Le Tutoriel de Javascript XMLHttpRequest
1. XMLHttpRequest
L'iInterface XMLHttpRequest en Javascript est conçu pour lire la source de données d'une URL. Son nom peut prêter à confusion car il ne peut lire que des sources de données texte/xml. En fait, il peut tout lire à partir d'une URL.
XMLHttpRequest est conçu pour lire la source de données de l'URL de manière synchrone (synchronous) ou asynchrone (asynchronous). La lecture asynchrone des données permet aux utilisateurs d'être toujours en mesure de manipuler le navigateur pendant que XMLHttpRequest lit à distance la source de données.
Si vous voulez lire des fichiers sur l'ordinateur de l'utilisateur, le FileReader est la chose dont vous avez besoin. Il est conçu de la même façon que XMLHttpRequest.
Constructor
// Create a XMLHttpRequest object:
var xhr = new XMLHttpRequest();Properties
Propriété | Description |
readyState | Renvoie un numéro, décrit l'état d'avancement de la requête (request). |
timeout | Définie la durée timeout maximale accordée à une requête pour quelle s'effectue complètement, si elle n’est pas reçue dans ce délai, elle est considérée comme un échec et se termine automatiquement. |
withCredentials | Sa valeur est true ou false (valeur par défaut est false). Si true signifie que cette requête peut utiliser des cookies, des authorization headers mais qu'elle doit toujours respecter la même politique d'origine. |
responseType | Définie la valeur que vous voulez recevoir. La valeur par défaut est "text". (Voir les valeurs possibles de cette propriété ci-dessous) |
response | Renvoie un objet ArrayBuffer, Blob, Document, ou DOM String, selon la valeur de XMLHttpRequest.responseType qui contient la valeur de response. |
responseText | Renvoie une DOM String qui contient le contenu de la réponse (response) sous forme de texte ou null nếu yêu cầu (request) si la demande a été rejetée ou n’a pas encore été envoyée. |
responseURL | Renvoie une serialized URL de la réponse (response) la chaîne vide si l’URL est nulle. |
responseXML | Renvoie un objet Document contenant la réponse à la demande, ou null si la demande a échoué, n’a pas encore été envoyé, ou ne peut pas être analysé (parse) comme XML ou HTML. |
status | Renvoie un numéro indiquant l’état de la réponse à la demande. |
statusText | Renvoie une DOM String contenant la chaîne de réponse retournée par le serveur Http Server. Par exemple "200 OK". |
readyState
Les valeurs possibles de readyState :
État | Valeur | Description |
UNSENT | 0 | XMLHttpRequest a été créé mais open() n'a pas encore été appelé. |
OPENED | 1 | open() a été appelé. |
HEADERS_RECEIVED | 2 | send() a été appelé et headers & status sont disponibles. |
LOADING | 3 | Téléchargement; responseText contient des données partielles. |
DONE | 4 | L'opération est complète. |
responseType
Les valeurs possibles de responseType :
"" | Si aucune valeur n’est spécifiée pour le responseType, ou la valeur vide, elle est traitée comme "texte". |
"arraybuffer" | La réponse (response) est un ArrayBuffer contenant des données binaires (binary data). |
"blob" | La réponse est un objet Blob contenant des données binaires. |
"document" | La réponse est un HTML Document ou XMLDocument, selon le type MIME (MIME type) des données reçues. |
"json" | La réponse est un objet JavaScript créé en analysant le contenu des données reçues en JSON. |
"text" | La réponse est du texte dans un objet DOMString. |
Events
Lors de l'envoi d'une demande de lecture d'une source de données à partir d'une URL, XMLHttpRequest déclenche (fire) des événements décrits dans l'interface ProgressEvent.
Remarque : Les événements marqués par (?) sont standards de test, qui ne sont pas pris en charge par la plupart des navigateurs.
Événement | Description | |
? | loadstart | Indique que le processus de chargement (load) des données a commencé. Cet événement se déclenche toujours en premier. |
progress | L’événement se déclenche plusieurs fois lorsque les données sont chargées, ce qui donne accès aux données intermédiaires. | |
? | error | L’événement se déclenche lorsque le chargement est échoué. |
? | abort | L'événement se déclenche lorsque le chargement des données a été annulé en appelant la méthode abort() (méthode disponible sur XMLHttpRequest & FileReader). |
load | L'événement ne se déclenche que lorsque toutes les données ont été chargées avec succès. | |
? | loadend | L'événement se déclenche lorsque l'objet a terminé le transfert des données. L'événement se déclenche toujours après l'événement error, abort, ou load. |
- Javascript ProgressEvent
Handlers
Remarque : Les gestionnaires (handler) marqués par (?) sont un standard de test, qui n'est pas supporté par la plupart des navigateurs.
onreadystatechange(event) | Un gestionnaires (Handler), il est appelé lors que la propriété (property) readyState change. | |
? | onloadstart(progressEvt) | Un gestionnaire (handler) pour l'événement loadstart. |
onprogress(progressEvt) | Un gestionnaire (handler) pour l'événement progress. | |
? | onerror(progressEvt) | Un gestionnaire (handler) pour l'événement error. |
? | onabort(progressEvt) | Un gestionnaire (handler) pour l'événement abort. |
onload(progressEvt) | Un gestionnaire (handler) pour l'événement load. | |
? | onloadend(progressEvt) | Un gestionnaire (handler) pour l'événement loadend. |
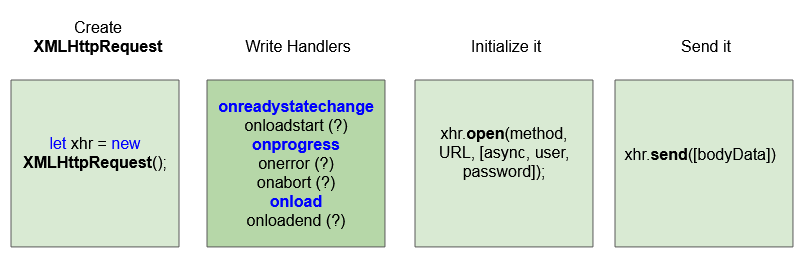
Étapes à suivre pour travailler avec XMLHttpRequest

2. Exemples avec XMLHttpRequest
Exemple d’utilisation de XMLHttpResponse pour lire une source de données XML donnée par une URL.
xhr-example.html
<!DOCTYPE html>
<html>
<head>
<title>XMLHttpRequest Example</title>
<meta charset="UTF-8">
<script src="xhr-example.js"></script>
</head>
<body>
<h3>XMLHttpRequest example</h3>
<a href="">Reset</a> <br><br>
<button onclick = "clickHandler(event)">Click Me</button>
<br><br>
<textarea id="textarea-log" cols="50" rows="15"></textarea>
</body>
</html>xhr-example.js
function clickHandler(evt) {
var URL= "https://ex1.o7planning.com/_testdatas_/simple-xml-data.xml";
// var URL= "https://ex1.o7planning.com/_testdatas_/triceratops.png";
resetLog();
// Create XMLHttpRequest.
let xhr = new XMLHttpRequest();
appendLog("URL: " + URL);
appendLog("\n\n");
xhr.onprogress = function(progressEvent) {
appendLog("onprogress! " + progressEvent);
}
// readyState (State of request):
// 0 - XMLHttpRequest.UNSENT
// 1 - XMLHttpRequest.OPENED
// 2 - XMLHttpRequest.HEADERS_RECEIVED
// 3 - XMLHttpRequest.LOADING
// 4 - XMLHttpRequest.DONE
xhr.onreadystatechange = function(event) {
appendLog("onreadystatechange! readyState = " + xhr.readyState);
appendLog(" status = " + xhr.status);
appendLog(" statusText = " + xhr.statusText);
}
xhr.onload = function(progressEvent) {
appendLog("onload!");
appendLog(" status = " + xhr.status);
appendLog(" statusText = " + xhr.statusText);
appendLog(" ------ xhr.responseText ------: ");
appendLog(xhr.responseText);
appendLog(" ------ xhr.responseXML -------: ");
appendLog(xhr.responseXML); // [object XMLDocument]
// Convert XMLDocument to String.
var xmlString = (new XMLSerializer()).serializeToString(xhr.responseXML);
appendLog(xmlString);
}
xhr.onerror = function(progressEvent) {
appendLog("onerror!");
appendLog("Has Error!");
}
let async = true;
// Initialize It.
xhr.open("GET", URL, async);
// Send it (Without body data)
xhr.send();
}
function resetLog() {
document.getElementById('textarea-log').value = "";
}
function appendLog(msg) {
document.getElementById('textarea-log').value += "\n" + msg;
}Dans l'exemple ci-dessus, je ne mentionne pas la façon d'analyser le contenu XML (XMLDocument). Si vous êtes intéressé, veuillez vous référer aux autres articles ci-dessous :
Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More