Le Tutoriel de Javascript KeyboardEvent
1. KeyboardEvent
KeyboardEvent est une interface représentant les événements qui se produisent lorsque les utilisateurs interagissent avec un clavier, y compris des événements keydown, keypress, keyup.
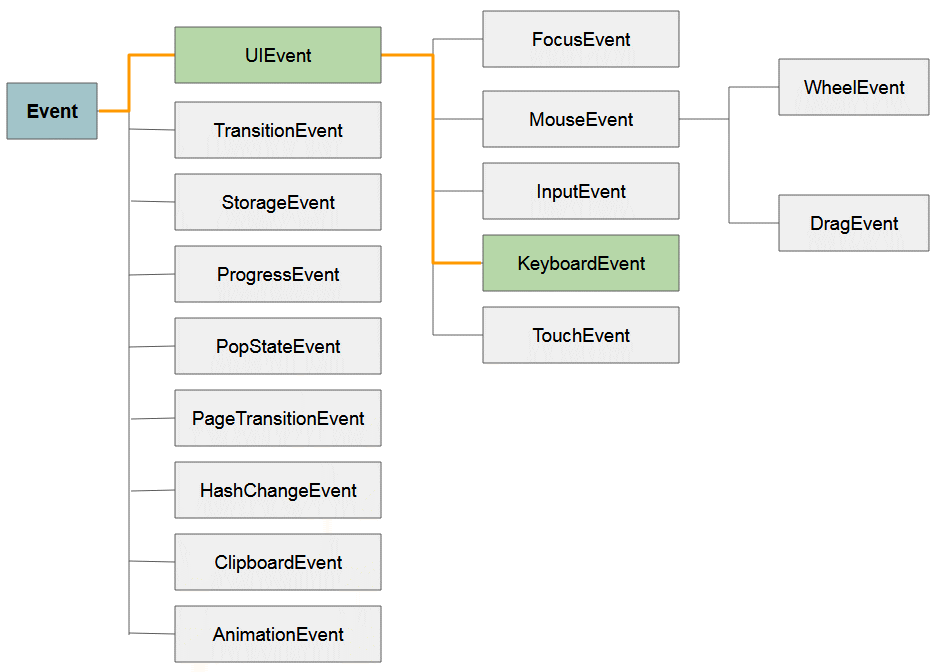
KeyboardEvent est la sous interface de UIEvent.

- Javascript UiEvent
Order | Event |
1 | onkeydown |
2 | onkeypress |
3 | onkeyup |
keydown
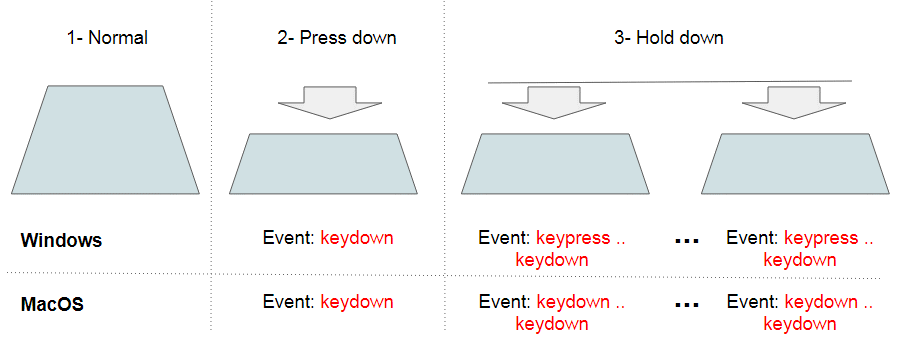
L'événement keydown se produit lorsque vous appuyez (press down) sur une touche (key). Dans le système d'exploitation Windows, si vous continuez d'appuyer sur la touche, celle-ci émettra constamment des événements keypress .. keydown. Mais sous MacOS, si vous continuez d'appuyer sur la touche, elle émettra constamment des événements keydown. Comme l'illustration suivante :

keypress
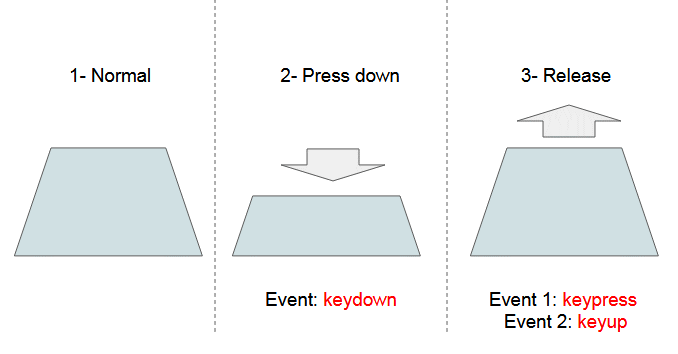
Il y a 2 cas de survenue de keypress, auquel le premier cas est expliqué ci-dessus (Voir l'événement keydown). Le deuxième cas est que vous appuyez sur une touche et la relâchez (release) rapidement et à ce moment il y aura 2 événements keypress, keyup émettent dans l'ordre.

keyup
L'événement keyup se produit lorsque vous relâchez (release) une touche.
Remarque : L'événement keypress ne sera pas émis pour les touches telles que ALT, SHIFT, CTRL, META-KEY, ESC. Si vous voulez détecter (detect) si ces touches sont appuyées, vous pouvez utiliser les propriétés (property) telles que altKey, shiftKey, ctrlKey, metaKey de l'objet event.
keyevents-example.html
<!DOCTYPE html>
<html>
<head>
<title>KeyEvent Example</title>
<script src="keyevents-example.js"></script>
</head>
<body>
<h3>KeyEvent example</h3>
<input type="text"
onkeydown="keydownHandler(event)"
onkeyup="keyupHandler(event)"
onkeypress="keypressHandler(event)"/>
<br/><br/>
<textarea id="log-div" rows = "10" disabled>
</textarea>
<br/>
<button onclick="clearLog()">Clear</button>
</body>
</html>keyevents-example.js
function keydownHandler(evt) {
appendLog("Keydown!");
}
function keyupHandler(evt) {
appendLog("Keyup!");
}
function keypressHandler(evt) {
appendLog("Keypress!");
}
function appendLog(text) {
var oldText = document.getElementById("log-div").value;
document.getElementById("log-div").value = oldText+"\n"+ text;
}
function clearLog() {
document.getElementById("log-div").value = "";
}2. Properties & Methods
KeyEvent est la sous interface de UIEvent donc elle hérite les propriétés (property) et les méthodes de cette interface.
- Javascript UiEvent
Propriété | Description |
altKey | Renvoie true si la touche "ALT" est pressée lorsqu'un événement de touche se produit. |
ctrlKey | Renvoie true si la touche "CTRL" est pressée lorsqu'un événement de touche se produit. |
shiftKey | Renvoie true si la touche "SHIFT" est pressée lorsqu'un événement de touche se produit. |
metaKey | Renvoie true si la touche "META" est pressée lorsqu'un événement de touche se produit. |
Exemple : Appuyez sur la touche 'SHIFT' et maintenez-la inchangée, puis appuyez sur n'importe quelle touche.
prop-shiftKey-example.html
<!DOCTYPE html>
<html>
<head>
<title>KeyEvent Example</title>
<script src="prop-shiftKey-example.js"></script>
</head>
<body>
<h3>Hold key 'SHIFT' and press any key!</h3>
<input type="text"
onkeydown="keydownHandler(event)"/>
<br/><br/>
<div id="log-div" style="color:red;"></div>
</body>
</html>prop-shiftKey-example.js
function keydownHandler(evt) {
if(evt.shiftKey) {
document.getElementById("log-div").innerHTML ="evt.shiftKey = true";
} else {
document.getElementById("log-div").innerHTML ="evt.shiftKey = false";
}
}Propriété | Description |
keyCode | Renvoie le code de caractère Unicode de la touche qui a déclenché l'événement keypress ou le code de touche Unicode de la touche qui a déclenché l'événement. |
key | Renvoie le nom des touche. Par exemple (enter, shift, 0, 1, a, b,....) |
charCode | Renvoie le code de caractère Unicode de la touche qui a déclenché l'événement keypress. Remarque : charCode = 0 dans l'événement keydown, keyup. |
code | Renvoie le nom des touche. Par exemple (Enter, Shift, Digit0, Digit1, KeyA, KeyB,...) |
which | Renvoie charCode dans l'événement keypress, ou keyCode dans l'événement keydown, keyup. |
keyCode, key:
Chaque touche (key) sur le clavier porte un numéro, appelé keyCode. Par exemple, la touche 'a' a keyCode = 65. Il n'y a pas de concept de majuscules et de minuscules pour les touches. Donc keyCode de 'a' ou 'A' est 65.
keyCode | key (name of key) |
... | |
9 | tab |
12 | clear |
13 | enter |
... | |
48 | 0 |
49 | 1 |
50 | 2 |
51 | 3 |
.... | |
65 | a |
66 | b |
67 | c |
..... | |
** Vous pouvez consulter les détails du tableau Key & KeyCode dans l'annexe à la fin de cet article.
prop-key-keyCode-example.html
<!DOCTYPE html>
<html>
<head>
<title>KeyEvent Example</title>
<script>
function keydownHandler(evt) {
var logDiv = document.getElementById("log-div");
logDiv.innerHTML = "event.key= " + evt.key +"<br/>"
+ "event.keyCode= "+ evt.keyCode;
}
</script>
</head>
<body>
<h3>event.key, event.keyCode</h3>
<input type="text" onkeydown="keydownHandler(event)"/>
<br/><br/>
<div id="log-div" style="color:red;"></div>
</body>
</html>code, charCode
keyCode | key (Name of key) | code (Name of key) |
..... | ||
16 | shift | ShiftLeft |
..... | ||
48 | 0 | Digit0 |
49 | 1 | Digit1 |
50 | 2 | Digit2 |
51 | 3 | Digit3 |
.... | ||
65 | a | KeyA |
66 | b | KeyB |
67 | c | KeyC |
68 | d | KeyD |
69 | e | KeyE |
..... | ||
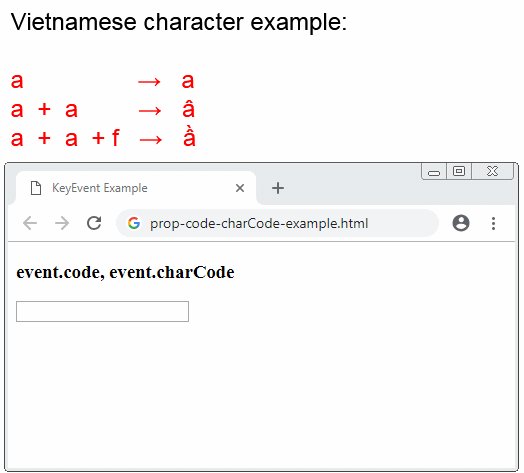
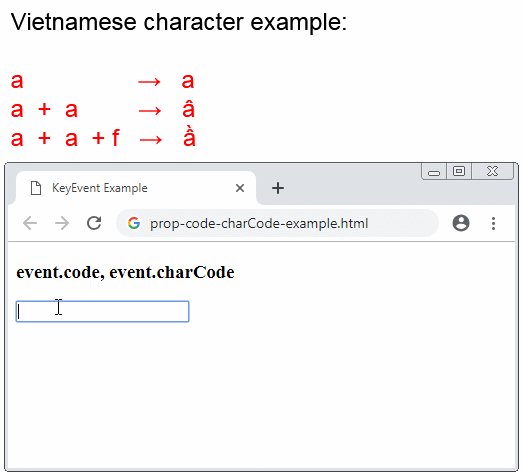
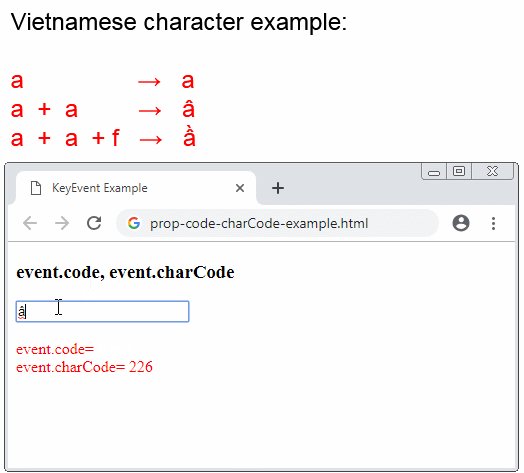
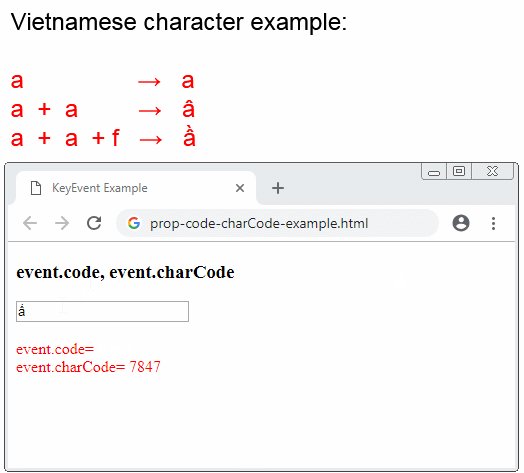
charCode est uniquement assigné une valeur dans l'événement keypress, il a toujours la valeur 0 dans l'événement keydown & keyup. charCode est un nombre qui représente un caractère Unicode appuyé par un utilisateur.

prop-code-charCode-example.html
<!DOCTYPE html>
<html>
<head>
<title>KeyEvent Example</title>
<script>
function keypressHandler(evt) {
var logDiv = document.getElementById("log-div");
logDiv.innerHTML = "event.code= " + evt.code +"<br/>"
+ "event.charCode= "+ evt.charCode;
}
</script>
</head>
<body>
<h3>event.code, event.charCode</h3>
<input type="text" onkeypress="keypressHandler(event)"/>
<br/><br/>
<div id="log-div" style="color:red;"></div>
</body>
</html>keyCode vs charCode
key | keyCode (keydown/keyup) | keyCode (keypress) | charCode (keypress) |
..... | |||
a/A | 65 / 65 | 97 / 65 | 97 / 65 |
b/B | 66 / 66 | 98 / 66 | 98 / 66 |
c/C | 67 / 67 | 99 / 67 | 99 / 67 |
d/D | 68 / 68 | 100 / 68 | 100 / 68 |
e/E | 69 / 69 | 101 / 69 | 101 / 69 |
..... | |||
Propriété | Description | ||
isComposing | Renvoie true si l'état de l'événement est composing (en cours de composition). Si non, renvoie false. | ||
location | Retourne l'emplacement d'une touche sur le clavier ou l'appareil. | ||
repeat | Renvoie true si la touche est retenue (hold down) plusieurs fois. Si non, renvoie false. | ||
Méthode | Description | ||
getModifierState() | Renvoie true si la touche précise est activée. | ||
3. Tableau Key, KeyCode
keyCode | Key (Name of key). |
0 | That key has no keycode |
3 | break |
8 | backspace / delete |
9 | tab |
12 | clear |
13 | enter |
16 | shift |
17 | ctrl |
18 | alt |
19 | pause/break |
20 | caps lock |
21 | hangul |
25 | hanja |
27 | escape |
28 | conversion |
29 | non-conversion |
32 | spacebar |
33 | page up |
34 | page down |
35 | end |
36 | home |
37 | left arrow |
38 | up arrow |
39 | right arrow |
40 | down arrow |
41 | select |
42 | print |
43 | execute |
44 | Print Screen |
45 | insert |
46 | delete |
47 | help |
48 | 0 |
49 | 1 |
50 | 2 |
51 | 3 |
52 | 4 |
53 | 5 |
54 | 6 |
55 | 7 |
56 | 8 |
57 | 9 |
58 | : |
59 | semicolon (firefox), equals |
60 | < |
61 | equals (firefox) |
63 | ß |
64 | @ (firefox) |
65 | a |
66 | b |
67 | c |
68 | d |
69 | e |
70 | f |
71 | g |
72 | h |
73 | i |
74 | j |
75 | k |
76 | l |
77 | m |
78 | n |
79 | o |
80 | p |
81 | q |
82 | r |
83 | s |
84 | t |
85 | u |
86 | v |
87 | w |
88 | x |
89 | y |
90 | z |
91 | Windows Key / Left ⌘ / Chromebook Search key |
92 | right window key |
93 | Windows Menu / Right ⌘ |
95 | sleep |
96 | numpad 0 |
97 | numpad 1 |
98 | numpad 2 |
99 | numpad 3 |
100 | numpad 4 |
101 | numpad 5 |
102 | numpad 6 |
103 | numpad 7 |
104 | numpad 8 |
105 | numpad 9 |
106 | multiply |
107 | add |
108 | numpad period (firefox) |
109 | subtract |
110 | decimal point |
111 | divide |
112 | f1 |
113 | f2 |
114 | f3 |
115 | f4 |
116 | f5 |
117 | f6 |
118 | f7 |
119 | f8 |
120 | f9 |
121 | f10 |
122 | f11 |
123 | f12 |
124 | f13 |
125 | f14 |
126 | f15 |
127 | f16 |
128 | f17 |
129 | f18 |
130 | f19 |
131 | f20 |
132 | f21 |
133 | f22 |
134 | f23 |
135 | f24 |
144 | num lock |
145 | scroll lock |
160 | ^ |
161 | ! |
162 | ؛ (arabic semicolon) |
163 | # |
164 | $ |
165 | ù |
166 | page backward |
167 | page forward |
168 | refresh |
169 | closing paren (AZERTY) |
170 | * |
171 | ~ + * key |
172 | home key |
173 | minus (firefox), mute/unmute |
174 | decrease volume level |
175 | increase volume level |
176 | next |
177 | previous |
178 | stop |
179 | play/pause |
180 | e-mail |
181 | mute/unmute (firefox) |
182 | decrease volume level (firefox) |
183 | increase volume level (firefox) |
186 | semi-colon / ñ |
187 | equal sign |
188 | comma |
189 | dash |
190 | period |
191 | forward slash / ç |
192 | grave accent / ñ / æ / ö |
193 | ?, / or ° |
194 | numpad period (chrome) |
219 | open bracket |
220 | back slash |
221 | close bracket / å |
222 | single quote / ø / ä |
223 | ` |
224 | left or right ⌘ key (firefox) |
225 | altgr |
226 | < /git >, left back slash |
230 | GNOME Compose Key |
231 | ç |
233 | XF86Forward |
234 | XF86Back |
235 | non-conversion |
240 | alphanumeric |
242 | hiragana/katakana |
243 | half-width/full-width |
244 | kanji |
251 | unlock trackpad (Chrome/Edge) |
255 | toggle touchpad |
Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More