Les Tableaux (Array) en JavaScript
1. Qu'est-ce que Tableau (Array) ?
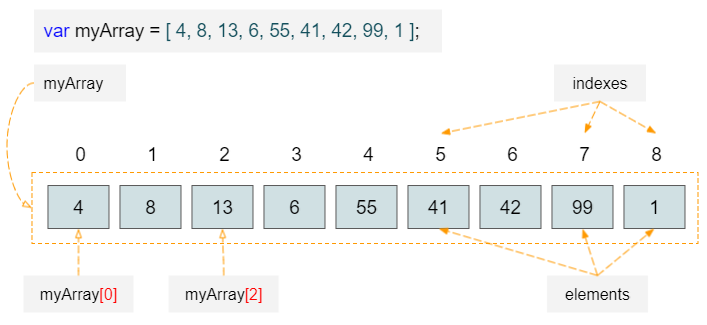
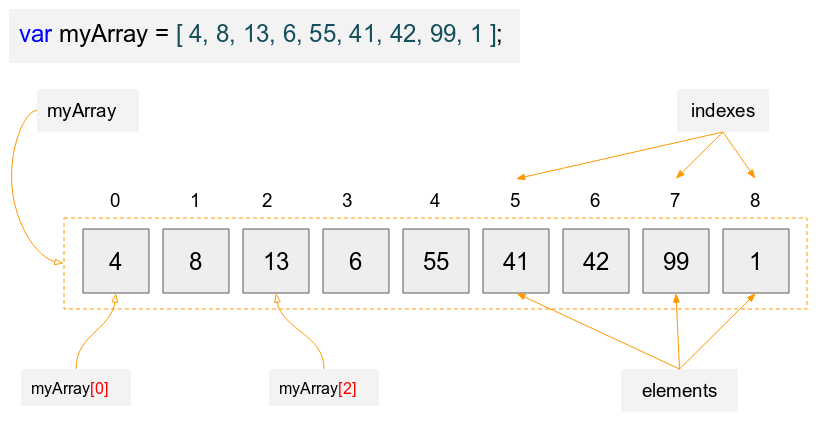
Dans ECMAScript, un tableau est un ensemble de positions consécutives en mémoire pour stocker des données. Chaque position de mémoire est appelée un élément.

Vous trouverez ci-dessous les caractéristiques du tableau :
- Des éléments sont indexés (0, 1, 2, ..) en commençant par 0 et vous pouvez accéder à l'élément par son index.
- Les tableaux sont comme des variables. Vous devez le déclarer avant de l'utiliser.
- Vous pouvez mettre à jour ou modifier la valeur d'un élément du tableau.
Pourquoi un tableau est-il nécessaire?
Au lieu de déclarer un tableau avec N éléments, vous pouvez déclarer N variables, mais ils ont des points faibles comme suivants :
- Si N est un grand nombre, il n'est pas possible de déclarer N variables manuellement
- Lorsque vous déclarez N variables, le programme ne gère pas l’ordre des variables pour vous car il n’existe pas de concept d’index pour les variables.
2. Déclarer un tableau
Comme des variables, vous devez déclarer un tableau avant de l’utiliser.
Syntax
// Declaration
var myArray;
// Initialization
myArray = [val1, val2, .., valN]
// Or
var myArray = [val1,val2, .., valN]
array-example1.js
var myArray = [ 4, 8, 13, 6, 55, 41, 42, 99, 1 ];
console.log("Length of myArray: " + myArray.length); // 9 Elements
console.log("Element at index 0: " + myArray[0]); // 4
console.log("Element at index 1: " + myArray[1]); // 8
console.log("Element at index 4: " + myArray[4]); // 55Vous pouvez attribuer une nouvelle valeur à un élément du tableau.
array-example2.js
var names = [ "Trump", "Putin", 100 ];
console.log("Length of array: " + names.length); // 3 Elements
console.log("Element at index 0: " + names[0]); // Trump
console.log("Element at index 1: " + names[1]); // Putin
console.log("Element at index 2: " + names[2]); // 100
// Assign new value to element at index 2:
names[2] = "Merkel";
console.log("Element at index 2: " + names[2]);En utilisant des boucles, vous pouvez accéder aux éléments du tableau respectivement :
array-loop-example.js
var fruits = ["Acerola", "Apple", "Banana", "Breadfruit", "Carambola" ];
for( var index = 0; index < fruits.length; index++) {
console.log("Index: " + index+" Element value: " + fruits[index]);
}Output:
Index: 0 Element value: Acerola
Index: 1 Element value: Apple
Index: 2 Element value: Banana
Index: 3 Element value: Breadfruit
Index: 4 Element value: Carambola3. Objet Array
Un tableau peut être également créé par une classe Array :
// Create an array has 4 elements
var myArray1 = new Array(4);
// Create an array with 3 elements:
var myArray2 = new Array("Acerola", "Apple", "Banana");Exemple :
array-object-example.js
// Create an array has 4 elements:
var salaries = new Array(4);
for(var i = 0; i < salaries.length; i++) {
console.log(salaries[i]); // undefined
}
for(var i = 0; i < salaries.length; i++) {
// Assign new value to element:
salaries[i] = 1000 + 20 * i;
}
console.log(salaries[2]); // 1040.Output:
undefined
undefined
undefined
undefined
10404. Des méthodes de tableau
Un tableau est un objet. Il aura des méthodes. Ci-dessous la liste de ses méthodes :
- concat()
- every()
- some()
- filter()
- forEach()
- map()
- indexOf()
- join()
- lastIndexOf()
- pop()
- push()
- reduce()
- reduceRight()
- reverse()
- shift()
- slice()
- toSource()
- sort()
- splice()
- toString()
- unshift()
concat()
La méthode concat() renvoie un nouveau tableau comprenant les éléments de ce tableau joignant (join) aux éléments des tableaux (ou des valeurs) dans des paramètres.
// Example:
array.concat(arrayOrValue1, arrayOrValue2, ..., arrayOrValueN);Des paramètres :
- arrayOrValueN: Un tableau ou une valeur.
array-concat-example.js
var alpha = ["a", "b", "c"];
var numeric = [1, 2, 3];
var results = alpha.concat(numeric, "!");
console.log(alpha); // ["a", "b", "c"];
console.log(results); // [ 'a', 'b', 'c', 1, 2, 3, '!' ]every()
Cette méthode renvoie true si tous les éléments de ce tableau satisfont une fonction de teste (test) fournie.
array.every(callback[, thisObject]);Des paramètres :
- callback − Une fonction teste (test) pour chaque élément.
- thisObject − Un objet utilise this lors de l'exécution de callback.
Par exemple, vous avez un tableau des valeurs de l'âge des employés, utilisez la méthode every() pour tester si tous les éléments du tableau sont trouvés entre 18-60 ou pas.
array-every-example.js
// Test if value between 18 and 60.
testAge = function(value, index, testArray) {
return value >= 18 && value <= 60;
}
var ages = [18, 22, 59];
// Or: var okAll = ages.every(testAge);
var okAll = ages.every(testAge, ages);
console.log("OK ALL? " + okAll);some()
Il renvoie true si au moins un élément dans ce tableau satisfait la fonction de teste (test) fournie.
array.some(callback[, thisObject]);Des paramètres :
- callback − Une fonction teste (test) chaque élément du tableau.
- thisObject − Un objet utilise this lors de l'exécution de callback.
array-some-example.js
// Test if value between 18 and 60.
testAge = function(value, index, testArray) {
return value >= 18 && value <= 60;
}
var ages = [15, 17, 22, 80];
// Or: var ok = ages.some(testAge);
var ok = ages.some(testAge, ages);
console.log("OK? " + ok); // truefilter()
Cette méthode crée un nouveau tableau comprenant les éléments de ce tableau qui passent le test d'une fonction fournie.
array.filter(callback[, thisObject]);Des paramètres :
- callback − Une fonction teste chaque élément, elle renvoie true/false.
- thisObject − Un objet utilise this lors de l'exécution de callback.
Exemple :
array-filter-example.js
// Test if value between 18 and 60.
// (callback function)
testAge = function(value, index, testArray) {
return value >= 18 && value <= 60;
}
var ages = [5, 6, 18, 22, 59, 15 ];
// Or: var validAges = ages.filter(testAge);
var validAges = ages.filter(testAge, ages);
console.log("Valid Ages: ");
console.log(validAges); // [ 18, 22, 59 ]forEach()
Cette méthode va appeler une focntion de chaque élément de tableau.
array.forEach(callback[, thisObject]);Des paramètres :
- callback − Une fonction fait quelque chose pour chaque élément.
- thisObject − Un objet utilise this lors de l'exécution de callback.
array-forEach-example.js
// Check value between 18 and 60.
// (callback function)
showTestResult = function(value, index, testArray) {
if(value >= 18 && value <= 60) {
console.log("Age " + value + " valid!");
} else {
console.log("Sorry, Age " + value + " invalid!");
}
}
var ages = [5, 6, 18, 22, 59, 15 ];
// Or: ages.filter(showTestResult);
ages.forEach(showTestResult, ages);Output:
Sorry, Age 5 invalid!
Sorry, Age 6 invalid!
Age 18 valid!
Age 22 valid!
Age 59 valid!
Sorry, Age 15 invalid!map()
Cette méthode renvoie un nouveau tableau avec le nombre d'éléments égal au nombre d'éléments de ce tableau. En appelant une fonction pour chaque élément de ce tableau, calculez la valeur de l'élément correspondant du nouveau tableau.
array.map(callback[, thisObject]);Des paramètres :
- callback − La fonction est utilisée pour créer un élément d'un nouveau tableau à partir d'un élément de l'élément actuel..
- thisObject − L'objet est utilisé this lors de l'exécution de la fonction callback.
Un exemple simple: Supposons que vous disposiez d’un tableau d’éléments simulant les salaires du personnel et que vous souhaitiez calculer un tableau d’impôt personel sur le revenu des employés, les règles sont :
- Si le salaire > 1000, la taxe est de 30%.
- Si le salaire > 500, la taxe est de 15%.
- Au contraire, la taxe est de 0%.
array-map-example.js
var taxFunc = function(value, index, thisArray) {
if(value > 1000) {
return value * 30 / 100;
}
if( value > 500) {
return value * 15 / 100;
}
return 0;
}
var salaries = [1200, 1100, 300, 8000, 700, 200 ];
//
var taxes = salaries.map(taxFunc, salaries);
console.log(taxes); // [ 360, 330, 0, 2400, 105, 0 ]La fonction Math.abs(x) renvoie quelques "valeur absolue" (absolute value) de x. Ceci est la fonction construit dans Javascript.
array-map-example2.js
var array1 = [-3, 5, -10];
//
var array2 = array1.map(Math.abs, array1);
console.log(array2); // [ 3, 5, 10 ]indexOf()
Renvoiee le premier (least) index d'un élément du tableau dont la valeur est égale à une valeur spécifiée, ou -1 si aucune valeur n'est trouvée.
array.indexOf(searchValue [, fromIndex]);Des paramètres :
- searchValue − La valeur de recherche dans le tableau.
- fromIndex − L'index avec lequel on lance la recherche. Par défaut, il est 0.
array-indexOf-example.js
// 0 1 2 3 4 5
var array1 = [10, 20, 30, 10, 40, 50];
var idx = array1.indexOf(10, 1);
console.log(idx); // 3lastIndexOf()
Renvoie le dernier (le plus grand) index d'un élément du tableau dont la valeur est égal à une valeur spécifiée, ou il renvoie -1 si aucune valeur n'est trouvée.
array.lastIndexOf(searchElement[, toIndex]);Des paramètres :
- searchValue − La valeur de recherche dans le tableau.
- toIndex − L'index est recherché de 0 à toIndex, par défaut toIndex est égal à la longeur du tableau.
array-lastIndexOf-example.js
// 0 1 2 3 4 5 6
var array1 = [10, 20, 30, 10, 40, 10, 50];
var idx = array1.lastIndexOf(10, 4);
console.log(idx); // 3pop()
Supprime le dernier élément d'un tableau et renvoie cet élément.
array.pop();array-pop-example.js
var fruits = ["Apple", "Banana", "Papaya"];
console.log(fruits); // [ 'Apple', 'Banana', 'Papaya' ]
var last = fruits.pop();
console.log(last); // Papaya
console.log(fruits); // [ 'Apple', 'Banana' ]push()
Cette méthode ajoute (append) des nouveaux éléments supplémentaires à la fin du tableau actuel et renvoie la longeur du tableau après l'ajoutement.
array.push(value1, ..., valueN);array-push-example.js
var fruits = ["Apple", "Banana", "Papaya"];
console.log(fruits); // [ 'Apple', 'Banana', 'Papaya' ]
var newLength = fruits.push("Apricots", "Avocado");
console.log(newLength); // 5
console.log(fruits); // [ 'Apple', 'Banana', 'Papaya', 'Apricots', 'Avocado' ]reduce()
Cette méthode est utilisée pour effectuer des calculs sur un tableau et renvoie une valeur unique.
array.reduce(callback [, initialValue]);Des paramètres :
- callback − This function will be called for each element of array (from left to right). It has two parameters (value, element) and returns a value. Such returned value will be passed to the value parameter for next call.
- initialValue − Value for the value parameter in the first time of thecallback funtion.
array-reduce-example.js
var sum = function(a, b) {
return a + b;
}
var numbers = [1, 2, 4 ];
//
var total = numbers.reduce(sum, 0);
console.log(total); // 7reduceRight()
Cette méthode est utilisée pour effectuer des calculs sur un tableau et renvoie une valeur unique.
array.reduceRight(callback [, initialValue]);Des paramètres :
- callback − Cette fonction sera appelée chaque élément du tableau (de droite à gauche). Il a deux paramètres (value, element) et renvoie une valeur. Cette valeur renvoyée sera transmise (pass) au paramètre value pour le prochain appel.
- initialValue − La valeur du paramètre value dans le premier appel de la fonction callback.
array-reductRight-example.js
var sum = function(a, b) {
return a + b;
}
var numbers = [1, 2, 4 ];
//
var total = numbers.reduce(sum, 0);
console.log(total); // 7reverse()
Inversez (Reverses) l'ordre des élément d'un tableau - le premier devient le dernier, et le dernier devient le premier, ...
array-reverse-example.js
var numbers = [1, 2, 3, 4 ];
//
numbers.reverse( );
console.log(numbers); // [ 4, 3, 2, 1 ]shift()
Cette méthode supprime le premier élément du tableau et renvoie cet élément.
array-shift-example.js
var fruits = ["Apple", "Banana", "Papaya"];
console.log(fruits); // [ 'Apple', 'Banana', 'Papaya' ]
var last = fruits.shift();
console.log(last); // Apple
console.log(fruits); // [ 'Banana', 'Papaya' ]slice()
Cette méthode extrait (extracts) une section d'un tableau et retourne un nouveau tableau.
slice
array.slice( begin [,end] );Des paramètres :
- begin - l'index commence. Si cette valeur est négative, c'est la même chose que begin = length - begin (length est la longeur du tableau).
- end - le dernier index. Si cette valeur est négative, elle est la même chose que end = length - end (length est la longueur du tableau).
array-slice-example.js
var fruits = ['Apple', 'Banana', 'Papaya', 'Apricots', 'Avocado']
var subFruits = fruits.slice(1, 3);
console.log(fruits); // [ 'Apple', 'Banana', 'Papaya', 'Apricots', 'Avocado' ]
console.log(subFruits); // [ 'Banana', 'Papaya' ]splice()
sort()
Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More