Le Tutoriel de Javascript Menubar
1. window.menubar
La propriété (property) window.menubar renvoie un objet Menubar qui représente la barre de menu (menu bar) du navigateur. Cependant, vous pouvez difficilement interagir avec Menubar via Javascript car il a très peu de API pour vous.
window.menubar
// Or simple:
menubarLa tendance des navigateurs modernes est de rendre la fenêtre Viewport aussi large que possible, donc, ils suppriment d'autres composants comme Statusbar, ou ont rendu Menubar plus petit.

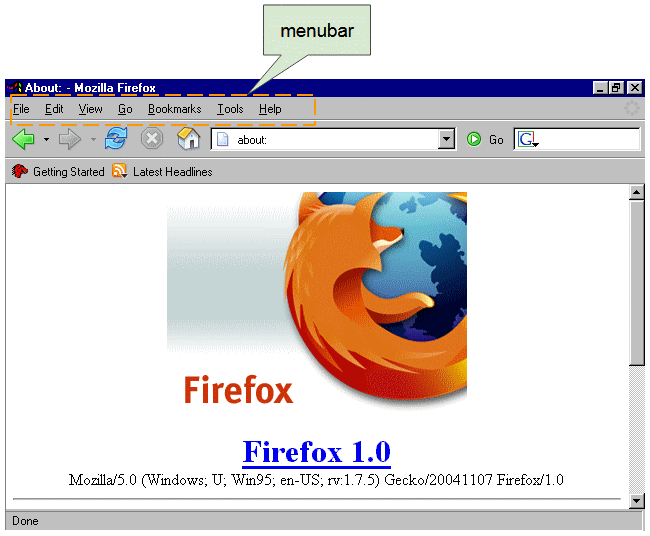
Illustration de la barre de menu du navigateur Firefox 1.0.

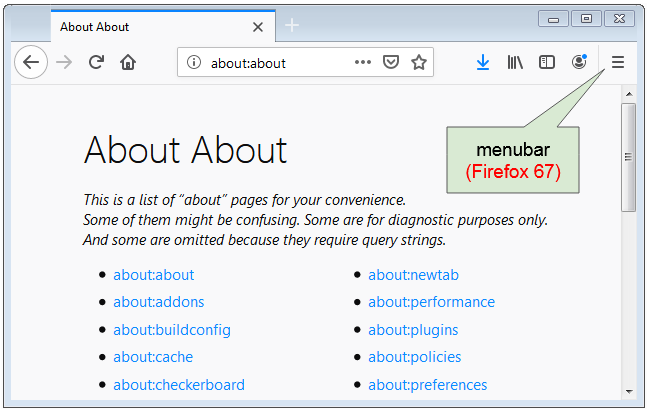
La barre de menu a rétréci dans la version moderne de Firefox.
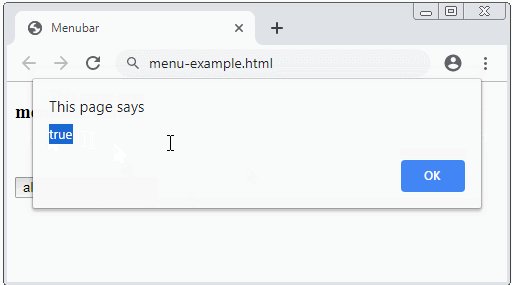
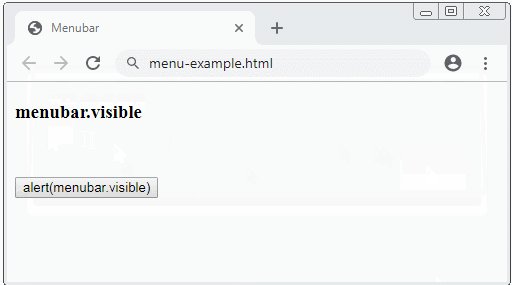
menubar.visible
La propriété (property) menubar.visible renvoie true si la barre de menu est affichée sur le navigateur. Au contraire, il renvoie false.
Remarque : Pour les navigateurs modernes, vous pouvez définir de nouvelles valeurs pour menubar.visible. Si tu le fais exprès, ça ne marche pas.

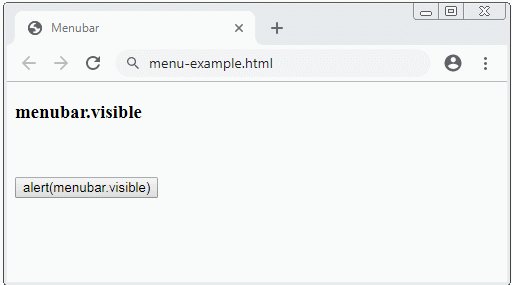
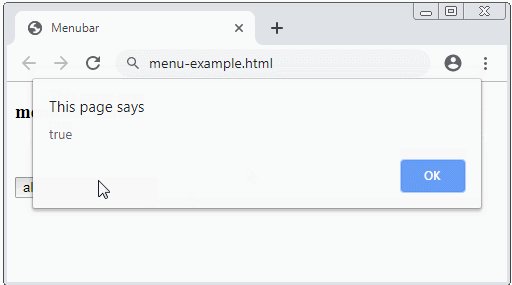
menubar-example.html
<!DOCTYPE html>
<html>
<head>
<title>Menubar</title>
<meta charset="UTF-8">
</head>
<body>
<h3>menubar.visible</h3>
<br/><br/>
<button onclick="alert(menubar.visible)">
alert(menubar.visible)
</button>
</body>
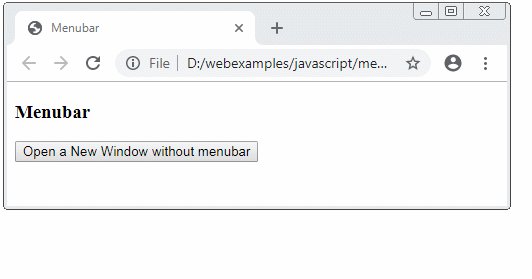
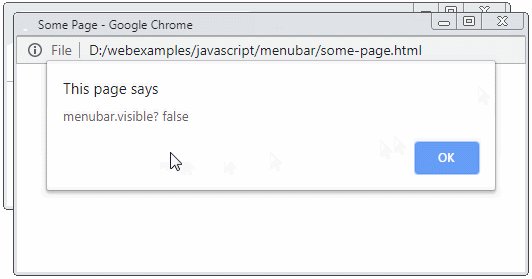
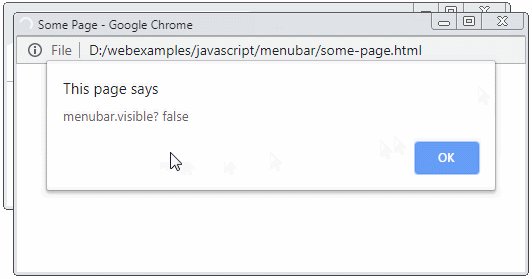
</html>Exemple, utilisez window.open(...) pour ouvrir une nouvelle fenêtre sans barre de menu.

open-new-window-example.html
<!DOCTYPE html>
<html>
<head>
<title>Menubar</title>
<meta charset="UTF-8">
<script>
function openNewWindow() {
var winFeature = 'menubar=no,resizable=yes';
// Open a New Windows.
window.open('some-page.html','MyWinName',winFeature);
}
</script>
</head>
<body>
<h3>Menubar</h3>
<button onclick="openNewWindow()">
Open a New Window without menubar
</button>
</body>
</html>some-page.html
<!DOCTYPE html>
<html>
<head>
<title>Some Page</title>
<meta charset="UTF-8">
</head>
<body onload="alert('menubar.visible? ' + menubar.visible)">
<h3>Some Page</h3>
<p>1</p>
<p>1 2</p>
<p>1 2 3</p>
</body>
</html>Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More