Le Tutoriel de Javascript History API
1. window.history
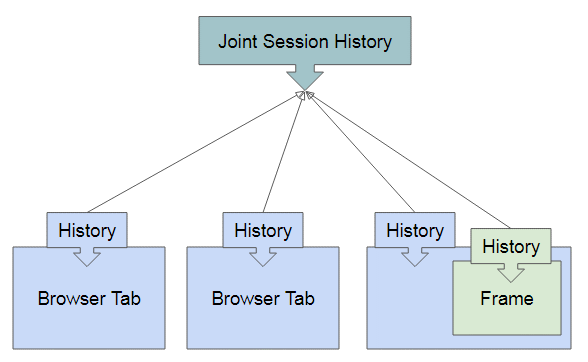
Chaque Tab ou chaque Frame a son propre objet history, et chaque objet history contient une référence à un objet spécial appelé "Joint Session History". Cet objet spécial gère tous les objets de history du navigateur.

Utilisez la syntaxe window.history (ou plus simplement history) pour accéder aux historiques de Tab ou Frame courant.

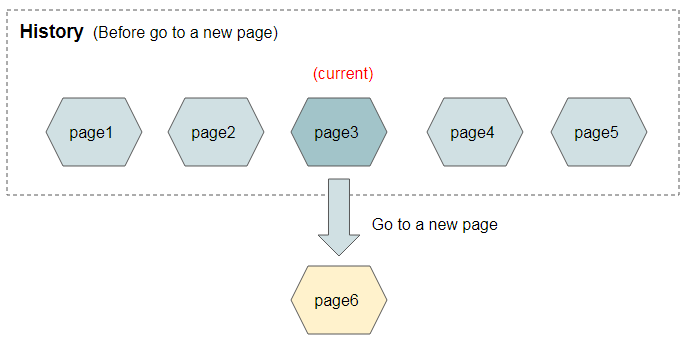
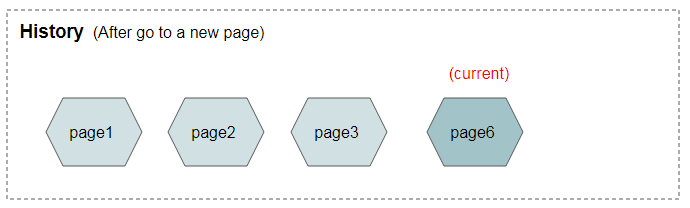
Comment la liste des pages de l'historique changera si vous vous trouvez sur une page de l'historique et que vous allez sur une autre page qui n'appartient pas à l'historique.
Remarque : Aller sur une autre page qui n'appartient pas à l'historique signifie que vous n'utilisez pas les boutons BACK, FORWARD et appelez une des méthodes : history.back(), history.forward(), history.go(), history.go(). Vous pouvez aller sur une nouvelle page qui n'appartient pas à l'histoire en cliquant sur un lien avec un lien avec une URL différente de URL actuelle ou entrer une nouvelle URL et cliquer sur Enter,..
Avant de passer à une nouvelle page :

Avant de passer à une nouvelle page :

2. Properties
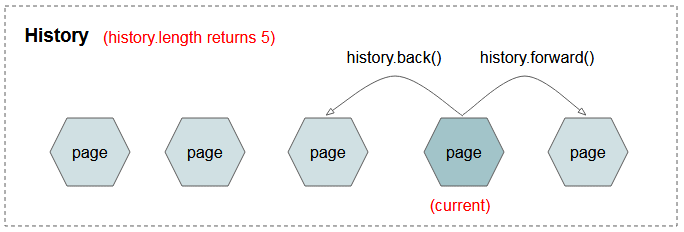
history.length

Renvoie le nombre d'entités gérées dans l'objet historique de Tab (ou de Frame) courant.
history.scrollRestoration
Lorsque vous appelez l'une des fonctions back(), forward(), go(), ou utilisez les boutons BACK, FORWARD pour aller à une page d'historique. Après l'affichage de la page d'historique, le navigateur tente de restaurer (restore) la position de défilement (scroll) des barres de défilement (scrollbar) pour cette page. La restauration dépend de la valeur history.scrollRestoration.
history.scrollRestoration a deux valeurs "auto" ou"manual". La valeur par défaut est "auto".
history.scrollRestoration = "auto"
Le navigateur se chargera de restaurer la position de défilement de la barre de défilement.
history.scrollRestoration = "manual"
Vous devez restaurer vous-même la position des barres de défilement. Pour ce faire, les informations de position de défilement de la barre de défilement doivent être stockées dans chaque entité Historique. Voir plus de méthode history.pushState (...).
La vidéo suivante vous montre la différence entre les valeurs "auto" et "manual" :
3. Methods
Les méthodes de history :
- go([delta])
- back()
- forward()
- pushState(data,title[,url])
- replaceState(data,title[,url])
history.go([delta])
Reculez (back) ou avancez (forward) delta pas dans Historique. Si le paramètre delta = 0 ou n'est pas fourni, le navigateur rechargera (reload) la page courante. Si delta est situé en dehors des valeurs autorisées, le navigateur ne fait rien.
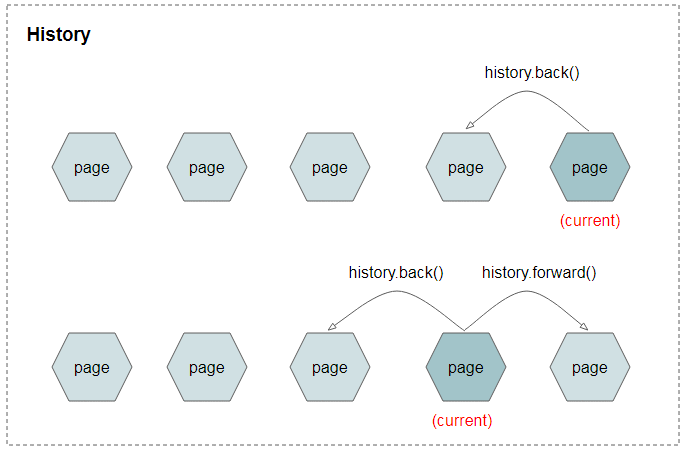
history.back()
Reculez (back) un pas dans Historique. Cela équivaut à appeler la méthode history.go(-1). S'il n'y a pas de page précédente (previous page) dans l'historique, le navigateur ne fait rien.
history.forward()
Avancez (forward) un pas dans Historique. Cela équivaut à appeler la méthode history.go(1). S'il n'y a pas de page suivante (next page) dans l'historique, le navigateur ne fait rien.
pushState(data,title[,url])
Créez une entité (une page) dans l'historique.
replaceState(data,title[,url])
Créez une entité (une page) dans l'historique.
4. history.pushState()
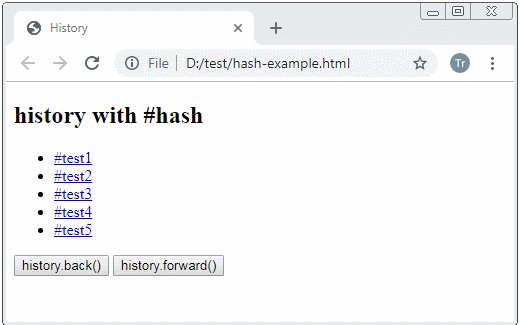
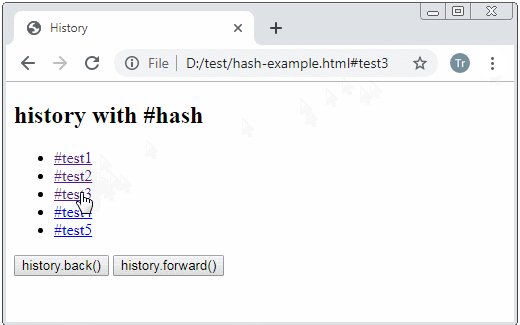
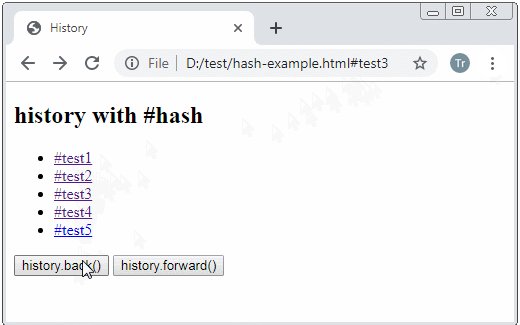
En utilisant hash, vous pouvez créer des entités dans l'historique. De cette façon, vous pouvez obtenir des entités dans l'historique lorsque le navigateur n'a pas besoin de recharger (reload) la page.
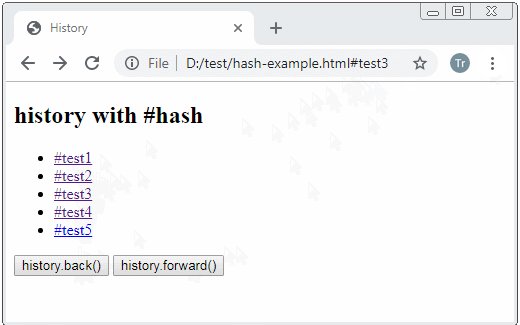
Voyons un exemple history avec hash :

history.pushState(dataState, title [,url])
La méthode history.pushState(..) vous permet de créer une entité dans l'historique (URL n'a probablement pas besoin d'être modifiée). Ceci est utile dans les applications d'une page simple (Single Page).
Lorsqu'un utilisateur se rend dans une entité (une page) de l'historique et que cette entité est créée en utilisant la méthode history.pushState(), il crée l'événement popstate.
Paramètres :
dataState
Un objet stocke l'état d'une entité. Il y a beaucoup de choses que vous pouvez stocker dans cet objet, comme la position de défilement des barres de défilement. Ceci vous aide à restaurer manuellement la position de la barre de défilement, ....
title
Le paramètre title est une suggestion. Les navigateurs n'utilisent généralement pas ce paramètre pour définir le titre du document document.
url
Le paramètre url n'est pas obligatoire. S'il est fourni, il doit avoir la même origine (same origin) que URL courante de la page.
Example:
pushState-example.js
function showHistory() {
console.log(window.history);
var log = document.getElementById("log-area");
log.value="";
log.value +="history.length="+ history.length +"\n";
log.value +="history.scrollRestoration="+history.scrollRestoration+"\n";
log.value +="history.state="+ JSON.stringify(history.state)+"\n";
}
function popstateHandler(popstateEvent) {
console.log(popstateEvent );
document.title = popstateEvent.state.title;
showHistory();
}
// popstate event handler:
window.onpopstate = popstateHandler;
var number = 0;
function call_pushState() {
number = number + 1;
var title = "State "+ number;
var dataState = {
empId : number,
showProfile: true,
title: title
};
window.history.pushState(dataState, title);
document.title = title;
// Show current History:
showHistory();
}pushState-example.html
<!DOCTYPE html>
<html>
<head>
<title>history.pushState()</title>
<meta charset="UTF-8">
<meta http-equiv="pragma" content="no-cache">
<style>textarea {width:100%;margin-top:10px;}</style>
<script src="pushState-example.js"></script>
</head>
<body onpageshow="showHistory()">
<h2 id="my-h2">history.pushState(..)</h2>
<button onclick="call_pushState()">
Call history.pushState(..)
</button>
<br/><br/>
<button onclick="history.back()">history.back()</button>
<button onclick="history.forward()">history.forward()</button>
<br/>
<textarea rows="8" id="log-area"></textarea>
</body>
</html>5. history.replaceState()
history.replaceState(dataState, title [,url])
La méthode history.replaceState(..) met à jour l'état, le titre et URL de l'entité courante dans Historique.
Les paramètres :
dataState
Un objet stocke l'état d'une entité.
title
Le paramètre title est une suggestion. Les navigateurs n'utilisent généralement pas ce paramètre pour définir le titre du document.
url
Le paramètre url n'est pas obligatoire. S'il est fourni, il doit avoir la même origine (same origin) que URL courante de la page.
6. Événement popstate
L'événement popstate se produit lorsqu'un utilisateur se rend sur une page (une entité) de l'historique créée en utilisant la méthode history.pushState(...) ou history.replaceState(...).
Vous pouvez écouter l'événement popstate en ajoutant un écouteur d'événement (even listener) à l'objet window.
window.addEventListener(‘popstate’. function(popstateEvent) {
// Do something here!
)};Ou utilisez la propriété (property) window.onpopstate :
window.onpopstate = function(popstateEvent). {
// Do something here!
};
- Hướng dẫn và ví dụ Javascript PopStateEvent
Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More