Le Tutoriel de Javascript Console
1. Console
L'objet console donne accès à la console de debugging console (débogage du navigateur) (par exemple, Web Console dans Firefox). Le console n'est pas utile pour les utilisateurs finaux mais pour les programmeurs. Il les aide à savoir comment fonctionnent leurs codes Javascript dans le navigateur, et les aide à détecter l'emplacement des erreurs de traitement.
Syntaxe d'accès à l'objet console :
window.console
// Or Simple:
consoleOuvrez la fenêtre Console dans le navigateur Chrome :
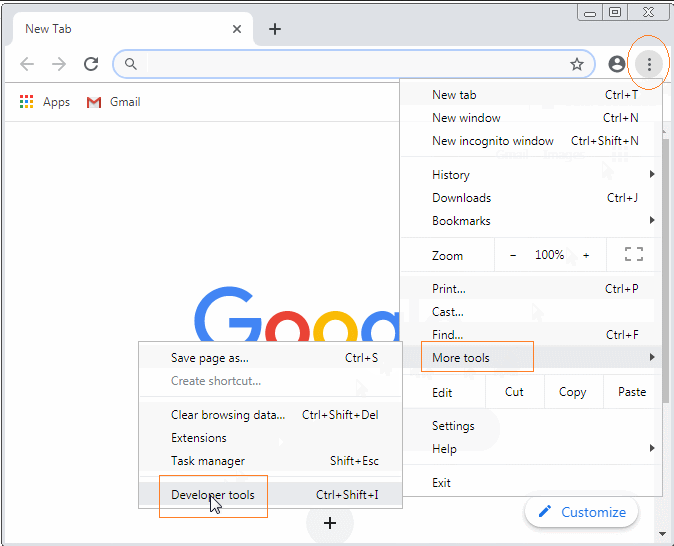
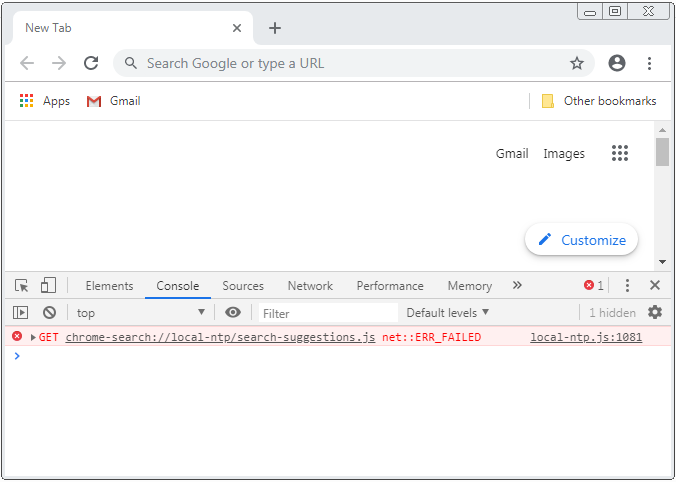
/ More Tools / Developer Tools


Ouvrez la fenêtre Console dans le navigateur Firefox :
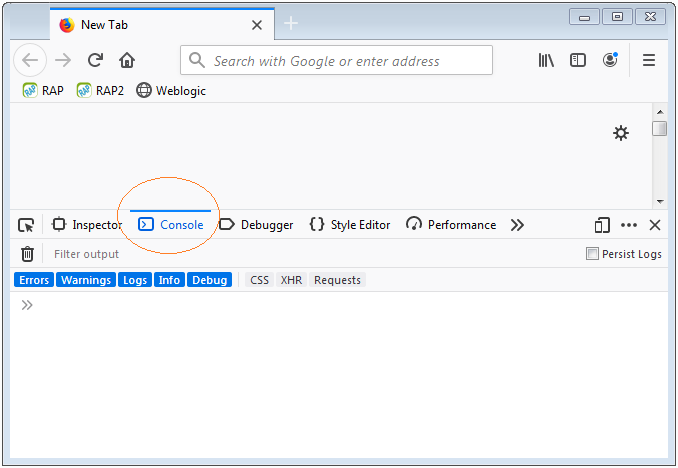
/ Web Developer / Web Console

2. Les méthodes courantes
L'objet console a beaucoup de méthodes mais ses 5 méthodes les plus utilisées sont les suivantes :
- console.debug(..)
- console.log(..)
- console.info(..)
- console.warn(..)
- console.error(..)
// (Important!!) Read more notes for debug() method.
console.debug(obj1 [, obj2, ..., objN]);
console.debug(message [, subst1, ..., substN]);
console.log(obj1 [, obj2, ..., objN]);
console.log(message [, subst1, ..., substN]);
console.info(obj1 [, obj2, ..., objN]);
console.info(message [, subst1, ..., substN]);
console.warn(obj1 [, obj2, ..., objN]);
console.warn(message [, subst1, ..., substN]);
console.error(obj1 [, obj2, ..., objN]);
console.error(message [, subst1, ..., substN]);Les méthodes ci-dessus enregistrent un objet (ou plusieurs objets), ou une String dans la fenêtre de la console. Le contenu imprimé dans la fenêtre Console peut avoir des couleurs et des styles différents selon la méthode utilisée.
Paramètres :
obj1 ... objN
Liste des objets à imprimer dans la fenêtre Console.
message
Une String doit être imprimée sur la fenêtre Console.
subst1 ... substN
Les objets sont utilisés pour remplacer les chaînes de substitution (Substitution strings) dans la chaîne de message, ce qui vous permet de contrôler les ajouts de format de sortie.
Substitution string | Description |
%o | Outputs a JavaScript object. Clicking the object name opens more information about it in the inspector. |
%O | Outputs a JavaScript object. Clicking the object name opens more information about it in the inspector. |
%d | Outputs an integer. Number formatting is supported, for example console.log("Foo %.2d", 1.1) will output the number as two significant figures with a leading 0: Foo 01 |
%i | Outputs an integer. Number formatting is supported, for example console.log("Foo %.2d", 1.1) will output the number as two significant figures with a leading 0: Foo 01 |
%s | Outputs a string. |
%f | Outputs a floating-point value. Formatting is supported, for example console.log("Foo %.2f", 1.1) will output the number to 2 decimal places: Foo 1.10 |
console.debug(..)Vous pouvez seulement voir les contenus imprimés par la méthode console.debug(..) si votre Console est configuré Log-Level="debug". Par défaut, Log-Level="log".
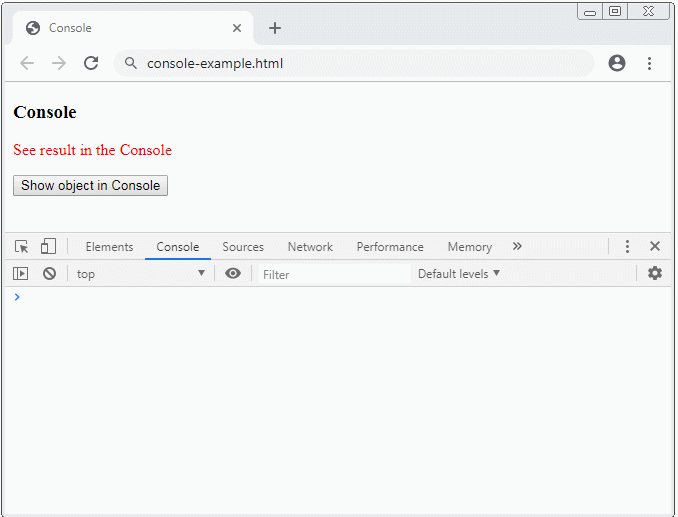
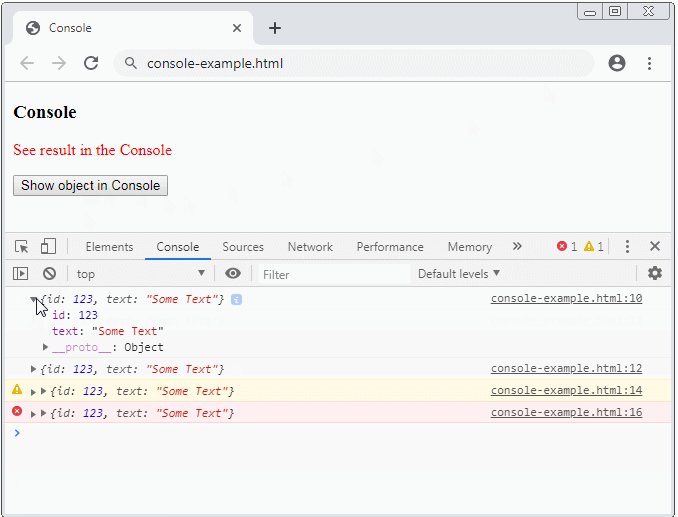
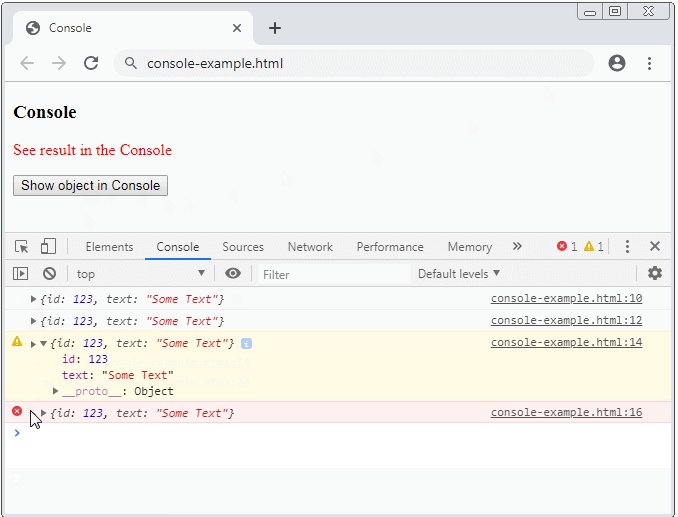
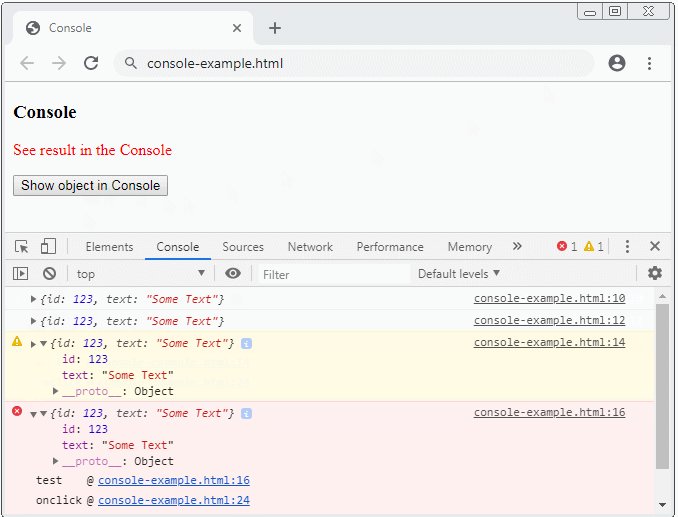
Par exemple, utilisez les méthodes console.log(), console.info(), console.warn(), console.error() pour enregistrer un objet sur la fenêtre Console.
var myObject = {id : 123, text : 'Some Text'};
console.log(myObject);
console.info(myObject);
console.warn(myObject);
console.error(myObject);
console-example.html
<!DOCTYPE html>
<html>
<head>
<title>Console</title>
<meta charset="UTF-8">
<script>
function test() {
var myObject = {id : 123, text : 'Some Text'};
console.log(myObject);
console.info(myObject);
console.warn(myObject);
console.error(myObject);
}
</script>
</head>
<body>
<h3>Console</h3>
<p style="color:red;">See result in the Console</p>
<button onclick="test()">Show object in Console</button>
</body>
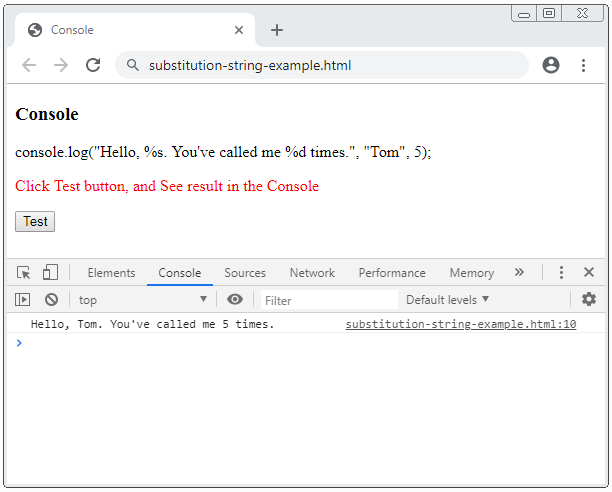
</html>Exemple d'utilisation console.log(message, obj1, obj2,.. , objN) :
var message = "Hello, %s. You've called me %d times.";
console.log(message, "Tom", 5);
substitution-string-example.html
<!DOCTYPE html>
<html>
<head>
<title>Console</title>
<meta charset="UTF-8">
<script>
function test() {
var message = "Hello, %s. You've called me %d times.";
console.log(message, "Tom", 5);
}
</script>
</head>
<body>
<h3>Console</h3>
<p>console.log("Hello, %s. You've called me %d times.", "Tom", 5);</p>
<p style="color:red;">Click Test button, and See result in the Console</p>
<button onclick="test()">Test</button>
</body>
</html>3. Personnaliser le style de sortie
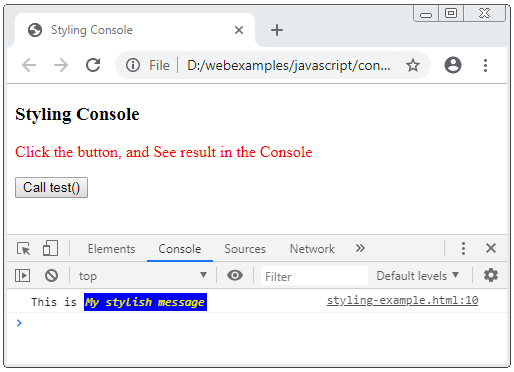
Vous ne pouvez utiliser que la directive %c pour appliquer un style CSS à la sortie de la console.
function test() {
var style = "color: yellow; font-style: italic; background-color: blue;padding: 2px";
console.log("This is %cMy stylish message", style);
}
styling-example.html
<!DOCTYPE html>
<html>
<head>
<title>Styling Console</title>
<meta charset="UTF-8">
<script>
function test() {
var style = "color: yellow; font-style: italic; background-color: blue;padding: 2px";
console.log("This is %cMy stylish message", style);
}
</script>
</head>
<body>
<h3>Styling Console</h3>
<p style="color:red;">
Click the button, and See result in the Console
</p>
<button onclick="test()">Call test()</button>
</body>
</html>4. Console assert(..)
console.assert(assertion, obj1 [, obj2, ..., objN]);
console.assert(assertion, message [, subst1, ..., substN]);La méthode console.assert(..) est similaire à la méthode console.error(..). La différence est que le contenu n'est affiché que dans la fenêtre Console si le paramètre assertion est évalué comme étant false.
Paramètres :
assertion
Si une expression est évaluée comme false, d'autres paramètres seront utilisés pour l'afficher dans la fenêtre Console, comme vous utilisez la méthode console.error(...). Au contraire, si elle est évaluée comme true, cette méthode ne fera rien.
obj1 ... objN
Liste des objets à imprimer dans la fenêtre Console.
message
Une String à imprimer sur la fenêtre Console.
subst1 ... substN
Les objets sont utilisés pour remplacer les chaînes de substitution (Substitution strings) dans la chaîne de message, ce qui vous permet de contrôler les ajouts de format de sortie.
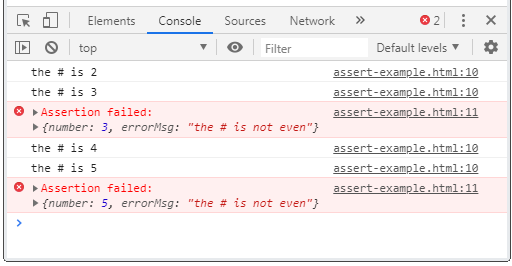
Exemple :
const errorMsg = 'the # is not even';
for (let number = 2; number <= 5; number += 1) {
console.log('the # is ' + number);
console.assert(number % 2 === 0, {
number: number,
errorMsg: errorMsg
});
}
Le Code complet de l'exemple :
assert-example.html
<!DOCTYPE html>
<html>
<head>
<title>Console assert()</title>
<meta charset="UTF-8">
<script>
function test() {
const errorMsg = 'the # is not even';
for (let number = 2; number <= 5; number += 1) {
console.log('the # is ' + number);
console.assert(number % 2 === 0, {number: number, errorMsg: errorMsg});
}
}
</script>
</head>
<body>
<h3>Console assert()</h3>
<p style="color:red;">Click the button, and See result in the Console</p>
<button onclick="test()">Test</button>
</body>
</html>5. Console clear()
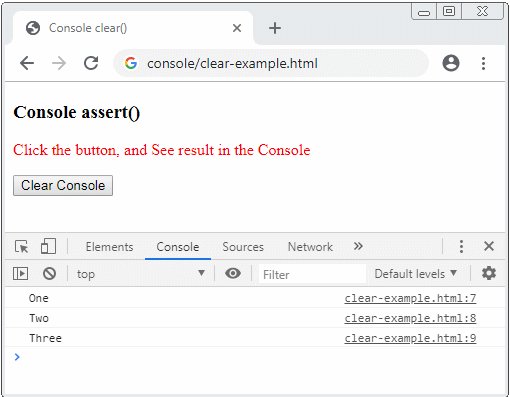
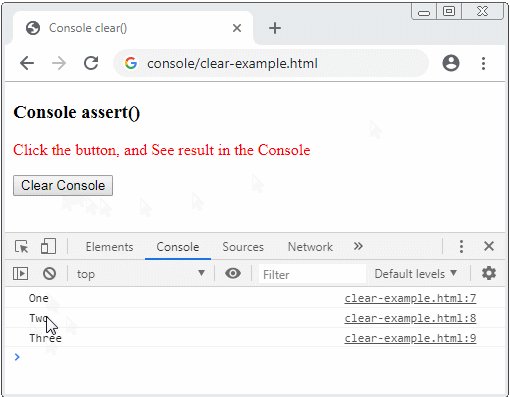
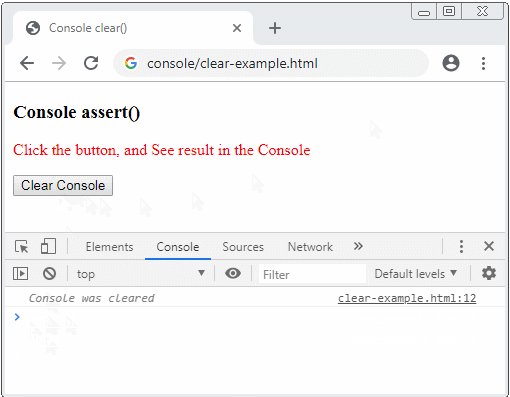
La méthode console.clear() est utilisée pour effacer (clear) tous les contenus enregistrés (log) dans la fenêtre de console.

clear-example.html
<!DOCTYPE html>
<html>
<head>
<title>Console clear()</title>
<meta charset="UTF-8">
<script>
console.log("One");
console.log("Two");
console.log("Three");
function clearConsole() {
console.clear();
}
</script>
</head>
<body>
<h3>Console assert()</h3>
<p style="color:red;">Click the button, and See result in the Console</p>
<button onclick="clearConsole()">Clear Console</button>
</body>
</html>6. Console Group
Parfois, le contenu imprimé sur la fenêtre de console est assez difficile à voir, par conséquent, vous voulez qu'ils s'affichent en blocs d'une manière organisée. Il y a quelques méthodes qui vous permettent de le faire.
- console.group()
- console.groupCollapsed()
- console.groupEnd()

La méthode console.group() vous permet de créer un bloc sur la fenêtre Console. Vous pouvez créer des blocs imbriqués et utiliser console.groupEnd() pour quitter le bloc courant et revenir au bloc parent.
La méthode console.groupCollapsed() est aussi pour créer un bloc mais ce bloc sera dans l'état Effondré (Collapsed) alors que la méthode console.group() crée un bloc dans l'état Développé (Expanded).
Voir un exemple simple :
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
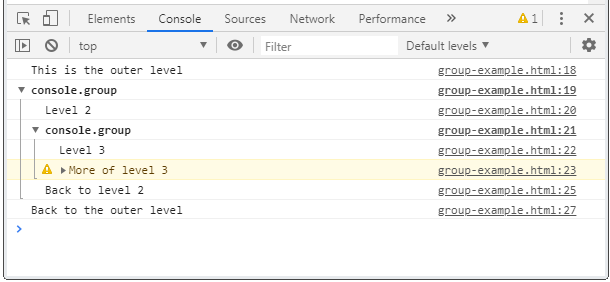
console.log("Back to the outer level");Le résultat que vous voyez dans la fenêtre Console (du navigateur Chrome) :

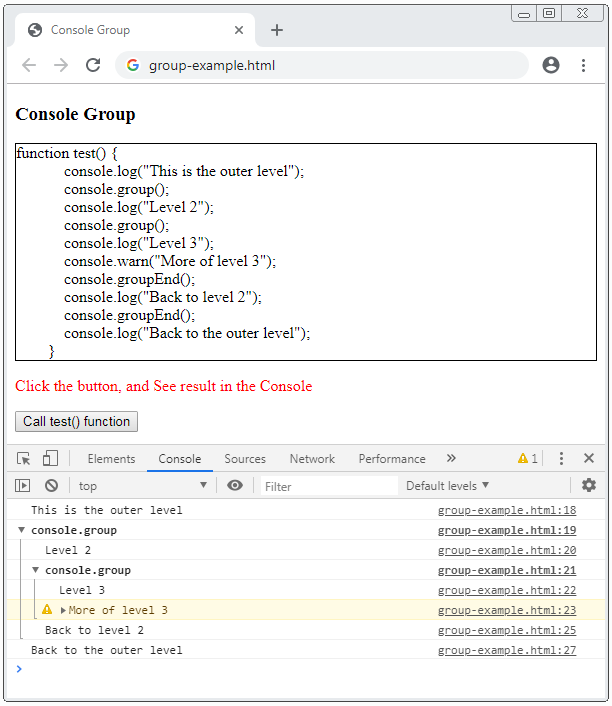
Le Code complet de l'exemple :
group-example.html
<!DOCTYPE html>
<html>
<head>
<title>Console Group</title>
<meta charset="UTF-8">
<style>
#div-code {
border: 1px solid;
padding: 5px 5px 5px -15px;
display: block;
unicode-bidi: embed;
white-space: pre;
}
</style>
<script>
function test() {
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.log("Back to the outer level");
}
function showCode_of_test_function() {
document.getElementById("div-code").innerHTML = test.toString();
}
</script>
</head>
<body onload="showCode_of_test_function()">
<h3>Console Group</h3>
<div id="div-code"></div>
<p style="color:red;">Click the button, and See result in the Console</p>
<button onclick="test()">Call test() function</button>
</body>
</html>7. Console Timer
Parfois, vous voulez vérifier combien de temps un extrait de code finit d'être exécuté. Il y a quelques méthodes de Console qui vous permettent de le faire.
- console.time(label)
- console.timeEnd(label)
- console.timeLog(label)
console.time(label)
La méthode console.time(label) démarre une minuteur (Timer) dans la console. Les paramètres label peuvent être considérés comme le nom de la minuteur. Il vous aide à distinguer la minuteur actif dans la Console.
console.timeEnd(label)
La méthode console.timeEnd(label) permet de terminer un minuteur (Timer) et d'afficher le résultat dans la fenêtre Console.
console.timeLog(label)
La méthode console.timeLog(label) enregistre la valeur actuelle du minuteur (Timer) créé précédemment avec la méthode console.time(label) que vous avez créée.
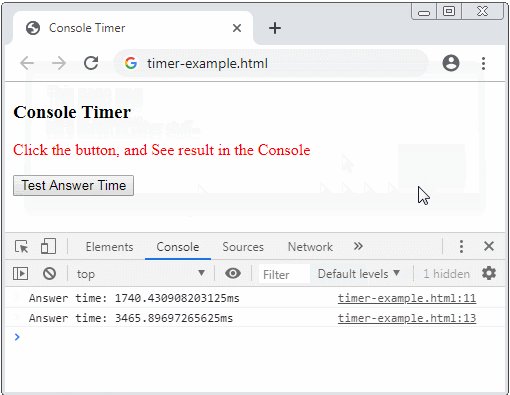
Exemple : utilisez Console Timer pour évaluer le temps de réponse de l'utilisateur.
console.time("Answer time");
alert("Click to continue");
console.timeLog("Answer time");
alert("Do a bunch of other stuff...");
console.timeEnd("Answer time");
Voir le code complet de l'exemple :
timer-example.html
<!DOCTYPE html>
<html>
<head>
<title>Console Timer</title>
<meta charset="UTF-8">
<script>
function testAnswerTime() {
console.time("Answer time");
alert("Click to continue");
console.timeLog("Answer time");
alert("Do a bunch of other stuff...");
console.timeEnd("Answer time");
}
</script>
</head>
<body>
<h3>Console Timer</h3>
<p style="color:red;">Click the button, and See result in the Console</p>
<button onclick="testAnswerTime()">Test Answer Time</button>
</body>
</html>8. Console Stack Trace
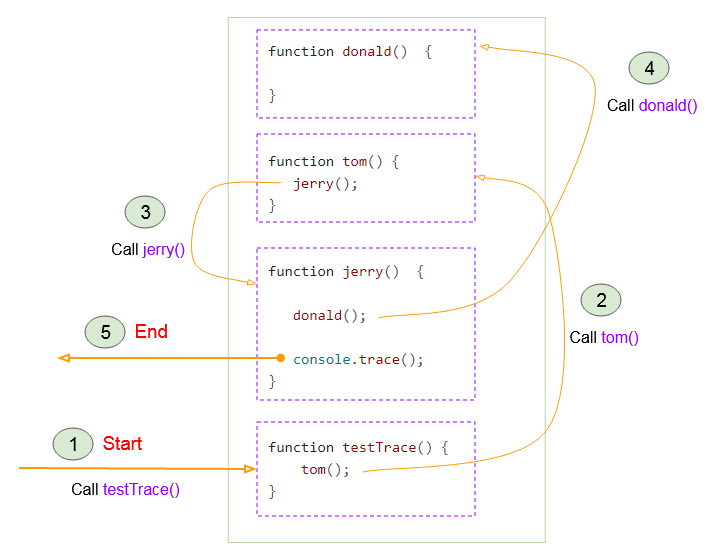
Parfois, vous voulez enregistrer (log) toutes les fonctions ayant été appelées avant de rencontrer la fonction contenant la ligne de code console.trace(). Ceci vous aide à connaître l'ordre des fonctions appelées dans le programme.
Pour simplifier, voyons un exemple :
function donald() {
}
function tom() {
jerry();
}
function jerry() {
donald();
console.trace();
}
// Start Here!!
function testTrace() {
tom();
}Ci-dessous se trouve l'illustration de l'ordre des fonctions appelées jusqu'à ce que la console.trace() soit rencontrée.

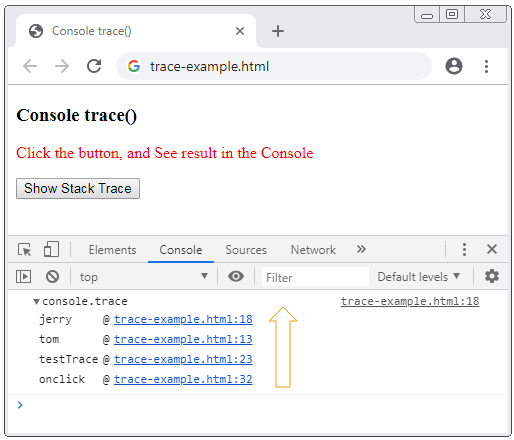
Le résultat est reçu par vous lorsque vous exécutez l'exemple :

Voir le code complet de l'exemple :
trace-example.html
<!DOCTYPE html>
<html>
<head>
<title>Console trace()</title>
<meta charset="UTF-8">
<script>
function donald() {
}
function tom() {
jerry();
}
function jerry() {
donald();
console.trace();
}
// Start Here!!
function testTrace() {
tom();
}
</script>
</head>
<body>
<h3>Console trace()</h3>
<p style="color:red;">Click the button, and See result in the Console</p>
<button onclick="testTrace()">Show Stack Trace</button>
</body>
</html>Vous pouvez appeler console.trace() à de nombreux postes du programme. Voir l'exemple :
trace-example2
function donald() {
console.trace();
}
function tom() {
jerry();
}
function jerry() {
console.trace();
donald();
}
// Start Here!!
function testTrace() {
tom();
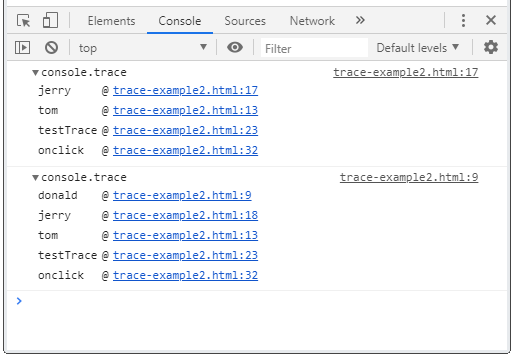
}Et le résultat reçu :

trace-example2.html
<!DOCTYPE html>
<html>
<head>
<title>Console trace()</title>
<meta charset="UTF-8">
<script>
function donald() {
console.trace();
}
function tom() {
jerry();
}
function jerry() {
console.trace();
donald();
}
// Start Here!!
function testTrace() {
tom();
}
</script>
</head>
<body>
<h3>Console trace()</h3>
<p style="color:red;">Click the button, and See result in the Console</p>
<button onclick="testTrace()">Show Stack Trace</button>
</body>
</html>9. Console Table
console.table(data [,columns])
La méthode console.table(data[,columns]) affiche une donnée sous forme de tableau.
data - Object:
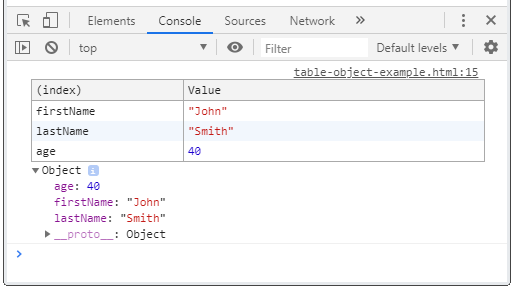
Si le paramètre data est un objet, le tableau sera composée de 2 colonnes. La première colonne (colonne index) contient les propriétés (property) et la deuxième colonne (colonne de value) contient les valeurs des propriétés.
var person = {
firstName: 'John',
lastName: 'Smith',
age: 40
}
function test() {
console.table(person);
}Le résultat que vous avez reçu :

data - Array of primitives
Si le paramètre data est un tableau de valeurs primitives, le tableau comprendra 2 colonnes. La première colonne (colonne index) contient les index des tableaux. La deuxième colonne (colonne value) contient les éléments du tableau.
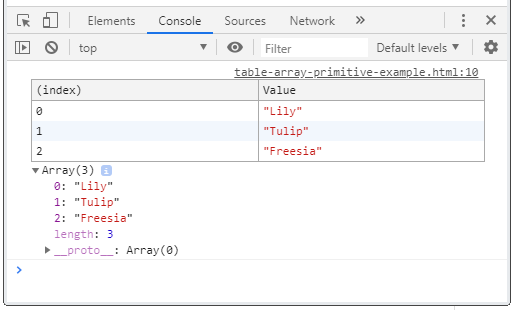
var flowers = ["Lily", "Tulip", "Freesia"];
function test() {
console.table(flowers);
}
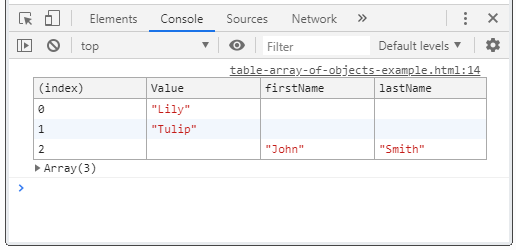
data - Array of Objects
Si le paramètre data est un tableau d'objets. Il y aura au moins deux colonnes dans le tableau. La première colonne (colonne index) contient les index des tableaux.
var person = {
firstName: 'John',
lastName: 'Smith'
};
var array = ["Lily", "Tulip", person];
function test() {
console.table(array);
}
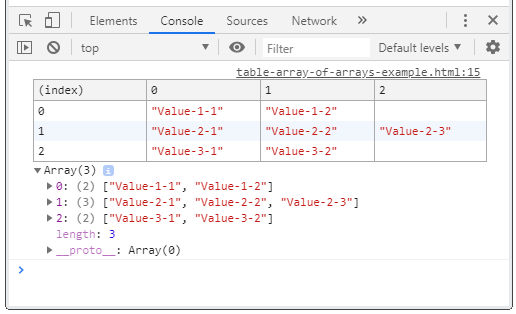
data - Array of arrays
Si le paramètre data est un tableau de tableaux, il y aura au moins 2 colonnes dans le tableau. La première colonne (colonne index) contient les index des tableaux.
var array = [
["Value-0-1", "Value-0-2"],
["Value-1-1", "Value-1-2", "Value-1-3"],
["Value-2-1", "Value-2-2"],
];
function test() {
console.table(array);
}
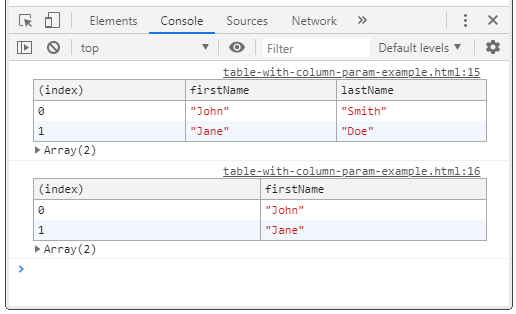
data, columns
Utilisez le paramètre columns pour spécifier les colonnes à inclure dans le tableau.
var john = {firstName: "John", lastName: "Smith"};
var jane = {firstName: "Jane", lastName: "Doe"};
var array = [john, jane];
function test() {
var columns = ["firstName"];
// All columns
console.table(array);
// Custome Columns
console.table(array, columns);
}
10. Console count(), countReset()
count([label])
Enregistrez (log) les temps d'appel de la méthode console.count([label]),
console.count( [label] );Exemple :
function greet(userName) {
console.count(userName);
if (userName != null) {
return "Hi " + userName;
}
return "Hi!";
}
count-example.html
<!DOCTYPE html>
<html>
<head>
<title>Console count()</title>
<meta charset="UTF-8">
<script>
function greet(userName) {
console.count(userName);
if(userName != null) {
return "Hi " + userName;
}
return "Hi!";
}
</script>
</head>
<body>
<h3>Console count()</h3>
<p style="color:red;">
Click the button, and See result in the Console
</p>
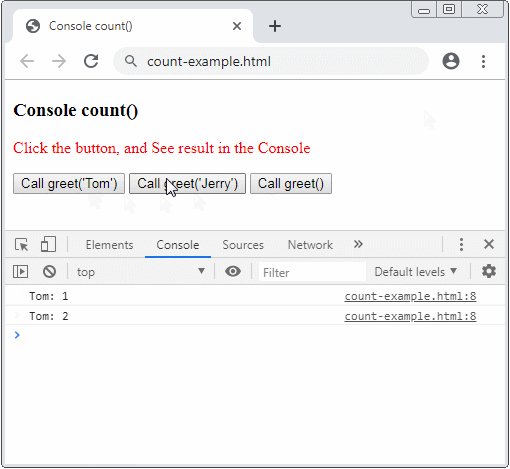
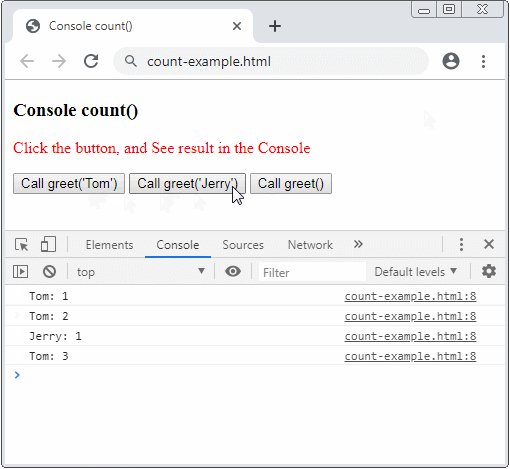
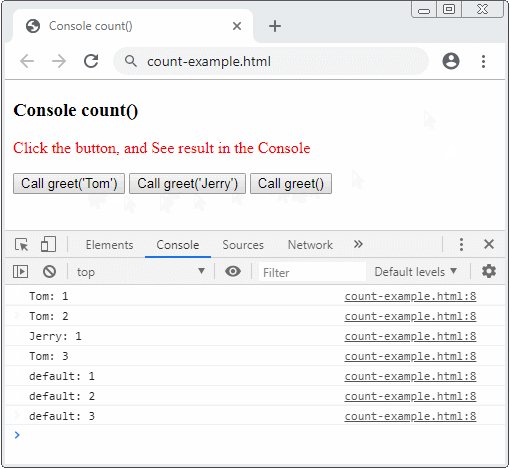
<button onclick="greet('Tom')">Call greet('Tom')</button>
<button onclick="greet('Jerry')">Call greet('Jerry')</button>
<button onclick="greet()">Call greet()</button>
</body>
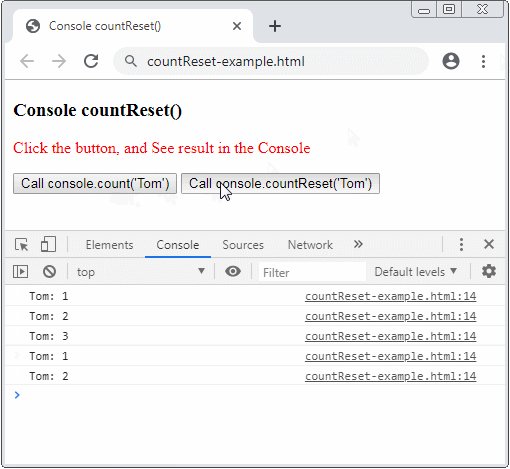
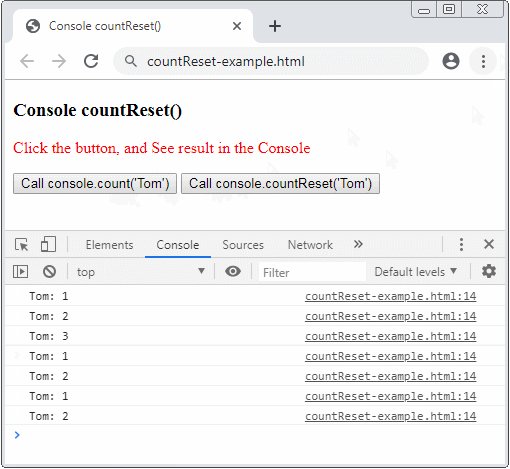
</html>console.countReset([label])
La méthode console.countReset([label]) tréinitialise le compteur (counter) de console.count([label]) à 0.

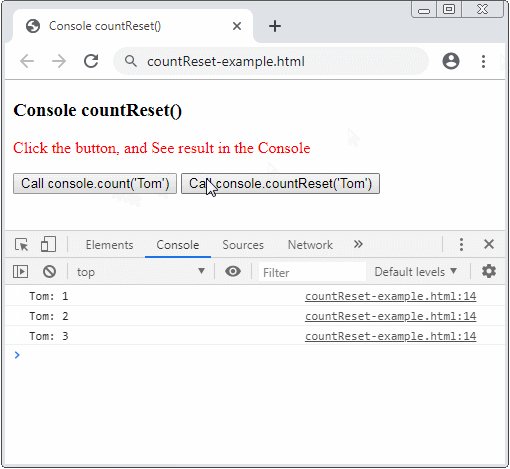
countReset-example.html
<!DOCTYPE html>
<html>
<head>
<title>Console countReset()</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Console countReset()</h3>
<p style="color:red;">
Click the button, and See result in the Console
</p>
<button onclick="console.count('Tom')">Call console.count('Tom')</button>
<button onclick="console.countReset('Tom')">Call console.countReset('Tom')</button>
</body>
</html>Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More