Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
2. Qu'est ce que SyntaxHighlighter?
SyntaxHighlighter est un marqueur de syntaxe de code autonome entièrement fonctionnel développé en JavaScript par Alex Gorbatchev en 2004. Depuis son invention, il a été largement utilisé par des petits et des grands sites et des applications telles que: Apache, Aptana, Mozilla, Yahoo, WordPress, Bug Labs, Freshbooks.
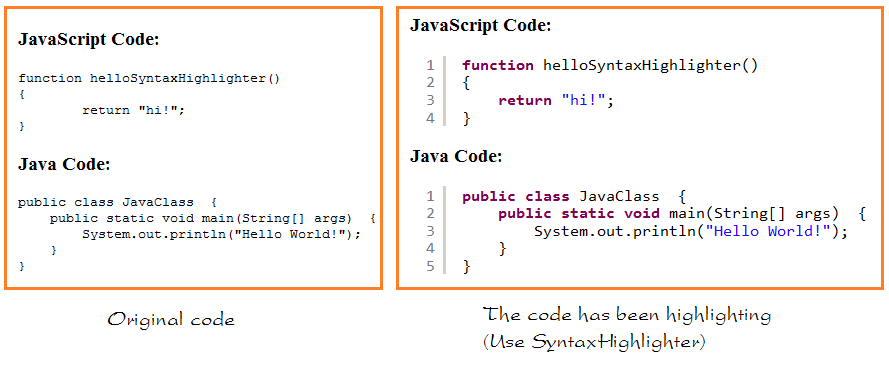
La mise en relief de la syntaxe (Syntax highlighting) est une caractéristique de certains éditeurs de texte qui affichent du texte, en particulier du code source, dans différentes couleurs et polices selon la catégorie de termes. Cette fonctionnalité facilite l'écriture dans une langue structurée telle qu'un langage de programmation ou un langage de balisage (markup language) parce que les structures et les erreurs de syntaxe sont visuellement distinctes. Highlighting n'affecte pas la signification du texte lui-même; Il est destiné uniquement aux lecteurs et éditeurs humains.

4. L'utilisation SyntaxHighlighter
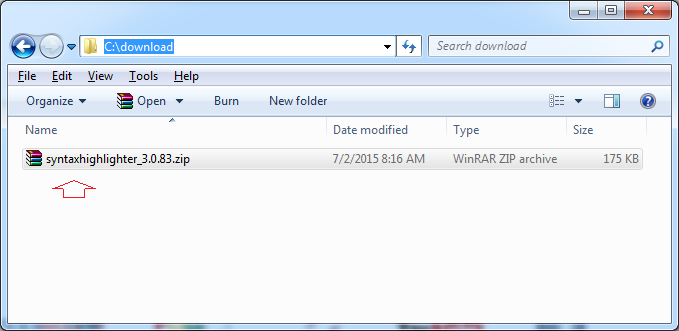
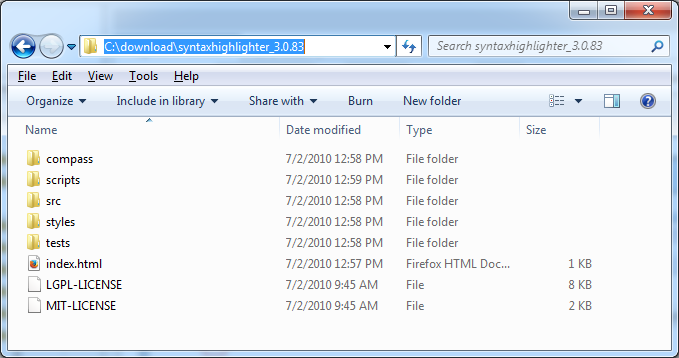
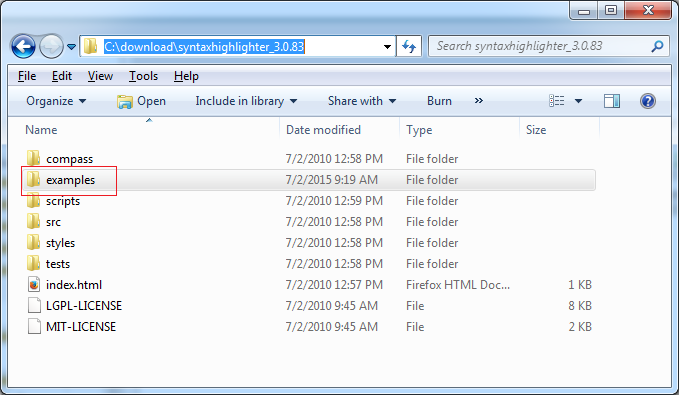
Décompressez le fichier que vous venez de télécharger:

SyntaxHighlighter 3.0.83 fournit de mettre en relief la syntaxe du code pour les langages de programmation:
- AppleScript
- AS3
- Bash
- ColdFusion
- .....
- Java
- JScript
- ....
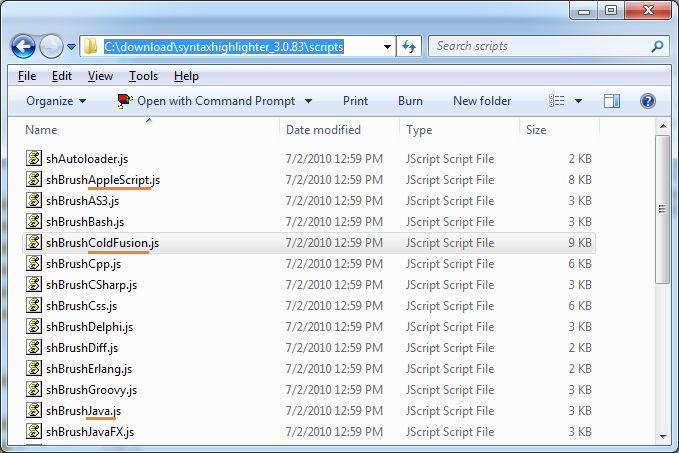
Vous pouvez voir le fichier javascript à mettre en relief le code pour différents langages de programmation à l'adresse suivante:
- <SyntaxHightlighter>/scripts

Créez le dossier examples, les exemples dans ce document vont être placés dans ce dossier.

Voyons un exemple de la mise en relief de code JavaScript.
example_javascript_default.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SyntaxHighlighter - JavaScript example</title>
<!-- SyntaxHighlighter core library -->
<script type="text/javascript" src="../scripts/shCore.js"></script>
<!-- Library highlights the javascript code -->
<script type="text/javascript" src="../scripts/shBrushJScript.js"></script>
<!-- Using default Style -->
<link type="text/css" rel="stylesheet" href="../styles/shCoreDefault.css"/>
</head>
<body>
<h2>Highlight JavaScript Code - Default Style</h2>
<h3>JavaScript Code:</h3>
<pre class="brush: js;">
function helloSyntaxHighlighter()
{
return "hi!";
}
</pre>
<!-- Highlight all -->
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
</body>
</html>Exécution de l'exemple:
Des exemples de la mise en relief du code Java & Javascript:
example_sh_default.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SyntaxHighlighter - JavaScript + Java example</title>
<!-- SyntaxHighlighter core library -->
<script type="text/javascript" src="../scripts/shCore.js"></script>
<!-- Library highlights the javascript code -->
<script type="text/javascript" src="../scripts/shBrushJScript.js"></script>
<!-- Library highlights the Java code -->
<script type="text/javascript" src="../scripts/shBrushJava.js"></script>
<!-- Using default Style -->
<link type="text/css" rel="stylesheet" href="../styles/shCoreDefault.css"/>
</head>
<body>
<h2>Highlight Java, JavaScript Code - Default style</h2>
<h3>JavaScript Code:</h3>
<pre class="brush: js;">
function helloSyntaxHighlighter()
{
return "hi!";
}
</pre>
<h3>Java Code:</h3>
<pre class="brush: java;">
public class JavaClass {
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
</pre>
<!-- Highlight all -->
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
</body>
</html>Exécution de l'exemple:
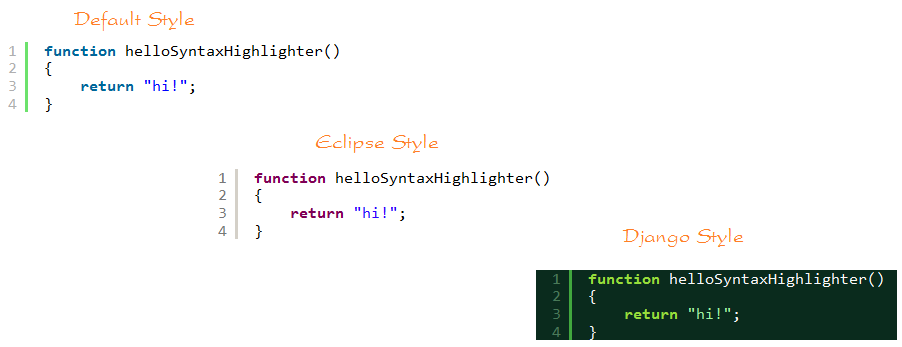
5. Changer le Style
Vous pouvez voir et comparer "Code Javascript" affiche sur style (le style) par défaut Eclipse style, Django style.

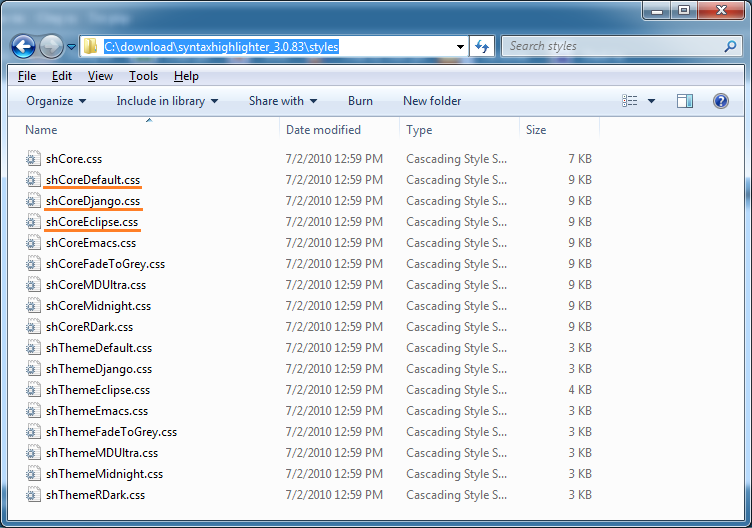
SyntaxHighlighter vous fournit plusieurs style, vous pouvez les voir dans le dossier:
- <SyntaxHighlighter>/styles

Exemple d' Eclipse style:
example_sh_eclipse.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SyntaxHighlighter - JavaScript + Java example</title>
<!-- SyntaxHighlighter core library -->
<script type="text/javascript" src="../scripts/shCore.js"></script>
<!-- Library highlights the javascript -->
<script type="text/javascript" src="../scripts/shBrushJScript.js"></script>
<!-- Library highlights the Java -->
<script type="text/javascript" src="../scripts/shBrushJava.js"></script>
<!-- Using eclipse style -->
<link type="text/css" rel="stylesheet" href="../styles/shCoreEclipse.css"/>
</head>
<body>
<h2>Highlight Java, JavaScript Code - Eclipse style</h2>
<h3>JavaScript Code:</h3>
<pre class="brush: js;">
function helloSyntaxHighlighter()
{
return "hi!";
}
</pre>
<h3>Java Code:</h3>
<pre class="brush: java;">
public class JavaClass {
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
</pre>
<!-- Highlight all -->
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
</body>
</html>Exécution de l'exemple:
6. CKEditor-SyntaxHighlight Plugin
CKEditor-SyntaxHighlight est un addon (l'ajoutement) de CKEditor, il peut être intégré au CKEditor et vous permettre de modifier le texte qui peut être mis en relief (Highlighting) par SyntaxHighlighter que vous pouvez voir dans ce document.
Vous pouvez voir le didacticiel, intégrer CKEditor-SyntaxHighlight au CKEditor à:
Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More