect(21, -14, 44, 27);
c2d.fillText(ampm, 43, 0);
c2d.lineWidth = 6;
c2d.save();
//Draw clock pointers but this time rotate the canvas rather than
//calculate x/y start/end positions.
//
//Draw hour hand
c2d.rotate(Math.PI / 6 * (hrs + (min / 60) + (sec / 3600)));
c2d.beginPath();
c2d.moveTo(0, 10);
c2d.lineTo(0, -60);
c2d.stroke();
c2d.restore();
c2d.save();
//Draw minute hand
c2d.rotate(Math.PI / 30 * (min + (sec / 60)));
c2d.beginPath();
c2d.moveTo(0, 20);
c2d.lineTo(0, -110);
c2d.stroke();
c2d.restore();
c2d.save();
//Draw second hand
c2d.rotate(Math.PI / 30 * sec);
c2d.strokeStyle = "#E33";
c2d.beginPath();
c2d.moveTo(0, 20);
c2d.lineTo(0, -110);
c2d.stroke();
c2d.restore();
//Additional restore to go back to state before translate
//Alternative would be to simply reverse the original translate
c2d.restore();
setTimeout(drawClock, 1000);
}
}clock.html
<!DOCTYPE html>
<html>
<head>
<title>Clock</title>
<meta charset="UTF-8">
<script src="clock.js"></script>
</head>
<body onload="drawClock()">
<h1>HTML 5 Clock</h1>
<canvas id="myClock" width=320 height=320>
Your browser does not support the HTML5 Canvas.
</canvas>
</body>
</html>Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More