Le Tutoriel de JavaScript Set Collection
1. Collections - Set
ECMAScript 6 introduit les 2 nouvelles structures de données telles que Map & Set. Ils font partie de la collection du ECMAScript (Collections Framework).
- Maps - Cette structure de données vous permet de stocker la "clé / valeur" (Key/Value). Et vous pouvez accéder à la valeur (value) via la clé (key) ou mettre à jour une nouvelle valeur correspondant à une clé.
- Sets - Cette structure de données stocke une liste d'éléments qui n'autorise pas les copies ni des éléments d'indexation.
Dans cette publication, je vous donnerai des instructions de Set.
Set
La Set est une structure de données instroduite dans le ECMAScript6, ci-dessous les caractéristiques de Set :
- Set est une liste d'éléments qui ne permettant pas la répétition.
- Set ne répertorie pas des éléments.
- Set est une liste ordonnée (Ordered), cela signifie qu'un élément qui est ajouté en premier viendra en premier et un élément qui est ajouté en second viendra en second.
Constructors:
Créez l'objet Set via le constructor de la classe Set :
new Set( [iterable] )Des paramètres :
- iterable - Si cet objet est passé (pass) au constructor de Set, tous ses éléments seront ajoutés au Set. À l'inverse, si vous ne spécifiez pas ce paramètre, ou ses valeurs sont null l'objet Set créé sera vide (empty).
Properties:
set-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya' }Propriété | Description |
Taille | Cette Property renvoie le nombre de l'élément dans l'objet Set. |
set-size-example.js
// Create a Set from an Array
var fruits = new Set( ['Apple','Banana','Papaya'] );
var size = fruits.size;
console.log(size); // 3for..of
Vous pouvez utiliser la boucle for...of pour répéter les éléments de Set.
set-for-of-loop-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
for(let fruit of fruits) {
console.log(fruit);
}Output:
Apple
Banana
Papaya2. Les méthodes de Set
add(value)
Ajoutez un élément à la fin de Set si cet élément n'existe pas dans Set et renvoie cet objet Set.
set-add-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
// Append an Element to the Set and returns this Set.
var thisFruits = fruits.add("Cherry");
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya', 'Cherry' }
// 'Set' does not allow duplicates
fruits.add("Banana");
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya', 'Cherry' }Output:
Set { 'Apple', 'Banana', 'Papaya', 'Cherry' }
Set { 'Apple', 'Banana', 'Papaya', 'Cherry' }delete(value)
Cette méthode sert à retirer un élément de Set. Cette méthode renvoie true si elle trouve un élément à retirer et à l'inverse, elle renvoie false.
set-delete-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya' }
// Delete an element:
var deleted = fruits.delete("Banana");
console.log("Deleted? " + deleted); // true
console.log(fruits); // Set { 'Apple', 'Papaya' }clear()
Retirez tous les éléments de Set.
set-clear-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya' }
// Remove all elements.
fruits.clear();
console.log(fruits); // Set { }
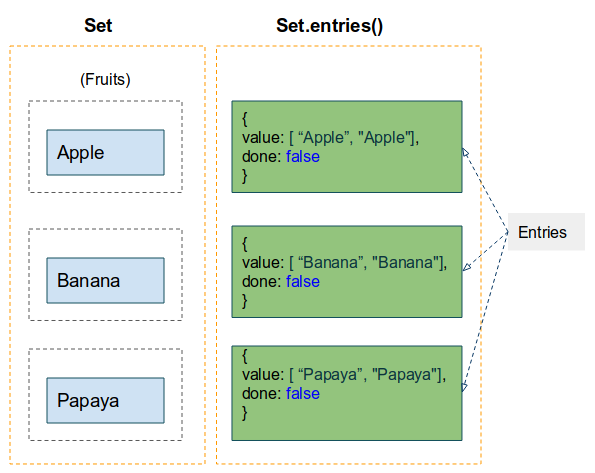
console.log("Size after clear: " + fruits.size);entries()
Cette méthode renvoie un nouvel objet Iterator que chaque entry contient un tableau de deux éléments [value, value]. L'ordre de ces entry est toujours de même comme l'ordre des éléments dans l'objet Set. (Observez l'illustration ci-dessous).

set-entries-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya' }
// Iterator Object:
var iteratorEntries = fruits.entries();
var entry;
while( !(entry = iteratorEntries.next() ).done ) {
console.log(entry.value); // [ 'Apple', 'Apple' ]
}has(value)
Cette méthode vérifie si une valeur donnée par un paramètre existe ou non dans Set. Renvoie true si elle existe, si non, elle renvoie false.
set-has-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
var has = fruits.has("Banana");
console.log(has); // trueforEach(callbackFn[, thisArg])
Cette méthode va appeler la fonction callbackFn une fois avec chaque élément de Set.
mySet.forEach(callbackFn [, thisArg])Des paramètres :
- callbackFn - Cette fonction sera appelée une fois avec chaque élément de l'objet Set.
- thisArg - Ce paramètre est utilisé comme this lors de l'exécution de callbackFn.
set-forEach-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya' }
function showFruit(fruit, thisSet) {
console.log("Fruit: " + fruit);
}
// Or Call: fruits.forEach(showFruit);
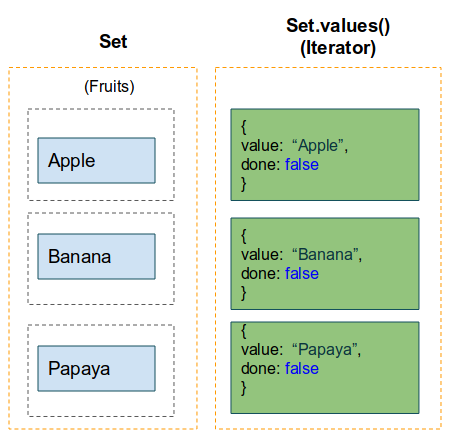
fruits.forEach(showFruit, fruits);key() & values()
La méthode key() & values() renvoie un nouvel objet Iterator, donc chaque élément de Iterator a du format {value: aValue, done: false}.

set-values-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
var fruitIterator = fruits.values();
var entry;
while ( !(entry = fruitIterator.next()).done) {
console.log(entry); // { value: 'Apple', done: false }
console.log(entry.value); // Apple
}Output:
{ value: 'Apple', done: false }
Apple
{ value: 'Banana', done: false }
Banana
{ value: 'Papaya', done: false }
PapayamySet[Symbol.iterator]
Symbol.iterator est une property particulière avec l'objet Set. Par défaut, la valeur de mySet[Symbol.iterator] est la méthode de values() de l'objet mySet.
set-symbol-iterator-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
// Same as: fruits.values()
var fruitIterator = fruits[Symbol.iterator]();
var entry;
while ( !(entry = fruitIterator.next()).done) {
console.log(entry); // { value: 'Apple', done: false }
console.log(entry.value); // Apple
}3. WeakSet
Généralement, WeakSet est similaire à Set, mais il y a certaines différences comme ci-dessous :
- Les éléments de WeakSet doivent être des objets, ils ne peuvent pas être un type primitif (Primitive).
- Les éléments de WeakSet peuvent être supprimés dans le processus (process) de récupération des ordures (Garbage collection), qui est processus indépendant permettant de supprimer les objets qui ne sont plus utilisés dans le programme.
- WeakSet ne soutient pas property: size, donc vous ne pouvez pas savoir combien d'éléments qu'elle comprend.
- De nombreuses méthodes peuvent être disponibles dans la classe Set mais il n'y a pas de méthode WeakSet, par exemple values(), keys(), clear(),..
Remarque : Vous ne pouvez pas utiliser la boucle for..of pour WeakSet, et il n'y a aucune manière de répéter (iterate) sur les éléments de WeakSet.
Créez un objet WeakSet.
new Set( [iterable] )Des paramètres :
- iterable - Si cet objet est passé (pass) au constructor du WeakSet tous les éléments seront ajoutés au Set. Au contraire, si vous ne précisez pas ce paramètre, ou sa valeur est null l'objet Set sera vide (empty).
Methods:
La quantité des méthodes de WeakSet est inférieure à la quantité de méthodes Set :
- WeakSet.add(element)
- WeakSet.delete(element)
- WeakSet.has(element)
Les éléments dans WeakSet doivent être des objets, ils ne peuvent pas être de types primitif (Primitive).
let w = new WeakSet();
w.add('a'); // TypeError: Invalid value used in weak set
let s = new Set();
s.add('a'); // Worksweakset-example.js
var element1 = {}; // An Object
var element2 = {foo: "bar"};
var element3 = {bar: "foo"};
var myWeakSet = new WeakSet( [element1, element2] );
myWeakSet.add(element3);
console.log(myWeakSet.has(element2)); // trueTutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More