Le Tutoriel de instruction JavaScript if/else
1. L'instruction if
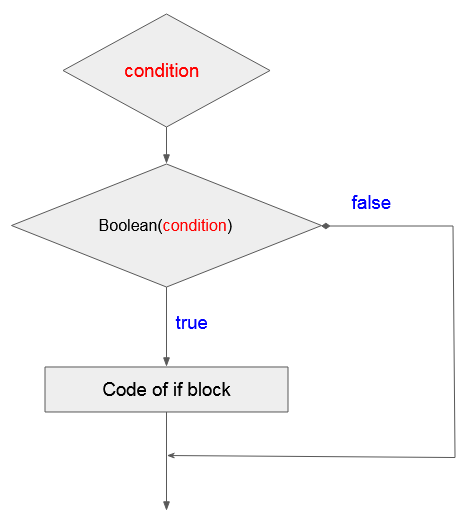
En ECMAScript, l'instruction if(condition) évalue une condition afin de décider si ses blocs sont exécutés ou non.
Ceci est la structure de l'instruction if :
if (condition) {
// Do something here!
}condition peut être n'importe quelle valeur, n'importe quel type ou n'importe quelle expression. ECMAScript utilise la fonction Boolean(condition) pour évaluer. Cette fonction renvoie true ou false.
Function: Boolean(condition)?La fonction Boolean(condition) renvoie false si la condition obtient la valeur telle que false, 0, "", null, undefined, NaN, Number.Infinite. Si non, cette fontion renvoie true.
La figure ci-dessous illustre comment évaluer une condition de ECMAScript :

Exemple :
simple-if-example.js
if(true) { // Work
console.log("Test 1");
}
if(false) { // Not work!
console.log("Test 2");
}Output:
Test 1if-example.js
if(true) { // Work
console.log("if(true)");
}
if(false) { // Not work!
console.log("if(false)");
}
if('true') { // Work
console.log("if('true')");
}
if('false') { // Work
console.log("if('false')");
}
var obj = new Object();
if(obj) { // Work
console.log("if(obj)");
}
if('') { // Not work!
console.log("if('')");
}
if(undefined) { // Not work!
console.log("if(undefined)");
}
if(0) { // Not work!
console.log("if(0)");
}Output:
if(true)
if('true')
if('false')
if(obj)if-example2.js
var number0 = 0;
if(number0) { // Not work!
console.log("number 0 (primitive)");
}
if(false) { // Not work!
console.log("boolean false (primitive)");
}
// A not null Object
var myObj = {};
if(myObj) { // Work!
console.log("A not null Object");
}
// A not null Object
var numberObject = new Number(0);
if(numberObject) { // Work!
console.log("A not null Object (Number)");
}
// A not null Object
var booleanObject = new Boolean(false);
if(booleanObject) { // Work!
console.log("A not null Object (Boolean)");
}Output:
A not null Object
A not null Object (Number)
A not null Object (Boolean)if-example3.js
// Declare a variable, representing your age
let age = 30;
console.log("Your age: " + age);
// The condition to test is 'age> 20'
if (age > 20) {
console.log("Okey!");
console.log("Age is greater than 20");
}
// The code blow the 'if' block.
console.log("Done!");Output:
Your age: 30
Okey!
Age is greater than 20
Done!2. L'instruction if - else
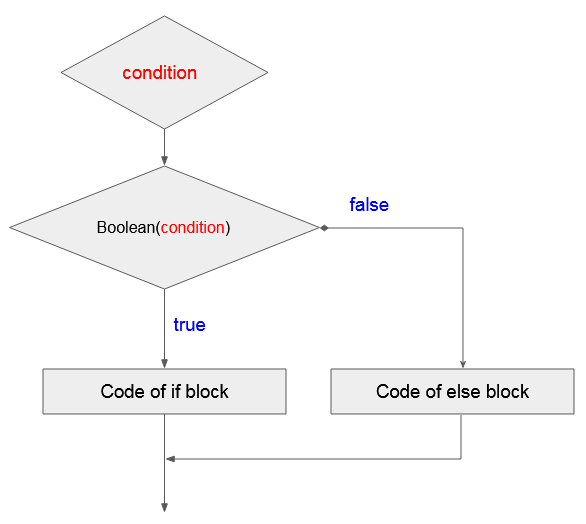
L'instruction if-else est également utilisée pour vérifier une condition. ECMAScript utilisse la fonction Boolean(condition) afin d'évaluer des conditions. Si le résultat d'évaluation est true le bloc if sera exécuté. Si non, le bloc else sera exécuté.
if( condition ) {
// Do something here
}
// Else
else {
// Do something here
}
Exemple :
if-else-example.js
// Declare a variable, representing your age
let age = 15;
console.log("Your age: " + age);
// The condition to test is 'age> 18'
if (age >= 18) {
console.log("Okey!");
console.log("You are accepted!");
} else {
console.log("Sorry!");
console.log("Age is less than 18");
}
// The code after the 'if' block and 'else' block.
console.log("Done!");Output:
Your age: 15
Sorry!
Age is less than 18
Done!3. L'instruction if - else
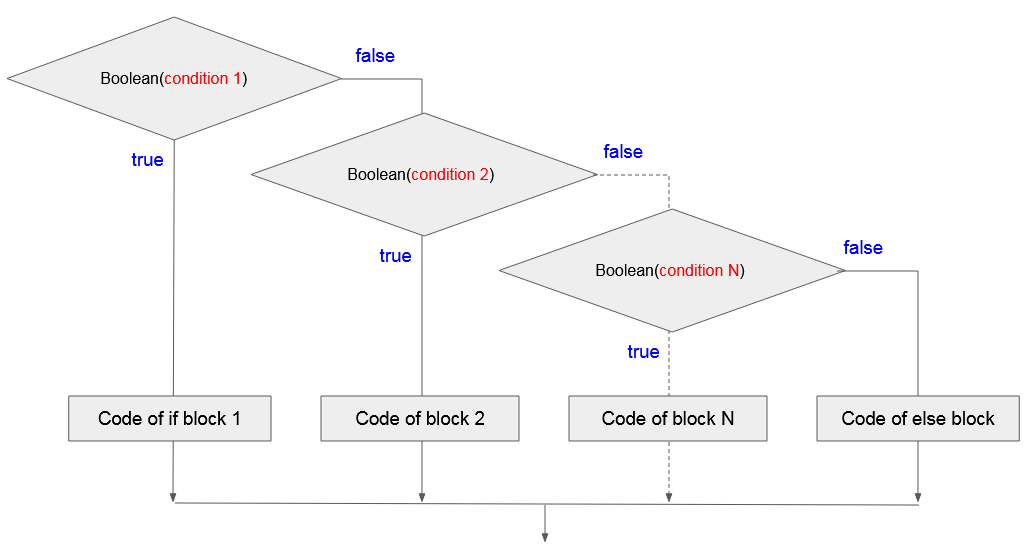
La structure d'une instruction if-else est :
if(condition 1) {
// Do something here
} else if(condition 2) {
// Do something here
} else if(condition 3) {
// Do something here
}
// Else
else {
// Do something here
}
if-elseif-else-example.js
// Declaring a varible
// Represent your test scores.
let score = 70;
console.log("Your score =" + score);
// If the score is less than 50
if (score < 50) {
console.log("You are not pass");
}
// Else if the score more than or equal to 50 and less than 80.
else if (score >= 50 && score < 80) {
console.log("You are pass");
}
// Remaining cases (that is greater than or equal to 80)
else {
console.log("You are pass, good student!");
}Output:
Your age: 15
Sorry!
Age is less than 18
Done!Changez la valeur de la variable "score" dans exemple au-dessus et exécutez l'exemple une autre fois.
let score = 20;Output:
Your score =20
You are not pass4. Des opérateurs participent à l'expression conditionnelle
Voici la liste les opérateurs qui sont souvent utilisés dans des expressions conditionnelles.
- > Plus de
- < Moins de
- >= Supérieur ou égal
- <= Moins ou égal
- && et
- || ou
- == a une valeur de
- != N'est pas égal à
- ! Négatifs
Exemple :
if-elseif-else-example2.js
// Declare a variable, represents your age.
let age = 20;
// Test if age less than or equal 17
if (age <= 17) {
console.log("You are 17 or younger");
}
// Test age equals 18
else if (age == 18) {
console.log("You are 18 year old");
}
// Test if age greater than 18 and less than 40
else if (age > 18 && age < 40) {
console.log("You are between 19 and 39");
}
// Remaining cases (Greater than or equal to 40)
else {
// Nested if statements
// Test age not equals 50.
if (age != 50) {
console.log("You are not 50 year old");
}
// Negative statements
if (!(age == 50)) {
console.log("You are not 50 year old");
}
// If age is 60 or 70
if (age == 60 || age == 70) {
console.log("You are 60 or 70 year old");
}
}Output:
You are between 19 and 39Vous pouvez changer la valeur de la variable 'age' et exécuter l'exemple encore pour consulter le résultat.
Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More