Le Tutoriel de JavaScript Boolean
1. ECMAScript Boolean
Boolean est la type de données le plus simple de ECMAScript car il a seulement deux valeurs primitives qui sont true et false.
Boolean-primitive
Ci-dessous la syntaxe primitive qui est la plus simple pour que vous puissiez créer une variable avec le type de données Boolean :
boolean-primitive-example.js
let a = true;
let b = false;
console.log( a ); // true
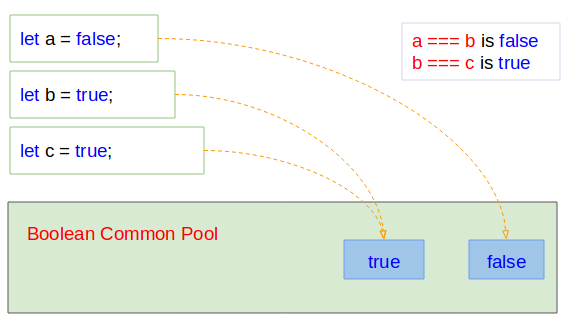
console.log( b ); // falseBoolean Common Pool est un réservoir. Il n'a que deux valeurs: true, false. Lorsque vous créez une variable basée sur la syntaxe primitive, elle indiquera l'adresse true ou false dans le réservoir.
L'opérateur === sert à comparer deux adresses sur lesquels deux variables indiquent.

Boolean-object:
Vous pouvez également créer un objet Boolean via le constructor de la classe Boolean. En substance, vous allez créer un objet un objet qui enveloppe (wrap) une valeur primitive true ou false.
var myObj = new Boolean(value);Paramètre :
- value: Si ce paramètre obtient la valeur telle que false, 0, "", null, undefined, NaN, Number.Infinite il créera un objet Boolean {false}. Dans d'autres cas, il va créer l'objet Boolean {true}.
boolean-object-example.js
console.log( new Boolean(false) ); // [Boolean: false]
console.log( new Boolean("") ); // [Boolean: false]
console.log( new Boolean(null) ); // [Boolean: false]
console.log( new Boolean() ); // [Boolean: false]
console.log( new Boolean(undefined) ); // [Boolean: false]
console.log( new Boolean(0) ); // [Boolean: false]
console.log( new Boolean(NaN) ); // [Boolean: false]
console.log( new Boolean(Number.Infinite) ); // [Boolean: false]
console.log( new Boolean(-Number.Infinite) );// [Boolean: false]
console.log(" ------------------- ");
console.log( new Boolean("0") ); // [Boolean: true]
console.log( new Boolean("false") ); // [Boolean: true]
console.log( new Boolean(1) ); // [Boolean: true]
console.log( new Boolean(100) ); // [Boolean: true]
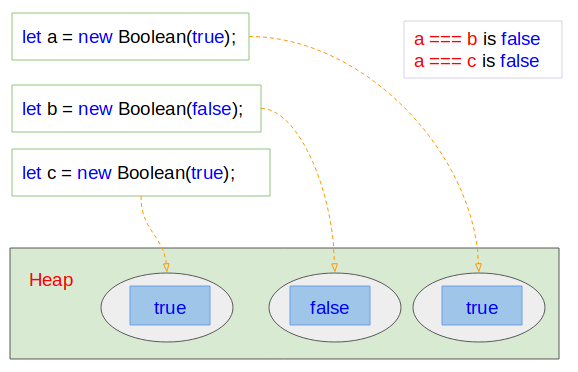
console.log( new Boolean( {} ) ); // [Boolean: true]Chaque fois lorsque vous utilisez l'opérateur new, un nouvel objet sera créé dans la mémoire de Heap. C'est pour ca que la création d'un objet Boolean via l'opérateur new va prendre plus de l'espace de stockage.

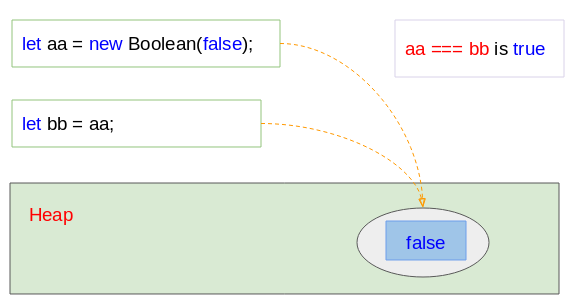
Lorsque vous assignez la nouvelle valeur qui est aa à la variable bb, la varible bb va indiquer à l'adresse sur la mémoire sur lequel aa indique. Aucune entité sera créée sur la mémoire dans ce cas.

typeof
L'opérateur typeof vous permet de checker le type d'une variable. Il renvoie la chaine "object" si la variable est un Boolean object, et il renvoie la chaine "boolean" si la variable est un Boolean primitive.
typeof-example.js
let a = new Boolean(true);
console.log( typeof a); // object
let b = false;
console.log( typeof b); // booleanBoolean(..) Method
La fonction Boolean(value) vous permet de convertir n'importe quoi en valeur primitive true ou false.
- value: Si ce paramètre a la valeur telle que false, 0, "", null, undefined, NaN, Number.Infinite, cette fonction va renvoyer false. Dans d'autres cas, cette fonction va renvoyer true.
Boolean-function-example.js
console.log( Boolean(false) ); // false
console.log( Boolean("") ); // false
console.log( Boolean(null) ); // false
console.log( Boolean() ); // false
console.log( Boolean(undefined) ); // false
console.log( Boolean(0) ); // false
console.log( Boolean(NaN) ); // false
console.log( Boolean(Number.Infinite) ); // false
console.log( Boolean(-Number.Infinite) );// false
console.log(" ------------------- ");
console.log( Boolean("0") ); // true
console.log( Boolean("false") ); // true
console.log( Boolean(1) ); // true
console.log( Boolean(100) ); // true
console.log( Boolean( {} ) ); // true2. Comparaison des Boolean
L'opérateur === sert à comparer les adresses indiqués les deux variables.
comparing-example.js
var a = new Boolean(true);
var b = new Boolean(true);
var c = false; // Stored in Common Pool.
var d = false; // Stored in Common Pool.
console.log( a === b); // false
console.log( c === d); // true
console.log( a === c); // falseL'opérateur == sert à comparer les valeurs de deux variables. Il fonctionne parfaitement avec des types de données primitifs tels que Boolean (primitive), Number (primitive), String (Literal), null, undefined, NaN. Pourtant, avec des types de données Object, il ne fonctionne pas comme ce que vous pensez. Le type de données Boolean en ECMAScript peut être Primitive ou peut être Object, donc soyez prudent.
Exemple : L'opérateur == fonctionne parfaitement lorsqu'il fait la comparaison des Boolean primitive :
comparing-example2.js
let a = true;
let b = true;
let c = false;
console.log( a == b); // true
console.log( a == c); // falseExemple : L'opérateur == ne fonctionne pas comme ce que vous attendez lorsqu'il fait la comparaison entre 2 Boolean object :
comparing-example3.js
let a = new Boolean(true);
let b = new Boolean(true);
let c = new Boolean(false);
// Are you expecting true value?
console.log( a == b); // false
console.log( a == c); // falseSi vous n'êtes pas sure que votre varible est un Boolean object ou un Boolean primitive, vous devriez utiliser la fonction Boolean() pour le convertir en Boolean primitive avant d'utiliser l'opérateur ==.
comparing-example3b.js
let a = new Boolean(true);
let b = new Boolean(true);
let c = new Boolean(false)
console.log( a == b); // false
// Use Boolean() function to convert Boolean-object to Boolean-primitive
console.log( Boolean(a) == Boolean(b) ); // true
console.log( a == c); // falseExemple : utilisez l'opérateur == pour comparer la valeur d'un Boolean primitive avec la valeur d'un Boolean object:
comparing-example4.js
let a = true;
let b = new Boolean(true);
let c = new Boolean(false);
console.log( a == b); // true
console.log( a == c); // false3. Des méthodes
Le type de données Boolean a quelques méthodes :
- toString()
- valueOf()
toString()
Cette méthode renvoie une chaine qui soit "true" ou "false" ca dépend de la valeur de l'objet.
toString-example.js
let a = true;
console.log( a.toString() ); // true
let b = new Boolean(false);
console.log( b.toString() ); // falsevalueOf()
Cette méthode renvoie la valeur primitive de l'objet Boolean actuel.
valueOf-example.js
let a = new Boolean(true);
console.log( a ); // [Boolean: true]
console.log( typeof a ); // object
let a2 = a.valueOf();
console.log( a2 ); // true
console.log( typeof a2 ); // booleanTutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More