Comprendre Duck Typing dans JavaScript
1. Qu'est-ce que Duck Typing ?
Avant de vous donner la notion de "Duck Typing" je voudrais vous parler du concept de Interface dans le langage de programmation.
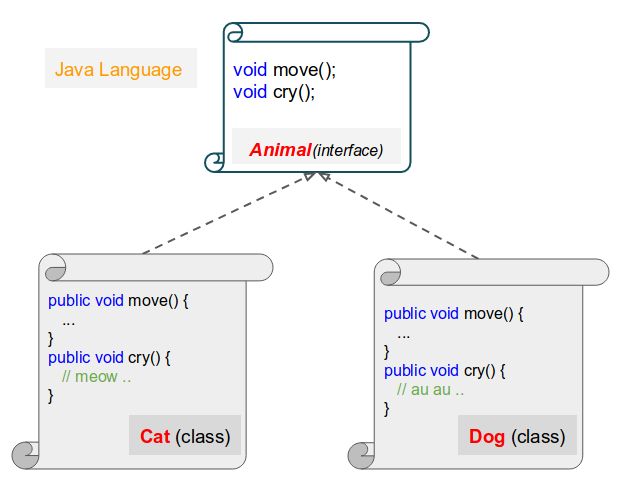
Interface est un concept utilisé dans plusieurs langages de programmation, tels que Java, CSharp, ... Une interface déclarera sa liste de méthodes. Ces méthodes n'ont pas de contenu (no body). ). Cette interface (implements) doit avoir toutes les méthodes déclarées dans cette Interface avec un contenu complet. (Remarque: je ne fais pas référence aux classes abstraites ici).

Donc Interface et Class sont deux concepts différents. Interface définit un standard que implémente (implements) doivent respecter.
Les langages comme Ruby, ECMAScript n'ont pas de concept Interface ouvertement. Ils ont seulement le concept Class. Mais "Duck Typing" peut être une manière pour que vous puissiez créer quelque chose telle que Interface dans ECMAScript.
Duck Typing?

Duck Typing (Typage Canard) parle au programme de teste d'un canard (Duck Test). Si vous voulez tester quelque chose, si je voyez un oiseau qui vole comme un canard, cancane comme un canard, et nage comme un canard, alors vous appellez cet oiseau là un canard.
Avec humour, si vous testez un avion (Airplane), vous constatez que cela se passe comme un canard, que ça vole comme un canard, donc on en conclut que c'est un canard.

Le désavantage de Duck Typing:
Duck Typing est utilisé dans plusieurs langages de programmation, tels que Ruby, ECMAScript,.. et c’est vraiment utile, mais cela crée parfois des actes indésirables dans l’application car les règles de Duck Typing sont trop simples et peuvent conduire à de fausses conclusions. Vous pouvez comprendre plus cet avertissement avec des exemples.
2. Exemple de Duck Typing
OK, ECMAScript n'a pas de concepte Interface. Ci-desous j'ai une classe Duck (Canard), elle a deux méthodes telles que walk() & fly().
class Duck {
fly() {
console.log("Duck fly");
}
walk() {
console.log("Duck walk");
}
}La classe Airplane possède également toutes les méthodes telles que la classe Duck, en accord avec Duck Typing, vous pouvez dire que Airplane fait partie du type Duck.
class Airplane {
fly() {
console.log("Airplane fly");
}
walk() {
console.log("Airplane walk");
}
shoot(target) {
console.log("Airplane shoot " + target);
}
}La classe Cat obtient la méthode walk() mais elle n'a pas de la méthode fly(). En accord avec les règles de Duck Typing vous pouvez conclure que la classe Cat ne fait pas partie du type Duck.
class Cat {
walk() {
console.log("Cat walk");
}
}Observez l'exemple complet :
duck-typing-example1.js
class Duck {
fly() {
console.log("Duck fly");
}
walk() {
console.log("Duck walk");
}
}
class Airplane {
fly() {
console.log("Airplane fly");
}
walk() {
console.log("Airplane walk");
}
shoot(target) {
console.log("Airplane shoot " + target);
}
}
class Cat {
walk() {
console.log("Cat walk");
}
}
let duck1 = new Duck();
let airplane1 = new Airplane();
let cat1 = new Cat();
function checkDuck(testObj) {
if(typeof testObj.fly == "function" && typeof testObj.walk == "function" ) {
return true;
}
return false;
}
// Array
let testArray = [duck1, airplane1, cat1];
for( let i = 0; i < testArray.length; i++) {
let testObj = testArray[i];
if( checkDuck(testObj) ) {
testObj.fly();
}
}Output:
Duck fly
Airplane flyExemple 2 :
duck-typing-example2.js
var duck = {
type: "bird",
cry: function duck_cry(what) {
console.log(what + " quack-quack!");
},
color: "black"
};
var someAnimal = {
type: "bird",
cry: function animal_cry(what) {
console.log(what + " whoof-whoof!");
},
eyes: "yellow"
};
function check(who) {
if ((who.type == "bird") && (typeof who.cry == "function")) {
who.cry("I look like a duck!\n");
return true;
}
return false;
}
check(duck); // true
check(someAnimal); // trueOutput:
I look like a duck!
quack-quack
I lock like a duck!
whoof-whoofTutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More