Le Tutoriel de Javascript WheelEvent
1. WheelEvent
WheelEvent est une interface représentant les événements qui surviennent lorsqu’un utilisateur déplace la molette de la souris (mouse wheel) ou un équipement similaire.

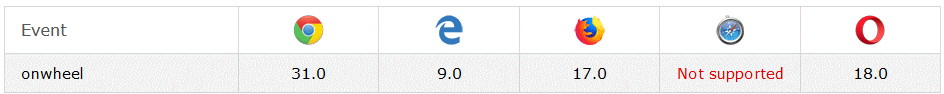
Les navigateurs qui soutiennent WheelEvent :

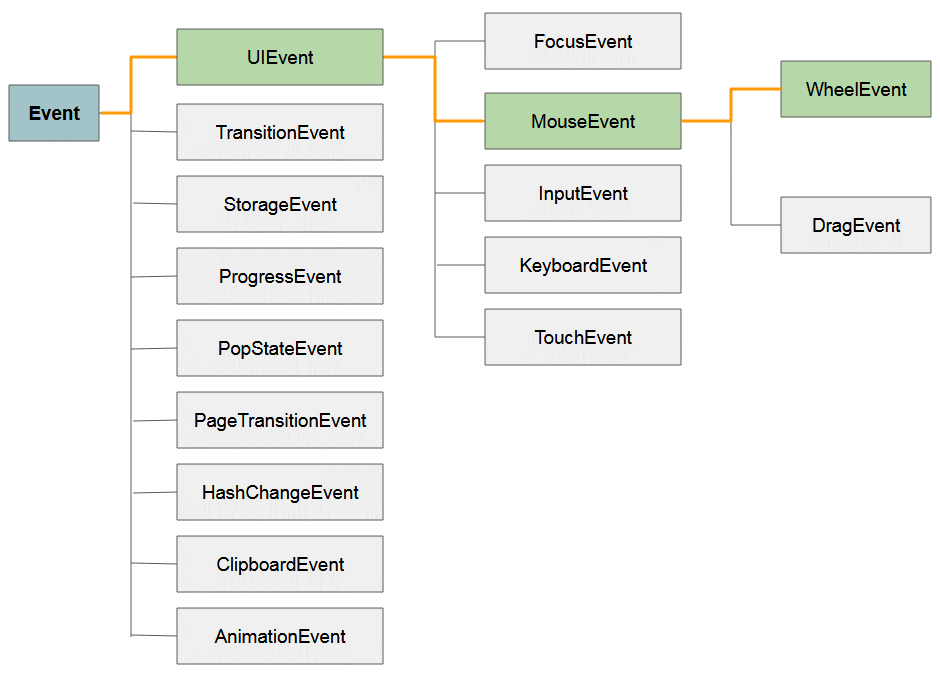
WheelEvent s'agit la sous interface de MouseEvent. Elle va hériter toutes les propriétés (property) et les méthodes de l'interface mère.

- Javascript UiEvent
- Hướng dẫn và ví dụ Javascript Event
Evénement | Description |
wheel | L'événement se produit lorsque la molette de la souris (mouse wheel) roule vers le haut ou vers le bas sur un élément. |
Les propriétés (property) de WheelEvent :
Propriété | Description |
deltaX | Renvoie la quantité de défilement horizontal d’une molette de souris (mouse wheel) (axe des X) |
deltaY | Renvoie la quantité de défilement vertical d’une molette de souris (mouse wheel) (Trục Y) |
deltaZ | Retourne la quantité de défilement d’une molette de souris pour l’axe Z. |
deltaMode | TRenvoie un nombre qui représente l'unité de mesure des valeurs delta (DOM_DELTA_PIXEL, DOM_DELTA_PIXEL, DOM_DELTA_PAGE) |
Des constantes :
Constantes | Valeur | Description |
DOM_DELTA_PIXEL | 0 | L'unité de mesure du delta est pixels. |
DOM_DELTA_LINE | 1 | L'unité de mesure du delta est lines. |
DOM_DELTA_PAGE | 2 | L'unité de mesure du delta est pages. |
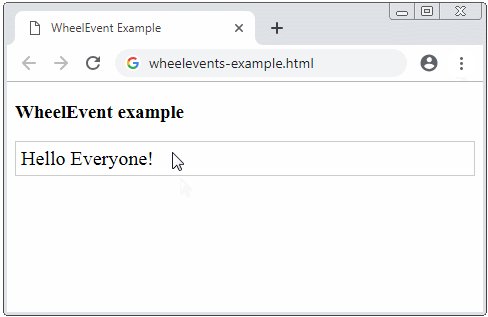
Exemple avec WheelEvent :

wheelevents-example.html
<!DOCTYPE html>
<html>
<head>
<title>WheelEvent Example</title>
<script src="wheelevents-example.js"></script>
</head>
<body>
<h3>WheelEvent example</h3>
<div style="font-size:12px; padding:5px; border:1px solid #ccc;"
onwheel="wheelHandler(event)">
Hello Everyone!
<div>
</body>
</html>wheelevents-example.js
function wheelHandler(evt) {
var fontSize = evt.target.style.fontSize;// 12px, 13px,...
var value = Number(fontSize.substr(0, fontSize.length-2)); // 12, 13,..
// Scrolling up
if (evt.deltaY < 0) {
if(value < 50) {
value++;
}
}
// Scrolling down
if(evt.deltaY > 0) {
if(value > 5) {
value--;
}
}
evt.target.style.fontSize = value+"px";
}Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More