Démarrage rapide avec JavaScript
1. De quoi avez-vous besoin ?
Avant de démarrer rapidement avec ECMAScript vous devriez prendre un peu de temps de lire mon introduction de ECMAScript, car elle vous permettra de comprendre mieux sur ECMAScript :
La spécification ES6 (ECMAScript 6) est informé en juin 2015. Elle doit attendre un certain temps pour que les navigateurs prennent en charge toutes les nouvelles fonctionnalités. Par conséquent, pour étudier ES6 et être capable de pratiquer, vous avez 3 manières :
1-Online Tool
Pour étudier ECMAScript vous devez avoir un environnement pour exécuter le code que vous avez écrit. La manière la plus simple est d'utiliser un outil en ligne, par exemple, le site web ci-dessous :

2- Browser
Pour étudier ES6 vous avez besoin d'un navigateur. Il est mieux de télécharger la dernière version de Chrome, Firefox ou Safari. En ce moment, ces navigateurs soutiennent toutes les caractéristique de ES6.
Vous pouvez rechercher le soutient de navigateur avec ES6 dans le lien ci-dessous :
3- NodeJS
NodeJS est un environnement qui exécute JavaScript (JavaScript Runtime Environment) en dehors de navigateur. Il contient V8 Javascript Engine, un programme écrit par C++ qui permet d'analyser et d'exécuter le code Javascript. V8 est le Javascript Engine de célèbre navigateur Chrome.
L'installation de NodeJS sur votre ordinateur vous permet d'être capable d'exécuter le code Javascript sans avoir besoin du navigateur. Cela est vraiment utile pour votre apprentissage de ECMAScript. Une autre chose importante est que V8 Javascript Engine dans la dernière version NodeJS peut analyser et exécuter des codes ES7, ES8.
Donc je vous conseille d'installer le NodeJS :
Text Editor?
Afin d'écrire le code ECMAScript vous pouvez utiliser n'importe quel "Éditeur de texte" (Text Editor). Je vous recommande d'utiliser l'éditeur Atom, un éditeur gratuit et à code source ouvert fourni par GitHub.
2. Apprendre de ECMAScript avec des outils en ligne
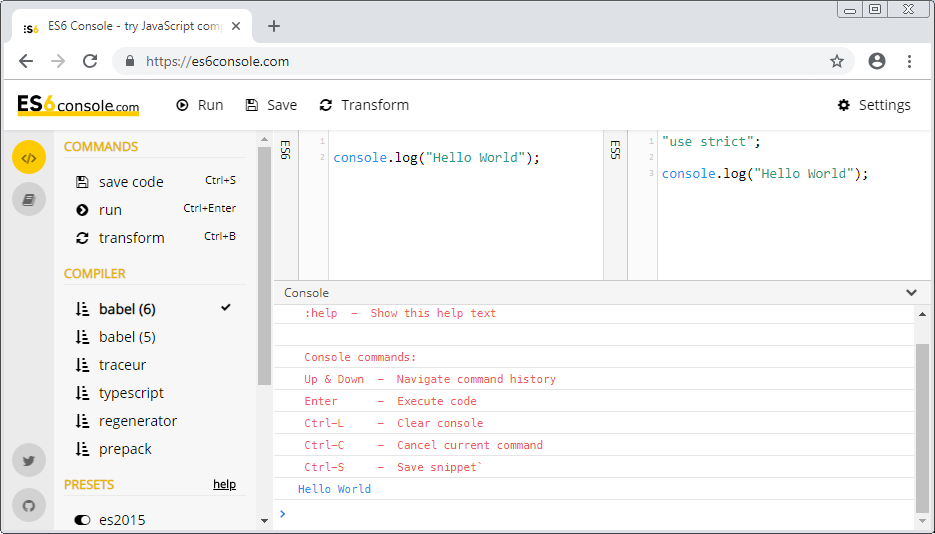
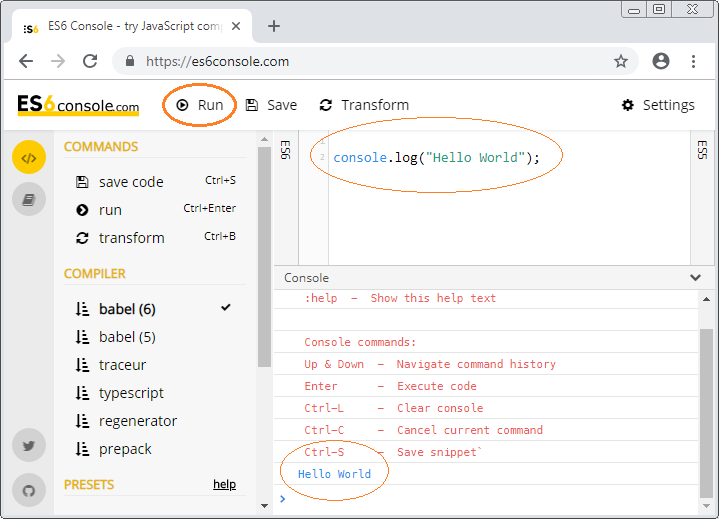
Comme j'ai parlé au-dessus, afin d'apprendre le ECMAScript vous avez besoin d'un environnement pour exécuter le code que vous avez écrit. La manière la plus simple est de rechercher un outil en ligne pour exécuter le code ECMAScript, par exemple, le site web ci-dessous :
Écrivez votre code ECMAScript, et cliquez sur le bouton pour l'exécuter.

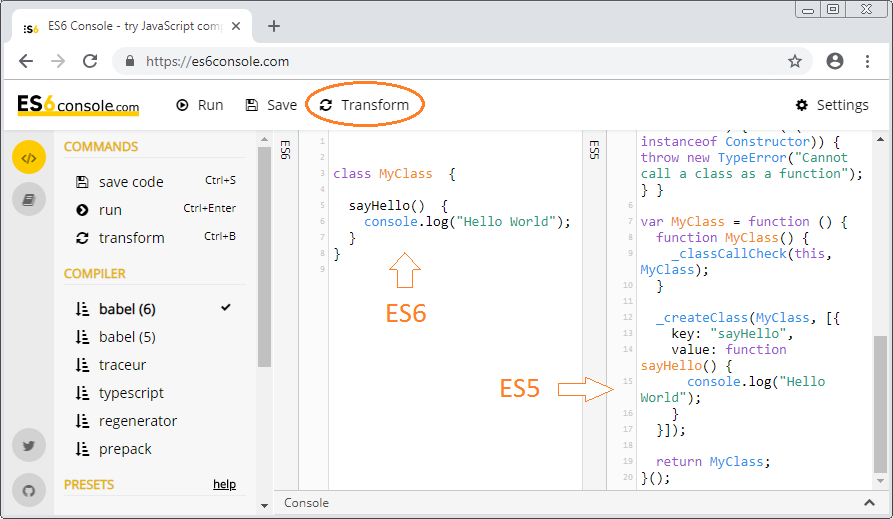
Cet outil vous permet également de voir comment le code qui est écrit par ES6 est converti en code ES5.

3. Apprendre ECMAScript avec le navigateur
Comme ce que j'ai parlé au-dessus, pour apprendre le ECMAScript ce que vous avez besoin est un navigateur, par exemple Firefox, Chrome, Safari, et c'est mieux d'utiliser la dernière version.
Créez un fichier HTML, par exemple hello.html :
hello.html
<h3>View results on the browser's Console window</h3>
<script type="text/javascript">
console.log("Hello World");
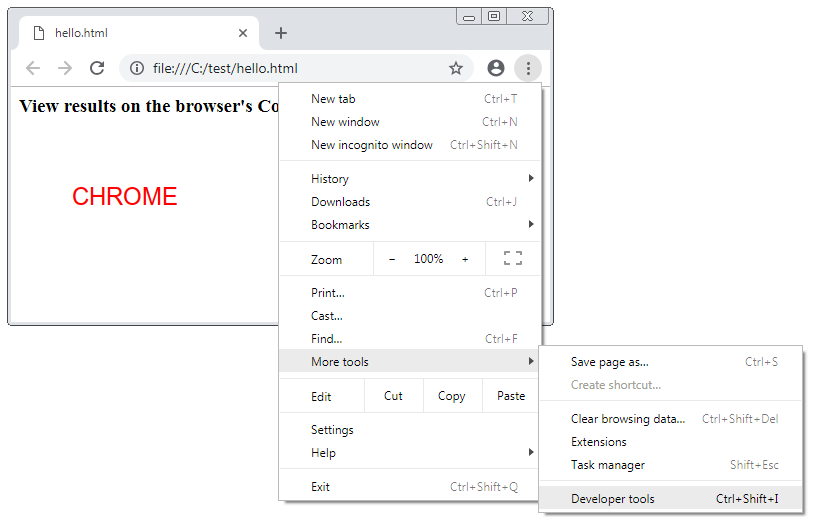
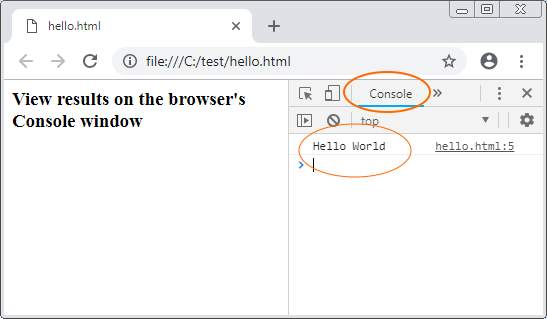
</script>Ouvrez le fichier hello.html sur le navigateur et vous pouvez voir les résultats sur la fenêtre Console du navigateur.


4. Apprendre ECMAScript avec NodeJS
La création d'un projet NodeJS vous permet d'apprendre plus facilement le ECMAScript. Il est à noter que vous ne devez pas apprendre NodeJS, vous avez besoin de NodeJS comme un outil qui est capable d'exécuter les codes Javascript sans avoir besoin d'un navigateur.
Tout d'abord, créez un dossier vide, par exemple node-ecmascript. Ouvrez les fenêtres CMD et CD pour accéder au dossier que vous venez de créer et exécutez la commande ci-dessous afin d'initialiser un projet :
# Init project:
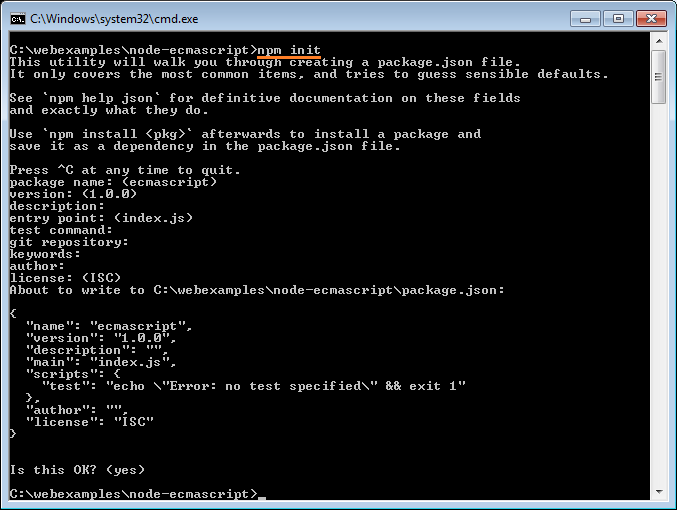
npm initAcceptez des options par défaut. Cliquez sur Enter, Enter,... Enter jusqu'à la fin du processus :

Un fichier package.json a été créé dans votre dossier.

Ouvrez le dossier du projet que vous avez créé sur un éditeur. Ici j'utilise Atom.

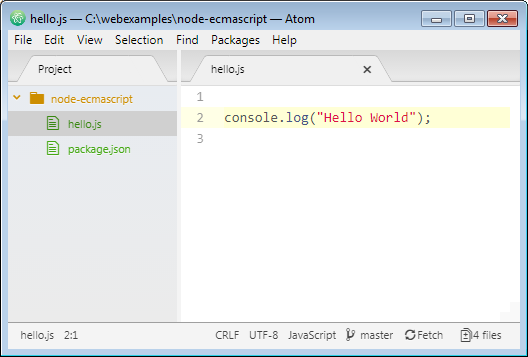
Créez un fichier hello.js :

hello.js
console.log("Hello World");Vous avez deux manières d'exécution ce fichier :
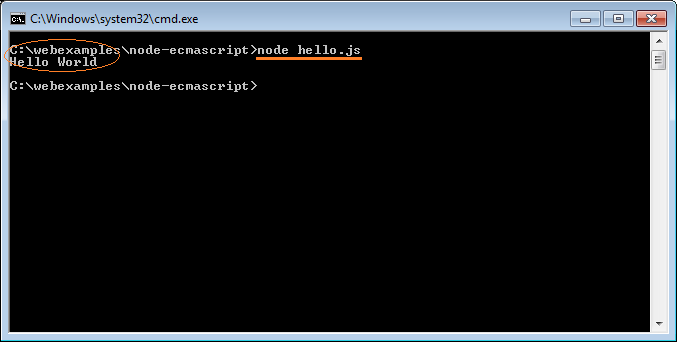
Manière 1: Ouvrez la fenêtre CMD et exécutez la commande ci-dessous :
node hello.js
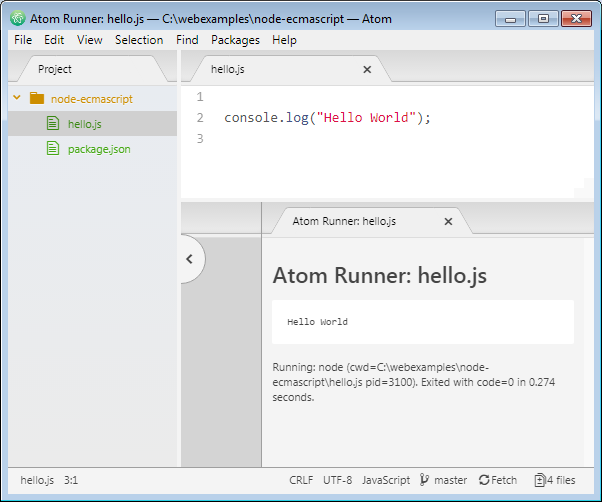
Manière 2: Installer Atom Runner, ce plugin vous permet d'exécuter les fichiers script tels que Javascript, Python,... directement sur Atom :

Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More