Le Tutoriel de Javascript FocusEvent
1. FocusEvent
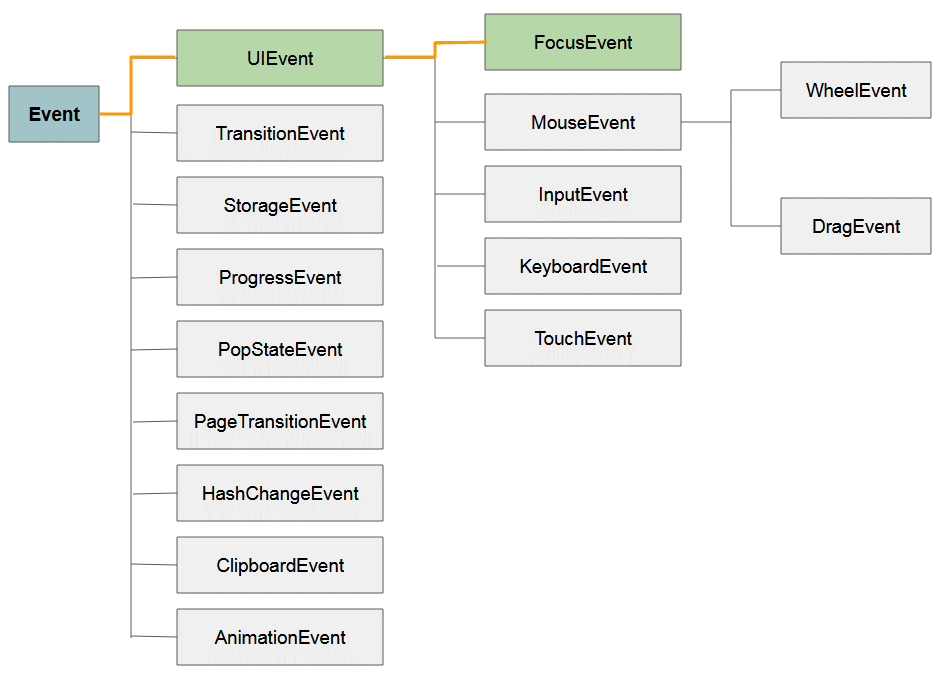
FocusEvent est une interface qui représente les événements liés au focus, à savoir, les 4 événements tels que focus, focusin, blur, focusout.

- Javascript UiEvent
Des propriétés (property) :
Propriété | Description |
relatedTarget | Renvoie l'élément lié à l'élément qui a déclenché l'événement |
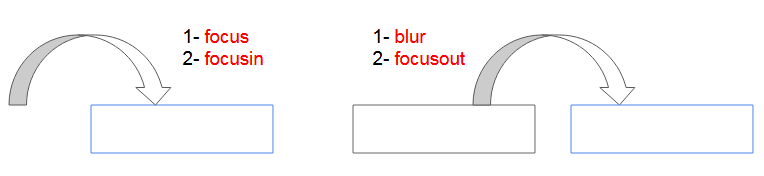
Si vous sautez à un élément et ensuite sautez à l’extérieur (concentrez-vous sur un autre élément), il y aura 4 événements qui se produisent dans l’ordre respectivement :
- focus
- focusin
- blue
- focusout

L'événement focus se déclenche avant l'événement focusin. En fait, ils se produisent très près l'une de l'autre, ce qui peut être considéré comme se produisant en même temps. De même, l'événement blur se produit avant le focusout, c'est-à-dire qu'ils se produisent très près l'un de l'autre, ce qui peut être considéré comme se produisant au même moment.
focus
L’événement focus se produit lorsque vous êtes à un autre endroit et que vous sautez dans un élément, comme l’élément <input> pour vous préparer à saisir le contenu pour cet élément.
blur
L’événement blur se produit lorsque vous sautez d'un élément (focus sur un autre élément).
focusevent-example.html
<!DOCTYPE html>
<html>
<head>
<title>FocusEvent</title>
<script>
function focusHandler(evt) {
showLog("focus");
}
function blurHandler(evt) {
showLog("blur");
}
function showLog(msg) {
var oldHtml= document.getElementById("log-div").innerHTML;
document.getElementById("log-div").innerHTML=oldHtml + " .. "+ msg;
}
</script>
</head>
<body>
<h3>Test events: focus, blur</h3>
<input type="text"
onfocus="focusHandler(event)"
onblur="blurHandler(event)" />
<br><br>
<div id="log-div" style="padding:10px;border:1px solid #ccd;"></div>
</body>
</html>2. focusin, focusout
Les événements focus, blur sont conçus pour les éléments sont "focalisables" (focusable), par exemple <input>, <textarea>,.. Tandis que les événements focusin, focusout sont conçus pour les éléments qui peuvent contenir d'autres éléments par exemple <div>, <span>, <form>,..
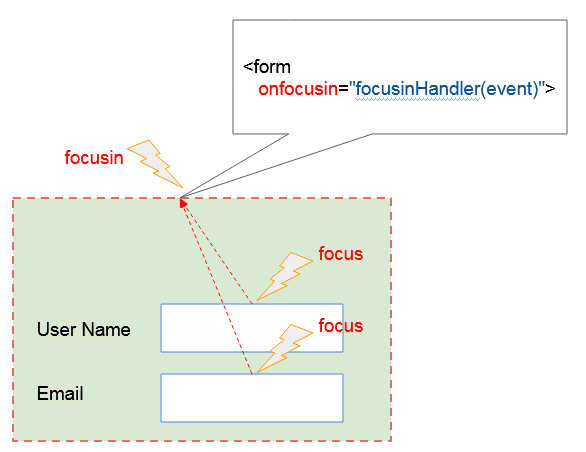
focus vs focusin

Supposons que vous ayez un <form> avec 2 éléments enfants <input>. Lorsqu'un utilisateur saute dans l'un des éléments <input>, l'événement focus se produit. L'événement focus sur l'élément enfant créera l'événement focusin sur les éléments parents. Ainsi, cet événement focusin se produira au niveau de l'élément <form>. Remarque : Bien que l'événement focusin se produise sur l'élément parent, mais event.target renvoie l'élément enfant (l'élément qui déclenche l'événement focus).
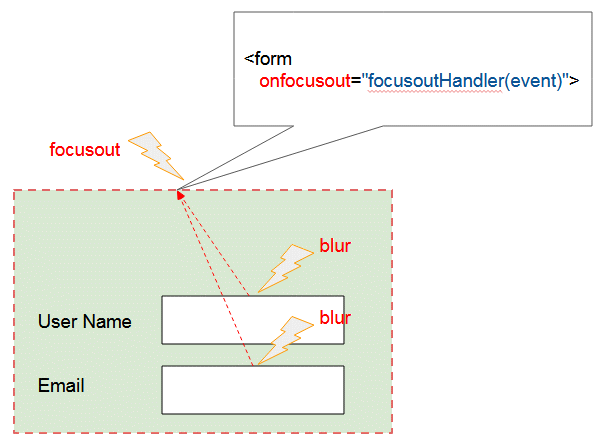
blur vs focusout

Supposons que vous ayez un <form> avec 2 éléments enfants <input>. Lorsqu'un utilisateur saute dans l'un des éléments <input>, l'événement blur se produit. L'événement blur sur l'élément enfant créera l'événement focusin sur les éléments parents. Ainsi, cet événement focusin se produira au niveau de l'élément <form>. Remarque : Bien que l'événement focusin se produise sur l'élément parent, mais event.target renvoie l'élément enfant (l'élément qui déclenche l'événement blur).
Example: focusin & focusout
focusin-focusout-example.html
<!DOCTYPE html>
<html>
<head>
<title>FocusEvent</title>
<meta charset="utf-8" />
<script src="focusin-focusout-example.js"></script>
<style>
form {
border: 1px solid #ccc;
padding: 10px;
display: inline-block;
}
</style>
</head>
<body>
<h3>Events: focusin & focusout</h3>
<p>Focus to 'input' and Blur to it</p>
<form onfocusin="focusinHandler(event)" onfocusout="focusoutHandler(event)">
User Name
<input type="text" name="username" />
<br>
<br> Email
<input type="text" name="email" />
</form>
</body>
</html>focusin-focusout-example.js
function focusinHandler(evt) {
// <input>
evt.target.style.border="1px solid blue";
// <form>
evt.target.parentElement.style.border="1px solid red";
}
function focusoutHandler(evt) {
// <input>
evt.target.style.border="1px solid black";
// <form>
evt.target.parentElement.style.border="1px solid black";
}Avez-vous un problème avec onfocusout (???)
Avec les éléments <input>, <textarea>,.. Il suffit de gérer les événements focus, blur. L’attribut (attribute) onfocusout ne fonctionne pas avec cet élément sur certains navigateurs (J’ai vérifié ce problème sur le Firefox, Chrome).
<input type="text"
onfocus="focusHandler(event)"
onblur="blurHandler(event)"
onfocusin="focusinHandler(event)"onforcusout="focusoutHandler(event)"
/>
attr-onfocusout-not-working.html
<!DOCTYPE html>
<html>
<head>
<title>FocusEvent</title>
<script>
function focusHandler(evt) {
showLog("focus");
}
function focusinHandler(evt) {
showLog("focusin");
}
function focusoutHandler(evt) {
showLog("focusout");
}
function blurHandler(evt) {
showLog("blur");
}
function showLog(msg) {
var oldHtml= document.getElementById("log-div").innerHTML;
document.getElementById("log-div").innerHTML=oldHtml + " .. "+ msg;
}
</script>
</head>
<body>
<h3>Why does the 'onfocusout' attribute not work with 'input'?</h3>
<input type="text"
onfocus="focusHandler(event)"
onblur="blurHandler(event)"
onfocusin="focusinHandler(event)"
onforcusout="focusoutHandler(event)" />
<br><br>
<div id="log-div" style="padding:10px;border:1px solid #ccd;"></div>
</body>
</html>Bien que l'attribut (attribute) onfocusout ne fonctionne pas avec les éléments <input>, <textarea>,... sur certains navigateurs. Mais, si vous le souhaitez, vous pouvez toujours enregistrer l'événement focusout de la manière suivante :
// Javascript Code:
var myInput = document.getElementById("my-input");
myInput.addEventListener("focus", focusHandler);
myInput.addEventListener("focusin", focusinHandler);
myInput.addEventListener("focusout", focusoutHandler);
myInput.addEventListener("blur", blurHandler);Observez l'exemple complet :
focusevents-addEventListener-example.html
<!DOCTYPE html>
<html>
<head>
<title>FocusEvent</title>
<meta charset="utf-8"/>
</head>
<body>
<h3>Test events: focus, focusin, focusout, blur</h3>
<input id="my-input" type="text" />
<br><br>
<div id="log-div" style="padding:10px;border:1px solid #ccd;"></div>
<script src="focusevents-addEventListener-example.js"></script>
</body>
</html>focusevents-addEventListener-example.js
function focusHandler(evt) {
showLog("focus");
}
function focusinHandler(evt) {
showLog("focusin");
}
function focusoutHandler(evt) {
showLog("focusout");
}
function blurHandler(evt) {
showLog("blur");
}
function showLog(msg) {
var oldHtml= document.getElementById("log-div").innerHTML;
document.getElementById("log-div").innerHTML=oldHtml + " .. "+ msg;
}
// Javascript Code:
var myInput = document.getElementById("my-input");
myInput.addEventListener("focus", focusHandler);
myInput.addEventListener("focusin", focusinHandler);
myInput.addEventListener("focusout", focusoutHandler);
myInput.addEventListener("blur", blurHandler);Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More