Introduction à Javascript et ECMAScript
1. Qu'est-ce que ECMAScript ?
Avant de répondre à la question ce que ECMAScript est, je voudrais vous présenter sur son histoire de naissance.
OK, Tout d'abord, qu'est-ce que "Standard"?
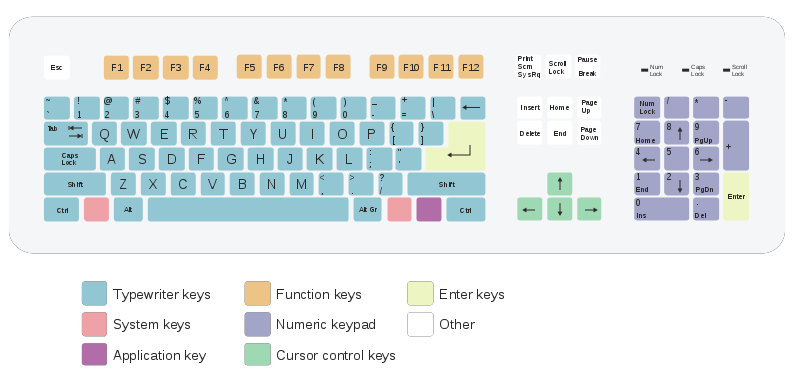
Afin de comprendre ce concept, veuillez penser au clavier que vous utilisez souvent sur votre téléphone, Laptop ou PC. Bien que ces types de claviers soient différents en termes de fabricant, ils partagent toujours la même Layout (les lettres, les chiffres, les touches de fonction et la touche Enter se trouvent toutes la même position). En effet, les fabricants de claviers se conforment à la "QWERTY Layout Standard" (norme de mise en page QWERTY).

Donc le "standard" peut être compris comme un "document" déclaré par une organisation "honorable" dans une communauté et exige que tous les produits pertinents, nés ultérieurement, soient conformes aux réglementations de ce document.
Javascript vs JScript
Avant que ECMAScript était né, une spécification de la langue scripting (Scripting Language Specification) était nommée Mocha, développée par Brendan Eich (Un ingénieur de programmation travaille dans Netcapse). Puis il était changé son nom en LiveScript. Avec la coopération entre Sun Microsystem et Netscape, la spécification de LiveScript était changé son nom en Javascript et publiait en mai 1995.
En mars 2016, le navigateur Netscape Navigator 2.0 était né avec le soutient de Javascript. Puis Microsoft a publié un langage similaire tel que JScript, avec la même syntaxe tel que Javascript mais avec un autre nom pour éviter le problème du droit d'auteurs. Le JScript était ajouté au Internet Explorer 3.0 et a publié en aout 1996. Certaines choses ont été ajoutées à JScript mais il n'y en avait pas sur Javascript, par exemple, ActiveX. Mais fondamentalement, dans un premier temps, Javascript et JScript n'étaient pas si différents l'un de l'autre. Toutes les choses écrites par le Javascript pourront fonctionner sur le navigateur IE de Microsoft.
Avec l’émergence de JScript, des développeurs sont confrontés à un défi, car JScript et Javascript sont créés par deux sociétés différentes. Ils seront plus différents au fil du temps lorsque de nouvelles versions seront créées. Ensuite, le code du développeur peut s’exécuter sur le navigateur Netscape mais ne peut pas s’exécuter sur IE et à l'inverse.
ECMAScript
ECMAECMA est l’abréviation de "European Computer Manufacturers Association" (Association européenne des constructeurs d'ordinateurs).
Netscape se soumet Javascript à ECMA International pour normaliser et rédiger une spécification et une obligation nommée ECMA-262 à partir de novembre 1996. Et le nom ECMAScript provient de là, avec l'accord des sociétés participant au processus de normalisation. Donc, à partir d’ici, les deux langages tels que Javascript et JScript (de 2 sociétés différentes) seront développés conformément à la spécification ECMAScript.

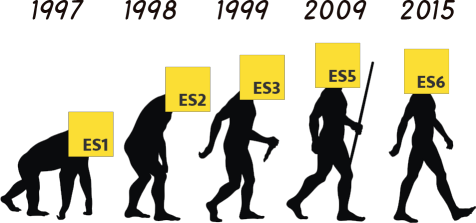
En juin 2015, ECMA International a annoncé la version ES6 (Il est également généralement appelé ECMAScript6, ES2015, ECMAScript2015). Il s’agit d’une mise à niveau importante pour ECMAScript depuis le ES5 était normalisée en 2009.
2. Javascript Engine, JScript Engine
Javascript Engine (Moteur Javascript) est un programme qui lit l'extrait de code Javascript que les programmeur ont écrit et exécuté. Il est également connu comme Javascript Interpreter (Interprète Javascript). Ce programme est inclus dans le navigateur comme Firefox, Chrome,...
La liste de Script-Engine général :
Script-Engine | Description |
Carakan | Un Javascript Engine a utilisé dans le navigateur Opera. |
Chakra (JScript9) | Un JScript Engine a utilisé dans le navigateur IE (Internet Explorer) de Microsoft. |
Chakra (Javascript) | Un Javascript Engine a utilisé dans le navigateur Microsoft Edge. |
SpiderMonkey | Un Javascript Engine a utilisé dans le navigateur Firefox. |
V8 | Un Javascript Engine a utilisé dans le navigateur Chrome. |
Observez la liste au-dessus, vous trouverez que la plupart de navigateurs utilise Javascript Engine, seulement le navigateur IE utilise JScript Engine.
Quand une nouvelle version de spécification de ECMAScript est publiée, il prend quelque temps pour que :
- Les langages tels que Javascript, JScript soient mis à nouveau sur la base de nouvelle spécification.
- Des navigateurs mise à nouveau son Script-Engine.
- Des développeurs étudient et écrivent le code conformément à nouveaux standards. Bien sur, les anciens standards existe toujours et soient encore compris par le Script-Engine.
En fait, lorsqu'une nouvelle version de ECMAScript est annoncée, des sociétés de développement Script-Engine ne mettent à nouveau pas tous les caractéristiques en même temps, seulement mettent à nouveau peu à peu à la date prévue. Donc des programmeurs posent souvent des questions :
- Quelle version de ECMAScript ce navigateur prend-il en charge?
- Quelles caractéristiques de ECMAScript ce navigateur prend-il en charge?
- ...
Pour répondre aux questions au-desous, vous pouvez rechercher le lien ci-dessous :
3. Qu'est-ce que Babel ?
La spécification ES5 (ECMAScript 5) était née en 2009. En ce moment, la plupart des navigateurs supportent complètement toutes ses fonctionnalités, tandis que la spécification ES6 (ECMAScript 6) était née en 2015. Ses navigateurs ne supportent pas totalement toutes les nouvelles fonctionnalités. Mais la syntaxe et les fonctionnalités de ES6 sont vraiment modernes et pures pour les développeurs, et ils veulent l'utiliser. Le problème est que lors de l'écriture de code avec la syntaxe ES6, ce code peut ne pas être compris par certains navigateurs.

Transpiler
Transpiler est l’abréviation de TRANSforming + comPILER. Cela implique les outils capables de convertir le code de la version X en version Y.
Babel
Babel est un Transpiler, il peut convertir le code ES6 en code ES5. Par conséquent, des développeurs peuvent écrire le code dans le style ES6 et ils trouvent assurés parce qu'il est exécuté sur tous les navigateurs à l'aide de Babel.
Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More