Le Tutoriel de Javascript Screen
1. window.screen
Lorsque votre navigateur s'exécute sur un ordinateur windows.screen. C'est l'objet qui représente l'écran de l'ordinateur. Lorsque votre navigateur s'exécute sur un téléphone window.screen, c'est l'objet qui représente l'écran du téléphone.....
Les propriétés (property) de window.screen :
- screen.width
- screen.height
- screen.availWidth
- screen.availHeight
- screen.colorDepth
- screen.pixelDepth
Propriété | Description |
screen.width | Largeur de l'écran en pixel. |
screen.height | Hauteur de l'écran en pixel. |
screen.availWidth | Largeur de l'écran en pixel, moins l'espace des fonctions d'interface (interface features), par exemple, barre des tâches (Taskbar). |
screen.availHeight | Hauteur de l'écran en pixel, moins l'espace des fonctions d'interface (interface features), par exemple, barre des tâches (Taskbar). |
screen.colorDepth | Renvoie le nombre de bits utilisés pour afficher une couleur (color). |
screen.pixelDepth | Renvoie le nombre de pixel depth (bit depth) de l'écran. |
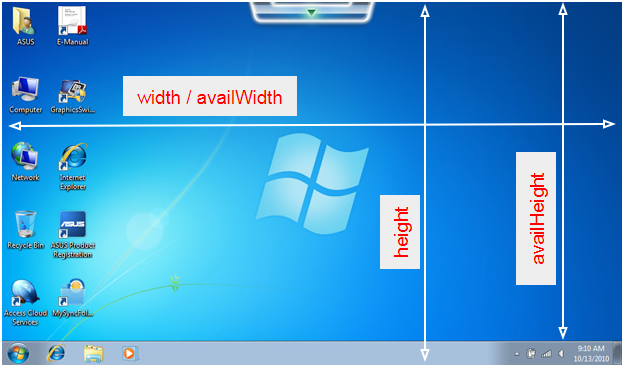
Un écran d'ordinateur utilisant le système d'exploitation Windows 7 :

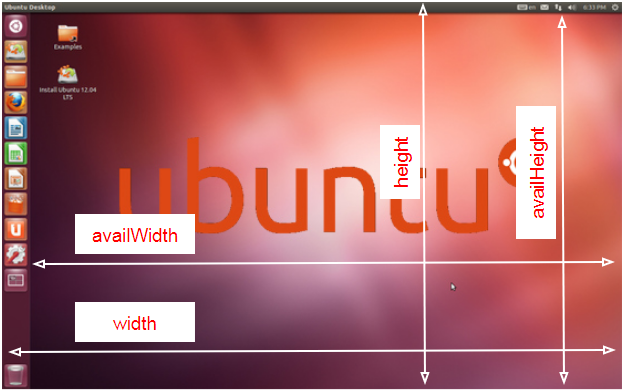
Un écran d'ordinateur utilisant le système d'exploitation Ubuntu :

Par exemple :
screen-example.html
<!DOCTYPE html>
<html>
<head>
<title>Screen Example</title>
<meta charset="UTF-8">
</head>
<body>
<h1>window.screen</h1>
<button onClick="showInfos()">Show Infos</button>
<textarea name="name" style="width:100%;margin-top:10px;"
rows="8" id="log-area"></textarea>
<script>
function showInfos() {
var logArea = document.getElementById("log-area");
logArea.value = "";
logArea.value += "screen.width= " + screen.width +"\n";
logArea.value += "screen.height= " + screen.height +"\n";
logArea.value += "screen.availWidth= " + screen.availWidth +"\n";
logArea.value += "screen.availHeight= " + screen.availHeight +"\n";
logArea.value += "screen.colorDepth= " + screen.colorDepth +"\n";
logArea.value += "screen.pixelDepth= " + screen.pixelDepth +"\n";
}
showInfos();
</script>
</body>
</html>Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More