Le Tutoriel de Javascript DragEvent
1. DragEvent
DragEvent est une interface qui représente les événements se produisant pendant le glisser-déposer (drag & drop) d’un objet d’un endroit à un autre. Un utilisateur déclenche un glisser (drag) en plaçant un périphérique pointeur (pointer device) (comme une souris) sur la surface d’un objet, appuyez sur le bas (press down) et déplacez le périphérique pointeur à un autre endroit, puis relâche (release) le périphérique pointeur, pour déposer (drop) l’objet dans un nouvel emplacement.

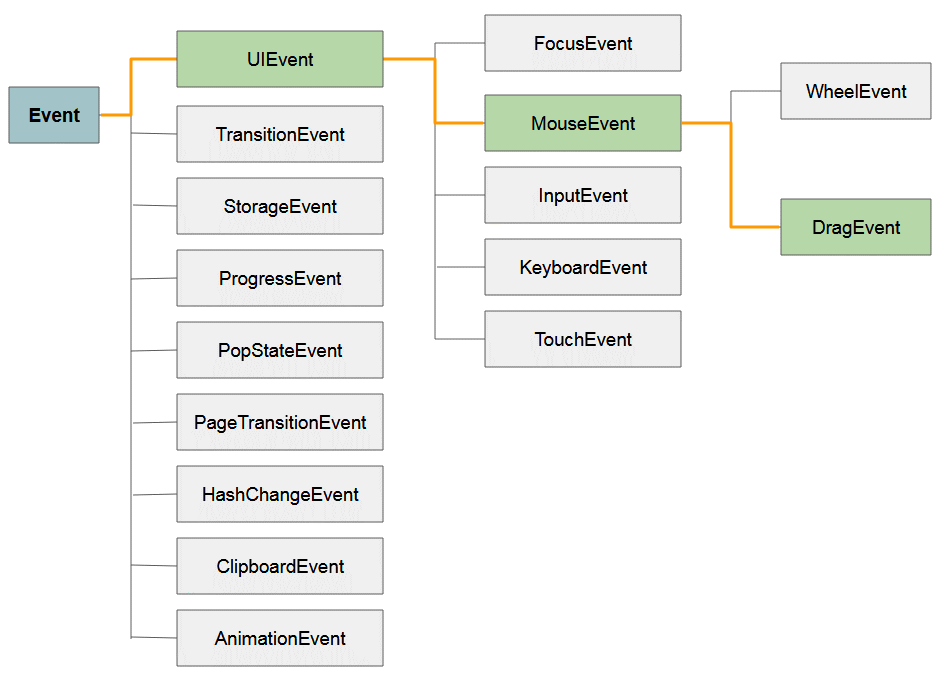
DragEvent est une sous interface de MouseEvent, elle hérite donc toutes les propriétés (property) et les méthodescde MouseEvent.

Voici la liste des types d'événements qui se produiront pendant le glisser-déposer
Evénement | Type d'événement | Description |
dragstart | Dragged Element | L'événement se produit lorsque l'utilisateur commence à faire glisser un élément. |
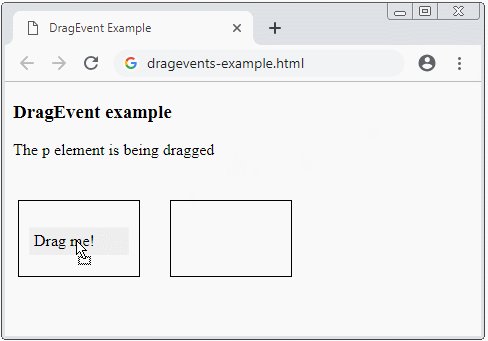
drag | Dragged Element | L'événement se produit lorsqu'un élément est glissé. |
dragend | Dragged Element | L'événement se produit lorsque l'utilisateur a terminé de faire glisser un élément. |
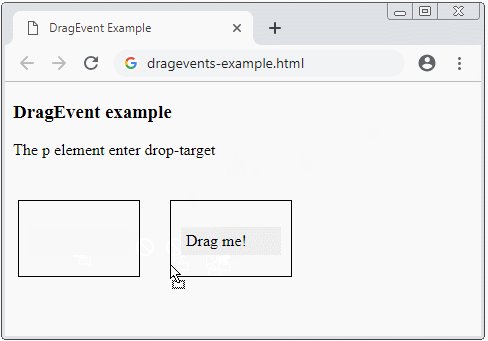
dragenter | Drop Target | L'événement se produit lorsque l'élément glissé entre dans la cible de dépôt (drop target). |
dragover | Drop Target | L'événement se produit lorsque l'élément glissé se trouve au-dessus (over) de la cible de dépôt. |
dragleave | Drop Target | L'événement se produit lorsque l'élément glissé quitte la cible de dépôt. |
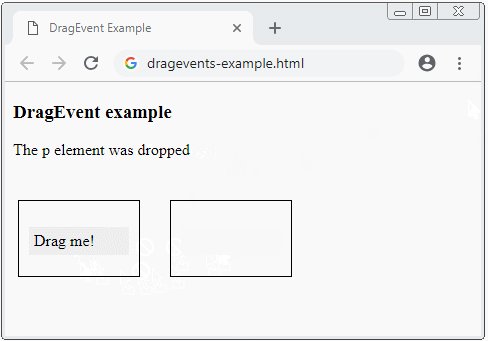
drop | Drop Target | L'événement se produit lorsque l'élément glissé est déposé (drop) sur la cible de dépôt. |

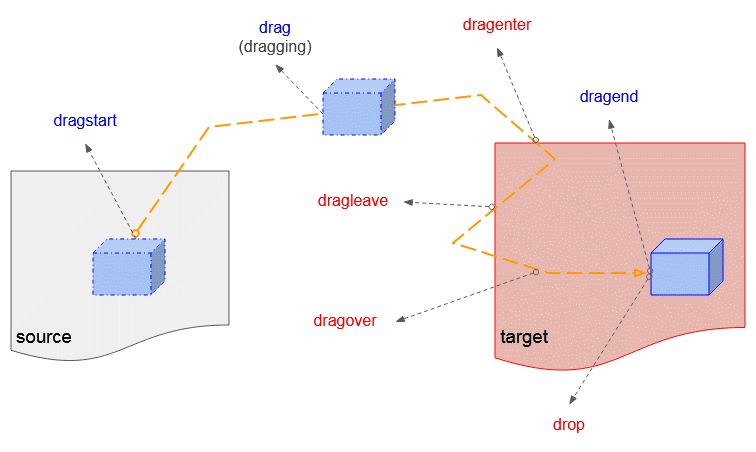
Illustrations d'événements se produisant pendant le glisser-déposer (drag drop).
Propriété | Description |
dataTransfer | Renvoie les données qui sont glissées/ déposées |
Voir un exemple simple :
dragevents-example.html
<!DOCTYPE html>
<html>
<head>
<title>DragEvent Example</title>
<script src="dragevents-example.js"></script>
<style>
.droptarget-div {
float: left;
width: 100px;
height: 55px;
margin: 25px 25px 5px 5px;
padding: 10px;
border: 1px solid black;
}
#dragtarget-div {
background: #eee;
padding: 5px;
}
</style>
</head>
<body>
<h3>DragEvent example</h3>
<p id="log-div">..</p>
<!-- Drop Target 1 -->
<div class="droptarget-div"
ondragenter= "ondragenterHandler(event)"
ondragover="dragoverHandler(event)"
ondrop="dropHandler(event)">
<p id="dragtarget-div"
ondragstart="dragstartHandler(event)"
ondrag="dragHandler(event)"
draggable="true">
Drag me!
</p>
</div>
<!-- Drop Target 2 -->
<div class="droptarget-div"
ondragenter= "ondragenterHandler(event)"
ondragover="dragoverHandler(event)"
ondrop="dropHandler(event)">
</div>
</body>
</html>dragevents-example.js
// --------- Handlers for 'Dragged Element' ------------------
function dragstartHandler(evt) {
evt.dataTransfer.setData("MyDraggedElementId", evt.target.id);
}
// dragging ...
function dragHandler(evt) {
showLog("The p element is being dragged");
}
// --------- Handlers for 'Drop Target' ------------------
function ondragenterHandler() {
showLog("The p element enter drop-target");
}
// When 'over' you can 'release mouse' to 'drop'.
function dragoverHandler(evt) {
evt.preventDefault(); // Important!!
}
function dropHandler(evt) {
evt.preventDefault(); // Important!!
var elementId = evt.dataTransfer.getData("MyDraggedElementId");
evt.target.appendChild(document.getElementById(elementId));
showLog("The p element was dropped");
}
// -------------------------------------------------------
function showLog(text) {
document.getElementById("log-div").innerHTML = text;
}-
Par exemple, des utilisateurs glissent des fichiers sur leur ordinateur et les déposent dans un élément <div>, vous pouvez lire les informations de base et le contenu des fichiers que l'utilisateur a déposés.
Lorsque l'événement drop se produit, event.dataTransfer.files renvoie un objet FileList, cet objet contient la liste des objets File.
drop-files-example.html
<!DOCTYPE html>
<html>
<head>
<title>DragEvent Example</title>
<meta charset="UTF-8">
<script src="drop-files-example.js"></script>
<style>
#drop-area {
border: 1px solid blue;
padding: 15px;
}
</style>
</head>
<body>
<h3>Drop files example</h3>
<div id="drop-area" ondragover="dragoverHandler(event)" ondrop="dropHandler(event)">
Drop files here
</div>
<output id="log-div"></output>
</body>
</html>drop-files-example.js
function dropHandler(evt) {
evt.stopPropagation();
evt.preventDefault();
// FileList object.
var files = evt.dataTransfer.files;
// files is a FileList of File objects. List some properties.
var output = [];
for (var i = 0, f; f = files[i]; i++) {
output.push('<li><strong>', escape(f.name), //
'</strong> (', f.type || 'n/a', ') - ', //
f.size, ' bytes, last modified: ',
f.lastModifiedDate ? f.lastModifiedDate.toLocaleDateString() : 'n/a',
'</li>');
}
document.getElementById('log-div').innerHTML = '<ul>' + output.join('') + '</ul>';
}
function dragoverHandler(evt) {
evt.stopPropagation();
evt.preventDefault();
// Explicitly show this is a copy.
evt.dataTransfer.dropEffect = 'copy';
}Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More