Le Tutoriel de Javascript Location
1. window.location
window.location renvoie un objet Location avec les informatons de URL de l'objet document courant.
window.location (As a String)
Il est à noter que : Javascript 1.0 conçoit window.location comme une String. Les versions Javascript suivantes le conçoivent comme un objet. L'héritage (legacy) de la version 1.0 est toujours accepté par tous les navigateurs, par conséquent, vous pouvez attribuer une valeur de chaîne d'URL à window.location pour modifier l'URL de l'objet document. Cependant, je vous recommande d'assigner la URL String à window.location.href au lieu de window.location.
legacy-location-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.location Example</title>
<meta charset="UTF-8">
</head>
<body>
<h1>window.location (Legacy)</h1>
<p style="color:red;">
Note: Javascript 1.0, window.location as a String,
NOW, It is still accepted by all browsers
</p>
<button onclick="alert(window.location)">alert(window.location)</button>
<br><br>
<button onclick="window.location='https://google.com'">
Set window.location='https://google.com';
</button>
</body>
</html>
window.location (As a Object)
window.location est recommandé pour être utilisé comme un objet, il a des propriétés (property) et des méthodes utiles.
2. Properties
L'objet Location comprend des propriétés (property) :
- href
- protocol
- host
- hostname
- port
- pathname
- search
- hash
- username
- password
- origin (Read only)


Propriété | Description |
href | Une chaîne, qui est le URL du document. |
protocol | Une chaîne, qui est le schéma de protocole (protocol scheme) de URL. Le caractère ( : ) à la fin est inclus. |
hostname | Une chaîne, qui est le nom de domaine de URL. |
port | Une chaîne, qui est le port de URL. Il est peut-être vide. |
host | Une chaîne, qui est hostname:port ou hostname si port est vide. |
pathname | Une chaîne, qui est un chemin vers le nom de fichier de URL, y compris le caractère ( / ) au début d'une chaîne. |
search | Une chaîne, qui est la "querystring" de URL, y compris le caractère ( ?) au début d'une chaîne. |
hash | Une chaîne, aussi connue sous le nom de hash string, y compris le caractère ( # ) au début d'une chaîne. |
username | Une chaîne, dans lequel le nom d'utilisateur est précisé devant le nom de domaine. |
password | Une chaîne, dans lequel le mot de passe de l'utilisateur est précisé devant le nom de domaine. |
origin (Read only) | Une chaîne, qui est protocol//hostname:port ou protocal//hostname si port est vide. |
Exemple :
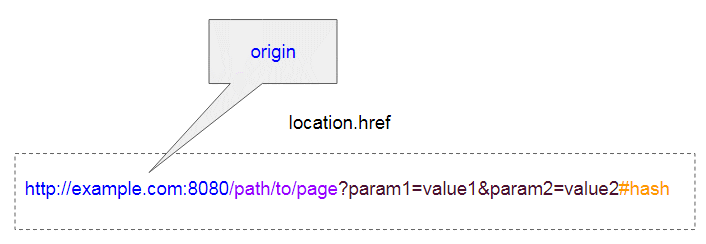
- http://example.com:8080/path/to/page?param1=value1¶m2=value2#hash
Property | Value |
protocol | http: |
hostname | example.com |
port | 8080 |
host | example.com:8080 |
pathname | /path/to/page |
search | ?param1=value1¶m2=value2 |
hash | #hash |
origin | http://example.com:8080 |
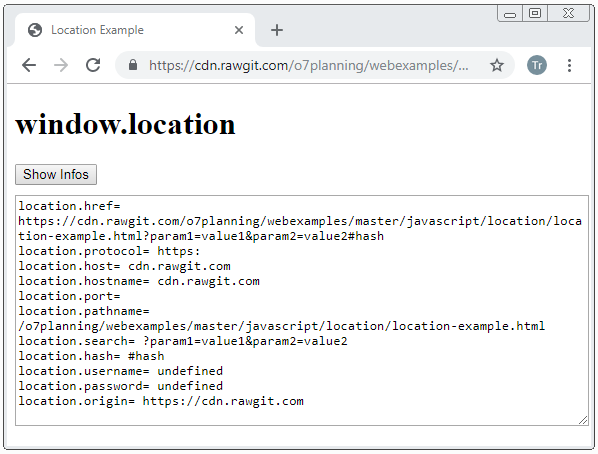
location-example.html
<!DOCTYPE html>
<html>
<head>
<title>Location Example</title>
<meta charset="UTF-8">
<style>textarea {width:100%;margin-top:10px;}</style>
</head>
<body>
<h1>window.location</h1>
<button onClick="showInfos()">Show Infos</button>
<br>
<textarea name="name" rows="15" id="log-area"></textarea>
<script>
function showInfos() {
var logArea = document.getElementById("log-area");
logArea.value = "";
logArea.value += "location.href= " + location.href +"\n";
logArea.value += "location.protocol= " + location.protocol +"\n";
logArea.value += "location.host= " + location.host +"\n";
logArea.value += "location.hostname= " + location.hostname +"\n";
logArea.value += "location.port= " + location.port +"\n";
logArea.value += "location.pathname= " + location.pathname +"\n";
logArea.value += "location.search= " + location.search +"\n";
logArea.value += "location.hash= " + location.hash +"\n";
logArea.value += "location.username= " + location.username +"\n";
logArea.value += "location.password= " + location.password +"\n";
logArea.value += "location.origin= " + location.origin +"\n";
}
showInfos();
</script>
</body>
</html>
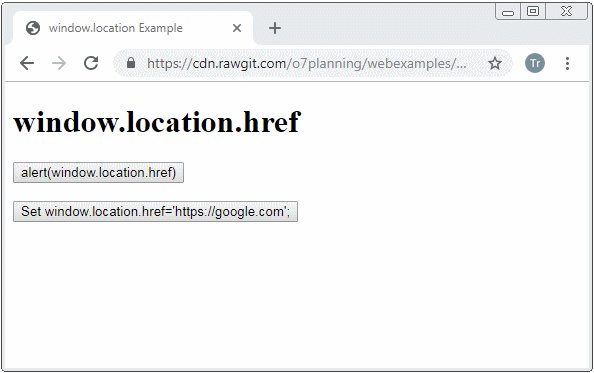
Par exemple, prennez URL de la page courante ou définissez une nouvelle URL pour la page en cours.
location-href-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.location Example</title>
<meta charset="UTF-8">
</head>
<body>
<h1>window.location.href</h1>
<button onclick="alert(window.location.href)">alert(window.location.href)</button>
<br><br>
<button onclick="window.location.href='https://google.com'">
Set window.location.href='https://google.com';
</button>
</body>
</html>
3. Methods
L'objet Location comprend des méthodes (method) :
- assign(url)
- replace(url)
- reload(forcedReload)
- toString()
location.assign(url)
Chargez (load) la page avec url fournie par le paramètre. Cette méthode crée un nouvel historique, ce qui signifie que vous pouvez utiliser la fonction Go-Back pour revenir à la page précédente.
location-assign-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.location Example</title>
<meta charset="UTF-8">
</head>
<body>
<h1>window.location.assign(url)</h1>
<button onclick="location.assign('https://google.com')">
location.assign('https://google.com')
</button>
</body>
</html>
location.replace(url)
Chargez (load) la page avec url fournie par le paramètre. Cette méthode crée un nouvel historique, ce qui signifie que vous pouvez utiliser la fonction Go-Back pour revenir à la page précédente.
location-replace-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.location Example</title>
<meta charset="UTF-8">
</head>
<body>
<h1>window.location.replace(url)</h1>
<button onclick="location.replace('https://google.com')">
location.replace('https://google.com')
</button>
</body>
</html>
location.reload(forcedReload)
La méthode location.reload(forcedReload) est utilisée pour recharger (reload) la page courante. C'est comme si vous cliquiez sur Refres. Le paramètre optionnel forcedReload a deux valeurs true/false. Si forcedReload = true, cela signifie que le contenu de la page sera chargé à partir d'un serveur, et vice versa, si forcedReload = false, le contenu de la page peut être extrait du cache si le navigateur trouve qu'il n'est pas nécessaire de l'extraire du serveur. La valeur par défaut est false.
Après avoir appelé la méthode location.reload(forcedReload) la position de défilement (scroll) des barres de défilement (scrollbar) peut être modifiée en fonction de forcedReload. Plus précisément, si forceReload = false la position du défilement ne change pas. Pour certains navigateurs, si forcedReload = true, la position du défilement reviendra à 0 (window.scrollY = 0).

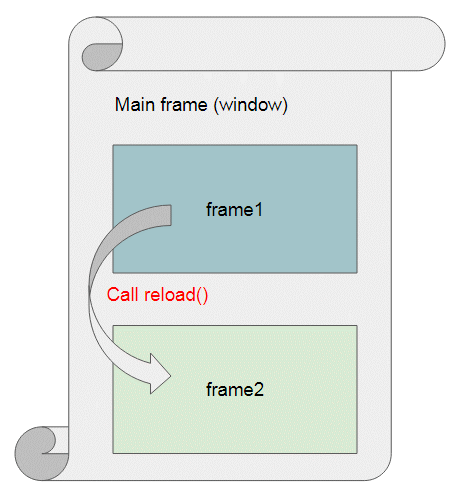
Si vous pouvez appeler la méthode reload() depuis un Frame afin de recharger (reload) le contenu d'un autre Frame, mais elle peut être bloquée et vous recevrez une erreur si ces deux Frame ont une origine différente. En savoir plus sur Same-Origin Policy :
Exemple de l'utilisation de la méthode location.reload() :
location-reload-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.location Example</title>
<meta charset="UTF-8">
<script>
function showCurrentTime() {
document.getElementById("showtime").innerHTML ="Now is " + new Date();
}
</script>
</head>
<body onload="showCurrentTime()">
<h2>window.location.reload(true/false)</h2>
<p id="showtime"></p>
<button onclick="location.reload(true)">
location.reload(true)
</button>
</body>
</html>location.toString()
Cette méthode renvoie la URL du document. Plus exactement, elle renvoie window.location.href.
4. Frames
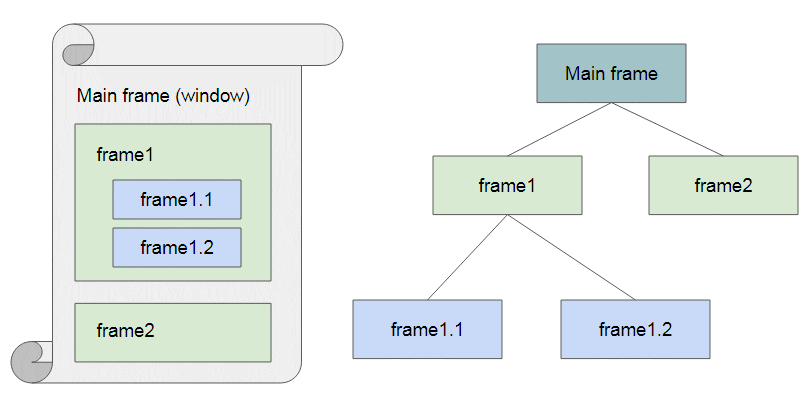
Une page peut comprendre des Frame et un Frame peut contenir autres Frame. Ils forment une hiérarchie de Frame.

Propriété | Lire seulement | Description |
window.name | Obtient/définit le nom de la fenêtre. | |
window.frameElement | Y | Renvoie l'élément dans lequel la fenêtre est intégrée (embedded), ou null si la fenêtre n'est pas intégrée. |
window.frames | Y | Renvoie un tableau des frame de la fenêtre courante. |
window.length | Y | Renvoie le nombre de frame dans la fenêtre. Voir aussi window.frames. |
window.parent | Y | Renvoie une référence à la fenêtre pricipale ou de la sous-frame courante. |
window.self | Y | Renvoie une référence d'objet à l'objet de la window lui-même. |
window.opener | Y | Renvoie une référence à la fenêtre qui a ouvert cette fenêtre courante. |
window[0],
window[1], etc. | Y | Renvoie une référence à l'objet fenêtre dans les frames. Voir window.frames pour plus de détails. |
window.top | Y | Renvoie une référence à la fenêtre supérieure (topmost) de la hiérarchie de la fenêtre. Cette propriété est en lecture seulement. |
Par exemple, utilisez Javascript pour changer la URL d'un Frame depuis un autre Frame.
frame-main.html
<!DOCTYPE html>
<html>
<head>
<title>Location example</title>
<meta charset="UTF-8">
<style>iframe {height:155px; width:100%}</style>
</head>
<body>
<h1 id="my-h1">Main Frame</h1>
<p>Frame 1</p>
<iframe src="frame-a.html"></iframe>
<p>Frame 2</p>
<iframe src="frame-b.html"></iframe>
</body>
</html>frame-a.html
<!DOCTYPE html>
<html>
<head>
<title>frame-a.html</title>
<meta charset="UTF-8">
<script>
function changeSrcOfFrame2(newUrl) {
var frame2 = window.parent.frames[1];
frame2.location.href = newUrl;
}
</script>
</head>
<body>
<h2>frame-a.html</h2>
<button onclick="changeSrcOfFrame2('frame-c.html')">
Change Location of Frame 2 --> frame-c.html
</button>
<br/><br/>
<button onclick="changeSrcOfFrame2('frame-b.html')">
Change Location of Frame 2 --> frame-b.html
</button>
</body>
</html>frame-b.html
<!DOCTYPE html>
<html>
<head>
<title>frame-b.html</title>
<meta charset="UTF-8">
<script>
function showCurrentTime() {
document.getElementById("curr-date").innerHTML= new Date();
}
</script>
</head>
<body onload="showCurrentTime()">
<h2 id="my-h2" style="color:blue;">frame-b.html</h2>
<p id="curr-date">...</p>
</body>
</html>frame-c.html
<!DOCTYPE html>
<html>
<head>
<title>frame-c.html</title>
<meta charset="UTF-8">
<script>
function showCurrentTime() {
document.getElementById("curr-date").innerHTML= new Date();
}
</script>
</head>
<body onload="showCurrentTime()">
<h2 id="my-h2" style="color:red;">frame-c.html</h2>
<p id="curr-date">...</p>
</body>
</html>Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More