Le Tutoriel de Javascript Statusbar
1. window.statusbar
La propriété (property) window.statusbar renvoie un objet Statusbar qui représente la barre d'état du navigateur (status bar). Il apparaît au bas du navigateur. Cependant, il vous est presque impossible d'interagir avec Statusbar via Javascript car elle a très peu de API pour vous.
window.statusbar
// Or simple:
statusbarLa tendance des navigateurs modernes est de rendre la fenêtre Viewport aussi large que possible, donc, ils suppriment d'autres composants comme Statusbar, rendent Menubar plus petit ..
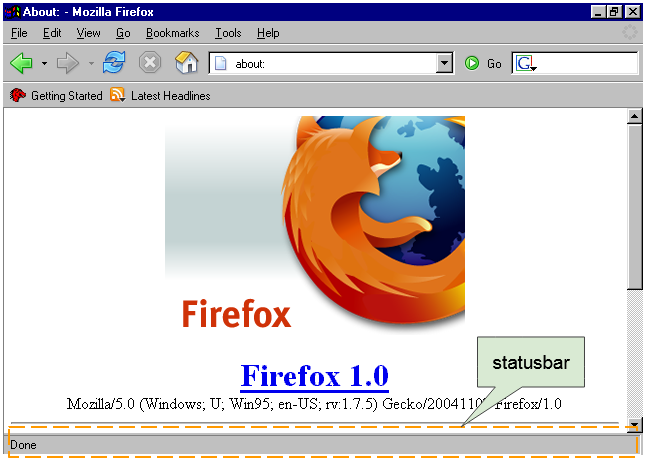
Illustration de l'interface classique de Firefox 1.0 avec des composants complets tels que Menubar, Statusbar, Toolbar,...

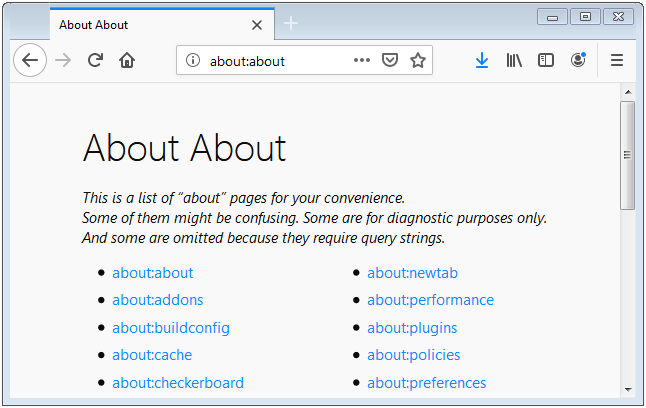
Illustration de Firefox moderne. De nombreux composants ont été enlevés ou réduits pour gagner de l'espace :

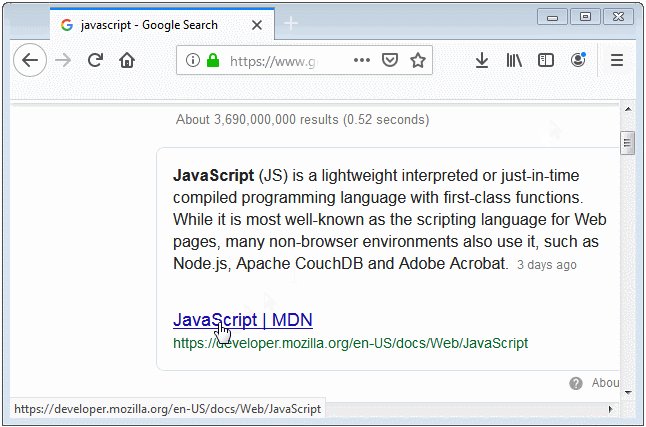
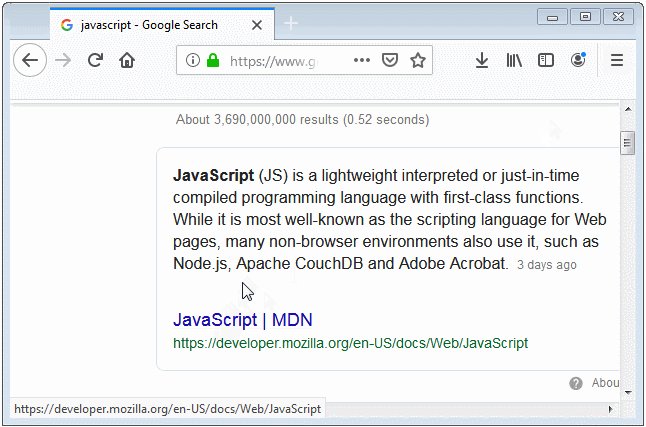
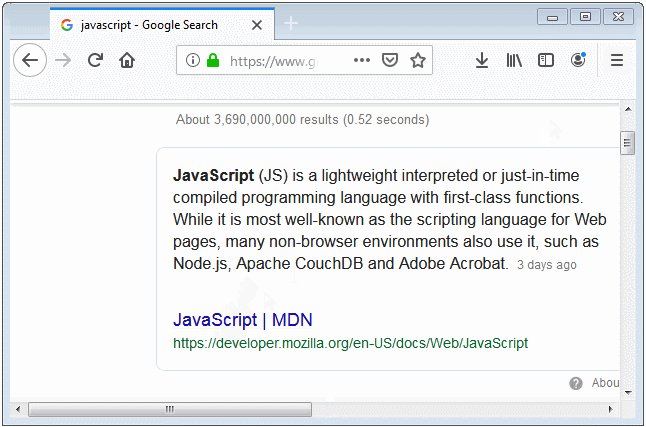
Pour les navigateurs modernes, la barre d'état n'apparaît que lorsqu'un utilisateur déplace la souris sur la surface d'un lien.

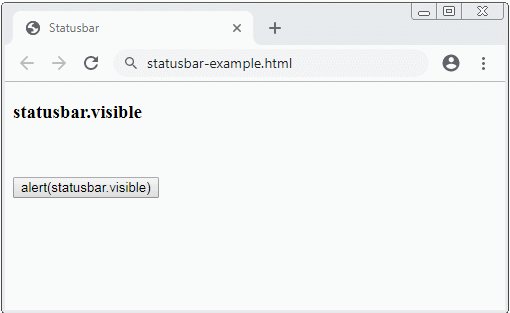
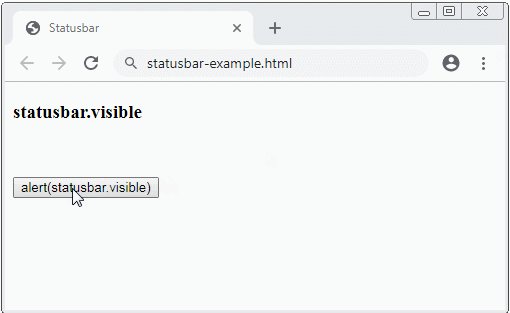
statusbar.visible
La propriété (property) statusbar.visible renvoie true si la barre d'état (status bar) est affichée sur le navigateur. Cependant, cette propriété n'est pas fiable. Vous obtenez une valeur true, ce qui ne signifie pas que vous voyez la barre d'état.

statusbar-example.html
<!DOCTYPE html>
<html>
<head>
<title>Statusbar</title>
<meta charset="UTF-8">
</head>
<body>
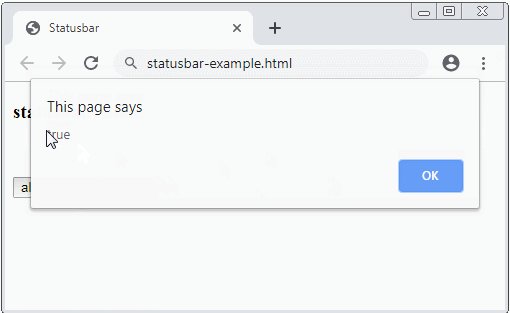
<h3>statusbar.visible</h3>
<br/><br/>
<button onclick="alert(statusbar.visible)">
alert(statusbar.visible)
</button>
</body>
</html>2. window.status
La propriété (property) status de l'objet window vous permet d'établir un contenu de texte affiché sur la barre d'état. Par défaut, pour des raisons de sécurité, la plupart des navigateurs désactivent cette fonction pour JavaScript. Cependant, si un utilisateur le souhaite, il peut activer (enable) cette fonctionnalité pour JavaScript en utilisant dans les "Options" du navigateur.

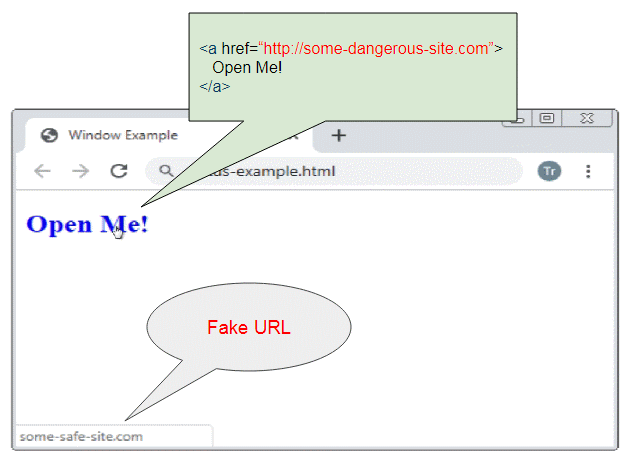
Avant de cliquer sur un lien, les utilisateurs passent souvent la souris sur la surface du lien pour prévisualiser son adresse affichée dans la barre d'état (status bar), et ne cliquent sur ce lien que lorsqu'ils se sentent en sécurité. Certains websites peuvent profiter de window.status pour afficher un faux contenu.
Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More