Le Tutoriel de Javascript HashChangeEvent
1. HashChangeEvent
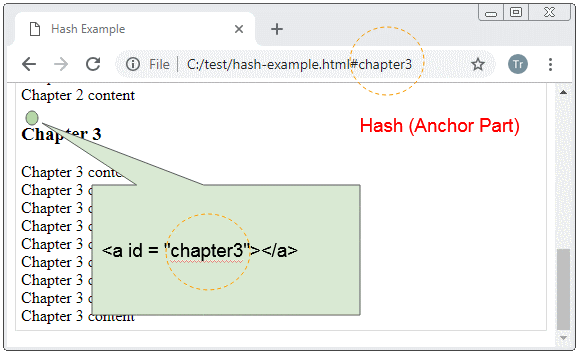
Hash est la "partie ancre" (Anchor part) d'une URL. Il demande au navigateur de faire défiler la barre de défilement du navigateur pour afficher la zone de contenu correspondant à Hash.

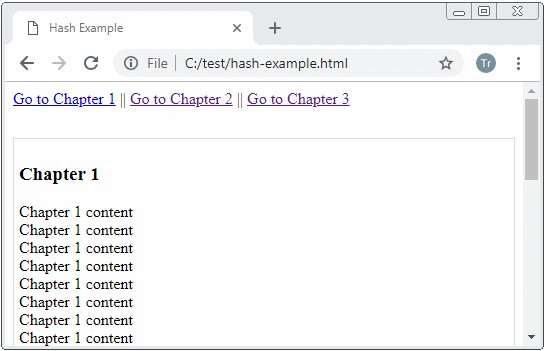
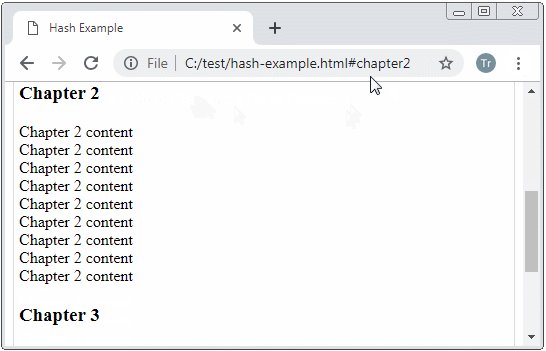
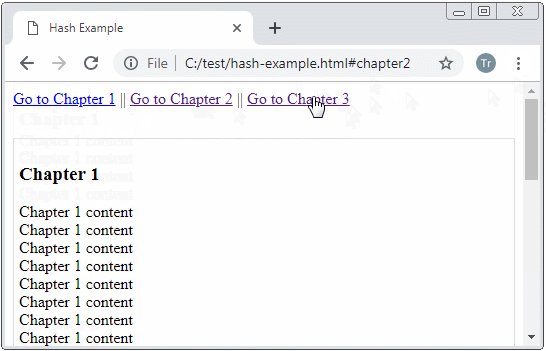
Exemple de Hash :

hash-example.html
<!DOCTYPE html>
<html>
<head>
<title>Hash Example</title>
<meta charset="UTF-8">
<style>
.content {
margin-top: 30px;
padding: 5px;
border: 1px solid #ddd;
}
</style>
</head>
<body>
<a href="#chapter1">Go to Chapter 1</a>
||
<a href="#chapter2">Go to Chapter 2</a>
||
<a href="#chapter3">Go to Chapter 3</a>
<div class="content">
<!-- Anchor 1 -->
<a id="chapter1"></a>
<h3>Chapter 1</h3>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
<!-- Anchor 2 -->
<a id="chapter2"></a>
<h3>Chapter 2</h3>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
<!-- Anchor 3 -->
<a id="chapter3"></a>
<h3>Chapter 3</h3>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
</div>
<p id="log-div"></p>
</body>
</html>HashChangeEvent
HashChangeEvent est une sous-interface de l’’interface Event. Il représente l’événement qui se produit lorsque la "partie ancre" (Anchor part) sur l’URL est modifiée.
Des événements :
Evénements | Description |
hashchange | L’événement se produit lorsque la "partie ancre" (Anchor part) sur l’URL est modifiée. |
Des propriétés (property) :
Propriétés | Description |
newURL | Renvoie l'URL du document, après que le Hash a été modifié |
oldURL | Renvoie l'URL du document, avant que le Hash a été modifié. |
Fondamentalement, les propriétés (property) newURL, oldURL de HashChangeEvent sont supportées par tous les navigateurs sauf IE.
Exemple avec HashChangeEvent :
hashchangeevents-example.html
<!DOCTYPE html>
<html>
<head>
<title>HashChangeEvent Example</title>
<meta charset="UTF-8">
<style>
.content {
margin-top: 30px;
padding: 5px;
border: 1px solid #ddd;
}
</style>
<script>
function hashchangeHandler(evt) {
var msg = "Hash Change! \n"
+ "event.newURL= "+ evt.newURL +"\n"
+ "event.oldURL= "+ evt.oldURL ;
alert(msg);
}
</script>
</head>
<body onhashchange="hashchangeHandler(event)">
<a href="#chapter1">Go to Chapter 1</a>
||
<a href="#chapter2">Go to Chapter 2</a>
||
<a href="#chapter3">Go to Chapter 3</a>
<div class="content">
<!-- Anchor 1 -->
<a id="chapter1"></a>
<h3>Chapter 1</h3>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
<!-- Anchor 2 -->
<a id="chapter2"></a>
<h3>Chapter 2</h3>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
<!-- Anchor 3 -->
<a id="chapter3"></a>
<h3>Chapter 3</h3>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
</div>
</body>
</html>Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More