Démarrage rapide avec Javascript
1. L'objectif de la leçon
Javascript vs ECMAScriptJavascript et ECMAScript sont deux noms différents, mais ils entretiennent des relations très étroites. Javascript lui-même est un langage développé selon les normes définies par ECMAScript. C'est pourquoi nous mettons les thèmes JavaScript et ECMAScript alternativement.-Si vous êtes débutant de Javascript Je vous recommande de lire le post suivant pour mieux comprendre cette relation :
Javascript est un langage de programmation. Les extraits de code Javascript intégrés dans HTML permet au site Web d'interagir avec des utilisateurs.
L'exemple suivant est une page HTML avec une étiquette <img src = "light-off.gif"> représentant une lumière qui est éteinte (off). Javascript peut changer la valeur de l'attribut src (<img src="light-on.gif">) pour remplacer l'ancienne image par une nouvelle image, l'image de la lumière qui est allumée (on).

L'objectif de cette leçon est de vous aider à comprendre comment intégrer JavaScript dans HTML et à vous entraîner avec quelques exemples simples. Tous ces exemples ne visent qu'à vous aider à vous familiariser avec Javascript avant de passer à des sujets plus détaillés.
2. Écrire Javascript dans HTML
Le code Javascript peut être écrit à l'intérieur de HTML, plus précisément il est écrit dans l'étiquette <script></script> :

Les étiquettes <script> peuvent être mises dans l'étiquette <head> ou dans l'étiquette <body>. Tout d'abord, nous allons observer un exemple simple ci-dessous :
Créez un fichier helloworld.html avec le contenu :
helloworld.html
<!DOCTYPE html>
<html>
<head>
<title>Hello Javascript</title>
<script type = "text/javascript">
function sayHello() {
alert("Hello Everyone!");
}
</script>
</head>
<body>
<button onclick="sayHello()">Click me!</button>
</body>
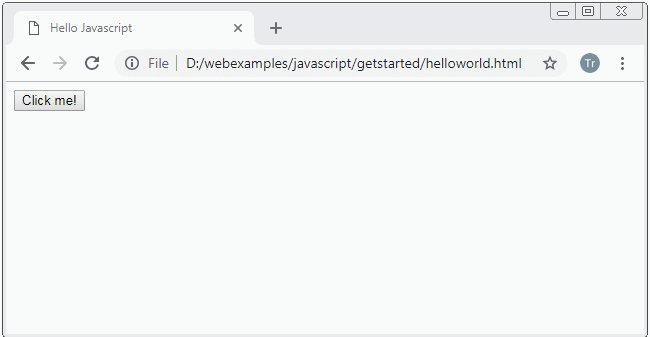
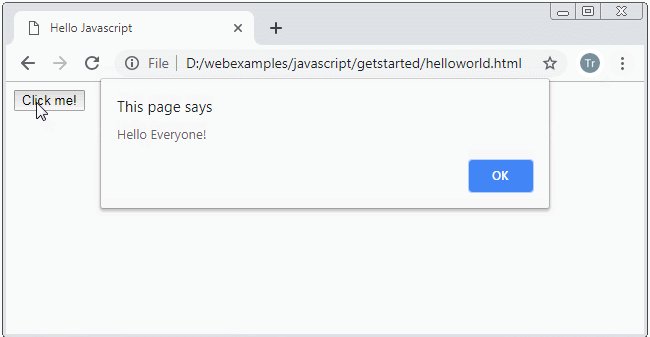
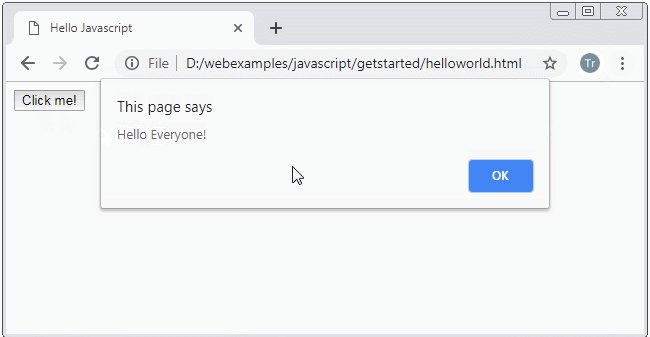
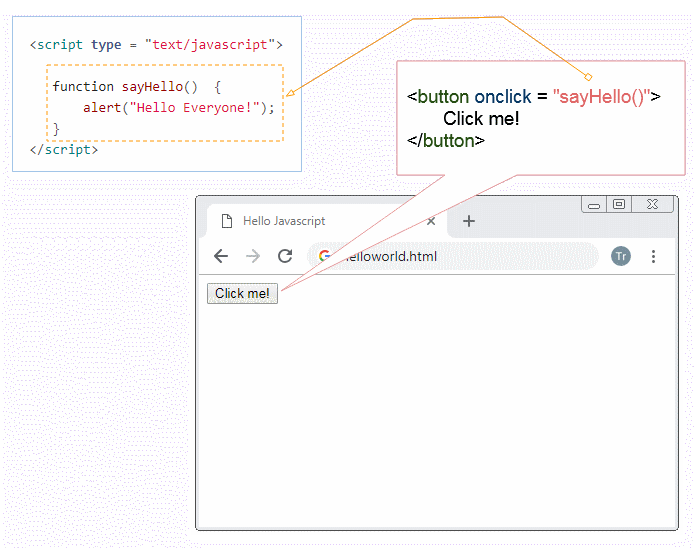
</html>Exécutez le fichier helloworld.html sur le navigateur et observez le résultat :

Dans l'exemple ci-dessus, dans l'étiquette <script></script>, je crée la fonction sayHello(). Lorsque l'utilisateur clique sur le bouton, la fonction sayHello() est appelée et affiche un dialog avec le contenu "Hello Everyone!". Ne vous inquiétez pas si vous ne savez pas quelle est la fonction, ignorez temporairement cela.

3. Écrire Javascript dans un fichier séparé
Écrivez le code Javascript dans un fichier séparé, puis HTML va importer ce fichier pour qu'il vous permet de gérer le code Javascript mieux et le fichier Javascript puisse partagé en plusieur fichiers HTML.
Le code Javascript est écrit dans un fichier avec l'extension telle que js. Les fichiers HTML peuven importer le fichier Javascript susmentionné à utiliser.

Le suivant est un exemple avec la lumière (Light). Dans cet exemple, nous avons besoin de 4 fichiers :
- light.js
- light.html

light.js
function turnLightOn() {
var img = document.getElementById("myImage");
img.src = "light-on.gif";
}
function turnLightOff() {
var img = document.getElementById("myImage");
img.src = "light-off.gif";
}light.html
<!DOCTYPE html>
<html>
<head>
<title>Light</title>
<script type="text/javascript" src="light.js"></script>
</head>
<body>
<h2>What Can JavaScript Do?</h2>
<p>JavaScript can change HTML attribute values.</p>
<p>In this case JavaScript changes the value of the src (source) attribute of an image.</p>
<button onclick="turnLightOn()">Turn on the light</button>
<img id="myImage" src="light-off.gif" style="width:100px">
<button onclick="turnLightOff()">Turn off the light</button>
</body>
</html>Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More