Fonctions setTimeout et setInterval dans JavaScript
Dans le ECMAScript, setTimeout(func, time) et setInterval(func,time) sont les deux fonctions assez similaires. Elles sont chronométrés afn d'accomplir un devoir. Dans cette leçon, je vais discuter de chacune fonction.
1. Hàm setTimeout()
La fonction setTimeout(func, delay) établit un délai de millisecond 'delay', lorsque cette période de temps s'écoule, la fonction func sera appelée une seule fois.
Remarque : 1 seconde = 1000 mili secondes
La syntaxe :
setTimeout(func, delay)- func: Cette fonction sera appelée après millisecondes'delay'.
- delay: délai d'attente (en miliseconde)
Ci-dessous l'exemple simple de la fonction setTimeout(). Après 3 secondes, lorsque l'utilisateur clique sur "Show greeting", un message d'accueil s'affichera.
setTimeout-example.html
<!DOCTYPE html>
<html>
<head>
<title>setTimeout function</title>
<script type="text/javascript">
function greeting() {
alert("Hello Everyone!");
}
function startAction() {
setTimeout(greeting, 3000); // 3 seconds.
}
</script>
</head>
<body>
<h2>setTimeout Function</h2>
<button onclick="startAction()">Show greeting</button>
</body>
</html>
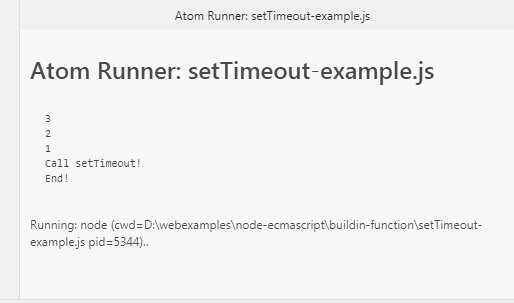
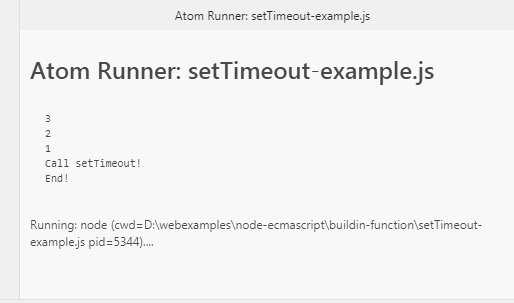
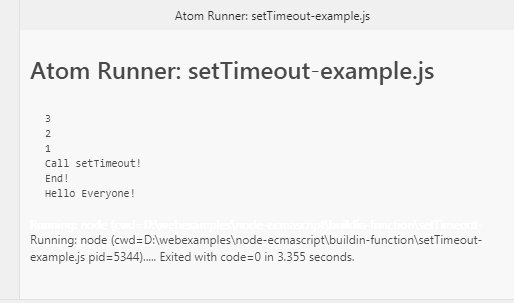
Un autre exemple avec la fonction setTimeout(), vous pouvez exécuter cet exenoke dans l'environnement NodeJS :
setTimeout-example.js
console.log("3");
console.log("2");
console.log("1");
console.log("Call setTimeout!");
setTimeout( function() {
console.log("Hello Everyone!");
}, 3000); // 3 seconds
console.log("End!");
clearTimeout()
Supposons que vous appelez la fonction setTimeout() afin d'effecter une tâche, tant que la tâche n'est pas effectée, vous pouvez l'annuler en appelant la fonction clearTimeout().

clearTimeout-example.html
<!DOCTYPE html>
<html>
<head>
<title>clearTimeout function</title>
<script type="text/javascript">
var myTask = null;
function greeting() {
alert("Hello Everyone!");
myTask = null;
}
function startAction() {
if(!myTask) {
myTask = setTimeout(greeting, 3000); // 3 seconds.
}
}
function cancelAction() {
if(myTask) {
clearTimeout(myTask);
myTask = null;
}
}
</script>
</head>
<body>
<h2>setTimeout() & clearTimeout() Function</h2>
<button onclick="startAction()">Show greeting</button>
<button onclick="cancelAction()">Cancel</button>
</body>
</html>2. La fonction setInterval()
La fonction setInterval(func, delay) définit un délai d'une milisecondes 'delay', après chaque miliseconde 'delay' la fonction func est appelée.
Syntaxe :
setInterval(func, delay)- func: Cette fonction sera appelée après chaque délai de miliseconde 'delay'.
- delay: Délai d'attente (en miliseconde)
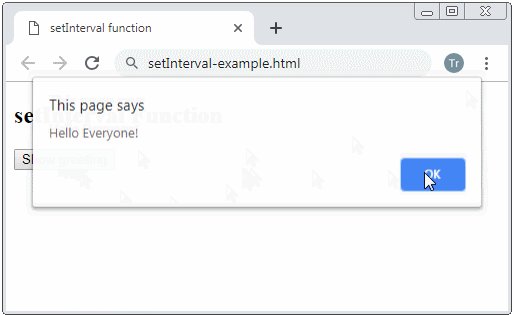
Ci-dessous un exemple simple avec la fonction setInterval(). Après 3 secondes que l'utilisateur clique sur le bouton "Show greeting" un message d'accueil sera affiché et il va afficher après chaque 3 secondes,..

setInterval-example.html
<!DOCTYPE html>
<html>
<head>
<title>setInterval function</title>
<script type="text/javascript">
function greeting() {
alert("Hello Everyone!");
}
function startAction() {
setInterval(greeting, 3000); // 3 seconds.
}
</script>
</head>
<body>
<h2>setInterval Function</h2>
<button onclick="startAction()">Show greeting</button>
</body>
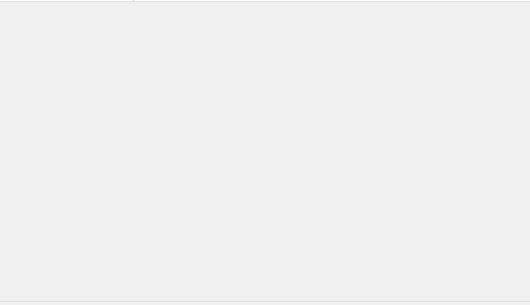
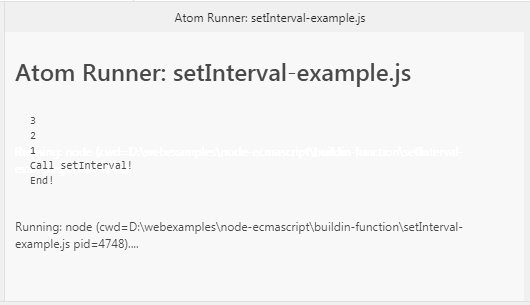
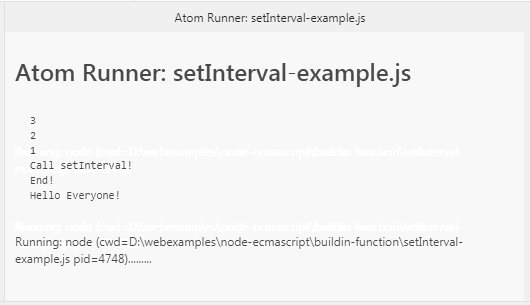
</html>Un autre exemple avec la fonction setInterval(), vous pouvez exécuter cet exemple dans l’environnement NodeJS :
setInterval-example.js
console.log("3");
console.log("2");
console.log("1");
console.log("Call setInterval!");
setInterval( function() {
console.log("Hello Everyone!");
}, 3000); // 3 seconds
console.log("End!");
clearInterval()
Supposons que vous appelez la fonction setInterval() pour planifier l'exécution d'une tâche, vous pouvez annuler cette tâche en appelant la fonction clearInterval().

clearInterval-example.html
<!DOCTYPE html>
<html>
<head>
<title>clearInterval function</title>
<script type="text/javascript">
var myTask = null;
function greeting() {
alert("Hello Everyone!");
}
function startAction() {
if(!myTask) {
myTask = setInterval(greeting, 3000); // 3 seconds.
}
}
function cancelAction() {
if(myTask) {
clearInterval(myTask);
myTask = null;
}
}
</script>
</head>
<body>
<h2>setInterval() & clearInterval() Function</h2>
<button onclick="startAction()">Show greeting</button>
<button onclick="cancelAction()">Cancel</button>
</body>
</html>Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More