Le Tutoriel de Javascript FileReader
1. FileReader
L'interface FileReader en Javascript est conçu pour lire les sources de données sur les ordinateurs des utilisateurs. Remarque : En fait, Javascript ne peut lire que les ressources sur l’ordinateur de l’utilisateur si l’utilisateur a des actions pour permettre, par exemple, l’utilisateur clique sur l'élément <input type="file"> pour sélectionner le fichier sur l’ordinateur, ou faire glisser et déposer les fichiers dans le navigateur.
FileReader peuvent lire les objets File, Blob ou DataTransfer (Cet objet est obtenu lorsque les utilisateurs fait glisser et déposer un fichier dans le navigateur).
L'API de FileReader est conçue avec le même but principal que XMLHttpRequest parce que les deux ont le but tel que le chargement de ressources externes (external resource). Les données sont lues de manière asynchrone (asynchronously) pour éviter de bloquer (block) le navigateur pendant l'exécution du processus.
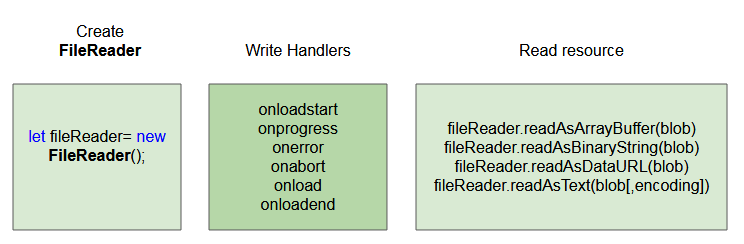
Constructor
// Create a FileReader object:
var fileReader = new FileReader();Properties
Propriété | Description |
error | Un objet DOMException décrit des erreurs qui se produisent lors de la lecture des sources de données. |
readyState | Un numéro qui décrit l'état de FileReader. Des valeurs peuvent être : 0, 1, 2. |
result | Contenu de la source de données après la lecture réussie. Son format dépend de la méthode utilisée au début de la lecture. |
Les valeurs possibles de fileReader.readyState :
FileReader.EMPTY | 0 | Aucune donnée a été chargée (load) |
FileReader.LOADING | 1 | Des données sont actuellement chargées. |
FileReader.DONE | 2 | Toutes les demandes ont été terminées. |
Methods
Propriété | Description |
abort() | Annule l'opération de lecture. Au retour, readyState sera FileReader.DONE. |
readAsArrayBuffer(blobOrFile) | Commence à lire le contenu de blobOrFile, une fois terminé, fileReader.result sera un objet ArrayBuffer. |
readAsBinaryString(blobOrFile) | Commence à lire le contenu de blobOrFile, une fois terminé, fileReader.result sera une Binary String. |
readAsDataURL(blobOrFile) | Commence à lire le contenu de blobOrFile, une fois terminé, fileReader.result sera une URL qui représente des données du fichier. |
readAsText(blobOrFile[,encoding]) | Commence à lire le contenu de blobOrFile, une fois terminé, fileReader.result sera une String. |
Events
Pendant le chargement (load) de la source de données avec FileReader, les événements décrits dans ProgressEvent seront déclenchés (fire), en particulier :
Événement | Description |
loadstart | Indique que le processus de chargement (load) des données a commencé. Cet événement se déclenche toujours en premier. |
progress | L'événement se déclenche plusieurs fois pendant le chargement des données, ce qui donne accès aux données intermédiaires. |
error | L'événement se déclenche lorsque le chargement a échoué. |
abort | L'événement se déclenche lorsque le chargement des données a été annulé en appelant la méthode abort() (Méthode disponible sur les deux XMLHttpRequest & FileReader). |
load | L’événement se déclenche seulement lorsque toutes les données ont été chargées (load) avec succès. |
loadend | L'événement se déclenche lorsque l'objet a terminé le transfert des données. Se déclenche toujours après error, abort, ou load. |
- Javascript ProgressEvent
Event Handlers
Gestionnaire | Description |
onloadstart(progressEvt) | Un gestionnaire (handler) pour l'événement loadstart. |
onprogress(progressEvt) | Un gestionnaire (handler) pour l'événement progress. |
onerror(progressEvt) | Un gestionnaire (handler) pour l'événement error. |
onabort(progressEvt) | Un gestionnaire (handler) pour l'événement abort. |
onload(progressEvt) | Un gestionnaire (handler) pour l'événement load. |
onloadend(progressEvt) | Un gestionnaire (handler) pour l'événement loadend. |
Étapes à suivre pour travailler avec FileReader:

2. Exemple avec FileReader
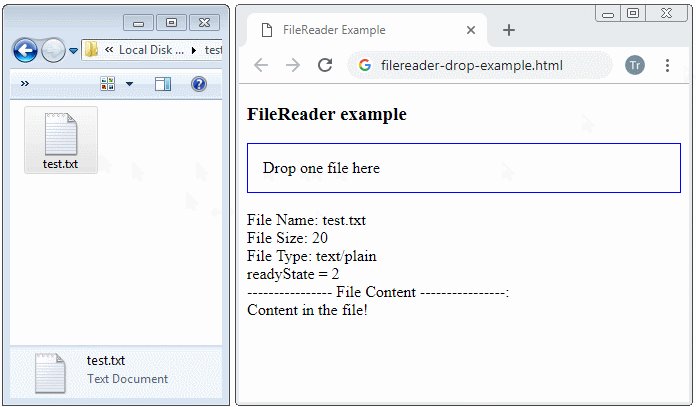
Dans cet exemple, des utilisateurs glissent et déposent un fichier dans un élément <div>. FileReader sera utilisé pour lire les informations de base et le contenu du fichier déposé par l'utilisateur.

filereader-drop-example.html
<!DOCTYPE html>
<html>
<head>
<title>FileReader Example</title>
<meta charset="UTF-8">
<script src="filereader-drop-example.js"></script>
<style>
#drop-area {
border: 1px solid blue;
padding: 15px;
margin-top:5px;
}
</style>
</head>
<body>
<h3>FileReader example</h3>
<a href="">Reset</a>
<div id="drop-area" ondragover="dragoverHandler(event)" ondrop="dropHandler(event)">
Drop one file here
</div>
<output id="log-div"></output>
</body>
</html>filereader-drop-example.js
function dropHandler(evt) {
evt.stopPropagation();
evt.preventDefault();
// FileList object.
var files = evt.dataTransfer.files;
if (files.length != 1) {
resetLog();
appendLog("Please drag and drop 1 file!");
return;
}
var file = files[0];
var fileReader = new FileReader();
fileReader.onloadstart = function(progressEvent) {
resetLog();
appendLog("onloadstart!");
var msg = "File Name: " + file.name + "<br>" +
"File Size: " + file.size + "<br>" +
"File Type: " + file.type;
appendLog(msg);
}
fileReader.onload = function(progressEvent) {
appendLog("onload!");
var stringData = fileReader.result;
appendLog(" ---------------- File Content ----------------: ");
appendLog(stringData);
}
fileReader.onloadend = function(progressEvent) {
appendLog("onloadend!");
// FileReader.EMPTY, FileReader.LOADING, FileReader.DONE
appendLog("readyState = " + fileReader.readyState);
}
fileReader.onerror = function(progressEvent) {
appendLog("onerror!");
appendLog("Has Error!");
}
// Read file asynchronously.
fileReader.readAsText(file, "UTF-8"); // fileReader.result -> String.
}
function dragoverHandler(evt) {
evt.stopPropagation();
evt.preventDefault();
// Explicitly show this is a copy.
evt.dataTransfer.dropEffect = 'copy';
}
function resetLog() {
document.getElementById('log-div').innerHTML = "";
}
function appendLog(msg) {
document.getElementById('log-div').innerHTML += "<br>" + msg;
}-
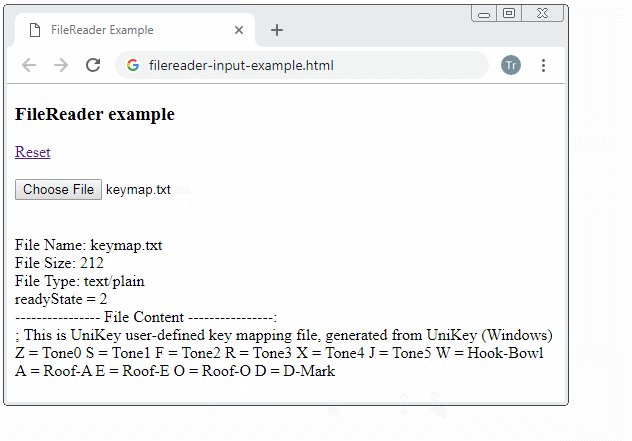
Par exemple, des utilisateurs choisissent un fichier via l’élément <input type="file">. Utilisez FileReader pour lire les informations de base et le contenu du fichier sélectionné par l’utilisateur.

filereader-input-example.html
<!DOCTYPE html>
<html>
<head>
<title>FileReader Example</title>
<meta charset="UTF-8">
<script src="filereader-input-example.js"></script>
</head>
<body>
<h3>FileReader example</h3>
<a href="">Reset</a> <br><br>
<input type="file" onchange = "changeHandler(event)">
<br><br>
<output id="log-div"></output>
</body>
</html>filereader-input-example.js
function changeHandler(evt) {
evt.stopPropagation();
evt.preventDefault();
// FileList object.
var files = evt.target.files;
var file = files[0];
var fileReader = new FileReader();
fileReader.onloadstart = function(progressEvent) {
resetLog();
appendLog("onloadstart!");
var msg = "File Name: " + file.name + "<br>" +
"File Size: " + file.size + "<br>" +
"File Type: " + file.type;
appendLog(msg);
}
fileReader.onload = function(progressEvent) {
appendLog("onload!");
var stringData = fileReader.result;
appendLog(" ---------------- File Content ----------------: ");
appendLog(stringData);
}
fileReader.onloadend = function(progressEvent) {
appendLog("onloadend!");
// FileReader.EMPTY, FileReader.LOADING, FileReader.DONE
appendLog("readyState = " + fileReader.readyState);
}
fileReader.onerror = function(progressEvent) {
appendLog("onerror!");
appendLog("Has Error!");
}
// Read file asynchronously.
fileReader.readAsText(file, "UTF-8"); // fileReader.result -> String.
}
function resetLog() {
document.getElementById('log-div').innerHTML = "";
}
function appendLog(msg) {
document.getElementById('log-div').innerHTML += "<br>" + msg;
}-
Si vous utilisez la méthode fileReader.readAsDataURL(blobOrFile), à la fin, fileReader.result renvoie une URL représentant les données lues, par exemple :
data:application/x-msdownload;base64,TVqQAA.....ACAEA
data:image/png;base64,iVBORw...eYm57Ad6m6uHj96jExemple : Les utilisateurs sélectionnent un fichier image sur un ordinateur et utilisent la méthode filerReader.readAsDataURL(file) pour lire le fichier sélectionné par les utilisateurs. Le fileReader.result renvoie une URL. Définissez cette URL pour l’attribut (attribute) src de l’élément <img> pour afficher l’image sur le navigateur.

show-local-image-example.html
<!DOCTYPE html>
<html>
<head>
<title>FileReader Example</title>
<meta charset="UTF-8">
<script src="show-local-image-example.js"></script>
</head>
<body>
<h3>Select Image to Show</h3>
<input type="file" onchange = "changeHandler(event)">
<br><br>
<img id="myimage" src="">
</body>
</html>show-local-image-example.js
function changeHandler(evt) {
evt.stopPropagation();
evt.preventDefault();
// FileList object.
var files = evt.target.files;
var file = files[0];
var fileReader = new FileReader();
fileReader.onload = function(progressEvent) {
var url = fileReader.result;
// Something like: data:image/png;base64,iVBORw...Ym57Ad6m6uHj96js
console.log(url);
//
var myImg = document.getElementById("myimage");
myImg.src= url;
}
// Read file asynchronously.
fileReader.readAsDataURL(file); // fileReader.result -> URL.
}Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More