Le Tutoriel de Javascript Locationbar
1. window.locationbar
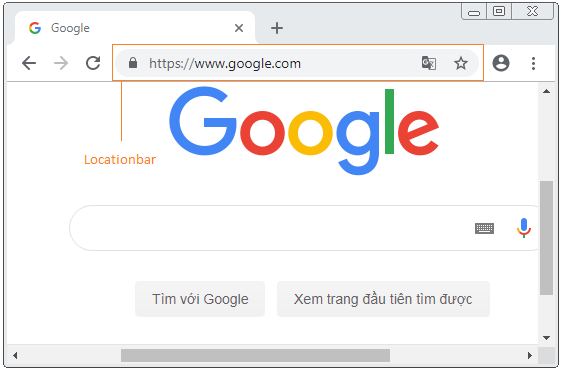
window.locationbar renvoie l'objet Locationbar, il représente la barre d'adresse (address bar) du navigateur. Cependant, vous pouvez difficilement interagir avec lui parce qu'il a très peu API pour vous.

La seule propriété (property) supportée par Locationbar est visible, locationbar.visible renvoie true si la barre d'adresse (Address bar) est affichée dans le navigateur, au contraire, elle retourne false.
locationbar-example.html
<!DOCTYPE html>
<html>
<head>
<title>Locationbar</title>
<meta charset="UTF-8">
<script>
function test() {
alert(locationbar.visible);
}
</script>
</head>
<body>
<h3>Locationbar</h3>
<button onclick="test()">Locationbar visible?</button>
</body>
</html>Remarque : Pour les navigateurs modernes, vous ne pouvez pas définir une nouvelle valeur pour locationbar.visible, si vous le faites exprès, cela ne fonctionne pas.
Par conséquent, quelle est la façon d'ouvrir une nouvelle fenêtre de navigateur sans cette Locationbar ? La réponse est oui, mais il ne fonctionne que sur certains anciens navigateurs. Les nouveaux navigateurs, par défaut, désactivent cette fonctionnalité.
open-new-window-example.html
<!DOCTYPE html>
<html>
<head>
<title>Locationbar</title>
<meta charset="UTF-8">
<script>
function openNewWindow() {
var winFeature =
'location=no,toolbar=no,menubar=no,scrollbars=yes,resizable=yes';
// Open a New Windows.
window.open('some-page.html','null',winFeature);
}
</script>
</head>
<body>
<h3>Locationbar</h3>
<button onclick="openNewWindow()">Open a New Window</button>
</body>
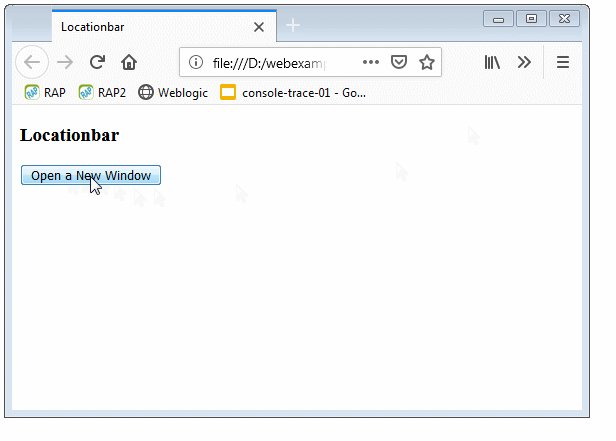
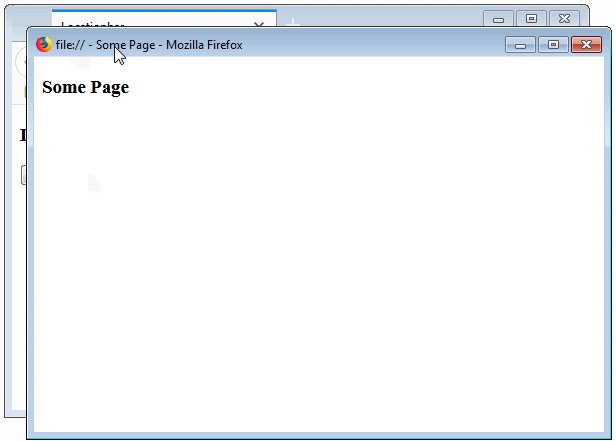
</html>Lors de l'exécution de l'exemple ci-dessus dans le navigateur Firefox, la fenêtre ouverte affiche la barre d'adresse. La cause est que, par défaut, le navigateur Firefox a désactivé cette fonctionnalité.

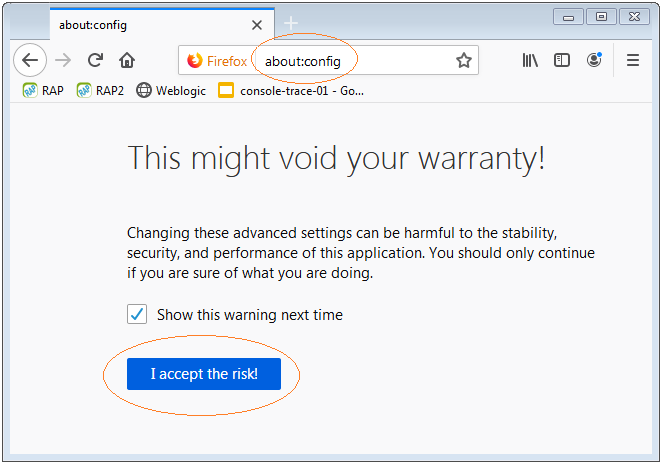
Si vous voulez que l'exemple ci-dessus fonctionne avec le navigateur Firefox, vous devez effectuer quelques étapes de configuration.
- about:config

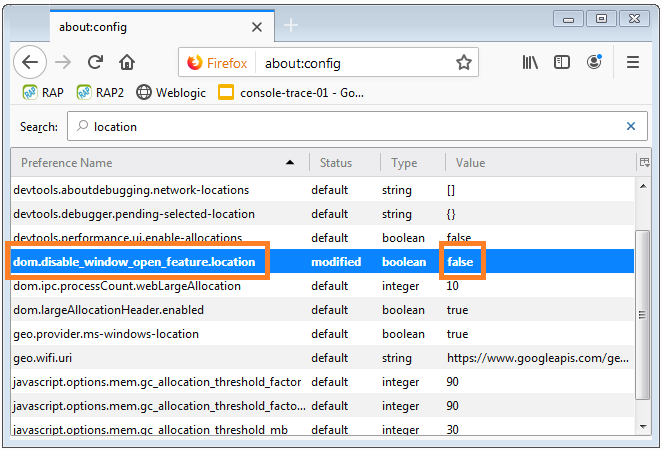
Installer :
- dom.disable_window_open_feature.location = false

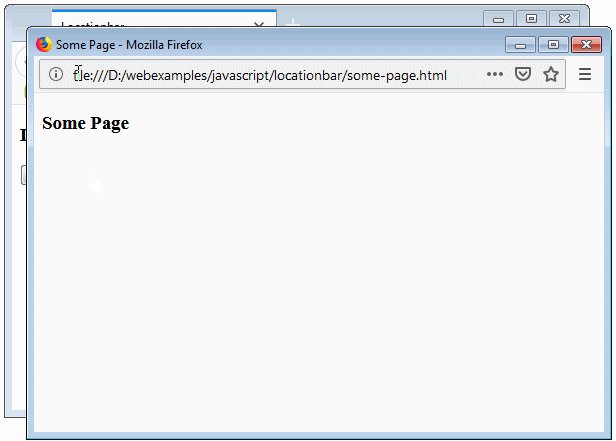
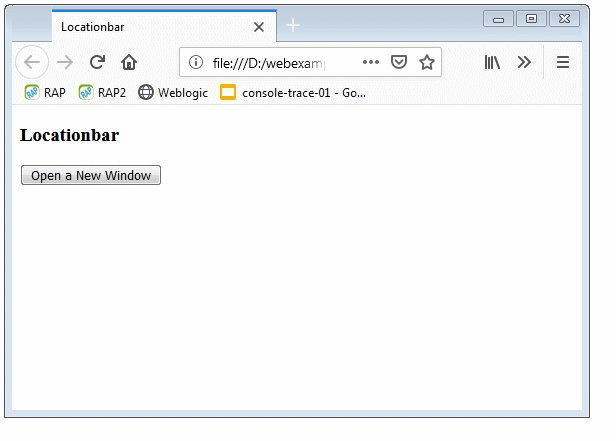
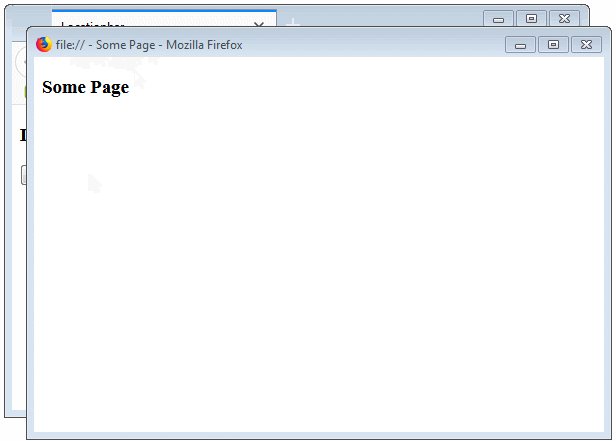
Exécutez l'exemple ci-dessus encore une fois sur le navigateur Firefox :

En bref, l'objet Locationbar n'a pas beaucoup de fonctionnalités à utiliser.
Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More