Le Tutoriel de Javascript Window
1. Qu'est-ce que BOM ?
Modèle d'objet de navigateur (Brower Object Model - BOM) comprend les propriétés (property), les méthodes (method) fournies par le navigateur pour que JavaScript puisse interagir avec le navigateur.
De nombreux navigateurs existent en même temps tels que Firefox, Chrome, IE, Opera,... Chaque navigateur a son propre standard, par conséquent, les BOM sont légèrement différents pour les différents navigateurs. Il n'existe pas de norme officielle pour BOM. Heureusement, les nouveaux navigateurs prennent progressivement en charge les standards largement utilisés.
Voyons comment prendre des informations sur la largeur et la hauteur de la fenêtre du navigateur pour voir la différence entre les navigateurs :

window.innerWidth est soutenu par les navigateurs tels que Firefox, Chrome, Opera, IE 9+ mais il n'est pas soutenu par le navigateur IE 8 (non plus par les version antérieures) et vous devez utiliser document.documentElement.clientWidth ou document.body.clientWidth.
2. Objet window
L'objet window est l'objet le plus primordial dans BOM. Il représente la fenêtre du navigateur et est supporté par tous les navigateurs. Tous les objets Javascript globaux (global), fonctions globales, variables globales sont les membres de l'objet window.
Par exemple, document est un objet global. C'est une propriété (property) de l'objet window. Vous pouvez y accéder via la syntaxe window.document ou simplement document.
var element = window.document.getElementById("someId");
// Same as:
var element = document.getElementById("someId");La fonction alert("something") est une fonction globale. C'est un membre de l'objet window. Par conséquent, vous pouvez l'utiliser de la manière suivante :
alert("Hello! I am an alert box!!");
// Same as:
window.alert("Hello! I am an alert box!!");Si vous créez une variable globale ou une fonction globale, elles sont membres de l'objet window. Voir l'exemple :
global-func-variable-example.html
<!DOCTYPE html>
<html>
<head>
<title>Window Example</title>
<meta charset="UTF-8">
<script>
// A Global Variable
var COPY_RIGHT = "o7planning.org";
// A Global Function
function sayHello() {
alert("Hello Everyone!");
}
</script>
</head>
<body>
<h2>Global Variable, Global Function</h2>
<button onClick="alert(COPY_RIGHT)">Call alert(COPY_RIGHT)</button>
<button onClick="alert(window.COPY_RIGHT)">Call alert(window.COPY_RIGHT)</button>
<br><br>
<button onClick="sayHello()">Call sayHello()</button>
<button onClick="window.sayHello()">Call window.sayHello()</button>
</body>
</html>3. Location, taille,..
Propriétés (property) pour déterminer la taille, la position, ... de la fenêtre du navigateur :

Propriété | Lire seulement | Description |
window.innerHeight | Y | Obtient la hauteur de la zone de contenu de la fenêtre du navigateur, y compris, si elle est affichée, la barre de défilement horizontale. |
window.innerWidth | Y | Obtient la largeur de la zone de contenu de la fenêtre du navigateur, y compris, si elle est rendue, la barre de défilement verticale. |
window.outerHeight | Y | Obtient la hauteur de l'extérieur de la fenêtre du navigateur. |
window.outerWidth | Y | Obtient la largeur de l'extérieur de la fenêtre du navigateur. |
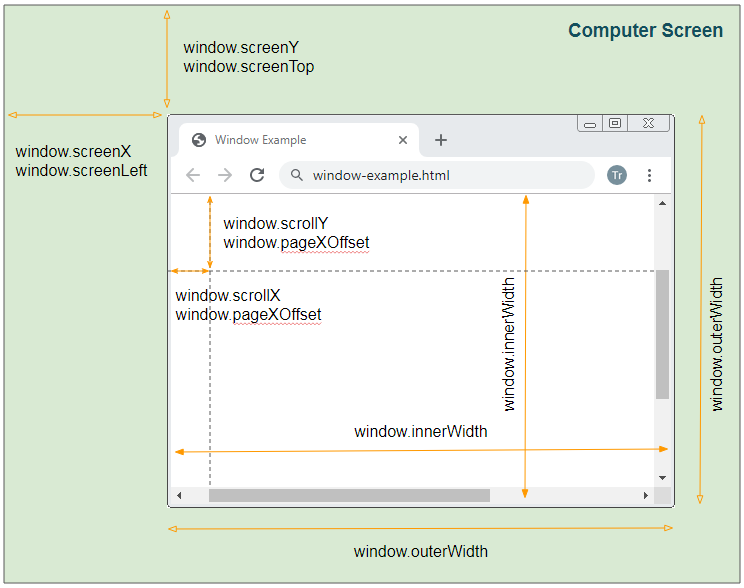
window.screenX
window.screenLeft | Y | Les deux propriétés (property) renvoient la distance horizontale du bord gauche de la fenêtre du navigateur de l'utilisateur à la partie gauche de l'écran. |
window.screenY
window.screenTop | Y | Les deux propriétés (property) renvoient la distance verticale de la bordure supérieure de la fenêtre du navigateur de l'utilisateur à la partie supérieure de l'écran. |
window.scrollX
window.pageXOffset | Y | Renvoie le nombre de pixels que le document a déjà été défilé horizontalement. |
window.scrollY
window.pageYOffset | Y | Renvoie le nombre de pixels que le document a déjà été défilé verticalement. |
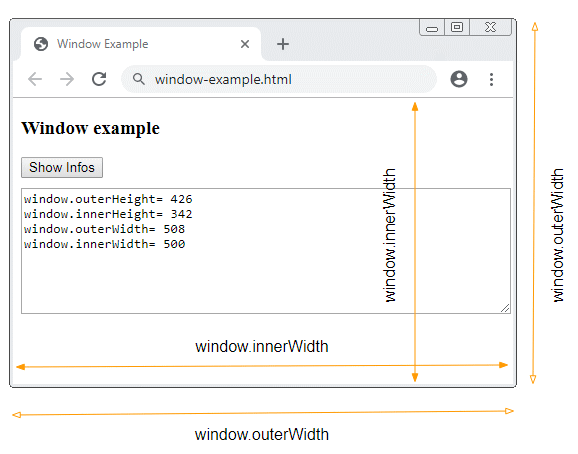
Exemple :
window-example.html
<!DOCTYPE html>
<html>
<head>
<title>Window Example</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Window example</h3>
<button onClick="showInfos()">Show Infos</button>
<textarea name="name" style="width:100%;margin-top:10px;"
rows="8" id="log-area"></textarea>
<script>
function showInfos() {
var logArea = document.getElementById("log-area");
logArea.value = "";
logArea.value += "window.outerHeight= " + window.outerHeight +"\n";
logArea.value += "window.innerHeight= " + window.innerHeight +"\n";
logArea.value += "window.outerWidth= " + window.outerWidth +"\n";
logArea.value += "window.innerWidth= " + window.innerWidth +"\n";
logArea.value += "window.screenX= " + window.screenX +"\n";
logArea.value += "window.screenY= " + window.screenY +"\n";
logArea.value += "window.scrollX= " + window.scrollX +"\n";
logArea.value += "window.scrollY= " + window.scrollY +"\n";
}
showInfos();
</script>
</body>
</html>Les méthodes permettent de modifier la taille, la position, .. de la fenêtre du navigateur :
4. window.status
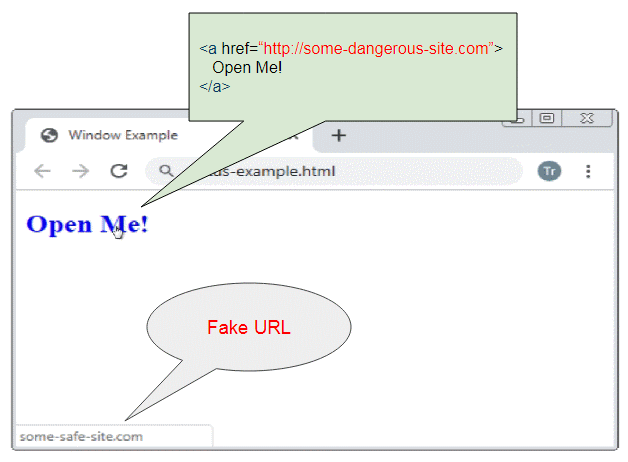
La propriété (property) status de l'objet window vous permet d'établir un contenu de texte affiché sur la barre d'état (Le bas du navigateur). Cependant, pour des raisons de sécurité, la plupart des navigateurs désactivent cette fonction pour JavaScript. Cependant, si un utilisateur le souhaite, il peut activer cette fonctionnalité pour JavaScript en entrant dans les "Options" du navigateur.

Avant de cliquer sur un lien, des utilisateurs déplacent souvent la souris sur la surface du lien pour prévisualiser son adresse affichée dans la barre d'état (status bar), et ne cliquent sur ce lien que lorsqu'ils se sentent en sécurité. Certains website peuvent profiter de window.status pour afficher un faux contenu.
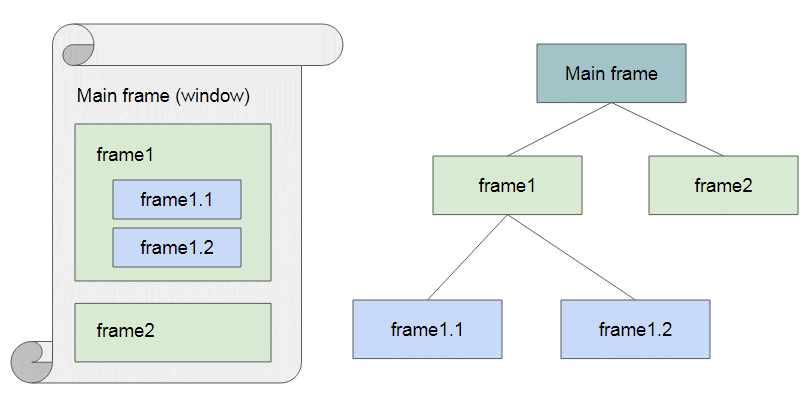
5. Window, Frame
Une page peut contenir des Frame, et un Frame peut contenir d'autres Frame, qui forment une hiérarchie des Frame.

Propriété | Lire seulement | Description |
window.name | Obtient/définit le nom de la fenêtre. | |
window.frameElement | Y | Renvoie l'élément (element) dans lequel la fenêtre est intégrée (embedded), ou null si la fenêtre n'est pas intégrée. |
window.frames | Y | Renvoie un tableau des frame de la fenêtre courante. |
window.length | Y | Renvoie le nombre de frame dans la fenêtre. Voir aussi window.frames. |
window.parent | Y | Renvoie une référence au parent de la fenêtre (ou frame) courante. |
window.self | Y | Renvoie une référence d'objet à l'objet de window lui-même. |
window.opener | Y | Renvoie une référence à la fenêtre qui a ouvert cette fenêtre courante. |
window[0],
window[1], etc. | Y | Renvoie une référence à l'objet fenêtre dans les frames. Voir window.frames pour plus de détails. |
window.top | Y | Renvoie une référence à la fenêtre supérieure (topmost) de la hiérarchie de la fenêtre. Cette propriété est en lecture seulement. |
window.frameElement
Exemple de window.frameElement :
frameElement-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.frameElement</title>
<meta charset="UTF-8">
<style>iframe {height: 120px; width: 100%}</style>
</head>
<body>
<h3>Main Frame</h3>
<a href="">Reset</a>
<p>window.frameElement example</p>
<p style="color:red;">Note: You need to test this example on a http server. </p>
<iframe src="frame-a.html"><iframe>
</body>
</html>frame-a.html
<!DOCTYPE html>
<html>
<head>
<title>frame-a.html</title>
<meta charset="UTF-8">
<script>
function highlightIFrame() {
// <iframe> element.
var iframeElement = window.frameElement;
if(iframeElement) {
iframeElement.style.border="1px solid red";
}
}
</script>
</head>
<body>
<h2>frame-a.html</h2>
<button onClick="highlightIFrame()">Highlight IFrame</button>
</body>
</html>6. Others
Propriété | Lire seulement | Description |
window.document | Y | Renvoie une référence (reference) au document que contient la fenêtre. |
window.location | Y | Renvoie une référence à l'objet de location contenant les informations URL du document. |
window.locationbar | Y | Renvoie l'objet locationbar, dont la visibilité peut être basculée dans la fenêtre. |
window.personalbar | Y | Renvoie l'objet personalbar, dont la visibilité peut être basculée dans la fenêtre du navigateur. |
window.scrollbars | Y | Renvoie l'objet scrollbars, dont la visibilité peut être basculée dans la fenêtre du navigateur. |
window.menubar | Y | Renvoie l'objet menubar,dont la visibilité peut être basculée dans la fenêtre du navigateur. |
window.navigator | Y | Renvoie une référence à l'objet navigator. |
window.screen | Y | Renvoie une référence à l'objet screen associé à la fenêtre. |
window.statusbar | Y | Renvoie l'objet statusbar, dont la visibilité peut être basculée dans la fenêtre du navigateur. |
window.toolbar | Y | Renvoie l'objet toolbar, dont la visibilité peut être basculée dans la fenêtre du navigateur. |
window.visualViewport | Y | Renvoie l'objet VisualViewport qui représente la fenêtre visuelle (viewport) d'une fenêtre donnée. |
Propriété | Lire seulement | Description |
window.console | Y | Renvoie la référence à l'objet console, ce qui aide les programmeurs à déboguer (debug) l'application. |
window.localStorage | Y | Renvoie une référence à l'objet de stockage local (local storage object), qui contient des données spéciales, que seule l'origine de ces données peut accéder aux données qu'il crée. |
window.sessionStorage | Y | Renvoie une référence à l'objet de stockage de session (session storage object), contenant les données qui existent dans la vie d'une page. Si la page est fermée, ces données seront supprimées. |
window.history | Y | Renvoie une référence à l'objet history. |
window.customElements | Y | Renvoie une référence à l'objet CustomElementRegistry, qui peut être utilisé pour enregistrer de nouveaux éléments personnalisés et obtenir des informations sur les éléments personnalisés précédemment enregistrés. |
window.crypto | Y | Renvoie l'objet crypto du navigateur. |
window.performance | Y | Renvoie un objet Performance, qui inclut les propriétés (property) de synchronisation et de navigation, dont chacune est un objet fournissant des données liées aux performances. |
window.returnValue | Lorsqu'une fenêtre (ou une boîte de dialogue) est fermée, elle peut attribuer une valeur à window.returnValue, et d'autres fenêtres peuvent utiliser cette valeur. |
Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More