Qu'est-ce que Transpiler?
1. Transpiler
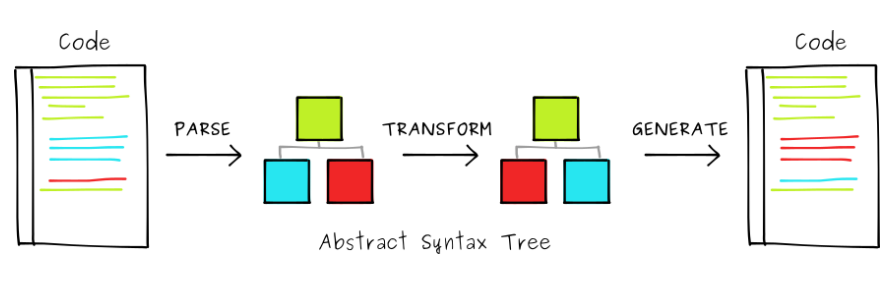
En science de la programmation, Transpiler est un terme qui fait référence aux outils qui lisent le code source écrit dans un langage de programmation et génèrent le code équivalent d'un autre langage. Il est aussi communément appelé "convertisseur source-source" (source-to-source converter).

Le terme Transpiler provient de la naissance de langages tels que CoffeeScript, TypeScript et Dart, qui dispose d'une syntaxe stricte et des types de données clairs, qui peuvent être convertis en JavaScript à l'aide de Transpiler(s) intégré(s). Les langages que vous écrivez et transférer à JavaScript sont souvent appelés langages « ciblés par JavaScript » - leur objectif est de faciliter le développement, la gestion et la maintenance des projets par les programmeurs, en particulier les grands projets.
Aujourd'hui, les programmeurs se tournent de plus en plus vers l'écriture de code dans des langages « ciblés JavaScript », car les outils de code source prennent mieux en charge ces langages. Comme vous le savez, le niveau de prise en charge des outils de code source pour les programmeurs dans le processus de codage dépend de la rigueur de la syntaxe du langage et de la clarté des types de données.

La performance est également l'une des raisons d'utiliser Transpiler. Par exemple, des parties importantes de la base de code Python peuvent être converties en Fortran puis convoquéess à partir de Python. La raison en est que Fortran a un meilleur compilateur qui peut générer un code plus optimal.
Certains outils Transpiler sont conçus pour convertir le code écrit dans une langue en code de la langue elle-même, ce qui semble étrange. Ces outils convertissent souvent le code écrit avec l'ancienne syntaxe en code avec la nouvelle syntaxe (plus concise et moderne), parfois l'inverse, Babel étant l'un de ces cas.
Comme vous le savez, il existe de nombreuses applications JavaScript écrites pour s'exécuter dans le navigateur. Les navigateurs ont un moteur d'exécution et d'analyse JavaScript intégré. Cependant, un navigateur est un programme qui est installé sur l'ordinateur ou l'appareil d'un utilisateur, et tous les utilisateurs ne mettent pas régulièrement à jour leur navigateur vers une nouvelle version. Si vous écrivez une application avec la nouvelle syntaxe JavaScript, elle ne fonctionnera pas sur les anciens navigateurs. Vous ne pouvez pas obliger tous les utilisateurs à mettre à jour leur navigateur pour accéder à votre application (ou site Web). Donc, dans cette situation, vous avez besoin d'un outil comme Babel.
La syntaxe JavaScript ES5 a été annoncée en 2009. La plupart des utilisateurs utilisent désormais des navigateurs prenant en charge cette version de JavaScript. Pendant ce temps, la syntaxe JavaScript ES6 n'a été annoncée qu'en 2015, il y a donc encore un nombre important d'utilisateurs qui utilisent encore d'anciens navigateurs qui ne la prennent pas en charge. Les programmeurs peuvent coder leurs applications avec la dernière syntaxe JavaScript. Une fois cela fait, il doit être converti en JavaScript ES5 à l'aide de l'outil Babel avant d'être prêt à être utilisé.
- Babel la gi?
CLe(s) transpiler(s) incluent parfois aussi le(s) Polyfill(s). Un Polyfill est un petit morceau de code créé pour simuler une API présente dans la langue source, mais pas dans la langue cible. Par exemple, vous utilisez ES6 pour écrire une application et utilisez une fonction "X" qui est disponible dans ES6 mais pas dans ES5, vous avez donc besoin d'un petit morceau de code ES5 pour simuler la fonction "X" avec la fonctionnalité équivalente.
2. Compiler
Faire attention à la différence entre les termes "Transpiler" et "Compiler". Le Compiler est utilisé pour convertir le code source écrit dans un langage de programmation de haut niveau (écrit par des humains) en code source d'un langage de programmation de bas niveau (code machine) pour créer des programmes exécutables.
- Compiler
Tutoriels de programmation Dart
- Type de données Boolean dans Dart
- Fonctions dans Dart
- Fermetures dans Dart
- Méthodes dans Dart
- Propriétés en Dart
- Programmation Dart avec l'outil en ligne DartPad
- Installer Dart SDK sur Windows
- Installer Visual Studio Code sur Windows
- Installer Dart Code Extension pour Visual Studio Code
- Installer Dart Plugin pour Android Studio
- Exécutez votre premier exemple Dart en Visual Studio Code
- Exécutez votre premier exemple Dart en Android Studio
- Parsing JSON avec dart:convert
- Le Tutoriel de Dart List
- Variables dans Dart
- Le Tutoriel de Dart Map
- Les Boucles en Dart
- Analyser Dart JSON avec le package dart_json_mapper
- Qu'est-ce que Transpiler?
Show More
Tutoriels de programmation TypeScript
- Exécutez votre premier exemple TypeScript en Visual Studio Code
- Espaces (Namespaces) de noms dans TypeScript
- Module dans TypeScript
- Opérateur typeof dans TypeScript
- Les Boucles en TypeScript
- Installer TypeScript sur Windows
- Fonctions dans TypeScript
- Le Tutoriel de TypeScript Tuples
- Interfaces dans TypeScript
- Tableaux dans TypeScript
- Opérateur instanceof dans TypeScript
- Méthodes dans TypeScript
- Fermetures dans TypeScript
- Constructeurs dans TypeScript
- Propriétés dans TypeScript
- Analyser JSON dans TypeScript
- Analyser JSON dans TypeScript avec la bibliothèque json2typescript
- Qu'est-ce que Transpiler?
Show More